Как создать горизонтальное меню с прокруткой для сайта?

В этой статье мы пошагово рассмотрим как создать горизонтальное меню с прокруткой и добавить к нему несколько улучшений, которые позволят отображать активный элемент по центру и прокручивать меню с помощью удерживания кнопки мыши.
Горизонтальное меню с прокруткой выполним на чистом CSS. JavaScript будем использовать только для добавления к нему различных улучшений.
Создание разметки
HTML-структура меню:
<div class="nav-scroller">
<nav class="nav-scroller__items">
<a class="nav-scroller__item" href="#">Start</a>
<a class="nav-scroller__item" href="#">Icons</a>
<a class="nav-scroller__item" href="#">Docs</a>
<a class="nav-scroller__item" href="#">Support</a>
<a class="nav-scroller__item" href="#">Plans</a>
<a class="nav-scroller__item" href="#">Blog</a>
<a class="nav-scroller__item" href="#">Sign in</a>
</nav>
</div>Вид горизонтального меню с прокруткой без стилей:

Написание CSS кода меню
1. Зададим стили для .nav-scroller, .nav-scroller__items и .nav-scroller__item:
.nav-scroller {
overflow-y: hidden;
background-color: #fff;
box-shadow: 0 0.125rem 0.25rem rgba(0, 0, 0, 0.075);
}
.nav-scroller__items {
display: flex;
flex-wrap: nowrap;
overflow-x: auto;
white-space: nowrap;
}
.nav-scroller__item {
color: #424242;
display: flex;
padding: 0.5rem 1.25rem;
text-decoration: none;
}Список используемых свойств:
overflow-y: hidden- скрываем контент, который будет выходить за нижнюю границу элемента.nav-scroller;background-color: #fff- устанавливаем цвета фона.nav-scroller;box-shadow: 0 0.125rem 0.25rem rgba(0, 0, 0, 0.075)- добавляем тень к.nav-scroller;display: flex- делаем элемент flex-контейнером;overflow-x: auto- разрешаем прокрутку по горизонтали, она будет доступна при необходимости;white-space: nowrap- запрещаем переносить текст на новую строку, даже если он не помещается в ней;
На этом этапе меню будет иметь следующий вид:

2. Добавим правую границу ко всем элементам кроме последнего:
.nav-scroller__item:not(:last-child) {
border-right: 1px solid #eee;
}
3. Выделим другим цветом фона активный пункт меню:
.nav-scroller__item_active {
background-color: #fff59d;
}Указание активного пункта меню будем выполнять посредством добавления к нему класса nav-scroller__item_active.

