HTML5 - Основы
Статья, повествующая об основах, которые необходимо знать веб-разработчику HTML5-страниц. Рассматривается структура HTML-документа, иерархические отношения между HTML-элементами, понятие веб-браузера, user agent-а, основы правильного написания кода и базовый шаблон HTML5-документа.
Структура HTML-документа
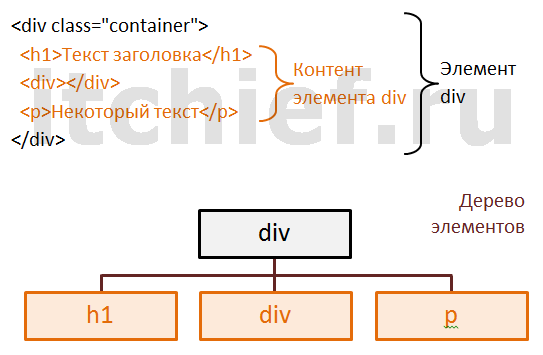
Изучение структуры HTML-документа начнём с того, что вспомним устройство HTML-элемента. Любой HTML-элемент в документе состоит из открывающего тега (<имяэлемента>), закрывающего тега (</имяэлемента>) и контента, расположенного между этими тегами. Среди HTML-элементов есть исключения, т.е. имеются элементы, которые состоят только из одного открывающего тега, но эти элементы не определяют структуру HTML-документа и рассматриваться в этой статье не будут.
Контент, находящийся между открывающим и закрывающим тегом некоторого элемента (1), кроме текста может также содержать другой HTML-элемент (2) или другие HTML-элементы (3). В этом случае этот элемент (2) или эти элементы (3) будут вложены в элемент(1). Т.е. между ними образуется связь родитель (1)-ребёнок (2) или родитель (1)-дети (3).

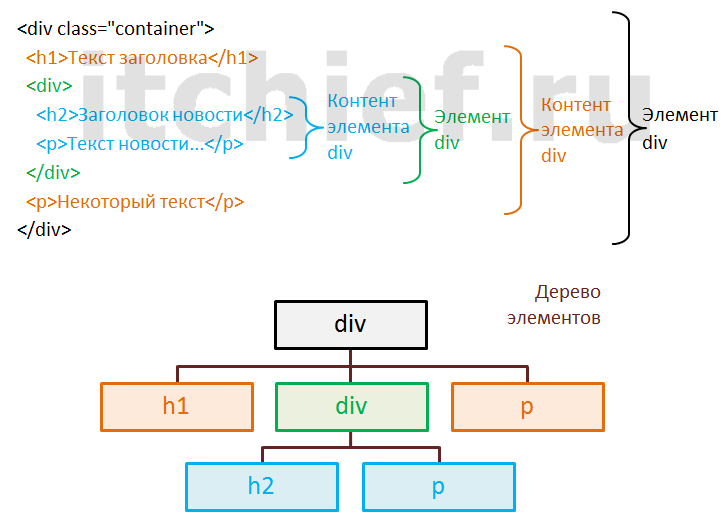
В свою очередь элемент (2) или каждый из HTML-элементов (3) могут в качестве контента тоже содержать HTML-элементы и т.д.

