Иконки в формате шрифта для сайта
В этой статье мы рассмотрим, что такое иконки в формате шрифта, и какие они имеют преимущества и недостатки. Кроме этого, разберём основные принципы работы с иконками в формате шрифта и некоторые варианты их использования.
Что такое иконки в формате шрифта
Иконки в формате шрифта представляет собой просто шрифт. Но в отличие от обычных шрифтов они содержат не буквы и цифры, а значки (иконки).
Иконки в формате шрифта имеют следующие преимущества перед иконками в виде растровых изображений:
- Возможность применять к ним любые CSS стили, которые можно применять к обычному тексту;
- Хорошо масштабируются, т.к. иконки в формате шрифта являются векторными изображениями. Т.е. Вы можете увеличивать или уменьшать их размеры без потери качества;
- Меньшее количество HTTP-запросов, которое может потребоваться для их загрузки по сравнению с количеством HTTP-запросов, которых может потребоваться для загрузки иконок в виде растровых изображений;
- Более быстрая загрузка иконок, т.к. они имеют небольшой размер;
- Наборы иконок в формате шрифта поддерживаются всеми браузерами, из-за того что они поставляются в различных форматах: eot, ttf, woff, svg и др. Т.е. если браузер не имеет поддержку одного формата, то он использует другой;
- Большинство наборов иконок (Font Awesome, Glyphicons и др.) содержат в своём наборе иконки SVG (в формате шрифта), которые являются очень чёткими и отлично масштабируются.
Значки в формате шрифта обычно находят широкое применение при разработке дизайна сайта, т.е. используются для оформления различных его элементов или блоков.
Но иконки в формате шрифта кроме преимуществ, имеют ещё и следующие недостатки:
- их затруднительно использовать для иконок, которые являются сложными изображениями, а не просто значками;
- цвет иконки в формате шрифта ограничен одним цветом.
Использование иконок в формате шрифта
Иконки в формате шрифта невероятно просты в использовании.
Рассмотрим основные действия для работы с пакетами иконок в формате шрифта:
-
Скачать с сайта пакет иконок в формате шрифта, который вы хотите использовать на своём сайте. Рассмотрим наши действия на примере Font Awesome.

-
Скопировать и подключить файл CSS поставляемый вместе с пакетом иконок в формате шрифта. Если открыть данный файл, то Вы увидете, что он содержит инструкцию
@font-face, которая подгружает шрифты и выполняет их настройку. Кроме этого, этот файл также может содержать правила CSS, с помощью которых упрощается работа с этим набором шрифтов.HTML<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> - Скопировать каталог "fonts", содержащий шрифты, в Вашу директорию на сайте. Если уже есть такая директория, то Вы можете просто скопировать содержимое каталога "fonts" в эту директорию.
- В зависимости от пакета иконок, который Вы используете, значки обычно вставляются одним из двух способов:
- с помощью указания соответствующих классов в атрибуте
classэлементаiилиspan.HTML<!-- Отображение иконки в Font Awesome --> <span class="fa fa-signal"></span> <i class="fa fa-signal"></i> -
с помощью указания номера значка в атрибуте data:
HTML
<!--Шрифт Elegant Icon Font --> <!--Отображение иконки с помощью указания номера значка в атрибуте data --> <span data-icon="?"></span> -
При необходимости можно настроить отображения иконки с помощью стилей CSS.
HTML
<!-- Например, увеличить размер иконки в 4 раза с помощью класса Font Awesome fa-4x --> <i class="fa fa-camera-retro fa-4x"></i> <!-- Например, с помощью указания собственных правил CSS --> <!-- Установим размер иконки и её цвет --> <i class="fa fa-camera-retro" style="font-size:50px; color: green;"></i>Но стили для иконок обычно не задают с помощью атрибута
style, для этого используют классы:CSS.large-green { font-size: 50px; color: green; } HTML: <i class="fa fa-camera-retro large-green"></i>
Примеры использования иконок в формате шрифта
Рассмотрим некоторые примеры, где можно использовать иконки в формате шрифта.
-
Иконки можно использовать в кнопках:
HTML<button class="btn btn-lg btn-default"><i class="glyphicon glyphicon-cloud-download"></i> Кнопка1</button> <button class="btn btn-lg btn-warning"><i class="glyphicon glyphicon-tree-deciduous"></i> Кнопка2</button> <button class="btn btn-lg btn-danger"><i class="glyphicon glyphicon-alert"></i> Кнопка3</button> <button class="btn btn-lg btn-primary"><i class="glyphicon glyphicon-send"></i> Кнопка4</button> -
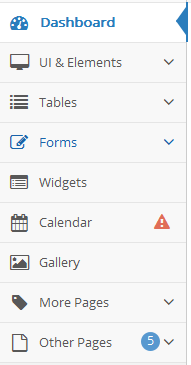
Иконки можно использовать в меню:

