Как сделать рамку? CSS-свойство border

В этой статье изучим CSS-свойства для стилизации границ элемента: border, border-width, border-style, border-color, border-radius, border-image, border-image-source, border-image-slice, border-image-width, border-image-outset и border-image-repeat.
border - оформление границ элемента
CSS-свойство border предназначено для управления оформлением границ элемента. Границы располагаются перед фоном элемента.
border – это универсальное свойство для стилизации границ (рамки) вокруг элемента. Оно позволяет установить сразу три характеристики: толщину границ (border-width), стиль линий (border-style) и цвет (border-color).
Например:

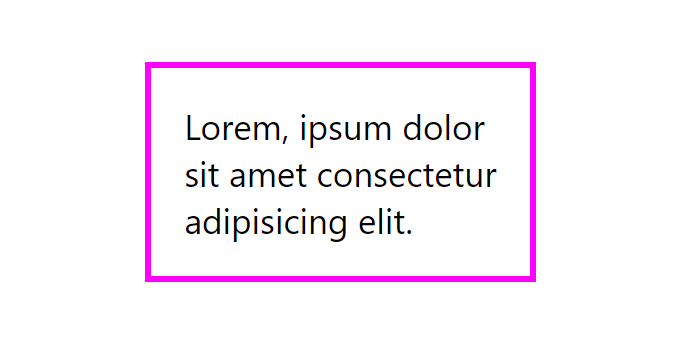
.card {
border:
3px /* width */
solid /* style */
magenta; /* color */
}border состоит из трёх других свойств (в скобках приведены значения каждого из них, которые они имеют по умолчанию):
border-width(medium);border-style(none);border-color(currentcolor).
Свойство border устанавливает стили сразу для всех четырёх границ. В отличие от него border-width, border-style и border-color могут принимать до 4 значений, и тем самым стилизовать каждую из сторон по-отдельности.

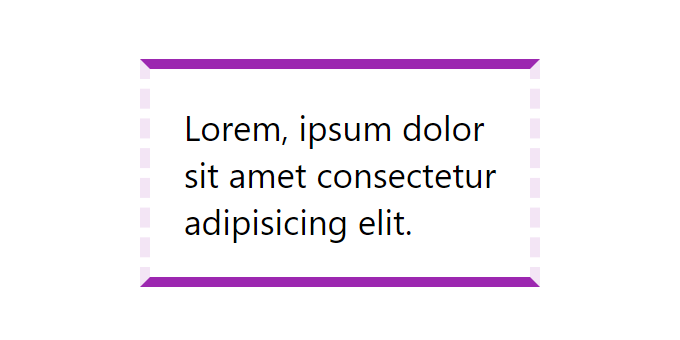
.card {
border-width: 5px 5px 5px 5px;
border-style: solid dashed solid dashed;
border-color: #9c27b0 #f3e5f5 #9c27b0 #f3e5f5;
}При установке меньшего количества значений:
.card {
border-width: 5px 10px 20px; /* top - 5px, left и right - 10px, bottom - 20px */
border-width: 5px 10px; /* top и bottom - 5px, left и right - 10px */
border-width: 5px; /* top, bottom, left и right - 5px */
}border-width – толщина границы
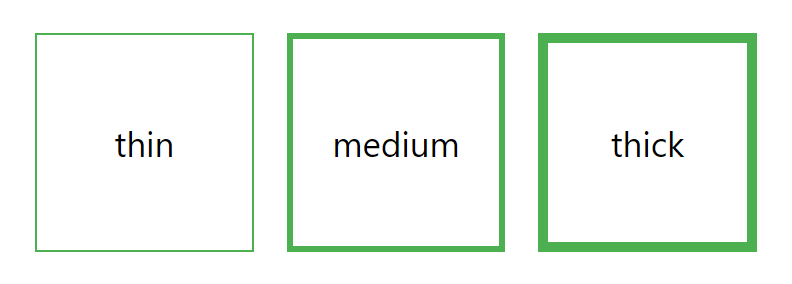
CSS-свойство border-width определяет толщину границы. По умолчанию данное свойство имеет значение medium, что эквивалентно 3px.
Задавать значение можно с помощью ключевых слов: thin (эквивалентно 1px), medium (3px) и thick (5px), а также используя различные единицы измерения: px, em, rem, vh, vw.

