Как создать набор иконок в формате шрифта
Статья, в которой рассмотрим процесс создания иконочного шрифта с помощью сервиса IcoMoon (https://icomoon.io/).
Разработка персонального иконочного шрифта для сайта является одной из основных задач веб-разработчика. Т.к. использование готовых наборов шрифтов, может сильно "утяжелить" загрузку страниц сайта. Это связано с тем, что они содержат большое количество иконок (Font Awesome - 675 иконок, IconMoon - 491, Foundation Icons - 283, Glyphicons Halflings – более 250). В то время как количество иконок, которых реально требуется для оформления среднего сайта, находится в диапазоне от 20 до 50 единиц.
Преимущества и недостатки иконочных шрифтов
Иконочный шрифт представляет собой обыкновенный шрифт, в котором вместо традиционных символов используются значки (иконки).
Использование иконок в таком формате является очень привлекательным решением. Во-первых, такими иконками очень просто управлять, т.е. изменять их размер, цвет и другие параметры. Осуществляется это с помощью таких же свойств CSS, которые применяются для стилизации обычного текста (font-size, color и др.). Во-вторых, в формате шрифта иконки находятся в векторном формате. Это означает то, что они хорошо масштабируются и отлично выглядят на экранах устройств с высокой плотностью пикселей. Кроме этого шрифт - это сжатый формат, а значит, для его загрузки может потребоваться гораздо меньше времени, чем для загрузки аналогичных векторных изображений. Ещё одним неоспоримым плюсом шрифтовых иконок является то, что они поддерживаются всеми браузерами. Осуществляется это благодаря созданию на базе одного пакета иконок шрифтов в различных форматах: eot, ttf, svg и woff. Это необходимо выполнить для того, что браузер использовал тот формат шрифта, который он "понимает". Потому что на текущий момент нет ни одного формата шрифта, который бы поддерживался всеми браузерами.
Кроме достоинств у шрифтовых иконок есть конечно и недостатки. Первый связан с тем, что они немного теряют четкость отрисовки при очень маленьких размерах из-за сглаживания. Второй недостаток заключается в том, что с помощью них нельзя реализовать сложную цветную графику. Если у вас к иконкам имеются такие требования, то в качестве их формата лучше использовать svg.
Основный алгоритм действий по созданию шрифта в IcoMoon App
Рассмотрим некоторые основные шаги по разработке шрифта в сервисе IcoMoon App:
- Перейти на страницу IcoMoon App, с помощью кнопки, расположенной на главной странице сервиса или используя URL адрес: https://icomoon.io/app/.
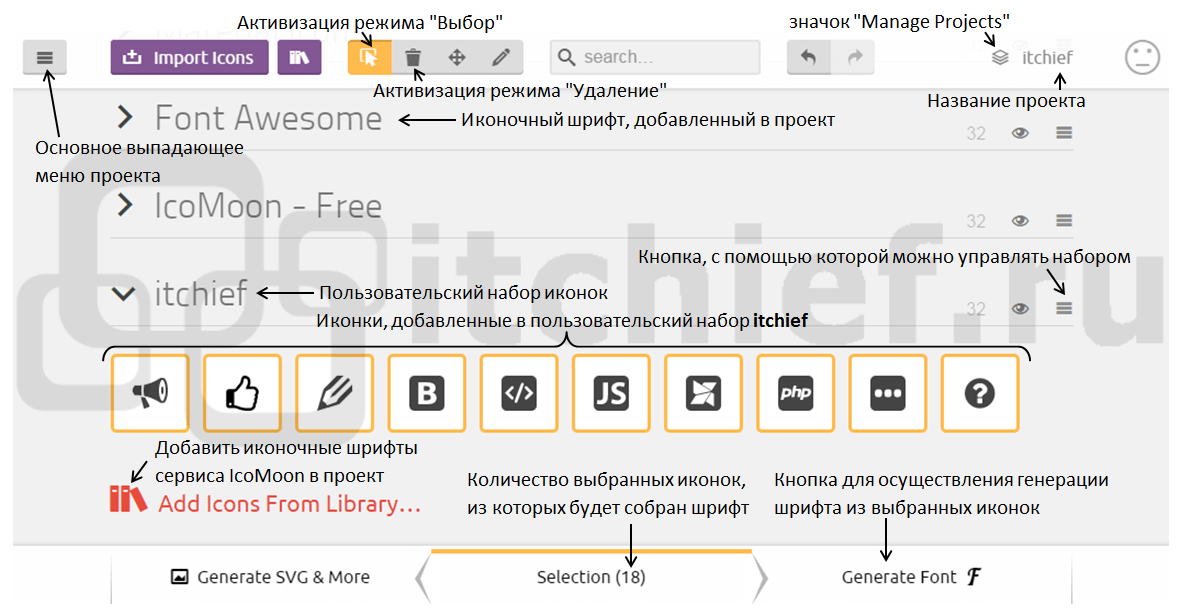
- Ввести название проекта (значок "Manage Projects").
- Добавить в проект при необходимости шрифт Font Awesome (кнопка с тремя полосочками -> Icon Library).
- Добавить в проект пустой набор, который можно использовать для помещения в него пользовательских (своих) иконок (кнопка с 3 линиями -> New Empty Set).
- Задать название только что созданному набору (кнопка с тремя полосочками -> View / Edit Info).
- Добавить в набор пользовательские (свои) значки (кнопка "3 горизонтальные линии" -> Import to Set).
- Выбрать иконки, которые необходимо добавить в результирующий набор, с помощью инструмента "Select".
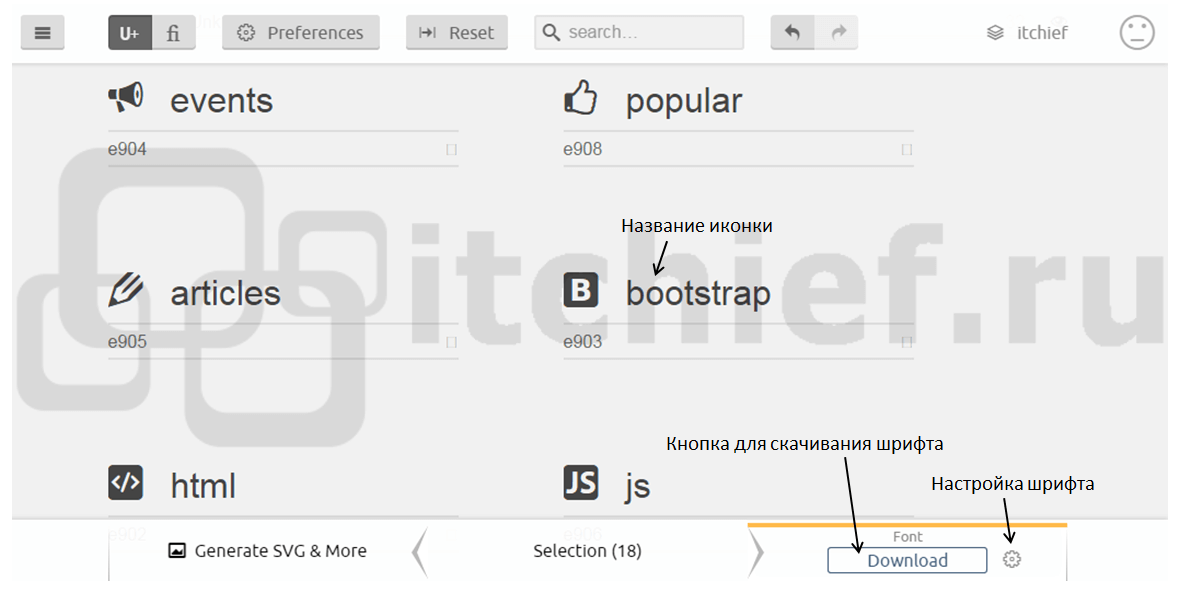
- Выполнить генерацию шрифта (нажать внизу страницы на элемент "Generate Font").
