Перенос, обрезка и ориентация текста в CSS

В этой статье мы узнаем, как можно с помощью CSS настроить обработку пробелов в тексте, режим письма, ориентацию текста, перенос слов и расстановку переносов.
Обработка пробелов (white-space)
white-space – это свойство, с помощью которого можно указать браузеру как он должен обрабатывать пробелы в тексте.
По умолчанию браузеру не важно как отформатирован текст внутри HTML-документа. В своей работе он опирается только на теги. Переносы строк, которые мы делаем с помощью клавиши Enter, он заменяет на пробелы. А несколько подряд идущих пробелов выводит как один. Текст, который не помещается в строку, переносится на следующую. При этом текст переносится только по символам пробела.
Исходный HTML-текст, содержащий пробелы и переносы строк:

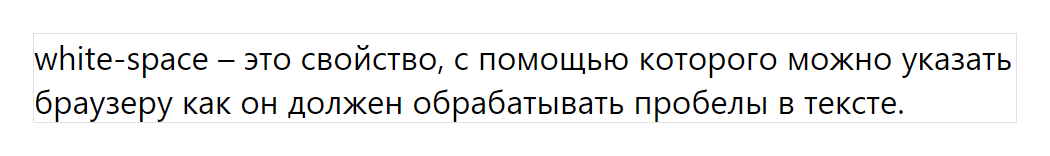
Как он отображается в браузере:

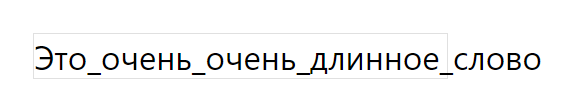
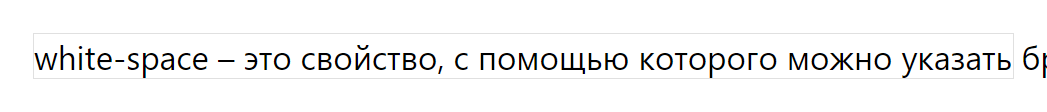
Когда пробелов или тире в тексте нет, браузер его не переносит. В этом случае текст может выйти за границы элемента:

Также это переполнение может послужить тем, что элемент станет шире страницы и у неё появится нежелательная горизонтальная прокрутка.
Это поведение браузера по умолчанию или иными словами, когда свойство white-space имеет значение normal.
Но это можно изменить, если установить white-space другие значения:
nowrap– то же самое что иnormal, но без автоматического переноса текста по символам пробела (то есть размещается в одну строку);pre– выводится так, как указано в HTML-документе (то есть сохраняются пробелы и переносы строк из HTML, автоматического переноса текста по пробелам нет);pre-wrap– похож наpre, но здесь текст при достижении границы элемента будет автоматически переносится на новую строку;pre-line– похож наpre-wrap, но здесь несколько подряд идущих пробелов заменяются на один;break-spaces– похож наpre-wrap, но отличается от него алгоритмом разбивки пробелов в конце строки.
