HTML5 - Элемент section
Статья, в которой рассматривается HTML-элемент section из категории sectioning.

Назначение элемента section
Элемент section используется для создания секции в документе, которая группирует некоторый тематический контент вместе. Для каждой секции в документе следует указывать её название (тему). Это, как правило, осуществляется с помощью заголовков (элементов h1 - h6).
<section>
<h2>Заголовок секции</h2>
<p>Содержимое секции…</p>
</section>Элементы section, обычно применяются в следующих случаях:
- для разметки разделов внутри секции. Например, для разметки глав в статье, вкладок в диалоговом окне, разделов в диссертации и т.п.
- для группировки нескольких секций в одну тематическую группу. Например, для группировки последних новостей на сайте, комментариев к статье и т.п.
Применение элемента section
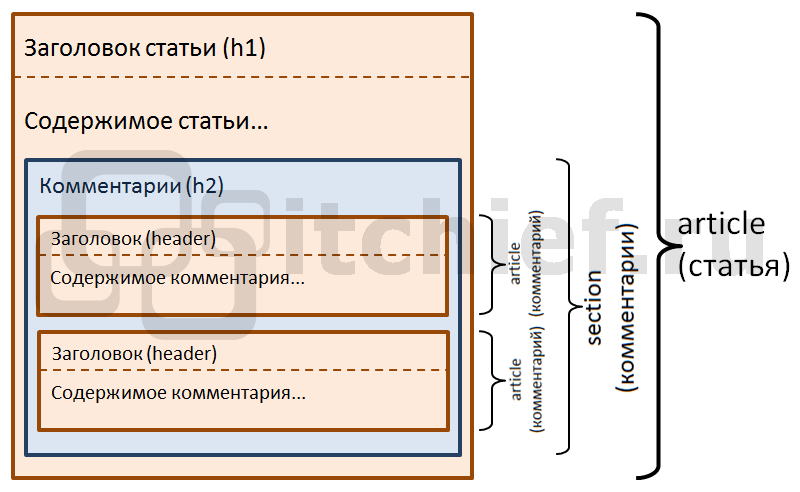
Например, рассмотрим фрагмент кода страницы, содержащий статью с комментариями. Каждый из комментариев, оставленных пользователем на странице, содержит некоторый завершенный контент и, следовательно, может рассматриваться как элемент article. Но, в тоже время все комментарии представляют некоторую тематическую группу, и следовательно их можно поместить в элемент section, т.е. данный элемент сгруппирует все эти комментарии на странице вместе.
<!-- Статья -->
<article>
<!-- Заголовок статьи -->
<h1>Название статьи</h1>
<!-- Содержимое статьи -->
<p>...</p>
<!-- Секция, содержащая комментарии -->
<section>
<!-- Заголовок секции -->
<h2>Комментарии</h2>
<!-- Комментарий к посту -->
<article>
<!-- Заголовок комментария -->
<header>
<h3>Заголовок комментария</h3>
<p>...</p>
</header>
<!-- Содержимое комментария -->
<div>Текст комментария...</div>
</article>
<article>
<!-- Заголовок комментария -->
<header>
<h3>Заголовок комментария</h3>
<p>...</p>
</header>
<!-- Содержимое комментария -->
<div>Текст комментария...</div>
</article>
</section>
</article>Вышеприведенный пример будет иметь следующую структуру (outline):
[article] Название статьи
[section] Комментарии
[article] Заголовок комментария
[article] Заголовок комментария
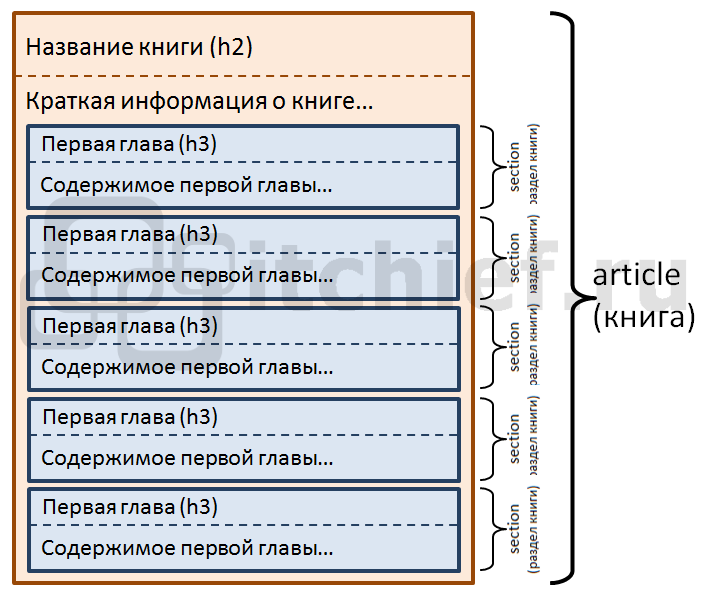
Например, рассмотрим применение элементов section для создания разделов внутри элемента article:
<!-- Книга -->
<article>
<!-- Заголовок книги -->
<header>
<h2>Название книги</h2>
<p>...</p>
</header>
<!-- Краткая информация о книге -->
<p>...</p>
<!-- 1 Глава книги -->
<section>
<h3>Первая глава</h3>
<p>...</p>
</section>
<!-- 2 Глава книги -->
<section>
<h3>Вторая глава</h3>
<p>...</p>
</section>
<!-- 3 Глава книги -->
<section>
<h3>Третья глава</h3>
<p>...</p>
</section>
<!-- Приложение A -->
<section>
<h3>Приложение A</h3>
<p>...</p>
</section>
<!-- Приложение B -->
<section>
<h3>Приложение B</h3>
<p>...</p>
</section>
</article>Вышеприведенный пример будет иметь следующую структуру (outline):
[article] Название книги
[section] Первая глава
[section] Вторая глава
[section] Третья глава
[section] Приложение A
[section] Приложение B
Ограничения при использовании элемента section
Элемент section в HTML 5 не является универсальным элементом для группировки содержимого, т.е. его не следует использовать для оборачивания любого понравившегося контента. Его основное назначение это добавление семантики в документ и создание его структуры (outline).
Когда автору необходимо сгруппировать контент, только для того, чтобы применить к нему стили или поработать с ним в сценарии JavaScript, ему в этом случае лучше всего будет воспользоваться элементом div. Элемент div в отличие от элемента section, не добавляет семантики в документ и не участвует в создании его структуры (outline).
Отличие между элементами section и article

Элементы section и article хоть и кажутся на первый взгляд очень похожими, но имеют различное семантическое значение. Элемент article предназначен для группирования контента, который представляет собой нечто завершённое, самостоятельное и которое может рассматриваться отдельно от остального содержимого страницы. А элемент section несёт в себе другой семантический смысл, он предназначен для группировки контента, который является составной частью чего-то другого.
Но как автору узнать, что собой представляет некоторый контент на странице? Давайте рассмотрим это на примере фрагмента статьи. Фрагмент - это часть статьи и, следовательно, для группировки его контента необходимо применять элемент section. Но этот же фрагмент, уже оставленный в качестве комментария, будет представлять собой нечто целое, завершенное. Следовательно, в этом контексте для его группировки можно использовать элемент article. Но рассуждать, конечно, можно и наоборот. Поэтому, какой элемент использовать для группировки контента, в большинстве случаев зависит от вашего субъективного мнения как автора. Но самое главное в этом подходе поддерживаться выбранной позиции. Поэтому чем автор будет более последовательным в создании структуры, тем он сможет больше смысла в неё вложить.
Комментарии: 0