Фавикон для сайта
Статья, в которой рассмотрим, как сделать правильный favicon для сайта.
Фавикон (favicon) – это значок, который связан с определённым веб-сайтом или веб-страницей. Наличие фавиконки у сайта позволяет, как правило, сделать его более узнаваемым. Это связано с тем, что данный веб-сайт (каждая его страница) будет иметь значок, посмотрев на который пользователь будет знать, что это за ресурс. Иконку favicon сайта можно увидеть в различных элементах браузера, таких как вкладка, адресная строка, история посещений (журнал), панель закладок и др. Кроме этого иконку фавикон можно также обнаружить в результатах поиска Яндекс рядом с названием сайта. Ещё иконка favicon используется при размещении ссылки (на страницу сайта) на главном экране операционных систем iOS (Safari), Android (Chrome), Windows 8 и 10.
Как добавить фавикон на сайт
Процесс установки иконки favicon на сайт, как правило, начинается с её создания. Из-за того что требования к разрешению и формату иконки favicon на различных устройствах разные лучше её сначала подготовить в векторном формате svg (масштабируемой векторной графике). Это действие позволит, используя одно изображение (svg), получить в отличном качестве значок favicon как с разрешением 16×16 пикселей, так и с 512×512.
В качестве инструмента для работы с графикой svg можно использовать профессиональный свободный векторный редактор как Inkscape.

Подготовка изображения для favicon
Рассмотрим основные действия по подготовке изображения в формате svg для favicon.
Изображение, которое будет использоваться в качестве иконки favicon сайта, можно нарисовать, или получить через поиск картинок сервиса Google или Yandex. Поиск изображения (значка) желательно осуществлять в формате svg. Но если найти подходящей иконки в формате svg не удаётся, то можно выбрать и другой формат (например, png или jpg). А потом в программе Inkscape с помощью специального инструмента перевести её в векторную графику (векторизовать растр).
Например, рассмотрим, как с помощью программы Inkscape можно подготовить изображение (иконку двери) в формате svg для фавикон.
- Используя сервис "Google Картинки" находим подходящие изображение двери и сохраняем его на компьютер.
Изображение двери, найденное через поиск "Google Картинки" 
- Открываем программу Inkscape и создаём в ней новый файл.
- Устанавливаем странице любой размер в пикселях с одинаковыми значениями по ширине и высоте (например, 260×260).
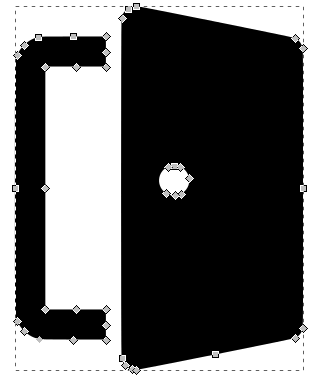
- Импортируем найденное изображение двери. Если картинка имеет растровый формат (png, jpg), то дополнительно выполняем её преобразование в вектор (правая кнопка мыши на изображении -> Векторизовать растр).
Векторизованный растр двери 
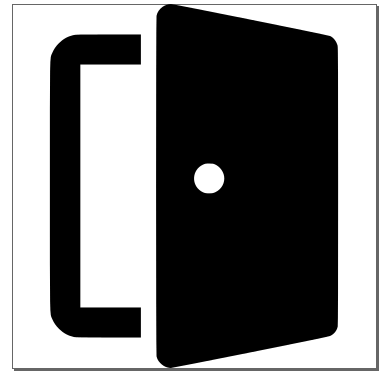
- Размещаем изображение по центру области содержимого страницы (высоту изображения устанавливаем равной 260 пикселей с сохранением пропорций изображения). В горизонтальном направлении (если ширина изображения меньше 260 пикселей) выравниваем её по центру.
Выравнивание изображения по центру содержимого страницы 
- Сохраняем файл (например, под именем
door.svg).