Установка white-space: nowrap выведет весь текст в одну строку:

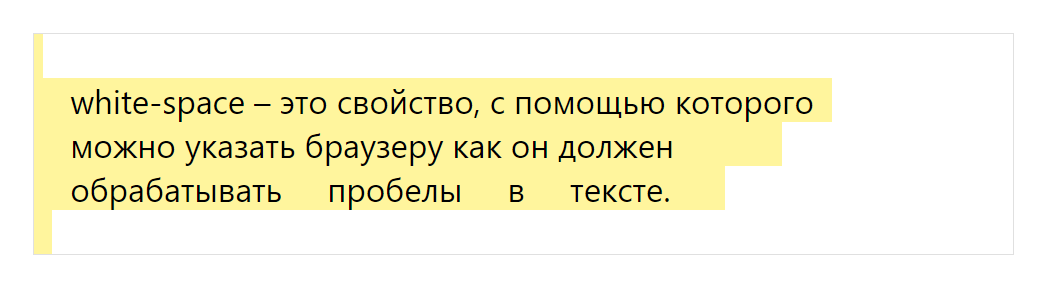
Свойство white-space: pre отображает текст так как он отформатирован в HTML (выделение желтым цветом сделано для наглядности):

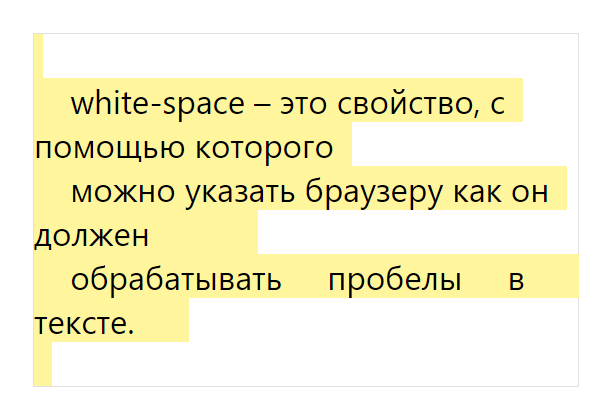
Свойство white-space: pre-wrap в отличие от white-space: pre автоматически перенесёт текст, который не помещается в строку:

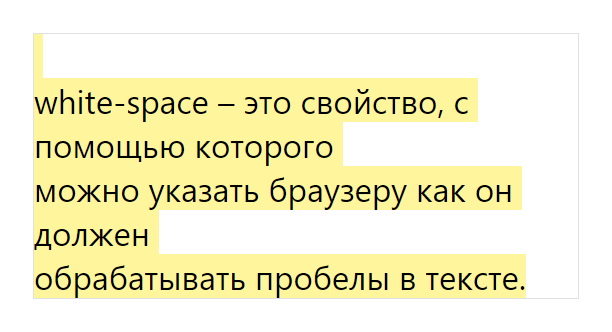
Свойство white-space: pre-line в отличие pre-wrap дополнительно ещё заменяет все подряд идущие пробелы на один:

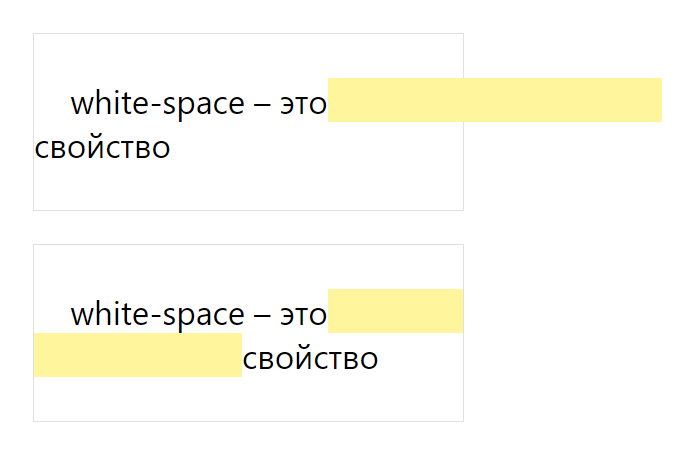
Значение break-spaces делает тоже самое что pre-wrap. Отличаются они только тем, как выполняется обработка пробелов конце строки. Чтобы показать это более наглядно мы специально добавили много пробелов между словами «это» и «свойство».

Таким образом, при pre-wrap (верхняя часть картинки) они остаются у текущей строки и просто переполняют элемент. Значение break-spaces (нижняя часть картинки) делает это по-другому. Она оставляет в текущей строке столько пробелов сколько возможно до переполнения, а остальные переносит на следующую строку.
Обрезка текста (text-overflow)
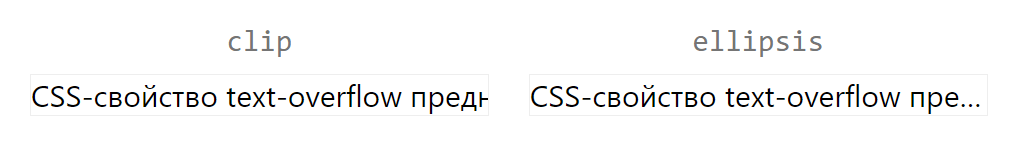
CSS-свойство text-overflow предназначено для задания того, как должен обрезаться текст, который выходит за границу элемента. Оно работает только в том случае, если у элемента присутствуют свойства white-space: nowrap и overflow со значением hidden, scroll или auto.