.thin {
border-width: thin;
}
.medium {
border-width: medium;
}
.thick {
border-width: thick;
}border-style – тип линии
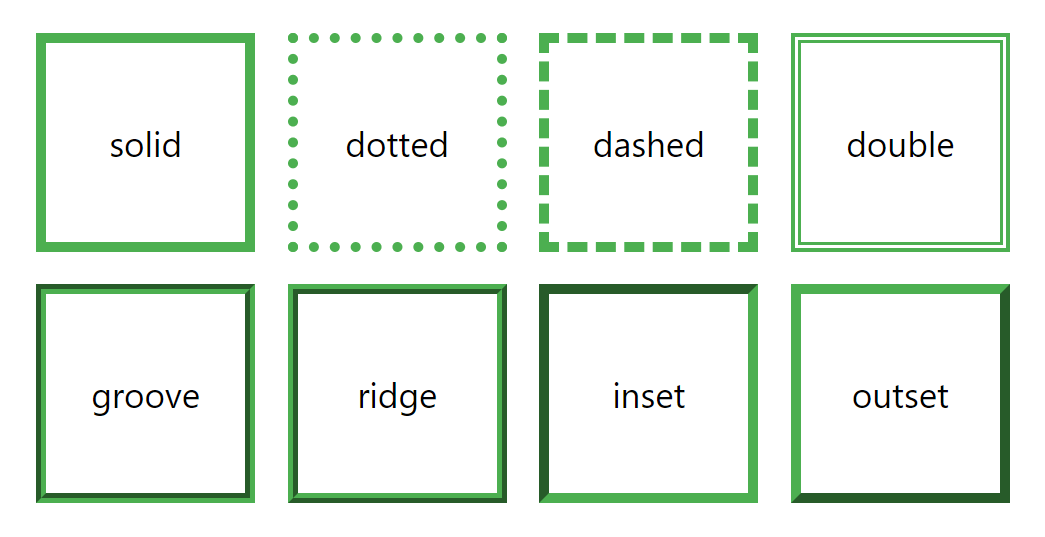
CSS-свойство border-style предназначено для установки стилей границам.
Значения:
solid– сплошная непрерывная линия;none(по умолчанию) – без отображения границы;hidden– то же самое, чтоnone, за исключением отображения границ у ячеек таблицы сborder-collapse: collapse;dashed– штриховая линия;dotted– линия из точек;double– двойная линия;groove– линия со вдавленным эффектом;ridge– линия с выпуклым эффектом;inset– добавляет эффект к границе таким образом, чтобы весь блок выглядел вдавленным;outset– добавляет эффект к границе таким образом, чтобы весь блок выглядел выпуклым;

.solid {
border-style: solid;
}
.dotted {
border-style: dotted;
}
.dashed {
border-style: dashed;
}
.double {
border-style: double;
}
.groove {
border-style: groove;
}
.ridge {
border-style: ridge;
}
.inset {
border-style: inset;
}
.outset {
border-style: outset;
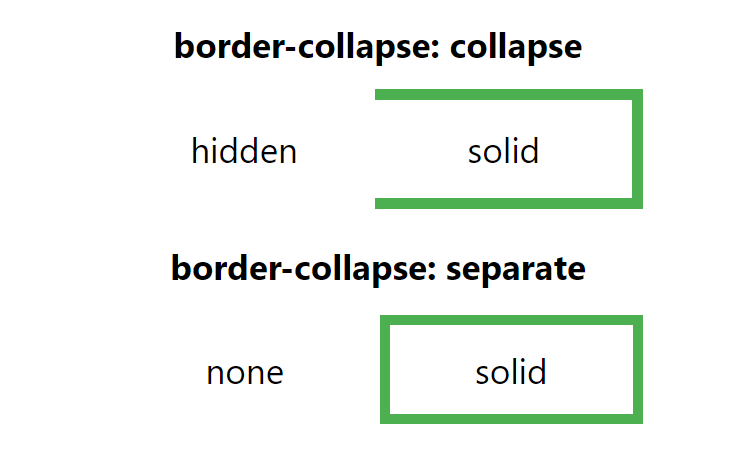
}Отличие между border-style: none и border-style: hidden:

