HTML5 - Элемент nav
Статья, в которой рассматривается HTML-элемент nav из категории sectioning.

Назначение элемента nav
Элемент nav предназначен для создания секции в документе, содержимое которой представляет собой навигацию.
Навигация - это фрагмент кода, содержащий ссылки на другие страницы сайта или на разделы этой же страницы. Навигацию обычно оформляют в виде маркарированного списка (ul), элементы li которого содержат элементы a (ссылки). Такой образ представления навигации является самым простым и понятным для поисковых роботов.
<!-- Секция на странице, содержащая навигацию -->
<nav>
<ul>
<li><a href="/">Главная</a>
<li><a href="news.html">Новости</a>
<li><a href="blog.html">Блог</a>
<li><a href="about.html">О блоге</a>
</ul>
</nav>Не все группы ссылок на странице должны находиться в элементе nav. Элемент nav в первую очередь предназначен для группирования основных блоков навигации.
Например, авторы большинства сайтов в футере размещают ссылки на различные страницы сайта (Условия использования, Правила сайта, Главная страница, О сайте). В этом случае использовать элемент nav для их группировки не рекомендуется, т.к. данная навигация не является основной.
Пользовательские агенты, такие как программы чтения с экрана, могут извлечь выгоду из навигационной информации. Например, при чтении HTML-страницы они будут знать, что это за фрагмент кода и могут в зависимости от желания пользователя пропустить или предоставить его.
Внимание: Элемент nav не может содержать в качестве своего потомка элемент main.
Применение элемента nav
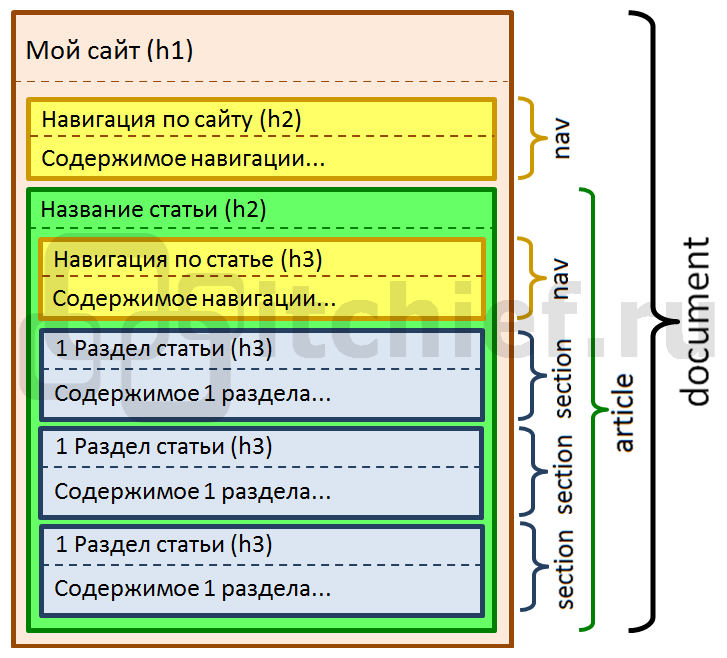
В качестве примера рассмотрим страницу, содержащую 2 элемента nav. Первый из этих элементов будет представлять навигации по сайту, а второй - навигацию по странице.
<body>
<h1>Мой сайт</h1>
<!--Навигация по сайту-->
<nav>
<h2>Навигация по сайту</h2>
<ul>
<li><a href="/">Главная</a></li>
<li><a href="html.html">Статьи по HTML</a></li>
<li><a href="html.html">Статьи по CSS</a></li>
<li><a href="html.html">Статьи по JavaScript</a></li>
</ul>
</nav>
<!-- Основное содержимое страницы (статья) -->
<article>
<!-- Заголовок статьи -->
<header>
<h2>Название статьи</h2>
<p>Дополнительная информация...</p>
</header>
<!-- Навигация по этой странице (статье) -->
<nav>
<h3>Содержание статьи:</h3>
<ul>
<li><a href="#section1">Раздел 1</a></li>
<li><a href="#section2">Раздел 2</a></li>
<li><a href="#section3">Раздел 3</a></li>
</ul>
</nav>
<div>
<!-- 1 раздел статьи -->
<section id="section1">
<!-- Заголовок раздела -->
<h3>Раздел 1</h3>
<!-- Содержимое 1 раздела -->
<div>...</div>
</section>
<!-- 2 раздел статьи -->
<section id="section2">
<!-- Заголовок раздела -->
<h3>Раздел 2</h3>
<!-- Содержимое 2 раздела -->
<div>...</div>
</section>
<!-- 3 раздел статьи -->
<section id="section3">
<!-- Заголовок раздела -->
<h3>Раздел 3</h3>
<!-- Содержимое 3 раздела -->
<div>...</div>
</section>
</div>
<!-- Футер статьи -->
<footer>
...
</footer>
</article>
<!-- Футер страницы -->
<footer>
<p>Мой сайт, 2015.</p>
</footer>
</body>
Элемент nav не обязательно должен содержать навигацию в виде списка. Навигация также может быть представлена другим контентом.
Например, рассмотрим следующий вариант навигации сайта:
<nav>
<h1>Навигация</h1>
<p>Вы находитесь на моей главной странице. Это отправная точка, с которой Вы можете путешествовать по моему ресурсу. Если Вы хотите познакомиться с моими записями, то переходите в <a href="blog">"Мой блог"</a>. Если Вам интересны проекты, над которыми я сейчас работаю, то переходите в <a href="laboratory">"Мою лабораторию</a>. А если Вы хотите увидеть мои разработки или приобрести их, то переходите в раздел <a href="ready">"Готовые решения"</a>.</p>
<p>У Вас есть вопросы ко мне или Вы хотите узнать больше информации об проектах, то посетите страницу <a href="about">"О блоге"</a>.</p>
</nav>
</p>
Комментарии: 3
Чтобы пользовательские агенты знали, что этот блок на сайте — это основной блок навигации. Например, это может быть полезно, если пользователь использует программу чтения с экрана, которая понимает данные блоки. Данная программа например может пропустить данный блок, или по запросу пользователя прочитать какие разделы на сайте у тебя ещё есть. Кроме этого и поисковые роботы возможно используют это или будут это использовать в будущем. Т.е. с помощью данного элемента можно передать смысл этого контента, т.е. что это навигация.
Но это делать никто не заставляет, хочешь сделать блок более семантическим (т.е. добавить к нему смысла) делай, не хочешь — не делай.