Оно может принимать два значения:
clip(по умолчанию) – обрезает текст по границе элемента;ellipsis– обрезает текст и отображает в его конце многоточие.
.item {
white-space: nowrap;
overflow: hidden;
text-overflow: clip; /* просто с обрезкой */
text-overflow: ellipsis; /* с многоточием в конце */
}
Перенос слов при переполнении (overflow-wrap)
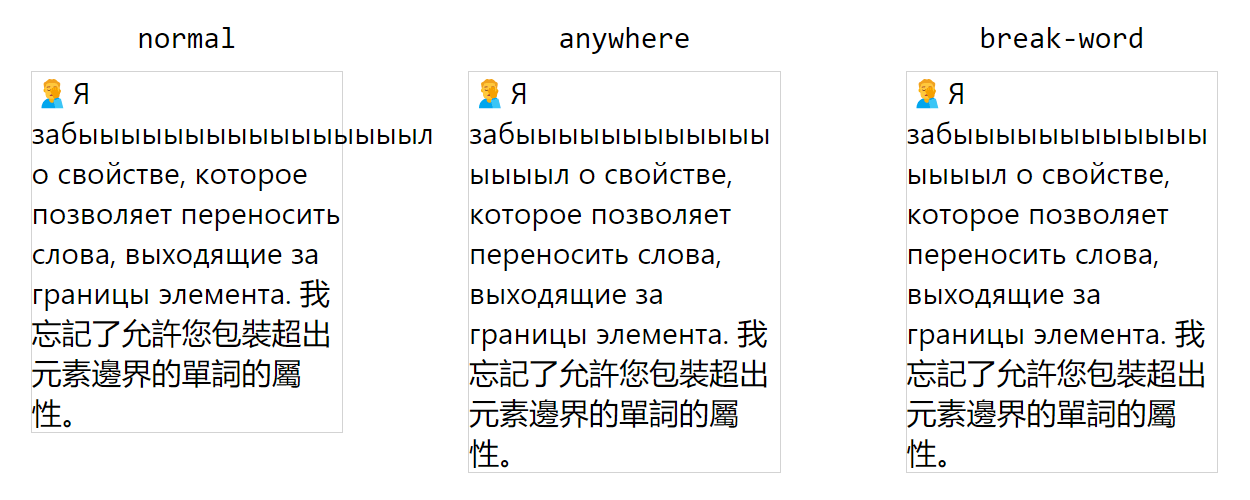
overflow-wrap – это CSS-свойство, которое позволяет указать необходимо ли переносить слова, выходящие за границы элемента. По умолчанию overflow-wrap имеет значение normal. Это означает, что слова могут разрываться только в определённых местах, например, когда имеется пробел или дефис.
Два других значения (break-word и anywhere) указывают браузеру, что он должен вставлять разрывы в неразрывную строку. При этом разрыв создается только в том случае, если всё слово не может быть помещено в отдельную строку без переполнения. В этом случае разорвано слово может быть на любом символе, если в ней нет других приемлемых точек разрыва.