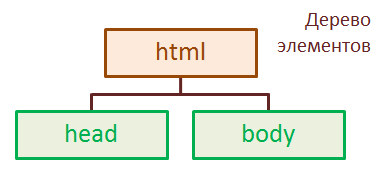
Таким образом получается древовидная (иерархическая) конструкция, структура которой определяется в зависимости от того в каком элементе находится тот или иной элемент.
Иерархические отношения между HTML-элементами
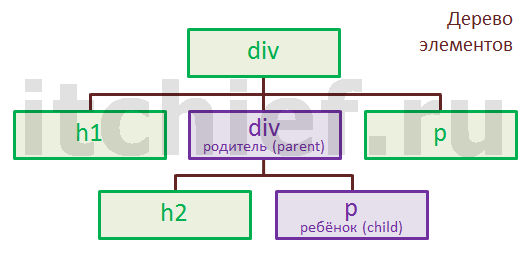
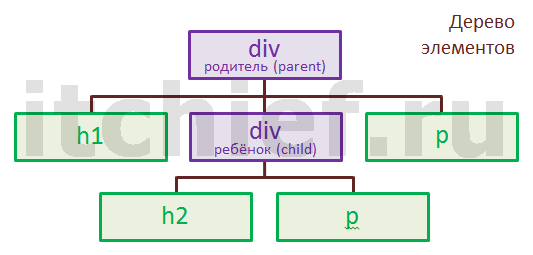
Родитель (parent). Каждый HTML-элемент имеет родителя. Для некоторого HTML-элемента родительским является тот элемент, в который он вложен.

Ребёнок (child). В каждый HTML-элемент (1) может быть вложен другой HTML-элемент (2) или несколько HTML-элементов (3). Каждый из этих элементов (2, 3) являются для элемента (1) ребёнком.

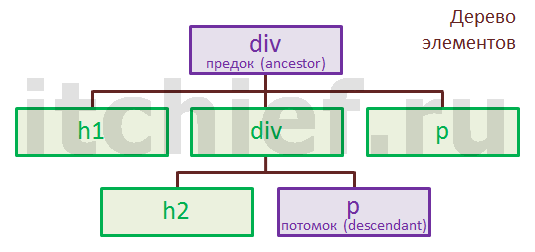
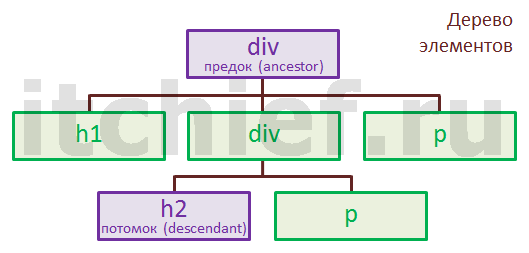
Предок (ancestor). HTML-элемент (1) считается предком некоторого другого HTML-элемента (2), если он является родителем его родителя или имеет ещё более дальнюю родительскую связь.

Потомок (descendant). HTML-элемент (1) считается потомком некоторого другого HTML-элемента (2), если он (1) является ребёнком его ребёнка (2) или ребёнком ещё более дальнего прародителя.

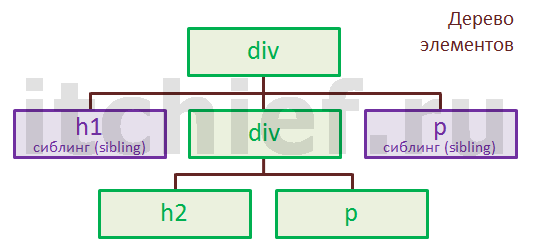
Сиблинг (брат, сестра, сосед, sibling). HTML-элемент (1) считается сиблингом по отношению к другому HTML-элементу (2), если оба элемента имеют одного и того же родителя.