<style>
td {
border: thick solid #4caf50;
}
.hidden {
border-style: hidden;
}
.none {
border-style: none;
}
</style>
<!-- border-collapse: collapse -->
<table style="border-collapse: collapse">
<tr>
<td class="hidden">hidden</td>
<td>solid</td>
</tr>
</table>
<!-- border-collapse: separate -->
<table>
<tr>
<td class="none">none</td>
<td>solid</td>
</tr>
</table>border-color – цвет линии
CSS-свойство border-color используется для установки цвета границам элемента. По умолчанию оно имеет значение currentcolor, т.е. наследует цвет элемента.
Задать определённый цвет границам можно разными способами, а именно с помощью:
- названия цвета, например:
red,greenи т.д.; - шестнадцатеричного кода, например:
#ff0000,#00ff00и т.д.; rgb(),rgba(),hsl()илиhsla();transparent(прозрачный);
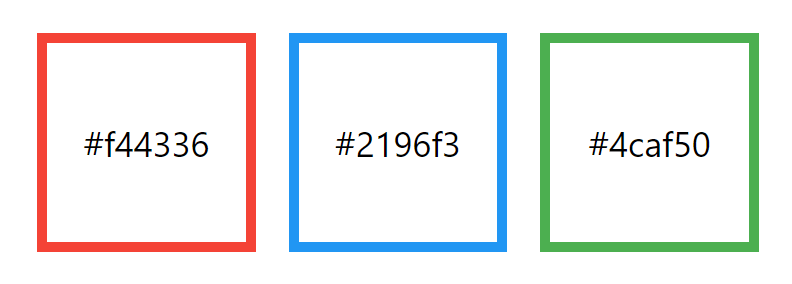
Если указать одно значение, то оно будет применено сразу к 4 границам (верхней, правой, нижней и левой).

.danger {
border-color: #f44336;
}
.primary {
border-color: #2196f3;
}
.success {
border-color: #4caf50;
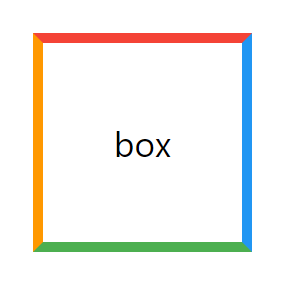
}Но можно установить и отдельно для каждой, для этого значения необходимо перечислить через пробел:

.box {
border-color: #f44336 #2196f3 #4caf50 #ff9800;
}Свойства для стилизации границ по-отдельности
В CSS имеются свойства, которые позволяют задать стиль определённой границы (top – верхней, right – правой, bottom – нижней и left – левой): border-top, border-right, border-bottom и border-left.
Кроме этого также доступны CSS-свойства для задания отдельных характеристик границ:
- для толщины:
border-top-width,border-right-width,border-bottom-widthиborder-left-width; - для типа линии:
border-top-style,border-right-style,border-bottom-styleиborder-left-style; - для цвета:
border-top-color,border-right-color,border-bottom-colorиborder-left-color.
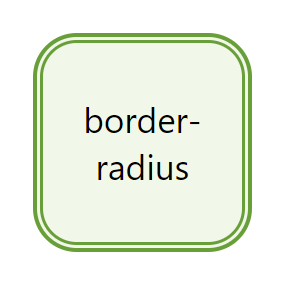
border-radius – закругление углов
CSS-свойство border-radius позволяет скруглить углы границ элементов.

border-radius работает даже если у элемента нет границ, т.к. его действие распространяется и на фон.