.item-1 {
overflow-wrap: normal;
}
.item-2 {
overflow-wrap: anywhere;
}
.item-3 {
overflow-wrap: break-word;
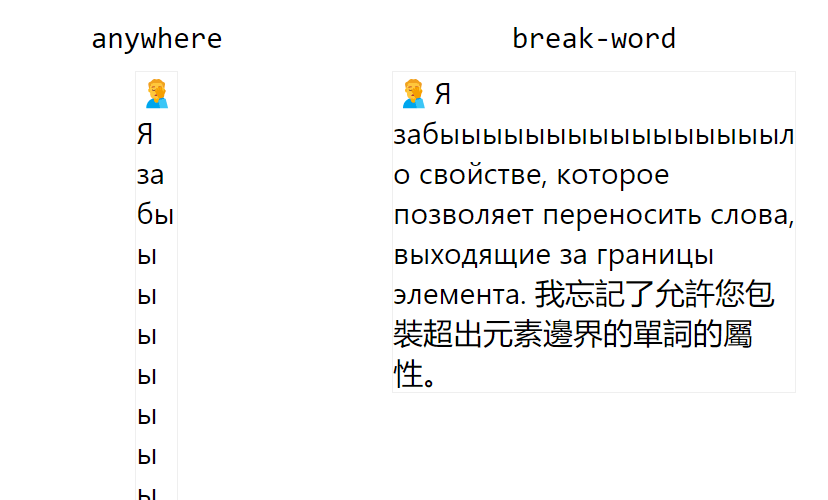
}Браузер, когда нам необходимо, чтобы контент занимал минимальную ширину (width: min-content), при установке overflow-wrap: anywhere может расставлять мягкие переносы на своё усмотрение:
.item-1 {
width: min-content;
overflow-wrap: anywhere;
}
.item-2 {
width: min-content;
overflow-wrap: break-word;
}
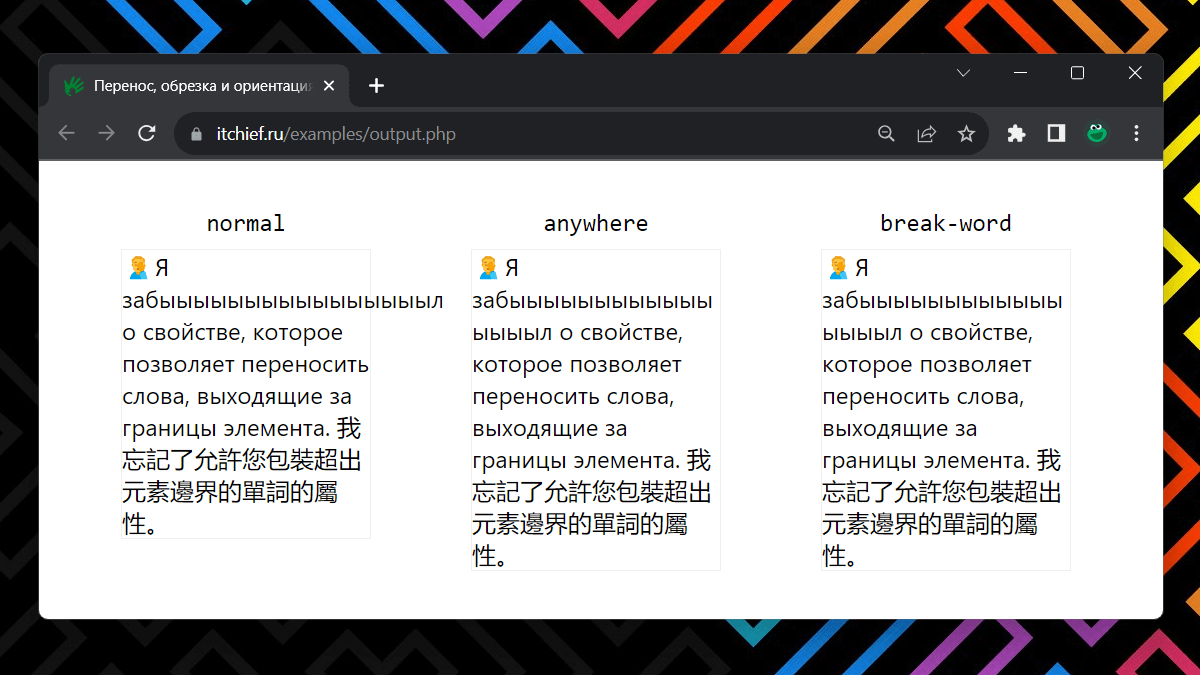
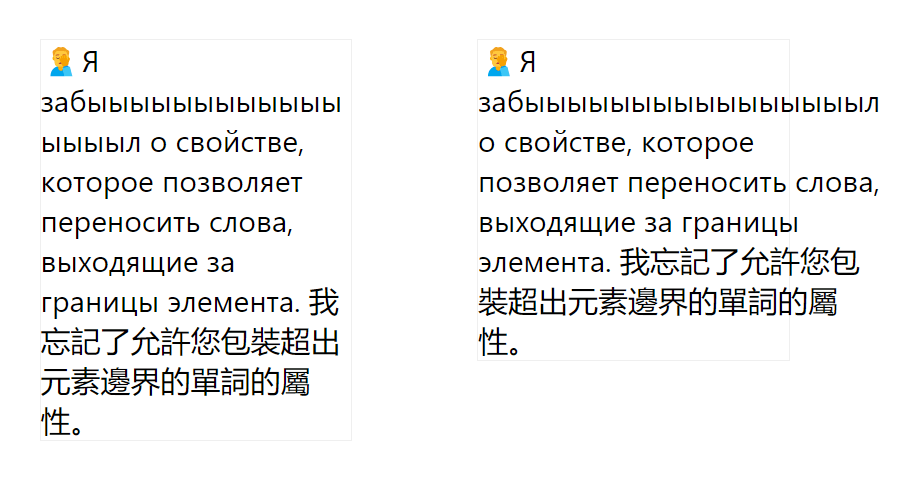
Ещё один интересный пример с текстом в анинимном flex-элементе:
<div style="display: flex; overflow-wrap: anywhere; border: 1px solid #eee; width: 250px;">
🤦♂️Я забыыыыыыыыыыыыыыыыл о свойстве, которое позволяет переносить слова, выходящие за границы элемента.
