Как сделать переходы между разделами на сайте в виде волны?

В этой статье мы рассмотрим, как используя CSS и векторную SVG графику визуально оформить разрыв между секциями страницы в виде плавно изогнутой кривой линии.
Процесс разработки перехода начнём с создания SVG изображения.
После создания SVG, рассмотрим несколько примеров его применения для оформления границы блока.
Создание SVG изображения в форме волны
Если вам нужно создать SVG волну какой-то определённой формы, то в этом случае её необходимо нарисовать, используя векторный графический редактор, например, такой как Adobe Illustrator или Inkscape.
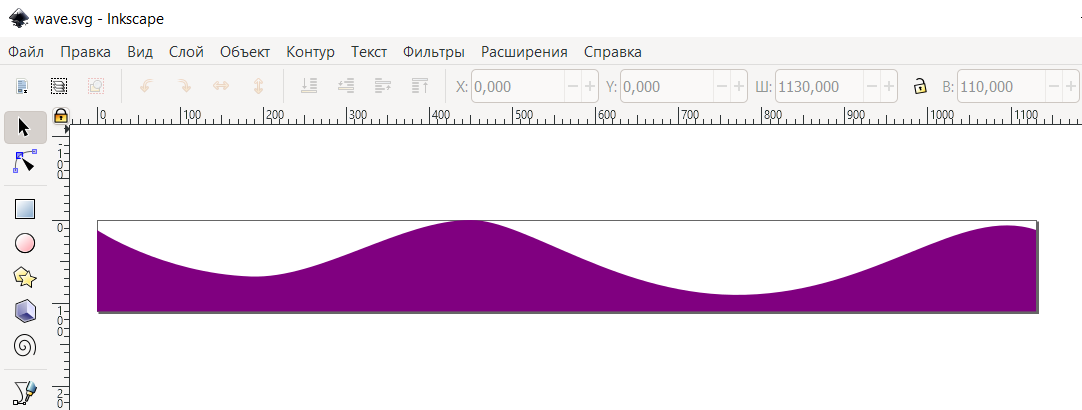
Пример готовой волны, выполненной с использованием кривых Безье в Inkscape.

После того как нужный контур будет готов документ Inkscape необходимо сохранить в SVG файл предварительно подогнав размер страницы под изображение.
При желании вы также можете оптимизировать полученное изображение, например, воспользовавшись сервисом SVGOMG.
В завершении вам необходимо открыть полученный SVG файл и скопировать его код себе на страницу.
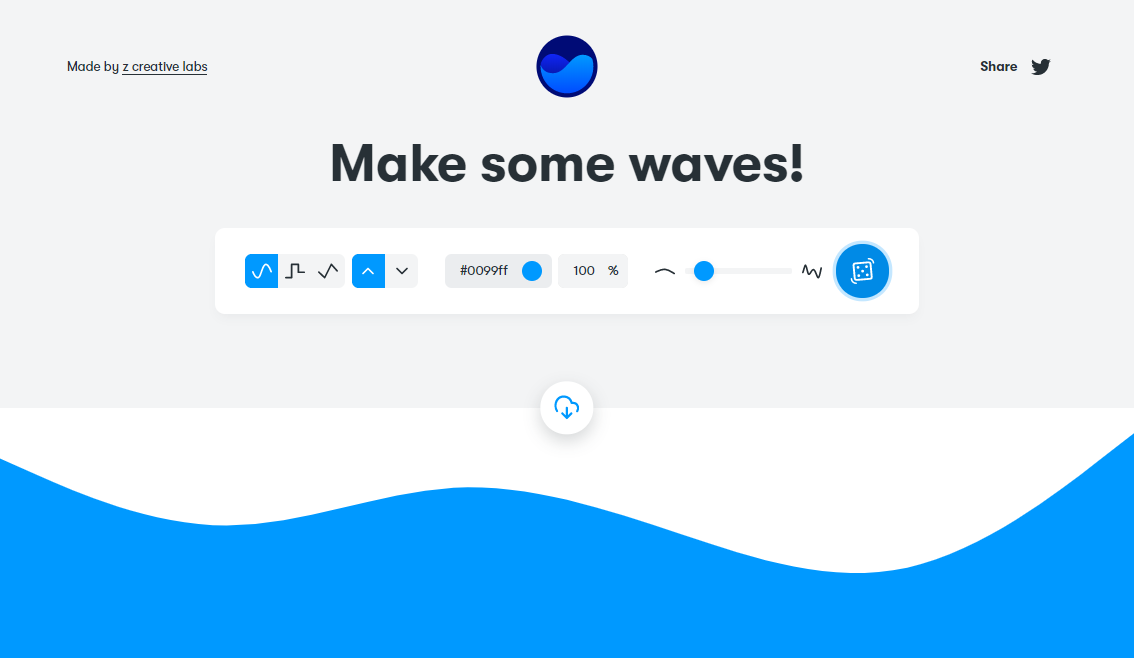
Генерирование SVG волны с помощью сервиса getwaves.io
Если вам не нужна волна строго определённой формы, то в этом случае её можно сгенерировать через сервис getwaves.io. Он позволяет очень просто создавать плавные уникальные SVG волны. Генерирование случайной SVG картинки осуществляется посредством нажатия на кнопку с изображением кубика.

