Стилизованные списки List Group для сайта

На этом уроке вы узнаете, как применять стили к различным видам списков с помощью Bootstrap.
Создание списков с помощью Bootstrap
Основные типы списков:
- Маркированный список – это список элементов, порядок которых не имеет значения. Элементы списка начинаются с маркера.
- Нумерованный список – это набор элементов, порядок которых имеет значение. Элементы нумерованного списка начинаются с выражения, включающего номер или букву.
- Список определений – это список терминов и связанных с ними описаний.
Создание маркированного списка
<ul>
<li>Элемент маркированного списка</li>
<li>Элемент маркированного списка</li>
<li>Элемент маркированного списка
<ul>
<li>Элемент 2 уровня</li>
<li>Элемент 2 уровня</li>
<li>Элемент 2 уровня</li>
</ul>
</li>
<li>Элемент маркированного списка</li>
<li>Элемент маркированного списка</li>
</ul>Создание нумерованного списка
<ol>
<li>Элемент нумерованного списка</li>
<li>Элемент нумерованного списка</li>
<li>Элемент нумерованного списка</li>
<li>Элемент нумерованного списка</li>
<li>Элемент нумерованного списка</li>
</ol>Создания нумерованных и маркированных списков без использования стилей
Для создания нумерованных и маркированных списков без использования стилей, Вам необходимо применить класс .list-unstyled к соответствующим тегам <ul> или <ol>.
<ul class="list-unstyled">
<li>Главная</li>
<li>Тарифы
<ul>
<li>Свой*</li>
<li>Turbo Fresh</li>
</ul>
</li>
<li>Форум</li>
<li>Контакты</li>
</ul>Примечание: Класс .list-unstyled удаляет свойство CSS list-style и отступы слева (padding) только для элементов, которые расположены внутри контейнеров <ul> или <ol>.
Размещения нумерованных и маркированных списков в одну строку
Если вы хотите создать горизонтальное меню с использованием нумерованных или маркированных списков, то вам необходимо разместить все элементы списка в одну строку. Вы можете сделать это, просто применив класс Bootstrap .list-inline к соответствующим тегам <ul> или <ol>. Класс .list-inline также добавляет небольшие отступы слева и справа (5px по умолчанию) ко всем элементам списка.
<ul class="list-inline">
<li>Главная</li>
<li>Тарифы<li>;
<li>Форум</li>
<li>Контакты</li>
</ul>Вышеприведенный пример будет выглядеть примерно так:

Создание горизонтальных списков определений
Термины и связанные с ними описания могут быть также размещены в одну строку с использованием класса Bootstrap .dl-horizontal. Термины в горизонтальных списках определений будут обрезаны, если они слишком длинные, чтобы поместиться в левую колонку (160px по умолчанию). Однако, для устройств с маленьким экраном (ширина меньше 768px) списки определений изменяют своё отображение по умолчанию на вертикальное.
<dl class="dl-horizontal">
<dt>HTML</dt>
<dd>Стандартный язык разметки документов во Всемирной паутине.</dd>
<dt>CSS</dt>
<dd>Формальный язык описания внешнего вида документа, написанного с использованием языка разметки.</dd>
<dt>JavaScript</dt>
<dd>Прототипно-ориентированный сценарный язык программирования. Является диалектом языка ECMAScript.</dd>
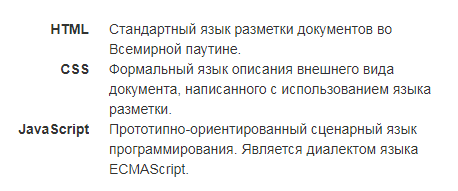
</dl>Вышеприведенный пример будет выглядеть примерно так:

Примечание: Обрезанная часть терминов в горизонтальных списках определений, будет замена на многоточие (...), используя CSS свойство text-overflow.
Создание групповых списков с помощью Bootstrap
Групповые списки - это очень полезный компонент для отображения списка элементов в изящной манере. В наиболее общей форме групповой список представляет собой неупорядоченный список с элементами и классами.
<ul class="list-group">
<li class="list-group-item">Избранное</li>
<li class="list-group-item">Пользователи</li>
<li class="list-group-item">Статьи</li>
<li class="list-group-item">Изображения</li>
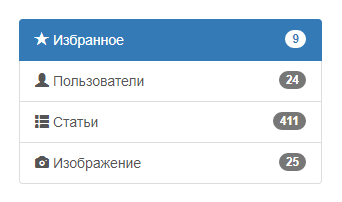
</ul>Затем, Вы можете, добавить гиперссылки к элементам группового списка. Для этого замените тег <li> на тег <a>, а в качестве элемента контейнера используйте тег <div> вместо <ul>. Вы также можете добавить иконки и значки к групповому списку, что бы сделать его более изящным. Компонент значков будет автоматически расположен справа.
<div class="list-group">
<a href="#" class="list-group-item active">
<span class="glyphicon glyphicon-star"></span> Избранное <span class="badge">9</span>
</a>
<a href="#" class="list-group-item">
<span class="glyphicon glyphicon-user"></span> Пользователи <span class="badge">24</span>
</a>
<a href="#" class="list-group-item">
<span class="glyphicon glyphicon-th-list"></span> Статьи <span class="badge">411</span>
</a>
<a href="#" class="list-group-item">
<span class="glyphicon glyphicon-camera"></span> Изображение <span class="badge">25</span>
</a>
</div>
Совет: Вы можете использовать компонент групповых списков Bootstrap для создания навигации в боковой панели. Например, отображая список продуктов или категорий на Вашем веб-сайте.
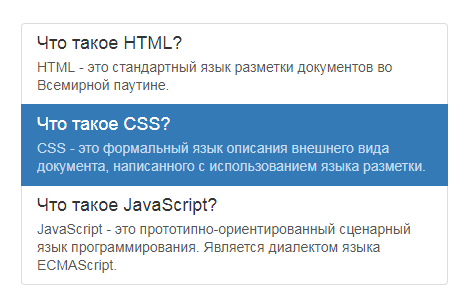
Вы также можете использовать другие HTML элементы, как заголовки и абзацы при создании групповых списков.
<div class="list-group">
<a href="#" class="list-group-item">
<h4 class="list-group-item-heading">Что такое HTML?</h4>
<p class="list-group-item-text">HTML - это стандартный язык разметки документов во Всемирной паутине.</p>
</a>
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">Что такое CSS?</h4>
<p class="list-group-item-text">CSS - это формальный язык описания внешнего вида документа, написанного с использованием языка разметки.</p>
</a>
<a href="#" class="list-group-item">
<h4 class="list-group-item-heading">Что такое JavaScript?</h4>
<p class="list-group-item-text">JavaScript - это прототипно-ориентированный сценарный язык программирования. Является диалектом языка ECMAScript.</p>
</a>
</div>Выше приведенный пример будет выглядеть примерно так:

Примеры оформления HTML списков
В этом разделе рассмотрим различные варианты оформления HTML списков.
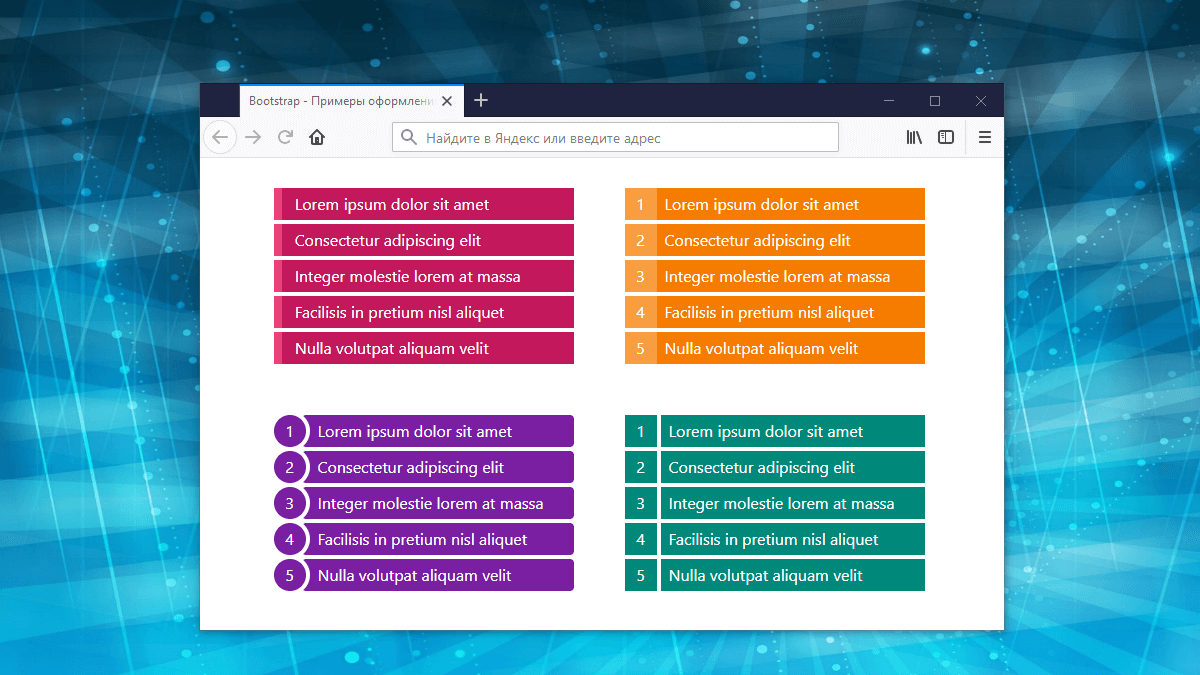
Пример 1.