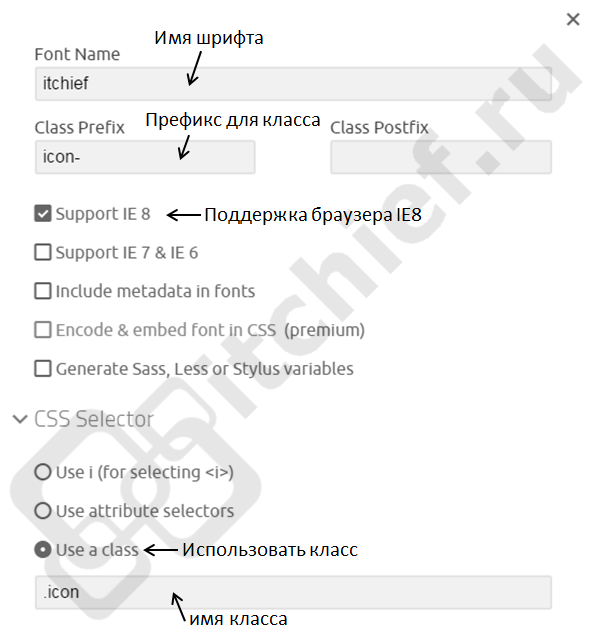
- Нажать на значок шестерёнки и в открывшемся диалоговом окне ввести название шрифта (Font Name), префикс класса (Class Prefix), выбрать опцию "Use a class" (Использовать класс) и указать в поле значение ".icon".
- Нажать на кнопку "Download".



Подключение иконок в формате шрифта к странице
Для установки иконочного шрифта необходимо распаковать архив, созданный сайтом IcoMoon, и перенести из него в рабочий проект каталог fonts (шрифты) и файл "style.css".
По умолчанию папка со шрифтами должна располагаться в том же каталоге что и файл CSS. Для того чтобы каталог fonts расположить по-другому, необходимо внести соответствующие изменения в файл "style.css".
Подключения шрифта к странице и классов для удобной работы с ним осуществляется посредством файла "style.css".
<!-- path-to - путь до файла style.css -->
<link href="path-to/style.css" rel="stylesheet">При желании содержимое файла "style.css" можно включить в свой файл стилей. Это позволит сократить количество HTTP-запросов и немного увеличить загрузку страницы.
Использование иконок на странице
Применение иконок созданного шрифта на странице осуществляется с помощью элемента i, к которому необходимо добавить базовый класс icon (определяется на основе настройки "Use a class") и класс иконки.
<!-- icon - базовый класс -->
<!-- icon-ok - класс иконки ok -->
<i class="icon icon-bootstrap"></i>Создание иконок социальных сетей для сайта
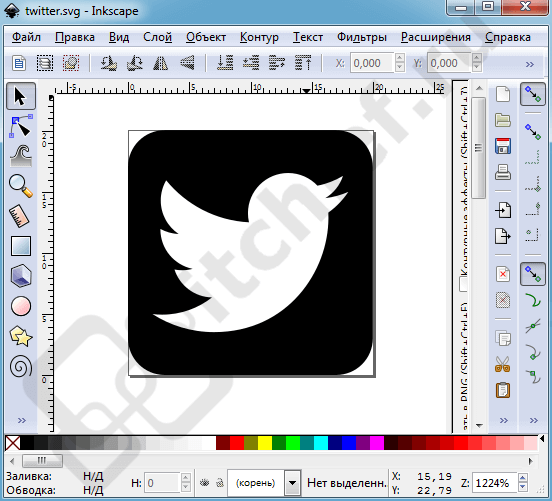
Разработку собственных социальных значков для сайта очень просто выполнить в открытом векторном SVG редакторе Inkscape.
Для этого их можно нарисовать или воспользоваться уже существующими изображениями иконок из бесплатных наборов.
Если вы в качестве исходников будете использовать растровые изображения значков, то их предварительно следует векторизовать.
После подготовки векторных svg-изображений их можно с помощью сервиса IcoMoon собрать в иконочный шрифт.

Пример иконок социальных сетей в форме прямоугольника со скруглёнными краями.

Скачать шрифт с социальными иконками и исходные коды можно по следующей ссылке: https://yadi.sk/d/oaOfUROSyTjDQ.
Использование социальных иконок на странице (классы социальных значков можно посмотреть в файле "style.css"):
<i class="icon icon-vk" style="font-size: 60px;"></i>Кроме IcoMoon есть ещё и другие онлайн сервисы для создания значков в виде шрифта. К ним относится "fontello.com", "fontastic.me", "glyphter.com", "pictonic.co" и др.
Комментарии: 0