4. Добавим стили, которые будут изменять фон пункта меню при наведении на него курсора:
/* для всех пунктов кроме активного */
.nav-scroller__item:not(.nav-scroller__item_active):hover {
background-color: #f5f5f5;
}
/* для активного пункта */
.nav-scroller__item_active:hover {
background-color: #fff176;
}
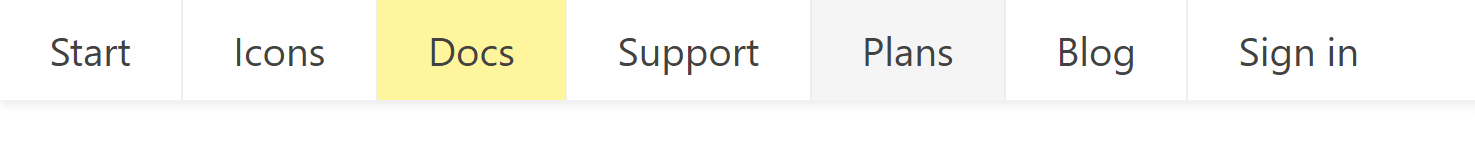
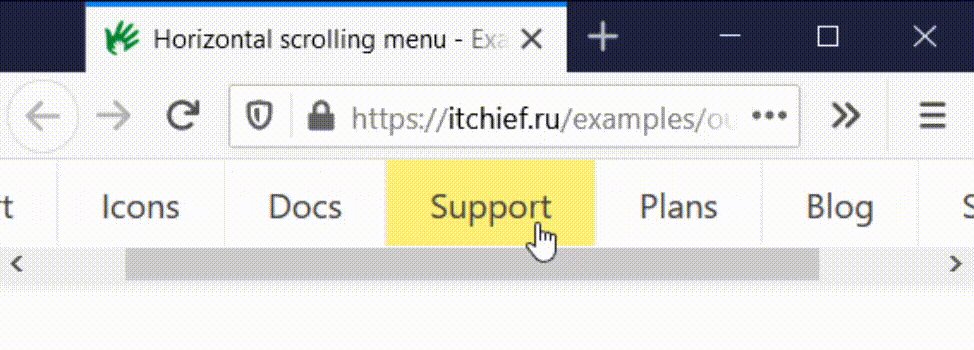
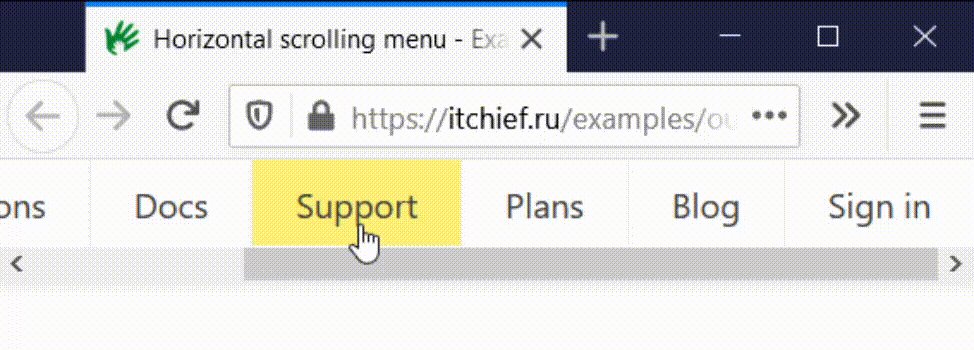
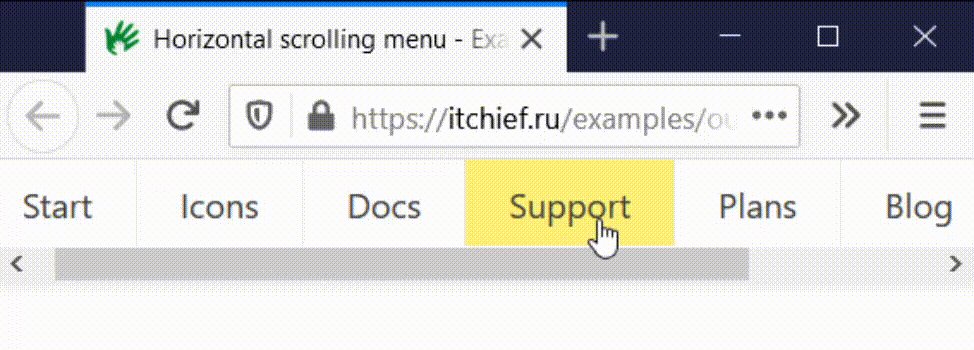
Вот так довольно просто можно создать меню с горизонтальной прокруткой.
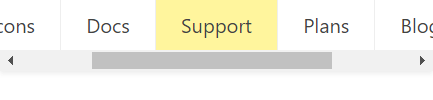
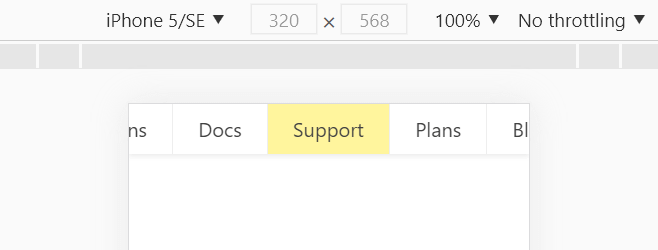
Горизонтальная прокрутка будет появляться только тогда, когда пункты не будут помещаться в контейнер. Перемещение по меню в этом случае будет осуществляться посредством бегунка полосы прокрутки или смахиванием (свайпом влево или вправо) на сенсорных устройствах.