<style>
/* CSS */
.list-counter-square {
list-style: none;
margin: 0;
padding: 0;
}
.list-counter-square>li {
position: relative;
display: block;
margin-bottom: .25rem;
padding: .325rem .825rem .325rem 1.325rem;
color: #fff;
background: #C2185B;
}
.list-counter-square>li:last-child {
margin-bottom: 0;
}
.list-counter-square>li::before {
content: "";
position: absolute;
left: 0;
top: 0;
bottom: 0;
width: 0.5rem;
background: #ec407a;
}
</style>
<ol class="list-counter-square">
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetur adipiscing elit</li>
<li>Integer molestie lorem at massa</li>
<li>Facilisis in pretium nisl aliquet</li>
<li>Nulla volutpat aliquam velit</li>
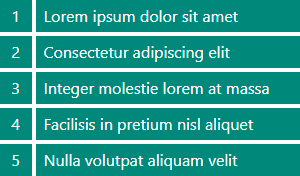
</ol>Пример 2.

<style>
/* CSS */
.list-counter-square {
list-style: none;
counter-reset: list;
margin: 0;
padding: 0;
overflow: hidden;
}
.list-counter-square>li {
position: relative;
display: block;
height: 2rem;
line-height: 2rem;
margin-left: 2rem;
margin-bottom: .25rem;
padding-left: .5rem;
padding-right: .5rem;
color: #fff;
background: #f57c00;
white-space: nowrap;
}
.list-counter-square>li:last-child {
margin-bottom: 0;
}
.list-counter-square>li::before {
content: counter(list);
counter-increment: list;
position: absolute;
left: -2rem;
top: 0;
bottom: 0;
width: 2rem;
line-height: 2rem;
text-align: center;
color: #fff;
background: rgba(245, 124, 0, .75);
}
</style>
<ol class="list-counter-square">
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetur adipiscing elit</li>
<li>Integer molestie lorem at massa</li>
<li>Facilisis in pretium nisl aliquet</li>
<li>Nulla volutpat aliquam velit</li>
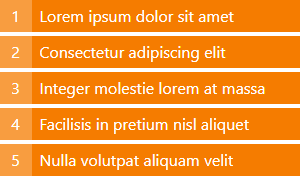
</ol>Пример 3.

<style>
/* CSS */
.list-counter-circle {
list-style: none;
counter-reset: list;
margin: 0;
padding: 0;
overflow: hidden;
}
.list-counter-circle>li {
position: relative;
display: block;
height: 2rem;
line-height: 2rem;
margin-left: 1.75rem;
margin-bottom: .25rem;
padding-left: 1rem;
padding-right: .5rem;
color: #fff;
background: #7b1fa2;
white-space: nowrap;
border-radius: .25rem
}
.list-counter-circle>li:last-child {
margin-bottom: 0;
}
.list-counter-circle>li::before {
content: counter(list);
counter-increment: list;
position: absolute;
left: -2rem;
top: -.25rem;
bottom: -.25rem;
width: 2.5rem;
line-height: 2rem;
border-radius: 1.25rem;
border: .25rem solid #fff;
text-align: center;
color: #fff;
background: #7b1fa2;
}
</style>
<ol class="list-counter-circle">
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetur adipiscing elit</li>
<li>Integer molestie lorem at massa</li>
<li>Facilisis in pretium nisl aliquet</li>
<li>Nulla volutpat aliquam velit</li>
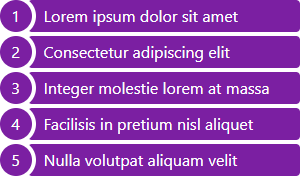
</ol>Пример 4.