-
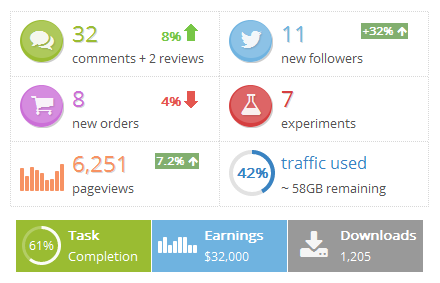
Иконки можно использовать в различных информационных виджетах:

-
Иконки можно использовать для создания социальных кнопок:

-
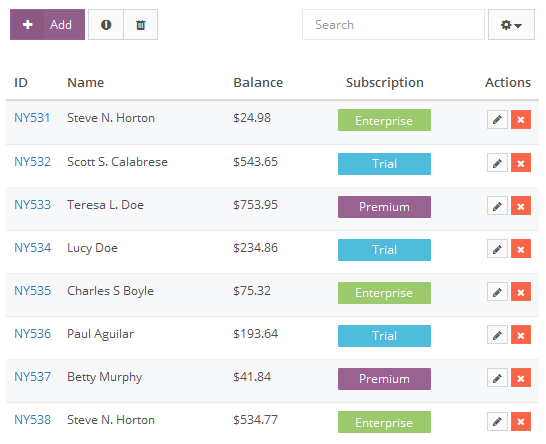
Иконки можно использовать в кнопках, с помощью которых осуществляется работа с записями в таблице:

Популярные пакеты иконок в формате шрифта
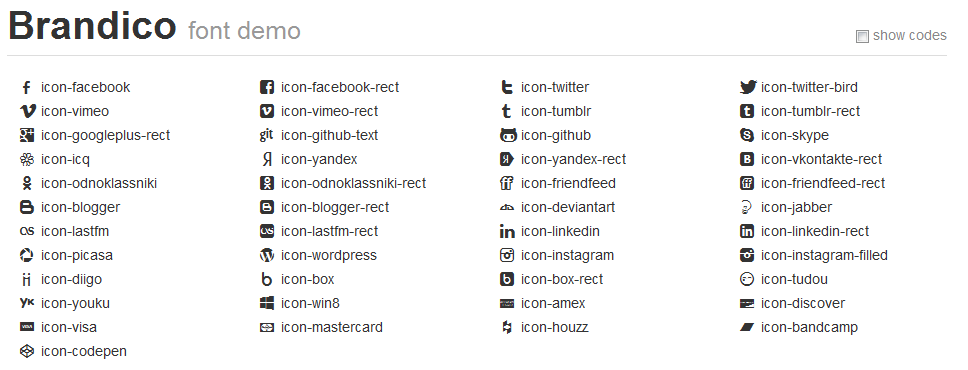
Рассмотрим наиболее популярные пакеты иконок в формате шрифта.
![]()
![]()
![]()

![]()

![]()
![]()
![]()
![]()


![]()
Комментарии: 1