Примеры, подготовленных изображений (красная стрелка, лампочка, бабочка, часы, сердце и книга) для фавикон (для скачивания - в контекстном меню картинки выбрать пункт "Сохранить картинку как..."):






Генерация иконки favicon для всех платформ
Генерацию иконки фавикон для всех платформ (iOS, Android, PC, MAC и др.) осуществим онлайн на сайте http://realfavicongenerator.net/.

Для этого необходимо нажать на кнопку "Select your Favicon picture" и выбрать в диалоговом окне подготовленное изображение (door.svg).
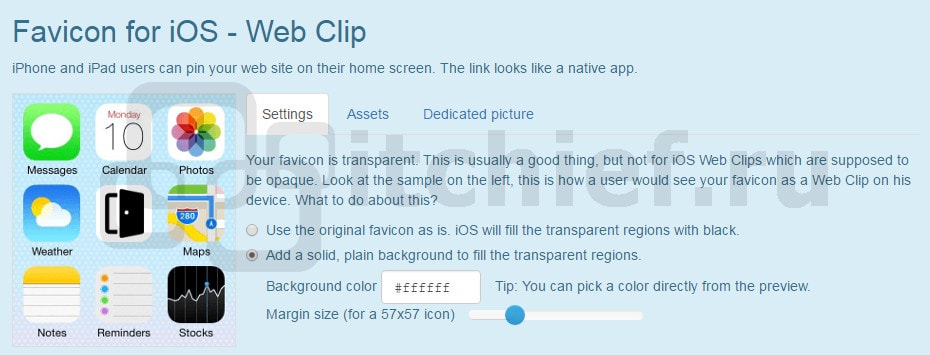
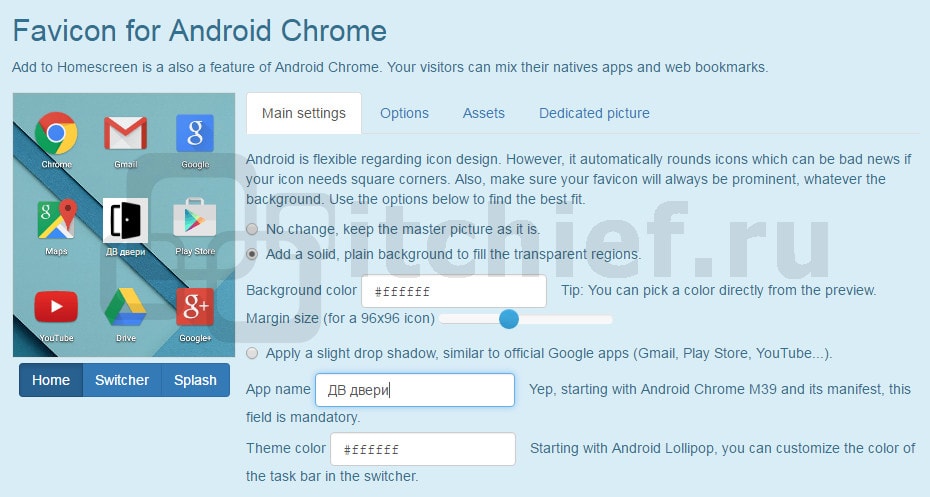
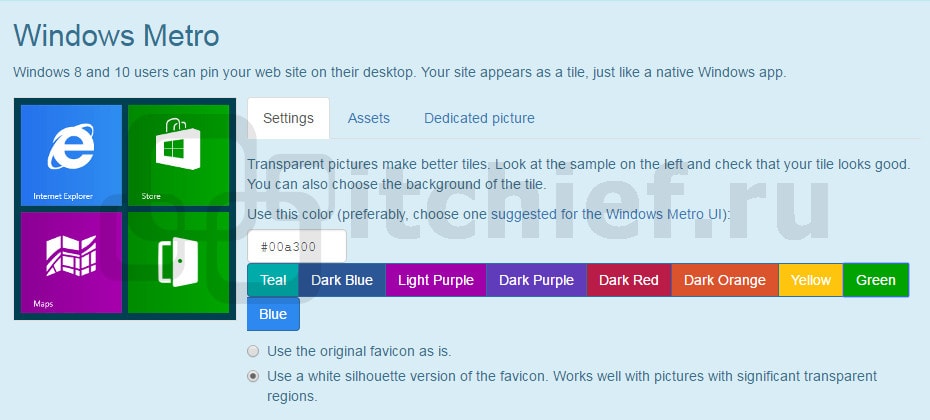
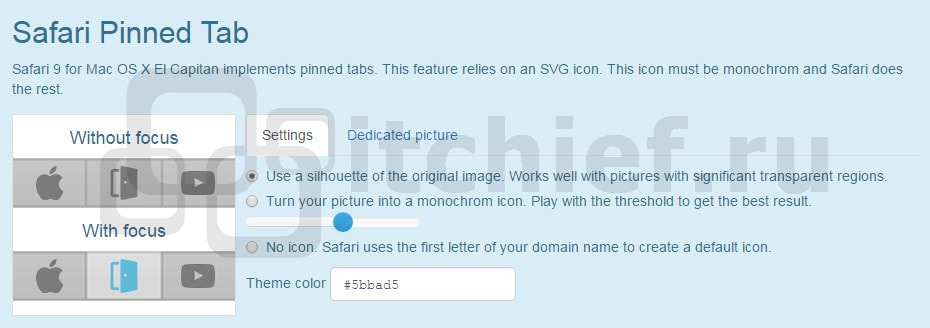
После этого необходимо настроить цвета фона и ввести название приложения для операционной системы Android (Chrome).





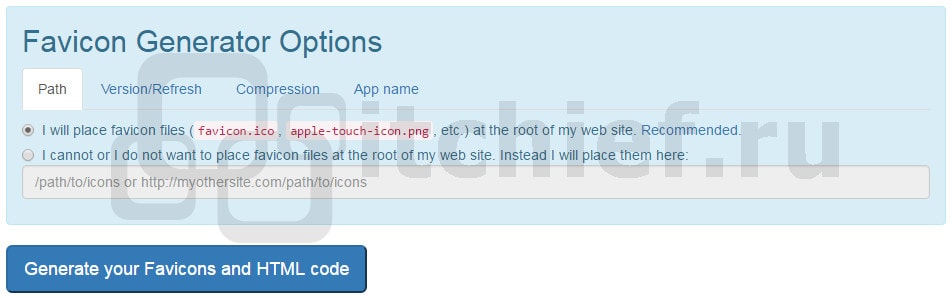
После этого выбираем опцию "I will place …", которая говорит о том, что полученные файлы фавикон необходимо положить в корень сайта. Это действие обеспечит её поддержку в большинстве браузеров.
Далее нажимаем на кнопку "Generate your Favicons and HTML code".
После этого действия сервис realfavicongenerator.net осуществит генерацию иконки favicon и HTML-кода. Результат данной операции будет выведен на экран.

Установка фавиконки на сайт
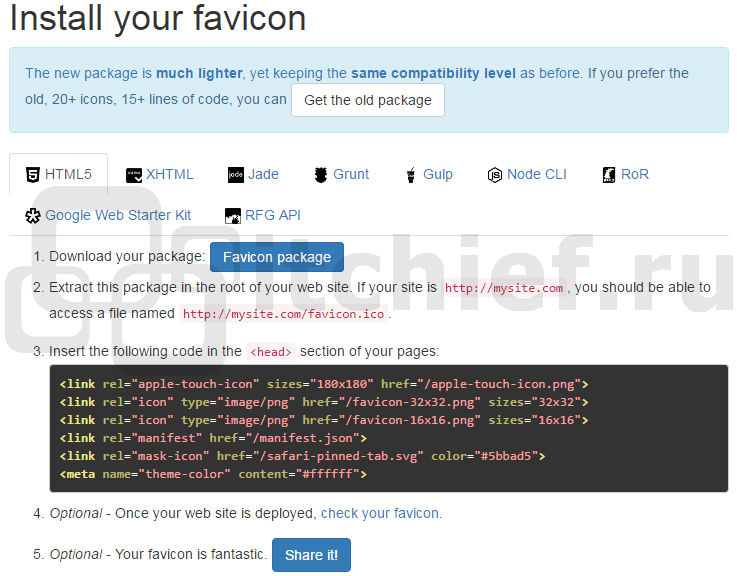
После выполнения подготовительных операций приступим к подключению favicon на сайт. Все основные действия по добавлению иконки на веб-сайт приведены на странице "Install your favicon".