После того как вы подобрали волне нужную форму, её необходимо получить. Осуществляется это посредством нажатия на значок «Загрузка». Здесь сервис предлагает на выбор два варианта: скачать SVG файл или скопировать код. Т.к. изображение мы будем непосредственно размещать в HTML коде, то сделаем это через 2 вариант.
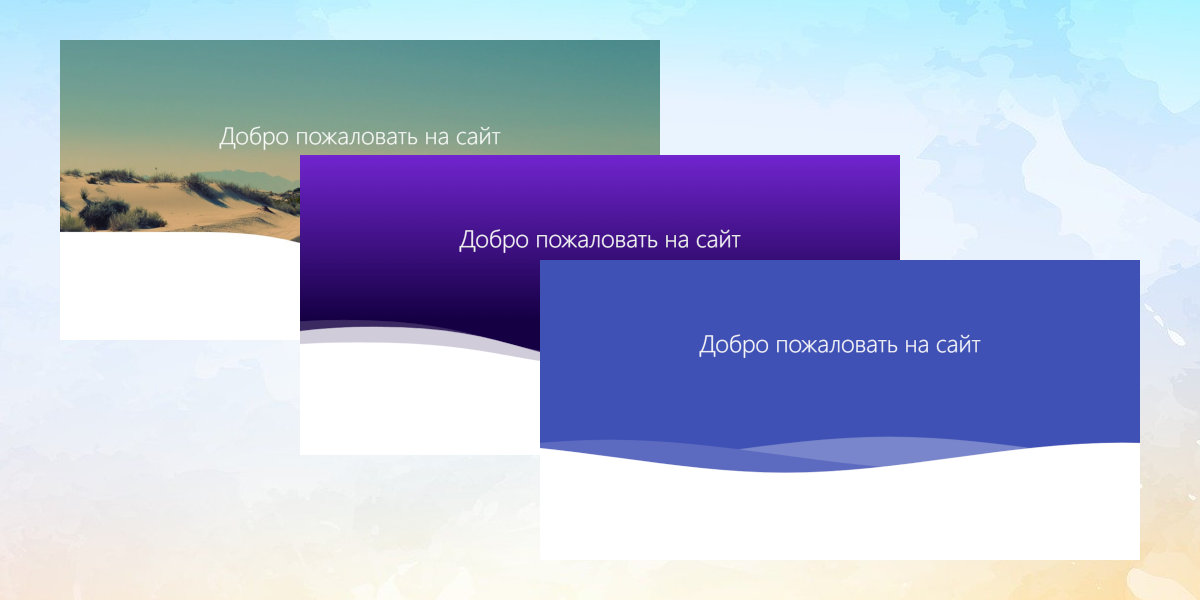
Примеры использования SVG волны для оформления перехода между секциями
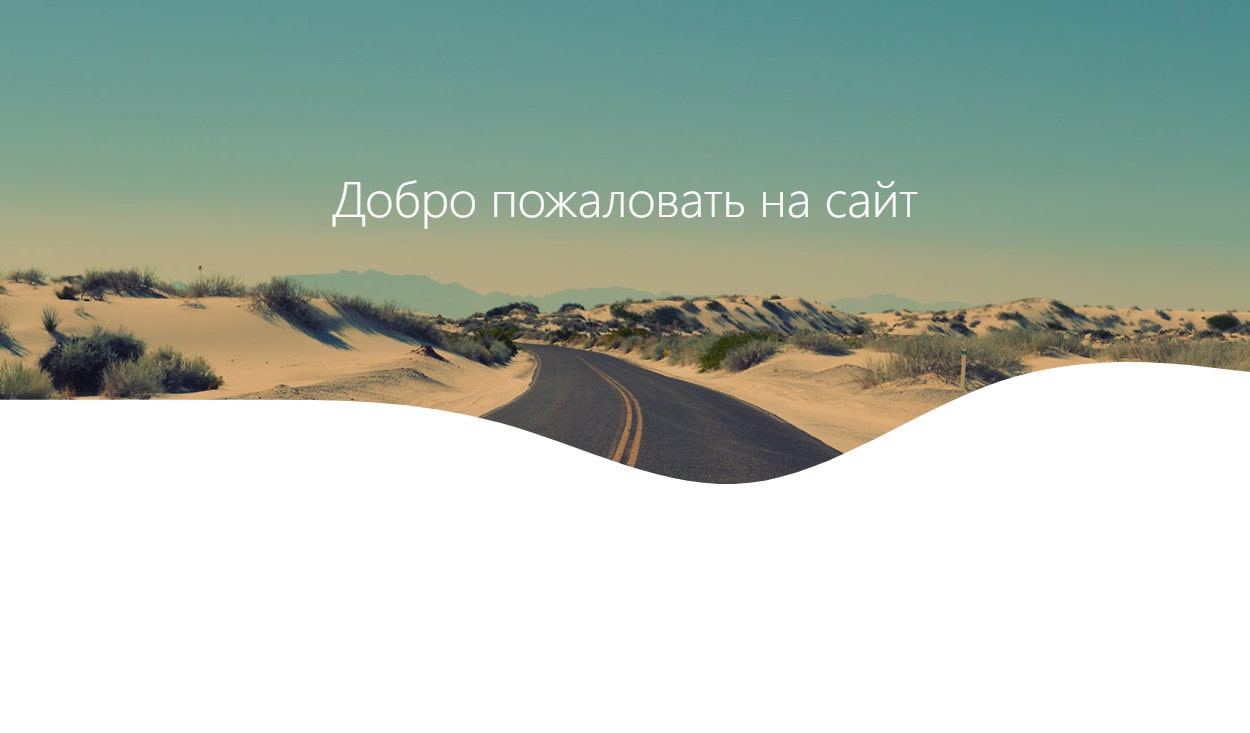
1. Использование SVG волны для оформления нижней границы элемента.

<style>
.banner {
position: relative;
}
.banner__content {
background: url('background.jpg');
background-size: cover;
}
.banner svg {
position: absolute;
left: 0;
bottom: 0;
width: 100%;
}
.banner svg path {
fill: #fff;
}
</style>
<!-- BANNER -->
<section class="banner">
<div class="banner__content">
<h1>Добро пожаловать на сайт</h1>
</div>
<svg xmlns="http://www.w3.org/2000/svg" viewbox="0 0 1440 180"><path d="M0 43.418h288c96 0 192 0 288 26.7 96 26.3 192 80.3 288 69.3s192-85 288-117.3c96-31.7 192-21.7 240-16l48 5.3V180H0z" /></svg>
</section>В этом примере мы достигли данный эффект следующим образом:
- Расположили SVG изображение над элементом
.banner__contentотносительно его нижней границы. Чтобы это выполнить мы установили элементу<svg>абсолютное позиционирование, а.banner– относительное. После этого положение<svg>определили с помощью CSS свойствtopиleft, а размер - посредствомwidth. - Скрыли часть картинки, над которой расположен
<svg>. Для этого мы просто залили его контур цветом фона страницы, в данном случае#fff.
