Синтаксис CSS. Директивы и переменные

В этой статье мы изучим синтаксис CSS, переменные и комментарии. Кроме этого, познакомимся с CSS-директивами (@-правилами) или кэшированием файлов в браузере.
CSS-правила
CSS имеет достаточно простой синтаксис, который представляет собой просто набор правил. При этом правила можно записывать только последовательно, друг за другом. Вкладывать одни правила внутрь других нельзя:
/* первое правило */
h1 {
color: blue;
text-align: center;
}
/* второе правило */
p {
color: red;
}Каждое правило состоит из селектора и стилей (списка объявлений, заключённых в фигурные скобки).
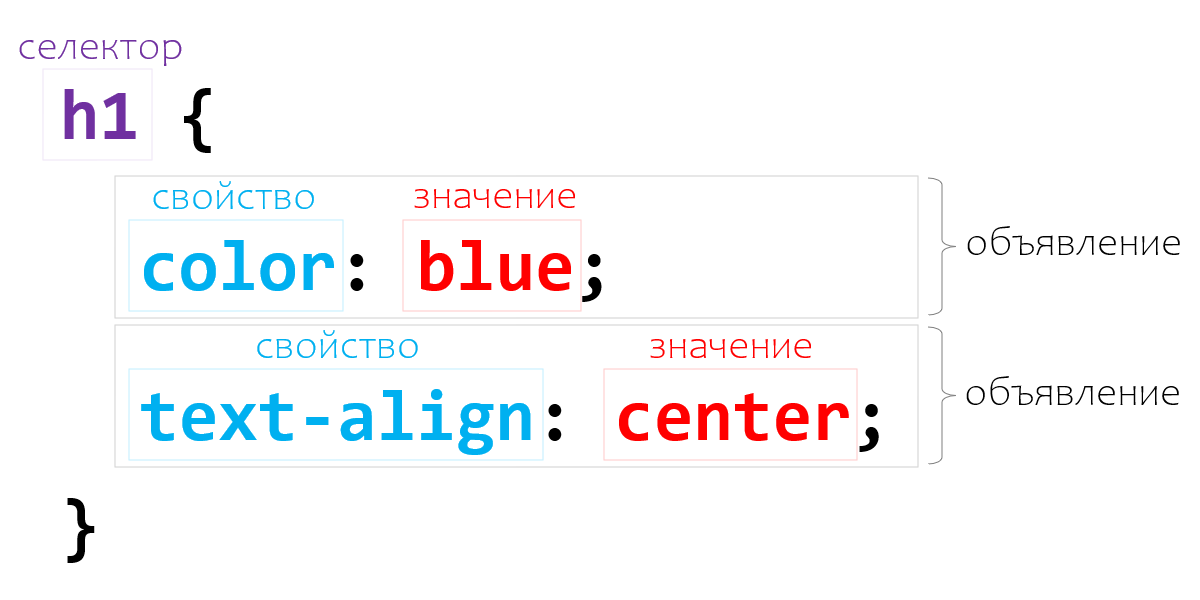
Пример CSS-правила:

Селектор – это то, с чего начинается CSS-правило. Он записывается перед фигурными скобками. С помощью селектора мы указываем к каким элементам необходимо применить стили. В данном примере стили, описанные внутри фигурных скобок, необходимо применить ко всем тегам <h1> на странице.
Стили мы указываем посредством объявлений. Каждое объявление состоит из свойства и его значения. В примере, приведённом выше, мы создали два объявления:
color: blue;(свойствуcolorустановили значениеblue);text-align: center;(свойствуtext-alignустановили значениеcenter).
Отделение свойства от значения осуществляется с помощью двоеточия :. А точка с запятой ; используется для указания конца объявления. Опускать ; можно только в конце последнего объявления перед закрывающей фигурной скобкой. Но это не явлется хорошей практикой и так лучше не делать:
h1 {
color: blue;
text-align: center
}Свойство – это название конкретной характеристики, значение которой мы хотим изменить. Например, свойство color устанавливает цвет текста, а text-align – выравнивание текста по горизонтали.