В основном border-radius используется с одним значением.
Например:
.box {
border-radius: 20px;
}Когда вы используете только одно значение, все углы элемента скругляются на это значение.
Кроме указания значений, с помощью единиц измерения для задания фиксированной длины (например: px, rem, em и т.д.), вы также можете использовать проценты.
В основном это используется для создания круга путем установки border-radius, равным 50%.

.circle {
border-radius: 50%;
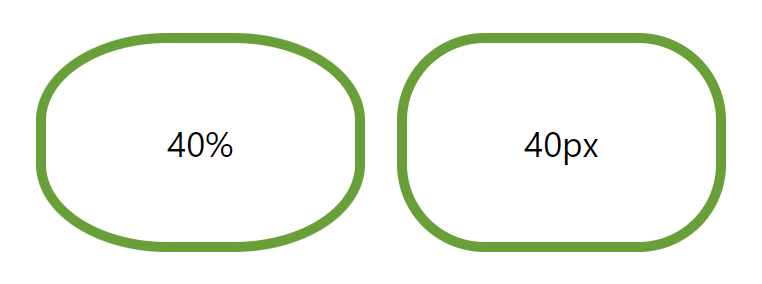
}Значение, заданное в процентах, вычисляется в зависимости от ширины и высоты элемента. Поэтому, когда вы используете его для прямоугольника, углы у вас будут не симметричными.
Пример, показывающий разницу между border-radius: 40px и border-radius: 40% применительно к прямоугольнику:

.rect-1 {
width: 150px;
height: 100px;
border: thick solid #689f38;
border-radius: 40%;
}
.rect-2 {
width: 150px;
height: 100px;
border: thick solid #689f38;
border-radius: 40px;
}border-radius позволяет установить радиус скругления отдельно для каждого угла. Для этого необходимо перечислить значения через пробел (начиная с верхнего левого угла и далее двигаясь по часовой стрелке):
Кроме этого, скруглить отдельно каждый угол можно с помощью свойств border-top-left-radius, border-top-right-radius, border-bottom-right-radius и border-bottom-left-radius.
С двумя значениями:
.rect {
border-radius: 10px 20px;
}С тремя значениями:
.rect {
border-radius: 10px 20px 30px;
}Кроме этого, border-radius позволяет создавать ассиметрично скруглённые углы. Осуществляется это с помощью косой черты.
.rect {
border-radius: 10px 20px 30px 40px / 20px 40px 60px 80px;
}Перед косой черты указываются значения, отвечающие за горизонтальные расстояния, а после - вертикальные.
border-image – изображение в качестве рамки
border-image – это CSS-свойство, которое позволяет установить в качестве границ элемента изображение или CSS градиент.
border-image можно применить к любому элементу, за исключением тегов, определяющих содержимое таблицы (tr, th, td) когда в качестве значения border-collapse установлено collapse.