Как правильно писать HTML-код
Создавать HTML-код, чтобы потом в него было просто вносить изменения, необходимо с учётом вложенности одних элементов в другие. Чтобы это выполнить необходимо HTML-код (1), который вложен в некоторый HTML-элемент (2), сдвигать относительно него (2) на 2 пробела.
<div class="container">
<h1>Заголовок</h1>
<div class="article">
<h2>Название раздела</h2>
<p>Текст статьи...</p>
<div>
<div class="comments">
<p>Текст комментариев...</div>
</div>
</div>Что такое веб-браузер (web-browsers)
Веб-браузер - это программное обеспечение для просмотра веб-страниц. Основные виды браузеров: Internet Explorer (Microsoft), Firefox (Mozilla), Chrome (Google), Safari (Apple), Opera (Opera).
Что такое user agent
User agent - это любое программное обеспечение, которое используется для доступа к веб-страницам от имени пользователей.
User agent-ами являются не только браузеры, но и программы-роботы поисковых систем Яндекс и Google.
Инструменты для создания HTML
Для создания HTML-документов использовать какие-то специализированные инструменты необязательно. Писать код HTML можно используя простые текстовые редакторы, такие как Notepad в Windows, TextEdit в MacOS, gedit в Ubuntu Linux и т.д.
Однако при выборе текстового редактора, необходимо проверить то, что он позволяет сохранять содержимое файла (веб-страницы) в кодировке UTF-8.
При создании веб-страниц необходимо учитывать то, что их отображение в разных браузерах может немного отличаться. Т.е. их необходимо во время разработки проверять правильно ли они сделаны или нет в двух или более веб-браузерах.
Создание HTML-документа
Создание HTML-документа начинается с указания типа документа. Т.е. первое что необходимо указать при создании документа - это то, что документ является HTML 5.
<!DOCTYPE html>После этого пишется элемент html. Данный элемент состоит из открывающего тега (<html>), контента и закрывающего тега (</html>).
Контент данного элемента - это содержимое HTML-документа (веб-страницы).
Элемент html всегда следует указывать с атрибутом lang. Атрибут lang предназначен для задания основного языка, который будет использоваться в содержимом данного элемента.
Например, lang="en" - означает, что текстовое содержимое элемента html будет соответствовать английскому языку. А например, указание атрибуту lang значения "ru" означает, что текст контента элемента html будет на русском языке.
<!DOCTYPE html>
<html lang="ru">
</html>Если рассматривать HTML-документ как древовидную структуру, то в ней, элемент html является корнем.

Элемент html содержит в качестве контента всегда два элемента. Первый элемент - это head, а второй элемент - это body. Элемент body всегда располагается после элемента head.