Название свойств в CSS имеют нотацию kebab-case. То есть, если свойство состоит из нескольких слов (например, как text-align), то для их разделения используют символ дефиса.
CSS-директивы или at-rules
Помимо обычных правил (rulesets) в CSS имеются ещё «эт-правила» (at-rules). Эти правила начинаются с символа @. Например: @import. В отличие от обычных правил, они не применяются к конкретному элементу на странице, а предназначены для управления общим поведением стилей. «Эт-правила» ещё называют CSS-директивами.
При написании at-правил, их в отличие от rulsets можно вкладывать друг в друга:
@supports (display: flex) {
@media screen and (width < 768px) {
article {
display: flex;
}
}
}В этом примере используются два at-правила. В первом (@support) проверяется, поддерживает ли браузер display: flex. В случае успеха выполняется @media. Оно содержит условие screen and (width < 768px). Если оно является истинным, то будет применено CSS-правило article { display: flex; }.
CSS-переменные
В CSS-коде мы можем создавать переменные или, иными словами, кастомные свойства. Они предоставляют нам определённые преимущества при написании кода. Во-первых, с помощью них мы можем исключить многократное использование одних и тех же значений в коде. Во-вторых, CSS-переменные позволяют упростить код и сократить его объёмы. В-третьих, посредством переменным мы можем очень легко решать различные задачи. Например, использовать их для организации на сайте переключения между светлой и тёмной темой.
Для объявления CSS-переменной используются два дефиса --, которые нужно указать перед её именем:
:root {
--main-color: #ff0000;
}В этом примере мы объявили переменную --main-color со значением #ff0000 для <html>. Элемент <html> является корневым в HTML-документе, и чтобы к нему обратиться мы используем псевдокласс :root.
Переменные, объявляемые в :root по сути можно считать глобальными. Так как все остальные элементы в документе являются потомками <html> и, следовательно, наследуют эти переменные. Это осуществляется благодаря тому, что по факту CSS-переменные являются пользовательскими свойствами и подчиняются каскаду.
Теперь, мы можем использовать эту переменную в любом месте CSS-кода, используя функцию var():
h1 {
color: var(--main-color);
}В данном примере мы задали цвет заголовку <h1>, равный значению переменной --main-color.
Эту переменную мы можем использовать не только в <h1>, но и в других частях нашего CSS-кода:
:root {
--main-color: #ff0000;
}
h1 {
color: var(--main-color);
}
.chapter-title {
color: var(--main-color);
}Теперь для того, чтобы заменить цвет во всех этих местах, нам будет достаточно просто изменить значение этой переменной:
:root {
--main-color: #673ab7;
}
h1 {
color: var(--main-color);
}
.chapter-title {
color: var(--main-color);
}CSS-переменные могут быть использованы не только для цветов, но и для любых других свойств, например, таких как размеры, шрифты, отступы и т.д. Их также можно определять внутри других элементов. В этом случае они будут доступны только внутри них. Вот, например, HTML-код <body>:
<body>
<p>...</p>
<aside>
<p>...</p>
</aside>
</body>Вот стили, добавленные на страницу:
:root {
--size: 1rem;
}
aside {
--size: 0.875rem;
}
p {
font-size: var(--size);
}В данном примере в :root мы объявили переменную --size со значением 1rem. Эта переменная является глобальной, и, следовательно, она наследуется всеми элементами этого документа. То есть она доступна для любого элемента на этой странице. Затем мы объявили переменную с таким же именем в aside и тем самым переопределили её значение на уровне <aside> и всех других элементов, вложенных в него. Другими словами, мы создали локальную CSS-переменную, ограничив её действие рамками этих элементов.
После этого для всех элементов <p> мы установили свойству font-size значение переменной --size. В результате у нас все <p>, которые расположены в <aside>, будут иметь размер шрифта, равный 0.875rem. Остальные – 1rem.