Основные шаги:
- Скачивание сгенерированного пакета (favicons.zip).
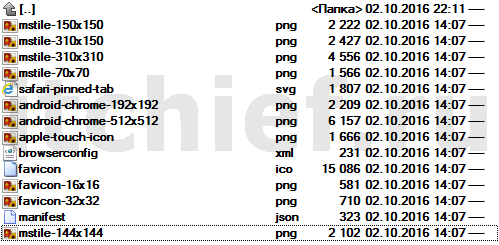
Содержимое пакета favicon (форматы png, svg, ico) 
- Распаковка его в корень сайта
- Вставка HTML-кода представленного на странице в секцию head ваших страниц:
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png"> <link rel="icon" type="image/png" href="/favicon-32x32.png" sizes="32x32"> <link rel="icon" type="image/png" href="/favicon-16x16.png" sizes="16x16"> <link rel="manifest" href="/manifest.json"> <link rel="mask-icon" href="/safari-pinned-tab.svg" color="#5bbad5"> <meta name="theme-color" content="#ffffff">
Например, на CMF MODX подключение favicon (HTML-кода) к страницам обычно осуществляется в чанке, с помощью которого выполняется формирование раздела head документа.
Проверка favicon у сайта
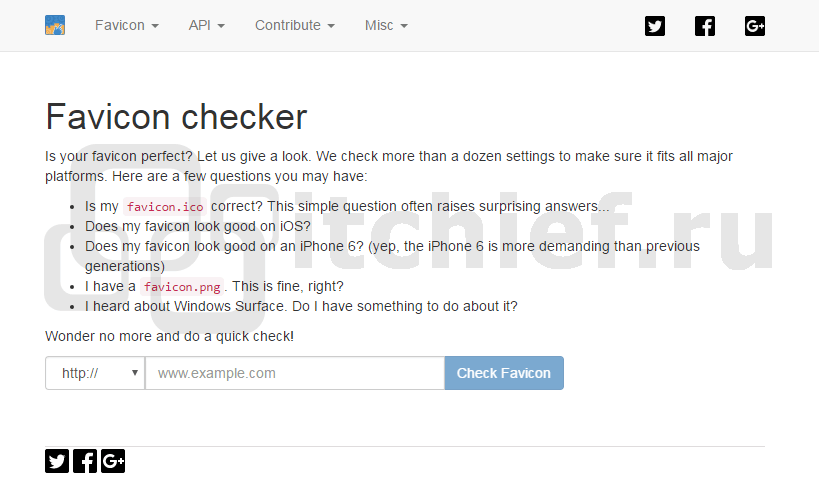
Проверка favicon сайта осуществляется с помощью ссылки, представленной в 4 пункте (check your favicon). Данное действие также можно осуществить через главное меню Favicon -> Favicon checker.
Чтобы приступить к валидации favicon сайта выбираем в представленной форме протокол сайта (http:// или https://), вводим доменное имя и нажимаем на кнопку "Check Favicon".

После этого убеждаемся, что favicon сайта прошёл проверку на сервисе realfavicongenerator.net и корректно отображается на всех платформах.
Индексация фавикон сайта поисковыми системами
Процесс индексации иконки у разных поисковых систем занимает разное время. Например, у Яндекса данный процесс может осуществляться несколько месяцев.
