HTML5 - Элемент article
Статья, в которой рассматривается HTML-элемент article из категории sectioning.

Назначение элемента article
Элемент article предназначен для создания секции в документе, контент которой представляет собой некоторое завершённое или автономное содержимое. Другими словами, с помощью данного элемента можно добавить смысл в документ, который будет говорить о том, что данный контент является некоторой вещью, и может быть рассмотрен и понят пользователем отдельно от остального содержимого страницы.
Обычно этот элемент применяется для создания секции на странице, содержимое которой представляет собой статью, пост блога, запись на форуме, комментарий пользователя, интерактивный виджет, гаджет, или любой другой независимый контент.
Применение элемента article
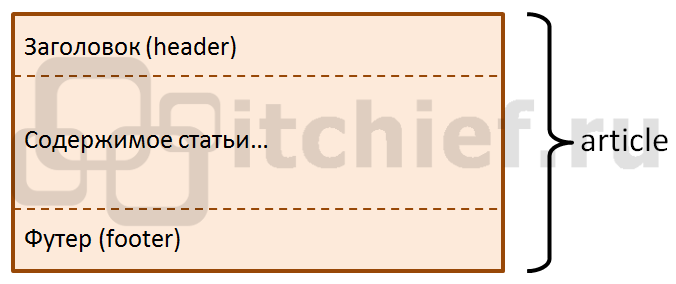
Например, рассмотрим использование элемента article для разметки поста блога:
<article>
<!-- Заголовок поста -->
<header>
<h1>Тема поста</h1>
<p>
<time datetime="2015-10-09">
Дата публикации
</time>
</p>
</header>
<!-- Основное содержимое поста -->
<p>...</p>
<!-- Футер поста -->
<footer>
<!-- Содержимое футера -->
</footer>
</article>
Вложенные элементы article
При создании структуры документа спецификация HTML 5 позволяет помещать одни элементы article в другие. Это используется для того, чтобы показать то, как контенты этих элементов относятся друг к другу. А именно передать то, что содержимое дочерних элементов article связано с содержимым родительского элемента article.
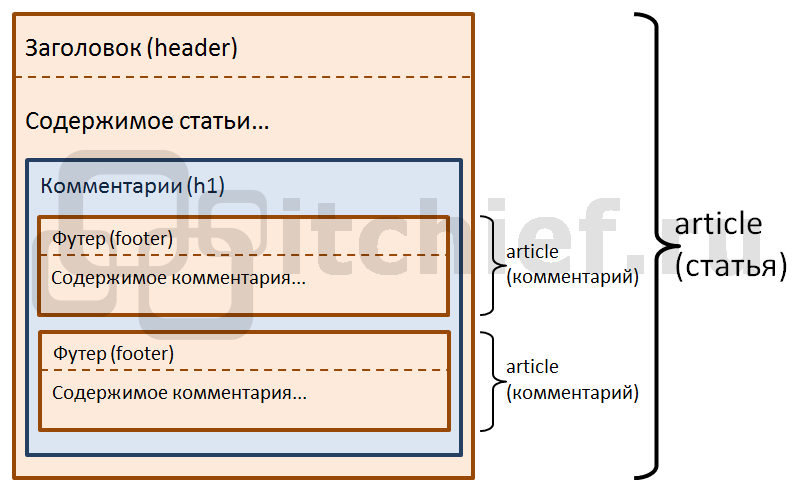
Например, рассмотрим фрагмент кода, содержащий статью с комментариями.
<article>
<!-- Заголовок статьи -->
<header>
<h1>Тема статьи</h1>
<p>
<time datetime="2015-10-09">
Дата публикации
</time>
</p>
</header>
<!-- Основное содержимое статьи -->
<p>...</p>
<!-- Секция статьи, содержащая комментарии -->
<section>
<!-- Заголовок секции, содержащей комментарии -->
<h1>Комментарии</h1>
<!-- 1 комментарий к статье -->
<article>
<!--Футер 1 комментария-->
<footer>
<p>Автор комментария</p>
<p>
<time datetime="2015-10-10">
Дата комментария
</time>
</p>
</footer>
<!-- Содержимое 1 комментария -->
<p>
Текст комментария...
</p>
</article>
<!--2 комментарий к статье-->
<article>
<!--Футер 2 комментария-->
<footer>
<p>Автор комментария</p>
<p>
<time datetime="2015-10-11">
Текст комментария
</time>
</p>
</footer>
<!-- Содержимое 2 комментария -->
<p>
Содержимое комментария...
</p>
</article>
</section>
</article>
Вышеприведенный пример будет иметь следующую структуру (outline):
[article] Тема статьи
[section] Комментарии
[article] Untitled
[article] Untitledarticle не может иметь элемент main в качестве своего потомка.
Комментарии: 2
Я правильно понял или нет?
P.S.: спасибо за Ваш труд — очень емко, удобно, структурно, аргументированно, приятно читать.
Да, с помощью <section> вы семантически сгруппировали комментарии, которые являются частью <article> (например, статьи).