<style>
/* CSS */
.list-rectangle {
list-style: none;
margin: 0;
padding: 0;
}
.list-rectangle>li {
position: relative;
display: block;
margin-bottom: .25rem;
padding: .325rem .825rem .325rem 1.325rem;
color: #fff;
background: #C2185B;
}
.list-rectangle>li:last-child {
margin-bottom: 0;
}
.list-rectangle>li::before {
content: "";
position: absolute;
left: 0;
top: 0;
bottom: 0;
width: 0.5rem;
background: #ec407a;
}
</style>
<ul class="list-rectangle">
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetur adipiscing elit</li>
<li>Integer molestie lorem at massa</li>
<li>Facilisis in pretium nisl aliquet</li>
<li>Nulla volutpat aliquam velit</li>
</ul>
Комментарии: 26
1. Текст 1
Тут просто тест
2. Текст 2
Тут снова просто текст
3. Текст 3
Это выполнять через список не имеет смысла:
ol start=«2» как и li value=«2» — оба способа не работают при выводе, игнорируются(
1. Текст 1
2. Текст 2
3, 4. Текст 3
Подскажите, пожалуйста, не меняя ничего в css(сайт чужой) как можно это сделать? Ну, и если нет, то что куда нужно добавить? Спасибо!
Для создания такого контента используйте элемент div или p:
задавал и стили менял. В чем может быть проблема?
<div id="about"> <div class="container"> <div class="row"> <div class="col-xs-12 col-md-6"> <img src="img/about.jpeg" class="img-responsive" alt=""> </div> <div class="col-xs-12 col-md-6"> <div class="about-text"> <h2>О проекте</h2> <p>Марафон</p> <h3>9,5 причин принять участие в марафоне FitDating</h3> <div class="list-style"> <div class="col-lg-6 col-sm-6 col-xs-12"> <ul> <li><strong>Уникально!</strong> Новый </li> <li><strong>Рационально!</strong> В одном </li> <li><strong>Удобно!</strong> График мероприятий, их </ul> </div> <div class="col-lg-6 col-sm-6 col-xs-12"> <ul> <li><strong>Просто и понятно!</strong> Я взяла </li> <li><strong>Эмоционально и искренне!</strong> 42 дня </li> <li><strong>Перспективно!</strong> В марафоне </li> <li><strong>Полезно!</strong> Да-да, </li> <li>И да! Теперь</li> </ul> </div> </div> </div> </div> </div> </div> </div> CSS: ul, ol { list-style: none; } ul, ol { padding: 0; webkit-padding: 0; moz-padding: 0; } ... #about .about-text li { margin-bottom: 6px; margin-left: 6px; list-style: none; padding: 0; } #about .about-text li:before { content: '\f00c'; font-family: 'FontAwesome'; color: #1f386e; font-size: 11px; font-weight: 300; padding-right: 20px; }У меня есть
в нём идут
и я хочу что бы последний был выровнен по правой стороне.
Что можно сделать, спасибо.
Для этого необходимо создать ul с классом navbar-right и поместить в него этот элемент:
Есть ли возможность для списка растянуть пункты равномерно на всю ширину родительского контейнера?
1. Добавить класс list-justify:
2. В свой CSS добавить код:
.list-justify { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-pack: distribute; justify-content: space-around; /*space-between*/ }В качестве значения justify-content можете установить space-around или space-between (действие которого понравится больше).Подскажите как выровнять маркированный список по центру блока (вместе с маркерами)?
Изображение
<div class="text-center"> <ul class="list"> <li>Элемент маркированного списка</li> <li>Элемент маркированного списка</li> <li>Элемент маркированного списка</li> </ul> </div>Ну и собственно стили:ul.list { display: inline-block; }2 вариант (с помощью абсолютного позиционирования):<div class="wrapper-list"> <ul class="list"> <li>Элемент маркированного списка</li> <li>Элемент маркированного списка</li> <li>Элемент маркированного списка</li> </ul> </div>CSS-стили:.wrapper-list { position: relative; } .wrapper-list ul.list { position: absolute; left: 50%; transform: translatex(-50%); }Вы не подскажете как можно в списках в Бутстрапе сделать выравнивание justify? Если вообще можно, конечно…
Пусть и при простой конструкции, типа тех, что приведены в Ваших примерах…
Спасибо!
Подскажите каким образом с использованием бутстрапа, или еще чего, сделать след. Есть список из 9 пунктов. Три пункта должны показываться всегда, а другие 7 скрыты под надписью «показать еще». По нажитию на эту надпись-ссылку, происходит отображение оставшихся 7 пунктов. Т.е. буду показаны все 9 пукнтов, а надпись «показать еще» исчезнет.
Например, имеется список:
Скрываем ненужные элементы с помощью CSS. Кроме этого задаём необходимое оформление:
#more ~ li { display: none; } #more { color: red; } #more:hover { cursor: pointer; border-bottom: 1px red dotted; }Пишем сценарий на JavaScript (+jQuery):$(function(){ $('#more').click(function(){ $(this).hide(); $('#more ~ li').fadeIn(); }); });то есть вот что у меня должно быть
Должно работать. Попробуйте добавить !important:
.list-group-item { background-color: #fff !important; border-color: #ddd !important; } a.list-group-item:focus, a.list-group-item:hover { color: #555 !important; background-color: #f5f5f5 !important; }