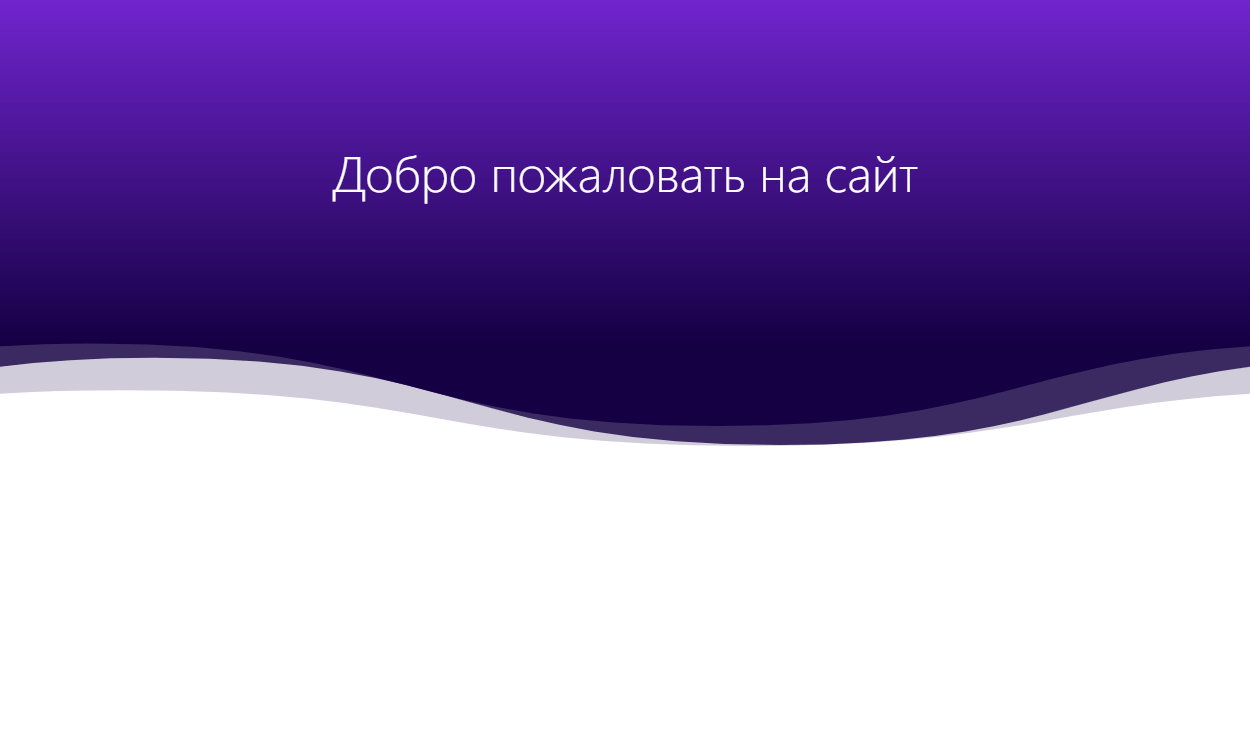
2. Создание перехода с использованием нескольких волн.

<style>
.banner__content {
background: linear-gradient(180deg, #7125ce 0%, #150044 100%);
padding-top: 8%;
padding-bottom: 8%;
}
.banner svg {
width: 100%;
fill: #150044;
}
</style>
<!-- BANNER -->
<section class="banner">
<div class="banner__content">...</div>
<svg xmlns="http://www.w3.org/2000/svg" viewbox="0 0 1280 140"><path d="M0 51.76c36.21-2.25 77.57-3.58 126.42-3.58 320 0 320 57 640 57 271.15 0 312.58-40.91 513.58-53.4V0H0z" fill-opacity=".2"/><path d="M0 24.31c43.46-5.69 94.56-9.25 158.42-9.25 320 0 320 89.24 640 89.24 256.13 0 307.28-57.16 481.58-80V0H0z" fill-opacity=".8"/><path d="M0 0v3.4C28.2 1.6 59.4.59 94.42.59c320 0 320 84.3 640 84.3 285 0 316.17-66.85 545.58-81.49V0z"/></svg>
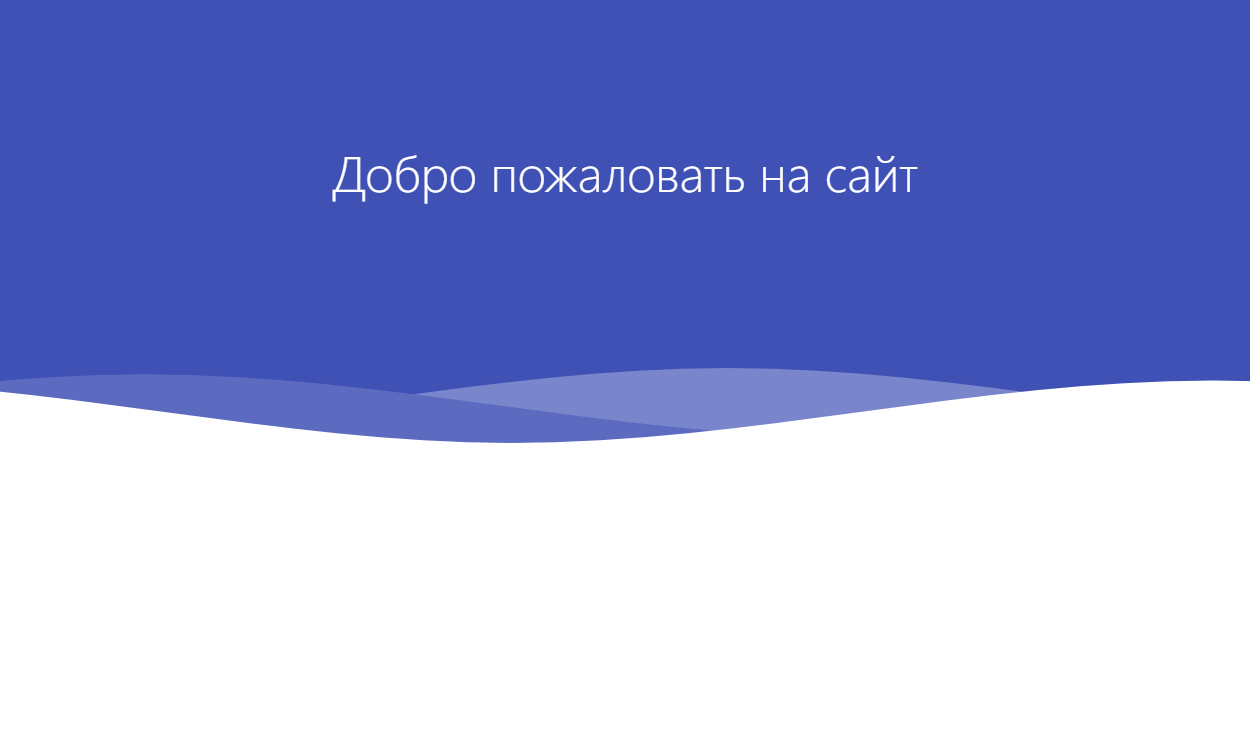
</section>3. Пример, в котором волне добавлена анимация с помощью CSS

<style>
.banner__content {
background: #3f51b5;
}
@keyframes move {
from {
transform: translate(-90px, 0%);
}
to {
transform: translate(90px, 0%);
}
}
.banner svg {
width: 100%;
background: #3f51b5;
display: block;