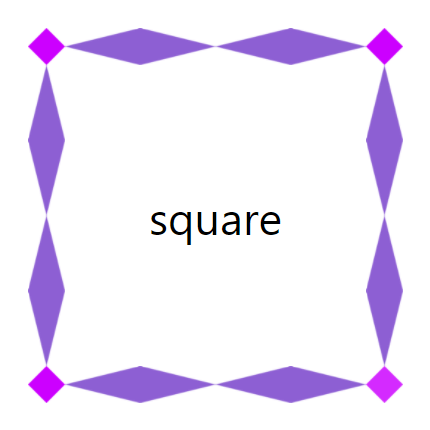
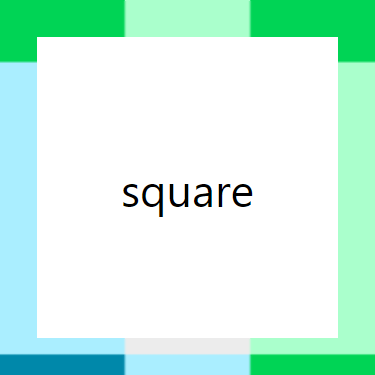
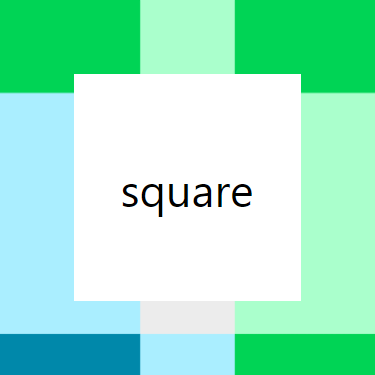
<style>
.square {
border: 30px solid transparent;
border-image: url('/examples/images/border.png') 16.66666667% / 1 / 0 stretch;
}
</style>
<div class="square">square</div>border-image является краткой записью следующих пяти свойств:
border-image-source(none);border-image-slice(100%);border-image-width(1);border-image-outset(0);border-image-repeat(stretch).
Таким образом, пример приведённый выше с помощью специальных CSS-свойств можно записать следующим образом:
.square {
border: 30px solid transparent;
/* border-image: url('/examples/images/border.png') 16.66666667% / 1 / 0 stretch; */
border-image-source: url('/examples/images/border.png');
border-image-slice: 16.66666667%;
border-image-width: 1;
border-image-outset: 0;
border-image-repeat: stretch;
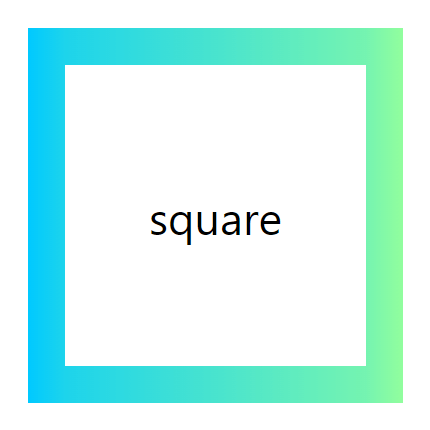
}Пример создания градиентной границы с помощью border-image:

<style>
.square {
border: 30px solid transparent;
border-image: linear-gradient(90deg, #00C9FF 0%, #92FE9D 100%) 20% / 1 / 0 stretch;
/* border-image-source: linear-gradient(90deg, #00C9FF 0%, #92FE9D 100%);
border-image-slice: 20%;
border-image-width: 1;
border-image-outset: 0;
border-image-repeat: stretch; */
}
</style>
<div class="square">square</div>border-image-source
border-image-source – задаёт изображение (посредством URL-адреса, URI-данных или встроенного SVG) или CSS градиент, который необходимо использовать для отрисовки границы. Значение по умолчанию: none.
border-image-slice
border-image-slice – сообщает браузеру, как необходимо «разрезать» изображение и тем самым определить области для отрисовки границ.
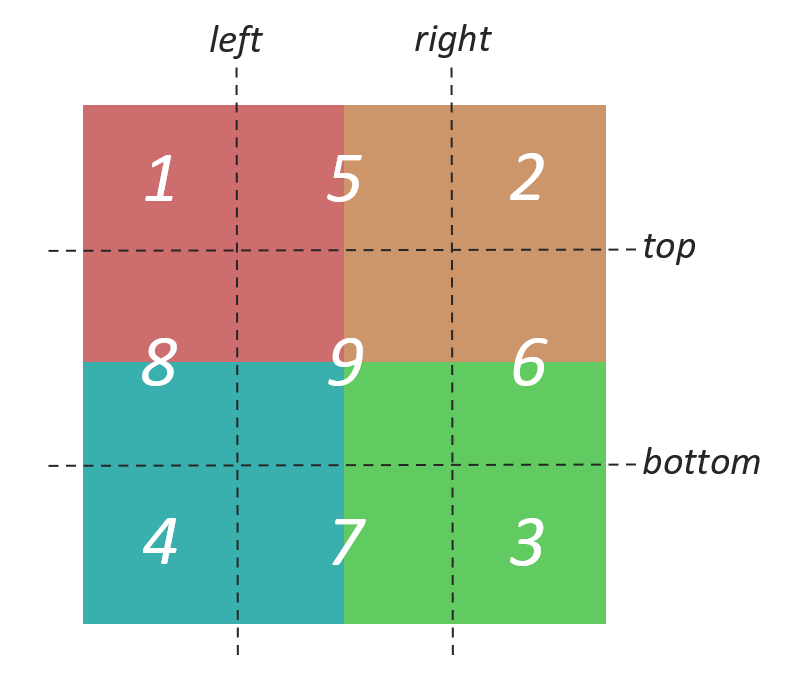
В процессе нарезки изображения образуется 9 областей: четыре угла, четыре стороны и центр.