Улучшения для меню с горизонтальной прокруткой
1. Выравнивание активного пункта по центру
Для того чтобы при открытии страницы пункт активного меню отображался по центру можно написать небольшой код на JavaScript:
document.addEventListener('DOMContentLoaded', () => {
const $navItems = document.querySelector('.nav-scroller__items');
const $navItemActive = $navItems.querySelector('.nav-scroller__item_active');
if (!$navItemActive) {
return;
}
const navItemsRect = $navItems.getBoundingClientRect();
const navItemActiveRect = $navItemActive.getBoundingClientRect();
const navItemsLeft = navItemActiveRect.left - navItemsRect.left + (navItemActiveRect.width - navItemsRect.width) / 2;
$navItems.scrollLeft = navItemsLeft;
});Этот скрипт после готовности DOM дерева будет автоматически прокручивать меню так, чтобы элемент с классом nav-scroller__item_active оказывался если это возможно по центру.

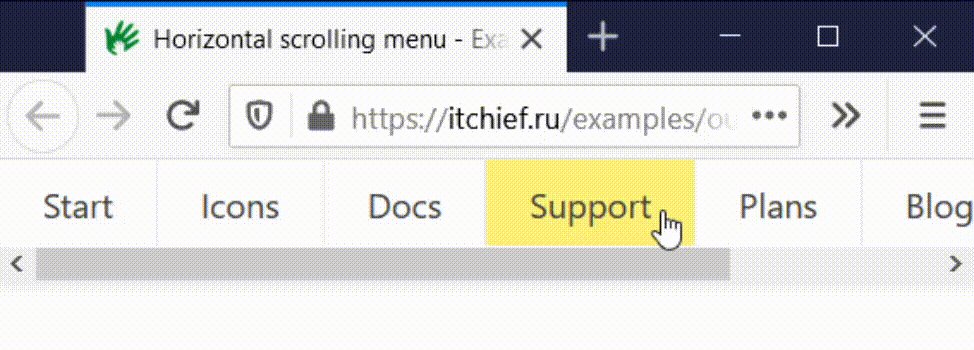
2. Прокручивания меню с помощью удерживания кнопки мыши
В этом улучшении уберём полосу прокрутки и подключим микро-библиотеку Dragscroll. Эта библиотека поможет нам очень просто добавить возможность прокрутки меню посредством удерживания кнопки мыши (стиль «перетащить и отпустить» или «щелкнуть и удерживать»).
Для этого в CSS добавим следующий код:
.nav-scroller__items::-webkit-scrollbar {
display: none;
}Это правило выключит отображение полосы прокрутки.
После этого на страницу подключим файл dragscroll.js:
<script defer src="js/dragscroll.js"></script>Добавим класс dragscroll к прокручиваемому элементу:
<div class="nav-scroller">
<nav class="nav-scroller__items dragscroll">
<a class="nav-scroller__item" href="#">Start</a>
<a class="nav-scroller__item" href="#">Icons</a>
<a class="nav-scroller__item" href="#">Docs</a>
<a class="nav-scroller__item nav-scroller__item_active" href="#">Support</a>
<a class="nav-scroller__item" href="#">Plans</a>
<a class="nav-scroller__item" href="#">Blog</a>
<a class="nav-scroller__item" href="#">Sign in</a>
</nav>
</div>
Комментарии: 23
Здравствуйте, я не разобрался как написать текст внутри блока. Что бы при нажатии на блок открывался нужный текст или фото? Как на этом сайте: laraves.ru/autoshop/news/
Здравствуйте! Так укажите в href нужный адрес страницы или картинки.
Я это делаю. Там адрес сайта надо указать как я понимаю. А он у меня указывается как путь диска, где лежат все файлы, и я знаю, как его изменить.
Вот мой адрес сайта:
или в низу появляется дублирующая запись блока.
Вот такие сделал блоки. Теперь хочу, чтобы при нажатии на любой получившийся блок открывалась страничка с нужной мне информацией (текст или фото):
На сколько понимаю, вы разрабатываете сайт без использования сервера. В этом случае нужно указывать относительные пути к файлам (для страниц не забывайте добавлять расширение html):
Если нужно на клиенте, то для этого достаточно написать следующий скрипт: