CSS before, after и другие псевдоэлементы
В этой статье разберём after, before и другие CSS псевдоэлементы. Рассмотрим их назначение и примеры их использования на сайте.
Что такое псевдоэлемент и его назначение
Псевдоэлемент — это дополнение к селектору, с помощью которого можно стилизовать элемент, не определённый в структуре HTML документа. Добавляется он к селектору c помощью символов ::, т.е. так селектор::псевдоэлемент.
Но нотация с двумя двоеточиями появилась только в CSS3. Это было сделано для того, чтобы в CSS коде можно было очень просто отличить псевдоэлементы от псевдоклассов. До CSS3 псевдоэлементы определялись так же, как и псевдоклассы, т.е. с помощью одного двоеточия. Все современные браузеры принимают для определения псевдоэлементов как одно двоеточие, так и два.
Но если проект не требует поддержку браузера Internet Explorer 8, то рекомендуется в CSS коде для определения псевдоэлементов писать два двоеточия. В противном случае необходимо использовать одно двоеточие, т.к. Internet Explorer 8 не поддерживает запись с ::.
Обратите внимание, что псевдоэлементы не добавляются в DOM. Поэтому получить псевдоэлемент с помощью JavaScript и с использованием библиотеки jQuery нельзя.
Псевдоэлементы применяются на сайте только в оформительских целях, т.е. для добавления к элементам определённых дизайнерских решений. С помощью них не рекомендуется добавлять на сайт важную информацию. Если этих элементов нет в DOM, то к ним нельзя добавить обработчики событий или каким-то другим образом взаимодействовать с ними через JavaScript.
Список псевдоэлементов:
first-letterfirst-linebeforeafterselection
CSS псевдоэлемент first-letter
Псевдоэлемент first-letter предназначен для задания стилей первому символу в тексте блочного элемента, но только в том случае если перед этим символом нет другого контента (изображения, inline таблицы).
К этому псевдоэлементу могут применяться только ограниченный набор CSS свойств. К ним относятся свойства, имеющие отношения к цвету, фону, границам, свойствам шрифта, полям padding и margin.
CSS3 синтаксис first-letter:
selector::first-letter {
/* стили для оформления первого символа */
}Если с помощью псевдоэлемента before и CSS-свойства content добавить некоторый текст к элементу, то в этом случае first-letter применит заданные стили к первому символу этого текста.
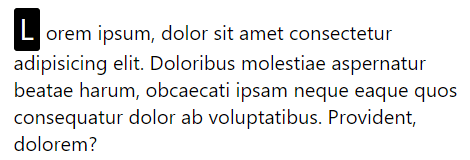
Примеры использования псевдоэлемента first-letter.
/* пример 1 */
.text::first-letter {
font-size: 1.5em;
background-color: #000;
color: #fff;
margin-right: 0.2em;
padding: 0 0.2em 0.1em 0.2em;
border-radius: 0.1em;
}
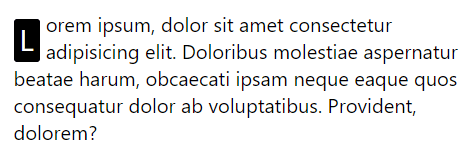
/* пример 2 (с использование float) */
.text::first-letter {
float: left;
font-size: 1.5em;
background-color: #000;
color: #fff;
margin: 0.3em 0.2em 0 0;
padding: 0 0.2em 0.1em 0.2em;
border-radius: 0.1em;
}
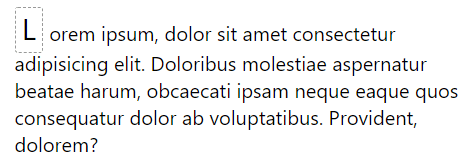
/* пример 3 (оформление первого символа с помощью рамки) */
.text::first-letter {
font-size: 1.5em;
border: 1px dashed #999;
margin-right: 0.2em;
padding: 0 0.2em 0.1em 0.2em;
border-radius: 0.1em;
}
CSS псевдоэлемент first-line
Псевдоэлемент first-line предназначен для оформления первой строки форматированного текста элемента с блочным отображением.
К этому псевдоэлементу можно применять только ограниченный набор CSS свойств, такие же как к first-letter.