我忘記了允許您包裝超出元素邊界的單詞的屬性。
</div>
<div style="display: flex; overflow-wrap: break-word; border: 1px solid #eee; width: 250px;">
🤦♂️Я забыыыыыыыыыыыыыыыыл о свойстве, которое позволяет переносить слова, выходящие за границы элемента.
我忘記了允許您包裝超出元素邊界的單詞的屬性。
</div>
Переполнение при overflow-wrap: break-word происходит потому, что flex-элемент по умолчанию имеет в качестве минимальной ширины значение auto, то есть min-width: auto. Так как стилизиовать анонимный flex-элемент мы не можем, то чтобы исправить эту ситуацию, нам необходимо обернуть текст в какой-нибудь тег, например, <div> и установить ему min-width: 0:
<div style="display: flex; overflow-wrap: break-word; border: 1px solid #eee; width: 250px;">
<div style="min-width: 0;">
🤦♂️Я забыыыыыыыыыыыыыыыыл о свойстве, которое позволяет переносить слова, выходящие за границы элемента.
我忘記了允許您包裝超出元素邊界的單詞的屬性。
</div>
</div>В CSS, кроме overflow-wrap, имеются ещё следующие свойства: word-wrap и word-break.
Свойство word-wrap существовало до overflow-wrap. Оно было не официальным, но поддерживалось в то время большинством браузеров. Сейчас данное свойство использовать не рекомендуется. Его имеет смысл использовать, только если нужно обеспечить поддержку старых браузеров:
.el {
word-wrap: break-word;
overflow-wrap: break-word;
}Свойство word-break определяет нужно ли разрывать слово при достижении границы родительского элемента. Данное свойство имеет следующие значения:
normal(по умолчанию) – слова и строки с неразрывным пробелом могут разрываться только в определённых местах, например, когда имеется пробел или дефис;break-all– выполняет разрыв слова именно в том месте, в котором происходит переполнение, но только для текста не на китайском, японском и корейском языках (CJK);keep-all– запрещает перенос текста на китайском, японском или корейском языках (CJK), на других языках аналогично значениюnormal;break-word(устаревшее, использовать не рекомендуется) – делает тоже самое, что иoverflow-wrap: anywhere.
На практике значение keep-all может использоваться для корейского языка (в котором используются пробелы между словами), а также для текста со смешанным шрифтом, где фрагменты CJK смешиваются с другим языком, который использует пробелы для разделения. Значение break-all может применяться для текста, преимущественно состоящего из символов CJK с короткими выдержками, отличными от CJK.
Для разрыва строк текста на китайском, японском и корейском языках (CJK) имеется ещё свойство line-break. Оно определяет строгость правил разрыва строк и имеет следующие значения: auto (по умолчанию), loose, normal, strict и anywhere. Эти свойства (word-break и line-break) играют важную роль для текстов CJK.
Расстановка переносов (hyphens)
hyphens – это CSS-свойство, с помощью которого мы можем управлять расстановкой переносов через дефис в словах, когда строка переносится на несколько строк. С помощью него мы можем запретить расстановку переносов через дефис, разрешить её или выполнять только при наличии определенных символов.
Обратите внимание, что hyphens зависит от языка, который в HTML определяется атрибутом lang. Браузер будет расставлять переносы только в том случае, если атрибут lang присутствует в HTML-документе и в нём имеется соответствующий этому языку словарь для расстановки переносов.