Элемент head также как и элемент html состоит из открывающего тега (<head>), контента и закрывающего тега (</head>). Он используется как контейнер для того чтобы содержать другие элементы, которые предназначены для того чтобы предоставить данные о странице (коллекцию метаданных HTML-документа). Т.е. он содержит HTML-элементы, которые предоставляют user agent информацию о заголовке страницы (title), кодировке символов, подключенных стилях CSS и многое другое.
Содержимое элемента head не отображается в окне или вкладки веб-браузера.
Элемент head при открытии некоторой веб-страницы в браузере всегда загружается первым, т.е. до загрузки контента body (видимой части HTML-документа). Т.е. он (элемент head и его контент) в основном предназначен для сообщения браузеру (user agent) всей дополнительной (служебной) информации, которая необходима для правильного отображения содержимого элемента body.
<!DOCTYPE html>
<html lang="ru">
<head>
</head>
</html>Элемент body состоит из открывающего тега (<body>), контента и закрывающего тега (</body>). Он является контейнером для контента HTML-страницы, который отображается в рабочей области окна или вкладки браузера. Т.е. он содержит всё то, что видит пользователь в окне или вкладке браузера.
<!DOCTYPE html>
<html lang="ru">
<head>
</head>
<body>
</body>
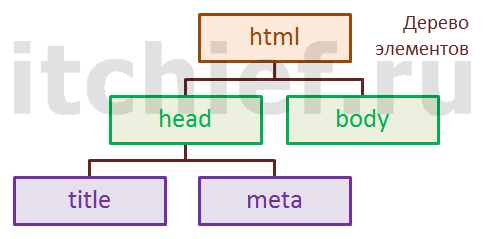
</html>Добавим в элемент head информацию о заголовке веб-страницы. Заголовок веб-страницы создаётся с помощью элемента title. Элемент title, состоит из открывающего тега (<title>), контента (заголовка страницы) и закрывающего тега (</title>).
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Заголовок страницы</title>
</head>
<body>
</body>
</html>Добавим в элемент head информацию о кодировке символов, используемых в документе. Кодировка символов указывается с помощью элемента meta и атрибута charset. Элемент meta, состоит только из открывающего тега (<meta>) и предназначен для сообщения различной информации о странице посредством различных атрибутов.
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Заголовок страницы</title>
<meta charset="utf-8">
</head>
<body>
</body>
</html>
Основной каркас HTML 5 страницы готов. Теперь добавим текстовое содержимое в элемент body, которое увидет пользователь при открытии данной страницы в браузере.
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Заголовок страницы</title>
<meta charset="utf-8">
</head>
<body>
Я люблю HTML5.
</body>
</html>
Комментарии: 6
Здесь всё просто. Если стили работают без него, то тогда «!important» не добавляйте. А когда добавляете, то пишите селектор так, чтобы он точно выбирал элемент, к которому вы хотите применить стили.
В «!important» нет ничего страшного. Он просто повышает приоритет селектора и стили в большей степени применятся к элементам, на которые указывает этот селектор. Почитайте про приоритет селекторов и вам станет всё понятно.
Стоит ли вообще, что-то делать, если редактор кода сообщает ошибку, а сам браузер не видит ее или воспринимает, как корректную часть кода!
СПАСИБО, Александр!
Подскажите, пожалуйста по тегу p.
Запись следующего типа:
<div class="col-lg-2 col-md-2 col-sm-3 col-xs-5 widget"> <h3 class="widget-title">Follow me</h3> <div class="widget-body text-center"> <p class="follow-me-icons"> <p><a href=""><i class="fa fa-twitter fa-2"></i></a></p> <p><a href=""><i class="fa fa-instagram fa-2"></i></a></p> <p><a href=""><i class="fa fa-facebook fa-2"></i></a></p> </p> </div> </div>Отображается это как:
Все браузеры корректно отображают эту часть кода. Но вот STORM видит ошибку closing tag matches nothing p. Поменял тег р на див — ошибка исчезла!
<div class="col-lg-2 col-md-2 col-sm-3 col-xs-5 widget"> <h3 class="widget-title">Follow me</h3> <div class="widget-body text-center"> <div class="follow-me-icons"> <p><a href=""><i class="fa fa-twitter fa-2"></i></a></p> <p><a href=""><i class="fa fa-instagram fa-2"></i></a></p> <p><a href=""><i class="fa fa-facebook fa-2"></i></a></p> </div> </div> </div>Но вот отображение глифов стало в строку! ХОТЯ БЛОЧНЫЙ ТЕГ Р.Почитал в инете, одна — рекомендация — сменить р на див, при ошибке closing tag matches nothing p.
При записи див, br тоже не помог! не вижу смысла в таблицу запихивать глифы!
Как же разместить глифы по вертикали? флоат?, тогда почему р позиционирует в строку!?
СПАСИБО!
Допустим у вас имеется код:
Когда браузер читает его, он воспринимает его следующим образом:
Это происходит из-за того, что одни элементы «p» нельзя вкладывать в другие элементы «p».
Поэтому вы правильно переписали разметку заменив элемент «p» на «div». Сейчас у вас одни элементы «p» не вложены в другие.
Теперь по отрисовке страницы. Да, по умолчанию элемент «p» имеет «display: block», т.е. отображается как блочный. Сейчас (в HTML 5) нет такого понятия как строчный или блочный элемент. По умолчанию их отображение определяется стилями браузера (т.е. user agent stylesheet).
Браузер по умолчанию задает «p» следующие стили:
p { display: block; margin-block-start: 1em; margin-block-end: 1em; margin-inline-start: 0px; margin-inline-end: 0px; }Если они у вас отображаются так, значит они имеют другие стили.Если вам нужно другое поведение, то тогда стили для них нужно изменить или переопределить.
Например, чтобы элементы отображались как блочные к ним (в CSS) нужно добавить следующие стили:
.follow-me-icons > p { display: block !important; }