Синтаксис first-line:
selector::first-line {
/* стили, которые нужно применить к первой строке */
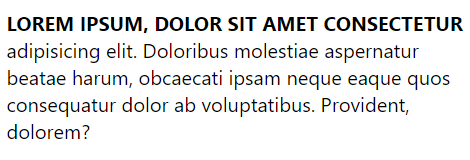
}Пример, в котором с помощью псевдоэлемента first-line преобразуем символы первой строки текста в прописные и установим им жирное начертание.
.text::first-line {
text-transform: uppercase;
font-weight: bold;
}
Обратите внимание, что на адаптивных сайтах первая строка может иметь на разных по размеру экранах разную длину. Если нужно чтобы первая линия состояла из одного и того же количества символов на разных экранах устройств, то её нужно просто ограничить.
<p class="text">
Lorem ipsum,<br>
dolor sit amet consectetur adipisicing elit. Doloribus molestiae aspernatur beatae harum, obcaecati ipsam neque eaque quos consequatur dolor ab voluptatibus. Provident, dolorem?
</p>CSS псевдоэлемент before
before предназначен для создания псевдоэлемента внутри элемента перед его контентом. По умолчанию данный псевдоэлемент имеет display: inline. Если псевдоэлементу before нужно установить другое отображение, то его нужно указать явно (например: display: block).
Содержимое данного псевдоэлемента задаётся с помощью CSS свойства content. При этом если псевдоэлемент будет без содержимого, то данное свойство всё равно необходимо указывать и использовать в качестве его значения пустую строку content: "". Без указания content псевдоэлемент отображаться не будет.
Псевдоэлемент before не наследует стили. Поэтому если необходимо чтобы у него были стили как у родительского элемента, то ему необходимо их явно прописывать.
CSS псевдоэлемент after
after аналогичен before с одной лишь разницей, что он в отличии от последнего создаёт псевдоэлемент внутри элемента не перед его контентом, а после него.
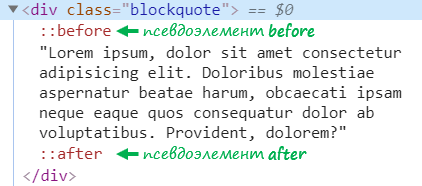
.blockquote::before {
content: "";
}
.blockquote::after {
content: "";
}
Примеры использования псевдоэлементов after и before
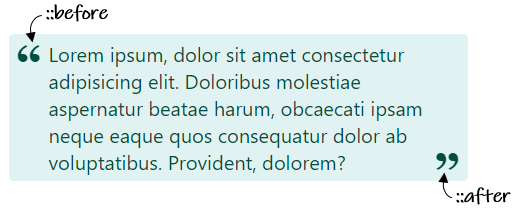
1. Применение CSS псевдоэлементов after и before для оформления цитаты.
HTML разметка цитаты:
<div class="blockquote">Текст цитаты...</div>CSS код для оформления цитаты:
.blockquote {
margin: 0 auto;
max-width: 400px;
position: relative;
padding: 5px 32px;
background-color: #e0f2f1;
color: #004d40;
border-radius: 4px;
}
.blockquote::before {
content: '\201e';
position: absolute;
top: -16px;
left: 6px;
font-family: Georgia, serif;
font-size: 40px;
line-height: 1;
font-weight: bold;
}
.blockquote::after {
content: '\201c';
position: absolute;
right: 6px;
font-family: Georgia, serif;
font-size: 40px;
line-height: 1;
font-weight: bold;
}
2. Пример использования псевдоэлемента before для разделения элементов в хлебных крошках.