Данное свойство имеет следующие значения:
none– запретить расстановку переносов в словах через дефис;manual(по умолчанию) – слова будут переноситься через дефис только в местах, где проставлены символы ручного переноса­и‐;auto– на усмотрение браузера, то есть в соответствии с символами ручного переноса и правилами на основе языка.
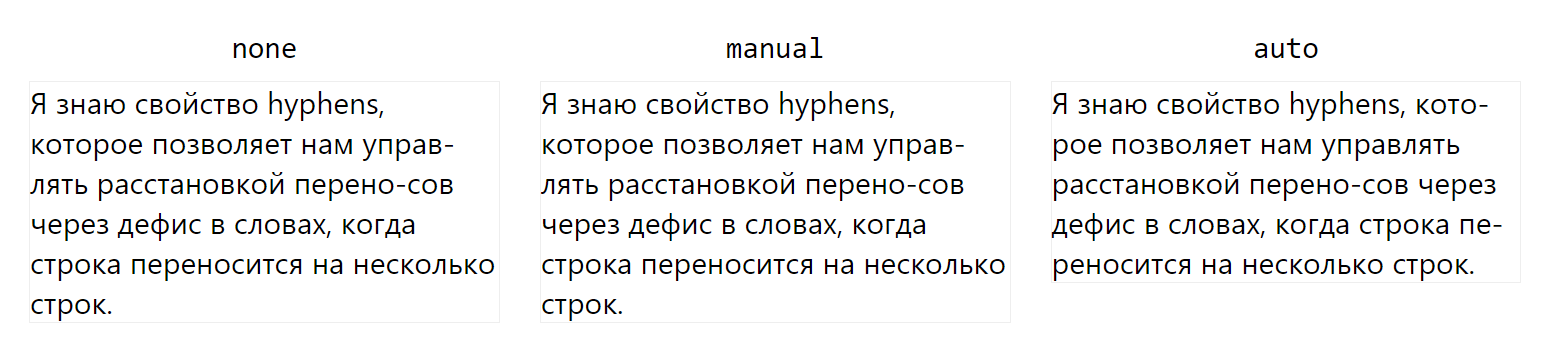
На практике очень частно свойство hyphens используется совместно с overflow-wrap. Рассмотрим следующий пример:
<div style="hyphens: none; overflow-wrap: anywhere; width: 375px; border: 1px solid #eee;">Я знаю свойство hyphens, которое позволяет нам
<div style="hyphens: manual; overflow-wrap: anywhere; width: 375px; border: 1px solid #eee;">Я знаю свойство hyphens, которое позволяет нам управлять расстановкой перено‐сов через дефис в словах, когда строка переносится на несколько строк.</div>
<div style="hyphens: auto; overflow-wrap: anywhere; width: 375px; border: 1px solid #eee;">Я знаю свойство hyphens, которое позволяет нам управлять расстановкой перено‐сов через дефис в словах, когда строка переносится на несколько строк.</div>
Здесь с помощью символа ­ мы создали мягкий перенос в слове управ­лять. Теперь браузер может ориентироваться на указанное место, если ему потребуется перенести это слово.
Символ ‐ создаёт жёсткий разрыв строки. В примере мы его сделали в слове перено‐сов. Такой дефис будет отображаться всегда, даже если в этом месте нет фактического переноса.
