HTML5 - Введение
Первая из цикла статей, посвященная изучению языка HTML5. Рассматривается понятие и назначение языка HTML5, основной подход к созданию веб-страниц, строение HTML-элемента.
Что такое HTML
HTML (HyperText Markup Language) – это язык для создания разметки веб-страниц. Веб-страница состоит конечно не только из разметки, но именно с неё начинается веб-разработка. HTML является основополагающей веб-технологией, предназначенной для создания веб-страниц.
Краткая история языка HTML
Язык HTML был создан в начале 90-х годов прошлого века учёным Тимом Бернерсом-Ли. Первая версия языка HTML была опубликована в конце 1991 года и предназначалась в то время для обмена научной информацией. После выпуска первой версии язык постоянно дорабатывался и дополнялся. На сегодняшний день в основном используется для создания разметки веб-страниц пятая версия языка HTML, спецификация которой была опубликована 28.10.2014.
Основной подход к созданию веб-страниц
Создавать HTML-страницу (HTML-документ) в соответствии современными стандартами необходимо без смешивания её структуры (разметки) с её оформлением (CSS) и логикой (JavaScript). Т.е. язык HTML предназначен только для создания структуры веб-страницы, а то как она будет выглядеть в браузере определяется стилями, которые к ней будут добавлены с помощью технологии CSS. Для взаимодействия веб-страницы с пользователем, т.е. для выполнения некоторых действий на странице при наступлении каких-то событий, используются сценарии, написанные на языке JavaScript. Их основное назначение - это изменение веб-страницы без её перезагрузки, даже для получения некоторых данных от сервера (AJAX).
Как устроена веб-страница
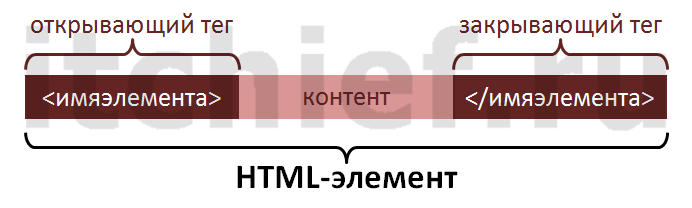
HTML-страница состоит из элементов и текста. HTML-элемент - это базовая конструкция веб-страницы, которая определяет её структуру. HTML-элемент как правило состоит из 2 тегов (открывающего и закрывающего) и контента размещённого между этими тегами.
Тег в свою очередь состоит из специальных символов: <, > и /. Они интерпретируются с помощью программного обеспечения (браузеров) для создания HTML-элемента.

Создание HTML-элемента
Создание HTML-элемента осуществляется в 3 этапа:
- Создание открывающего тега. Он выполняется с написания знака "
<", затем указывается список символов без пробела (имя элемента) и завершается процесс создания тега знаком ">". - Создание контента элемента, т.е. наполнение его некоторым содержимым. Если контент не вводить, то тогда элемент будет пустым, т.е. не будет иметь содержимого.
- Создание закрывающего тега. Он начинается с ввода знаков "
</", затем указывается тот же самый список символов без пробела (имя элемента) и завершается ввод с помощью символа с ">".
Например, создадим пустой элемент p:
<p></p>Теперь создадим элемент p, имеющий некоторый текстовый контент:
<p>Я люблю HTML.</p>Внимание: Некоторые элементы в HTML имеют исключения, они не имеют закрывающего тега (т.к. весь смысл элемента может быть выражен с помощью одного тега).
Например: <br> (перенос строки), <hr> (горизонтальная линия), <img> (изображение).
Атрибуты HTML-элементов
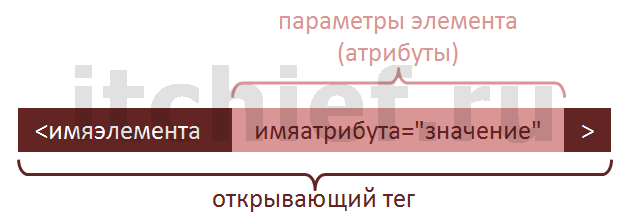
Большинство HTML-элементов могут иметь атрибуты. Атрибут - это параметр, который можно задать элементу. Например, для HTML-элемента img (изображения) можно указать путь к изображению (атрибут src), его ширину (атрибут width) и высоту (атрибут height), текст подсказки, который отображаться при наведении курсора на данный элемент (атрибут title) и многое другое.
Атрибуты всегда указываются в открывающем теге элемента. Они состоят из имени и значения, разделенных с помощью символа "=". Атрибуты отделяются от имени элемента и друг от друга с помощью пробела.

Например, элемент a имеющий 2 атрибута:
<a href="http://itchief.ru" target="_blank">Текст ссылки</a>" ' ` = < или >. В противном случае, оно должно обязательно заключается в одинарные или двойные кавычки. Кроме этого символ "=" можно не указывать, если значение атрибута является пустой строкой.Например, в веб-страницах можно увидеть следующий синтаксис:
<!-- атрибуты с пустым значением -->
<input disabled>
<input disabled="">
<!-- атрибуты со значением -->
<input name=email>
<input name='email'>
<input name="email">
Комментарии: 2