В функцию var мы можем передать в качестве второго аргумента значение по умолчанию. Оно будет использоваться, если указанная переменная не определена:
body {
color: var(--main-color, #212529);
}В данном примере цвет текста будет равен #212529, если переменная --main-color не определена.
В заключении отметим, что имя CSS-переменной можно составлять из букв, цифр, символов нижнего подчёркивания _ и дефисов -. Кроме этого, в имени переменной имеет значение регистр букв.
Комментарии в CSS
В CSS, также как и в HTML, можно вставлять комментарии. С помощью них мы можем добавлять пояснения и описания к CSS-коду. CSS-комментарии не влияют на отображение веб-страницы и нужны только в процессе разработки и сопровождения кода.
Комментарии в CSS начинаются с символов /* и заканчиваются */. Все, что находится между ними, будет считаться комментарием и будет проигнорировано браузером при отображении страницы.
Например:
/* Однострочный комментарий */
/*
Многострочный
комментарий
*/Однострочный комментарий, например, очень часто используют для добавления пояснений к отдельным строкам кода:
aside {
background-color: #fff; /* устанавливаем белый цвет фону */
}Многострочный комментарий позволяет добавлять более подробные пояснения и описания. Например:
/*
Этот блок кода устанавливает стили для кнопки.
Она должна быть синей и иметь скруглённые углы.
*/
button {
background-color: blue;
border-radius: 10px;
}Комментарии могут быть очень полезными при разработке сложных проектов, когда несколько разработчиков работают с одним и тем же кодом. Они могут помочь понять, зачем был написан тот или иной кусок кода, а также предоставить дополнительную информацию о его работе.
Однако не стоит злоупотреблять комментариями, так как они могут усложнить чтение кода и затруднить его поддержку в будущем. Лучше использовать комментарии только там, где это действительно необходимо.
Кэширование CSS-файлов в браузере
Браузер устроен так, что при загрузке страницы, он некоторые файлы сохраняет на устройство пользователя или, иными словами, их кэширует. Какие файлы ему нужно сохранить, он определяет на основании HTTP-заголовков Cache-control и Expires. Эти заголовки он получает от сервера.

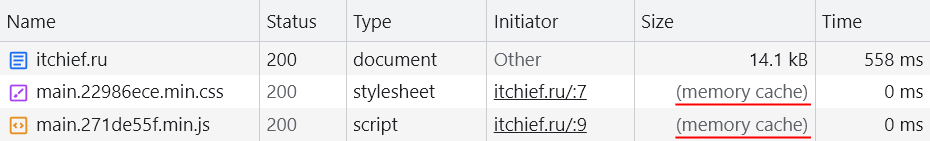
На этом скриншоте видно, что ресурсы main.22986ece.min.css и main.271de55f.min.js браузер загружает из кэша.
Зачем браузер это делает? Тут всё просто, чтобы при следующих запросах к сайту ему не нужно было заново загружать эти файлы с сервера, а можно было бы их просто взять из кэша.
Что это даёт? Это позволяет значительно ускорить время загрузки страницы и уменьшить нагрузку на сервер.
Очень важным здесь является понимание того, что если вы внесёте изменения в CSS-файл, то вы можете не увидеть этих изменений на странице. Так как браузер может взять этот файл из кэша.
При разработке сайта эту проблему можно решить, например, посредством нажатия Ctrl + F5 для принудительного обновления страницы (без учёта кэша). Но в продакшене, пользователи обычно не знают о каких-то изменениях на сайте. В этом случае обычно переименовывают файл или к его URL добавляют какой-нибудь GET-параметр:
<!-- здесь к имени файла добавляем 8 первых символов его хеш-суммы -->
<link rel="stylesheet" href="/assets/css/main.271de55f.min.css">
<!-- здесь к имени файла добавляем GET-параметр ver -->
<link rel="stylesheet" href="/assets/css/main.min.css?ver=1.4.2">
Комментарии: 0