width: 100%;
height: 10vw;
}
.banner svg>g>use {
animation: move 30s linear infinite;
}
.banner svg>g>use:nth-child(1) {
animation-delay: -2s;
fill: #7986cb;
}
.banner svg>g>use:nth-child(2) {
animation-delay: -2s;
animation-duration: 17s;
fill: #5c6bc0;
}
.banner svg>g>use:nth-child(3) {
animation-delay: -4s;
animation-duration: 10s;
fill: #ffffff;
}
</style>
<!-- BANNER -->
<section class="banner">
<div class="banner__content">
<h1>Добро пожаловать на сайт</h1>
</div>
<svg xmlns="http://www.w3.org/2000/svg" preserveAspectRatio="none" viewbox="0 25 160 40" class="waves">
<defs><path id="wave" d="M-150 53c30.77 0 59.538-20 90-20 31.077 0 60.256 20 90 20 30.77 0 59.23-20 90-20 30.77 0 59.23 20 90 20v20h-360z"/></defs>
<g>
<use xlink:href="#wave" x="50" y="0" fill="#7986cb"/>
<use xlink:href="#wave" x="50" y="2" fill="#5c6bc0"/>
<use xlink:href="#wave" x="50" y="4" fill="#ffffff"/>
</g>
</svg>
</section>
Комментарии: 6
как теперь поставить такие волны на тильде зеро
скапировать этот код и можно поставить если да то куда
не могли бы подробно написать по инструкции не как не получается.
Спасибо заранее
Спасибо заранее