- Области 1 – 4 используется всего один раз для отрисовки соответствующих углов границ элемента;
- Области 5 – 8 применяются для отрисовки соответствующих сторон границ, расположенных между углами. В зависимости от значения свойства
border-image-repeatобласть исходного изображения может растягиваться, повторяться, масштабироваться или иным образом изменяться, чтобы соответствовать размерам элемента; - Область 9 является центральной и по умолчанию отбрасывается.
Для использования области 9 в качестве фонового изображения элемента, необходимо добавить в любое место значения border-image-slice ключевое слово fill. При этом это фоновое изображение будет располагаться поверх фактического background.
Указывать смещения от краёв для нарезки изображения можно с помощью числа, так и процентов. При указании числа расстояние будет определяться количеством пикселей для растровых изображений или координатой для векторных. При указании процентов – в процентах от размера исходного изображения.
В border-image-slice можно установить от одного до четырёх значений:
- при указании одного значения, все четыре среза создаются на одинаковом расстоянии от соответствующих сторон;
- если два значения, то первая величина определяет срезы сверху и снизу, а вторая - слева и справа;
- когда указаны три значения, первое создает срез сверху, второе – слева и справа, а третье – снизу;
- при задании четырех значений, они определяют срезы соответственно сверху, справа, снизу и слева (т.е. по часовой стрелке).
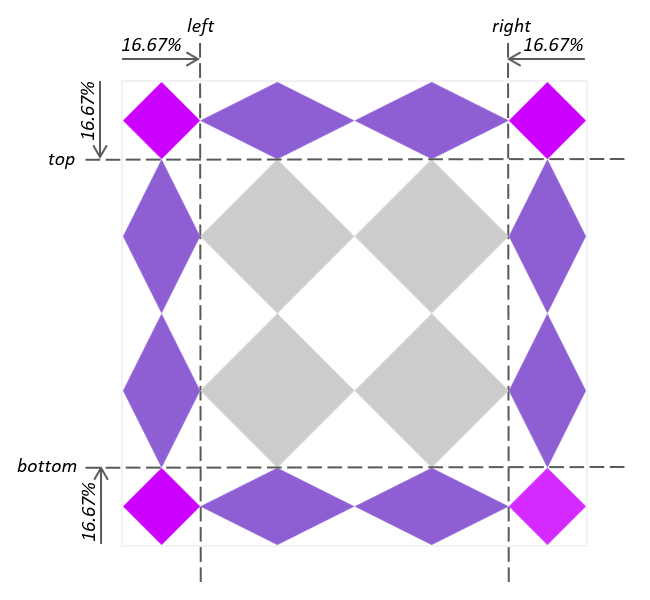
При указании одного значения:

.square {
border: 30px solid transparent;
border-image-source: url('/examples/images/border.png');
border-image-slice: 16.67%;
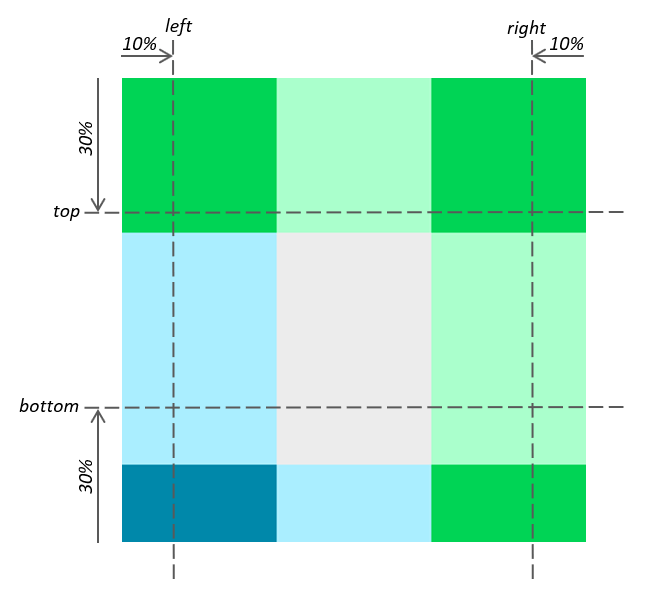
}При указании двух значений:


.square {
border: 30px solid transparent;
border-image-source: url('/examples/images/border-01.png');
border-image-slice: 30% 10%;
}Свойства border-image-repeat, border-image-width и border-image-outset позволяют задать каким образом эти области должны использоваться для формирования окончательной отрисовки границы.
border-image-width
Свойство border-image-width устанавливает толщину границы для изображения. По умолчанию имеет значение 1 (это означает, что она равна border-width).
Если значение этого свойства задать больше, чем border-width, то тогда граница будет накладываться под внутренний контент элемента.
В border-image-width можно задать от одного до четырех значений:
- при указании одного значения, все четыре границы будут иметь одну эту толщину;
- при задании двух значений, первая величина будет определять толщину верхней и нижней границы, а вторая – левой и правой;
- когда указаны три значения: первая величина будет задавать толщину верхней границы, вторая – левой и правой, а третья – нижней;
- при задании четырёх значений: первая величина – за толщину верхней границы, вторая – правой, третья – нижней и четвёртая – левой (т.е. по часовой стрелке, начиная с верхней).
Задавать значение можно с помощью:
- числа – в этом случае, толщина границы будет вычисляться как значение
border-widthумноженное на это число; - px и других единиц – в соответствии с указанными единицами;
- процентов (%) – толщина границы будет вычисляться в процентах относительно размера блока;
- ключевого слова
auto– толщина границы берётся изborder-image-slice(если подходящего размера нет, то используется то, что задано вborder-width).
Пример установки толщины границы для изображения в раза превышающей border-width:

<style>
.square {
border: 30px solid transparent;
border-image-source: url('/examples/images/border-01.png');
border-image-slice: 30% 10%;
border-image-width: 2; /* толщина границы */
}
</style>
<div class="square">square</div>border-image-outset
СSS-свойство border-image-outset задает расстояние, на которое нужно сместить границы наружу относительно их начального положения.
В border-image-outset можно задать от одного до четырёх значений:
- при задании одного значения, оно применяется ко всем четырем сторонам;
- если указаны два значения, то первое применяется к верхней и нижней границам, а второе - к левой и правой;
- указании трёх значений, первое применяется к верхней границе, второе - к левой и правой, а третье - к нижней;
- указаны четыре значения, они применяются к верхней, правой, нижней и левой границам в указанном порядке (по часовой стрелке).
Задавать значения можно с помощью:
- px, em, rem и других CSS единиц - в этом случае смещение будет определяться в соответствии с этим значением;
- числа – в этом случае расстояние будет равно этому число умноженное на значение
border-width.
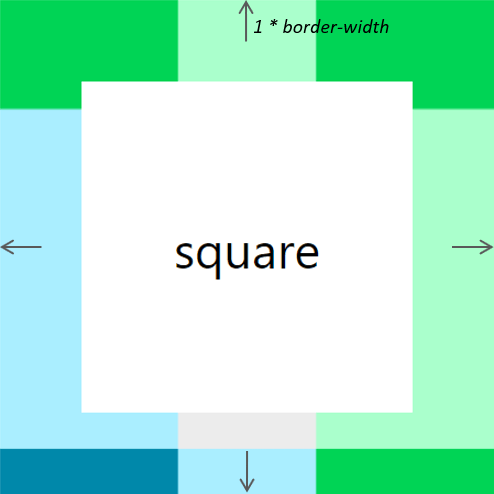
Пример, в котором сместим границы на величину, равную 1 * border-width:

<style>
.square {
border: 30px solid transparent;
border-image-source: url('/examples/images/border-01.png');
border-image-slice: 30% 10%;
border-image-width: 2;
/* смещение всех 4 границ на величину равную величине border-width */
border-image-outset: 1;
}
</style>
<div class="square">square</div>border-image-repeat
CSS свойство border-image-repeat определяет как должны быть заполнены части границ, расположенные между углами в соответствии с областями 5 – 8 исходного изображения.
border-image-repeat может быть установлено с использованием одного или двух значений.
Когда указано одно значение, то оно применяет одно и то же поведение ко всем четырем сторонам. При задании двух значений, первое применяется к верхней и нижней сторонам, а второе - к левому и правому.
Значения:
stretch(по умолчанию) – растягивает области 5 – 8 исходного изображения для заполнения частей границ между углами;repeat– повторяет области 5 – 8 исходного для заполнения промежутка между углами границ границей (если область изображения целиком не помещается, то оно обрезается);round– тоже самое чтоrepeat, за исключением того, что когда часть изображения не помещается, оно масштабируется таким образом, чтобы вписать его N раз;space– тоже самое чтоrepeat, за исключением того, что когда часть изображения не помещается, между ними добавляется пустое пространство таким образом, чтобы вписать его N раз.
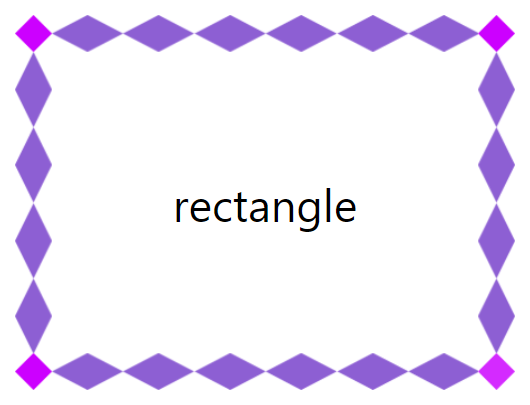
Пример border-image-repeat с одним значением:

<style>
.rectangle {
width: 400px;
height: 300px;
border: 30px solid transparent;
border-image-source: url('/examples/images/border-02.png');
border-image-slice: 16.66666667%;
/* определяем как должны повторяться части границ между углами */
border-image-repeat: round;
}
</style>
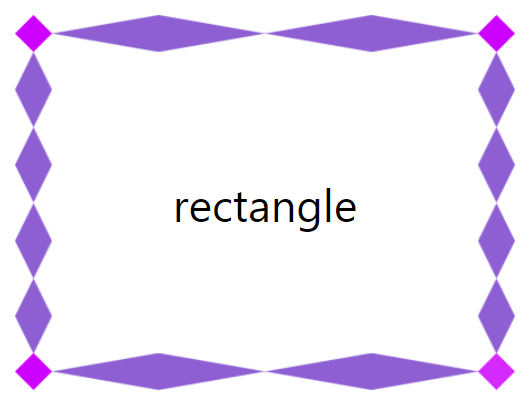
<div class="rectangle">rectangle</div>Пример border-image-repeat с двумя значениями:

<style>
.rectangle {
width: 400px;
height: 300px;
border: 30px solid transparent;
border-image-source: url('/examples/images/border-02.png');
border-image-slice: 16.66666667%;
/* определяем как должны повторяться части границ между углами */
border-image-repeat: stretch round;
}
</style>
<div class="rectangle">rectangle</div>
Комментарии: 0