HTML структура хлебных крошек:
<ol class="breadcrumb">
<li class="breadcrumb__item"><a href="#">Home</a></li>
<li class="breadcrumb__item"><a href="#">Blog</a></li>
<li class="breadcrumb__item breadcrumb__item_active" aria-current="page">Single post</li>
</ol>CSS код хлебных крошек:
.breadcrumb {
display: flex;
flex-wrap: wrap;
padding: .75rem 1rem;
margin-bottom: 1rem;
list-style: none;
color: #b39ddb;
background-color: #ede7f6;
border-radius: .25rem;
}
.breadcrumb__item>a {
text-decoration: none;
color: #673ab7;
}
.breadcrumb__item>a:hover {
text-decoration: none;
color: #311b92;
}
.breadcrumb__item+.breadcrumb__item {
padding-left: 8px;
}
/* добавление разделителя между элементами хлебных крошек с помощью псевдоэлемента before */
.breadcrumb__item+.breadcrumb__item::before {
display: inline-block;
padding-right: 8px;
color: #673ab7;
content: "•";
}Изображение хлебных крошек:

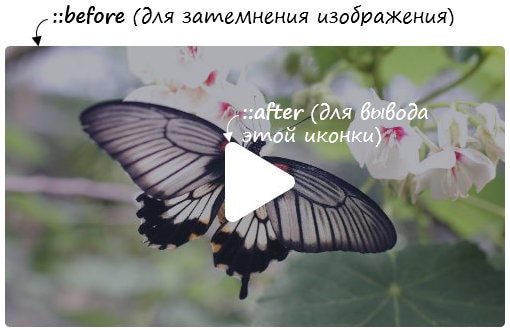
3. Пример добавления hover эффекта к ссылке, оформленной с помощью background картинки, с использованием псевдоэлементов after и before.
Псевдоэлемент before используется для затемнения изображения, а after - для отображения картинки «Запустить».
HTML код ссылки:
<a href="#" class="image__over"></a>CSS код с использованием after и before:
.image__over {
position: relative;
display: block;
overflow: hidden;
padding-top: 56.25%;
background: url(buterfly.jpg) no-repeat;
background-size: cover;
border-radius: 4px;
}
.image__over:hover::before,
.image__over:focus::before {
content: "";
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
background-color: rgba(48, 53, 71, .4);
cursor: pointer;
}
.image__over:hover::after,
.image__over:focus::after {
content: "";
position: absolute;
top: 50%;
left: 50%;
height: 64px;
width: 72px;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 14 16' width='14' height='16'%3E%3Cpath d='M13.262 6.708l-11-6.503C1.37-.323 0 .19 0 1.495v13.003c0 1.172 1.272 1.878 2.262 1.291l11-6.5c.981-.578.984-2.003 0-2.58z' fill='%23ffffff'/%3E%3C/svg%3E");
background-size: 72px 64px;
background-repeat: no-repeat;
background-position: center center;
margin-left: -32px;
margin-top: -36px;
cursor: pointer;
}
4. Пример, аналогичный предыдущему, за исключением того что изображение будем задавать с помощью элемента img.
HTML разметка этого примера:
<a href="#" class="image__over">
<img src="buterfly.jpg" alt="">
</a>CSS код:
.image__over {
display: inline-block;
font-size: 0;
position: relative;
overflow: hidden;
border-radius: 4px;
}
.image__over>img {
max-width: 400px;
}
.image__over:hover::before,
.image__over:focus::before {
content: "";
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
background-color: rgba(48, 53, 71, .4);
cursor: pointer;
}
.image__over:hover::after,
.image__over:focus::after {
content: "";
position: absolute;
top: 50%;
left: 50%;
height: 64px;
width: 72px;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 14 16' width='14' height='16'%3E%3Cpath d='M13.262 6.708l-11-6.503C1.37-.323 0 .19 0 1.495v13.003c0 1.172 1.272 1.878 2.262 1.291l11-6.5c.981-.578.984-2.003 0-2.58z' fill='%23ffffff'/%3E%3C/svg%3E");
background-size: 72px 64px;
background-repeat: no-repeat;
background-position: center center;
margin-left: -32px;
margin-top: -36px;
cursor: pointer;
}CSS псевдоэлемент selection
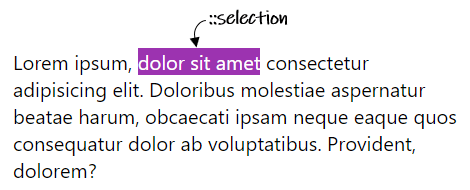
Псевдоэлемент selection предназначен для установления стилей к выделенному пользователем фрагмента текста.
CSS свойства, которые можно использовать для оформления этого псевдоэлемента очень мало. Это background, color, cursor и outline.
/* для Firefox */
::-moz-selection {
/* стили для оформления выделенного фрагмента текста */
}
::selection {
/* стили для оформления выделенного фрагмента текста */
}Пример, в котором зададим стили для оформления выделенного пользователем фрагмента текста:
.text::selection {
background-color: #9c27b0;
color: #fff;
}
Комментарии: 0