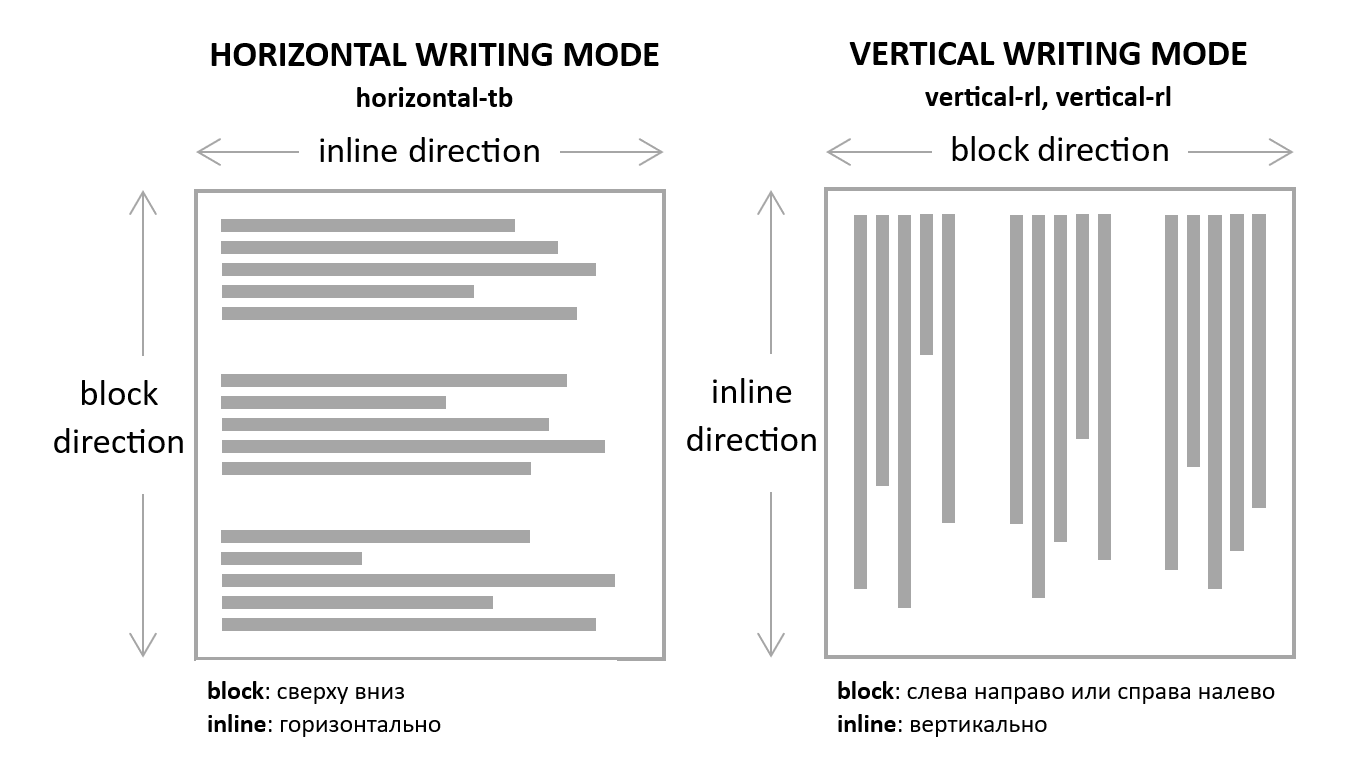
Режимы письма (writing-mode)
Свойство writing-mode определяет:
- block flow direction, то есть направление потока, в котором будут складываться блоки внутри контейнера (это может быть сверху вниз, слева направо или справа налево);
- inline flow direction, то есть направление в котором контент (например, буквы и слова) будут двигаться внутри строк текста, а также где будет начинаться новая строка (оно может быть горизонтальным или вертикальным).
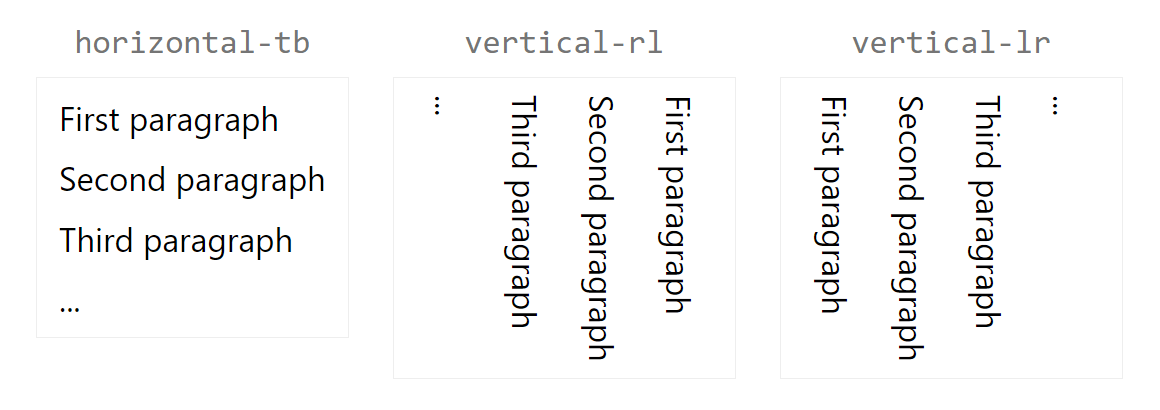
Свойство writing-mode может принимать следующие значения: horizontal-tb (значение по умолчанию), vertical-lr и vertical-rl.