С помощью следующих URL можно проверить, как поисковые роботы видят иконку фавикон у сайта:
- Яндекс - https://favicon.yandex.net/favicon/имя_домена
- Google - https://www.google.com/s2/favicons?domain=имя_домена
Вместо имя_домена необходимо указать имя домена (например, itchief.ru).
Примечание: использование в качестве favicon анимированных изображений (gif) поддерживаются только некоторыми браузерами (Firefox). В других браузерах в качестве favicon будет использоваться статичное изображение.
Комментарии: 15
Подскажите пожалуйста в чем может быть проблема? Google, категорически отказывается видеть мой фавикон в выдаче (долгое время 4+ месяца). Я использовал данную инструкцию по установке favicon на _https://gdz-resheba.ru/. Все проверил как указано в статье, а именно:
1) Проверял на сервисе realfavicongenerator.net/ — все отлично отображается и каких либо нареканий нет.
2) Так же проверял как поисковые роботы видят иконку фавикон у сайта:
Google — www.google.com/s2/favicons?domain=имя_домена — Тут тоже все отлично отображается.
Но почему же у Google возникают с этим проблемы. И отображается сайт без фавикона в выдаче?
Фавикон мой (который нужен) ~> itchief.ru/assets/uploadify/d/6/4/d6467ad0edf35da746be8341b477a547.png
А этот красный favicon itchief.ru/assets/uploadify/6/2/9/629bd7a2594344ff188a3f7de1c2745d.jpg (не нужен), который ставит Google, причем не могу понять из-за чего… Либо из-за того что не нашел мой, либо по другой неведомой мне причине. Поэтому и пытаюсь разобраться из-за чего это происходит.
Мой код отвечающий ща фавикон:
P.S. Посмотрел ваш код фавикона, у вас он практически идентичный и отображается в выдаче корректно. Так в чем же причина конкретно в моем случае? Помогите разобраться)
Спасибо!
Спасибо!
Взамен ни чего не удалять и не изменять?
Вот мой код:
P.S. Google пишет размыто по этому поводу ~>( Значок сайта должен быть квадратным и иметь размеры, кратные 48 пикселям, например 48 x 48, 96 x 96, 144 x 144 и т. д.----->Внимание! Не добавляйте значок сайта размером 16 x 16 пикселей.) По идее в моём коде, уже есть фавикон который отвечает за отображение. Или я что то не до понимаю?) Так в чем же проблема? Или ему не хватает именно этой строчки?) Странно все это, да и у Вас, аналогичный код с путями к фавикону указан так же. Причем в ЯНДЕКСЕ, таких проблем нет, все подхватывает отлично. Не понимаю…
Попробуйте! Никогда этой темой не заморачивался, везде отображается отлично.
В favicon.ico у меня находятся иконки с разрешениями: 16x16, 32x32 и 48x48.
Прошу прощения немного недопонял, просто добавить эту строчку которую вы подсказали? При этом ни чего не удаляя и не меняя в своем в своем коде? Так все понял?)
Спасибо! =)
(Вообще через fontawesome их делают или лучше через него не делать, а скачать на комп картинки и от компа указать уже путь?)
codepen.io/man129/pen/VwKywWa
Это фотка т.к фото не подгружаются в сode pen itchief.ru/assets/uploadify/4/a/e/4aee774e119abd7a4b9cc31d47b04811.png
Интересуют только эти 3 соц.сети.
1) Вообще нужен ли атрибут «nofollow» для них.
2) Как указывать путь чтобы расшарить конкретную страницу? Учитывая, что у меня пока что нет домена, и все это делаю в open server?
3) Не знаю как сделать легко изменение цвета картинки при наведении на любую соц.сеть как сделано у вас. У меня когда прописываю псевдокласс hover меняется цвет не картинки а всего отдельного блока…
Если найдете время, идеально было бы, если бы вы показали как реализовали это вы.