Направление потока в котором движутся блоки:
horizontal-tb– свеху вниз;vertical-lr– слева направо;vertical-rl– справа налево.
При этом inline-направление зависит не только от writing-mode, но и свойства direction. Здесь поток движется:
- слева направо при
writing-mode: horizontal-tbиdirection: ltr; - справа налево при
writing-mode: horizontal-tbиdirection: rtl; - сверху вниз при
writing-mode: vertical-lrиdirection: ltr; - снизу вверх при
writing-mode: vertical-rlиdirection: rtl.
Пример:
<style>
.block {
writing-mode: horizontal-tb;
writing-mode: vertical-rl;
writing-mode: vertical-lr;
}
</style>
<div class="block">
<p>First paragraph</p>
<p>Second paragraph</p>
<p>Third paragraph</p>
<p>...</p>
</div>
Ориентация текста (text-orientation)
CSS-свойтство text-orientation позволяет настроить ориентацию текста внутри строки. Его необходимо использовать вместе с writing-mode. Свойство text-orientation будет работать только в том случае, если для writing-mode установлено значение vertical-rl или vertical-lr.
Свойство writing-mode может принимать следующие значения:
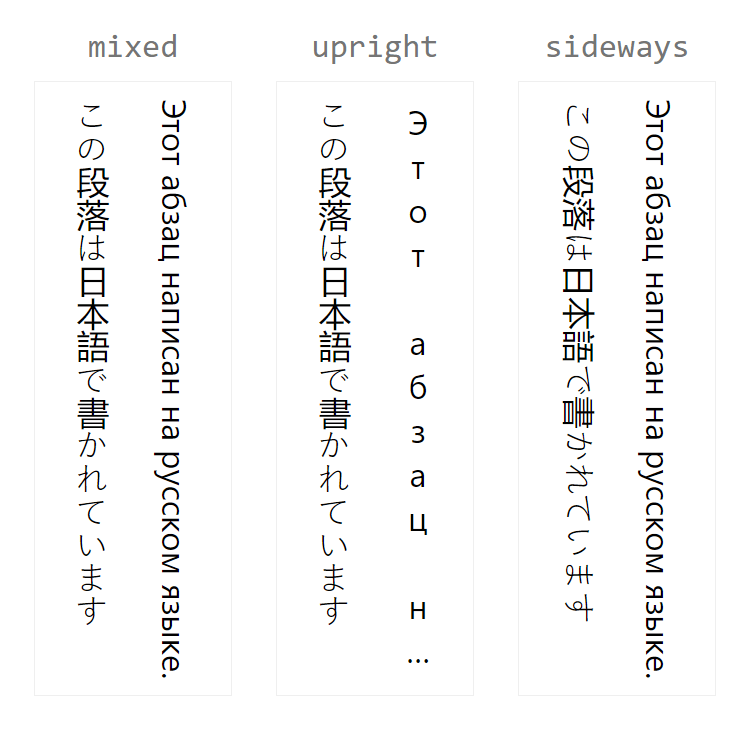
mixed(по умолчанию) – символы горизонтальных шрифтов будут повёрнуты на 90 градусов по часовой стрелке, а вертикальных останутся без изменений;upright– символы отображаются в обычном виде (без поворота), но распологаются друг под другом (вертикально);sideways– символы располагаются так, как они располагались бы в горизонтальном режиме, но при повороте всей строки на 90° по часовой стрелке.
<style>
.block {
writing-mode: vertical-rl;
text-orientation: mixed;
text-orientation: upright;
text-orientation: sideways;
}
</style>
<div class="block">
<p>Этот абзац написан на русском языке.</p>
<p>この段落は日本語で書かれています</p>
</div>
Комментарии: 2
Спасибо, как часто бывает нашел ответ именно у Вас
Пожалуйста. Спасибо за отзыв.