alert, prompt и confirm - диалоговые окна в JavaScript
В этой статье мы разберём 3 метода браузера (объекта window): alert, prompt и confirm.
Метод alert()
Функция alert() предназначена для вывода в браузере предупреждающего модального диалогового окна с некоторым сообщением и кнопкой «ОК». При его появлении дальнейшее выполнение кода страницы прекращается до тех пор, пока пользователь не закроет это окно. Кроме этого, оно также блокирует возможность взаимодействия пользователя с остальной частью страницы. Применение этого окна в основном используется для вывода некоторых данных при изучении языка JavaScript, в реальных проектах команда alert() не используется.
Синтаксис метода alert():
// message - текст сообщения
alert(message);Метод alert() имеет один аргумент (message) - текст сообщения,
которое необходимо вывести в модальном диалоговом окне. В качестве результата alert() ничего
не возвращает.
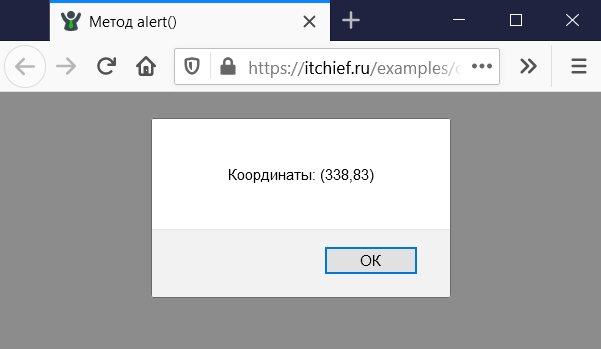
Например, выведем при клике в диалоговое окно alert координаты курсора:
// es6
document.addEventListener('click', (e) => {
alert(`Координаты: (${e.clientX},${e.clientY})`);
});
// es5
document.addEventListener('click', function (e) {
alert('Координаты: (' + e.clientX + ',' + e.clientY + ')');
});
Если alert сообщение нужно вывести на нескольких строках, то в этом случае следует воспользоваться «символом перевода строки», который в JavaScript записывается как \n:
// перенос строки в alert
alert('Строка 1\nСтрока 2');Метод prompt()
Метод prompt() предназначен для вывода диалогового окна с сообщением, текстовым полем для
ввода данных и кнопками «ОК» и «Отмена». Это окно предназначено для запроса данных, которые пользователю нужно ввести
в текстовое поле.
Синтаксис:
// message - текст сообщения (является не обязательным), предназначено для информирования пользователя о том, какие данные у него запрашиваются
// default - начальное значение для поля ввода, которое будет по умолчанию в нём отображаться (является не обязательным)
const result = prompt(message, default);В переменную result возвращается значение введённое пользователем или null. Если пользователь не ввёл данные (поле ввода пустое) и нажал на «ОК», то в result будет находиться пустая строка.
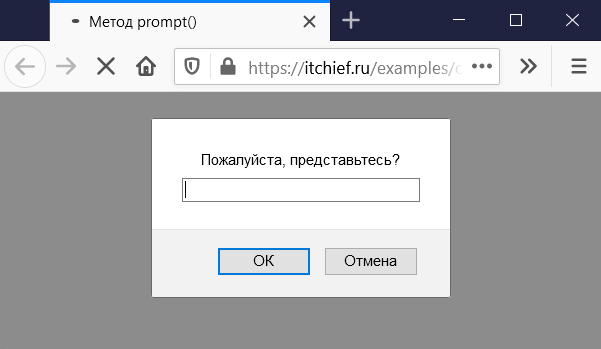
Например, запросим имя пользователя при входе его на сайт с помощью prompt, а затем выведем его в элемент #welcome:
<div id="welcome"></div>
<script>
const name = prompt('Пожалуйста, представьтесь?');
if (name) {
document.querySelector('#welcome').innerHTML = `<b>${name}</b>, добро пожаловать на сайт!`;
} else {
document.querySelector('#welcome').innerHTML = '<b>Гость</b>, добро пожаловать на сайт!';
}
</script>
Метод confirm()
Метод confirm() объекта window применяется для вывода модального
диалогового окна с сообщением и кнопками «ОК» и «Отмена». Оно обычно используется для запроса у пользователя
разрешения на выполнение того или иного действия.
Синтаксис метода confirm():
// question - текст сообщения (вопроса)
const result = confirm(question);В переменную result возвращается:
true- если пользователь нажал на кнопку «ОК»;false- в остальных случаях.
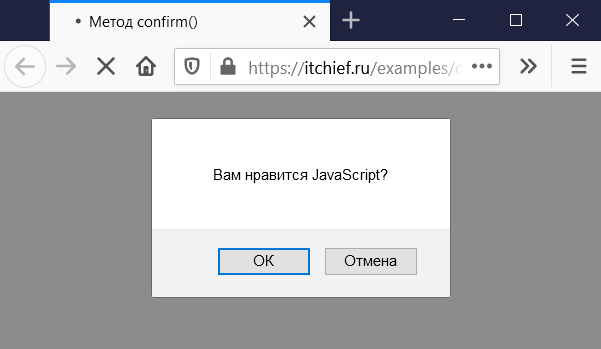
Например, выведем в элемент #result текст в зависимости то того на какую кнопку нажал
пользователь в диалоговом окне confirm:
<div id="result"></div>
<script>
// es6
const result = confirm('Вам нравится JavaScript?');
if (result) {
document.querySelector('#result').textContent = 'Вы ответили, что Вам нравится JavaScript';
} else {
document.querySelector('#result').textContent = 'Вы ответили, что Вам не нравится JavaScript';
}
</script>
Итого
В этой статье мы рассмотрели 3 функции браузера: alert, prompt и
confirm. Они предназначены для взаимодействия с пользователем. Диалоговые окна создаваемые
этими методами являются модальными. Это значит, что они блокируют доступ пользователя к остальной части страницы пока
оно не будет закрыто. Кроме этого, они ещё приостанавливают загрузку дальнейшей части страницы. По этим причинам, их
имеет смысл использовать в скриптах только при изучении JavaScript, чтобы запросить или вывести некоторую информацию
на экран. В настоящих проектах они обычно не используются.
Ещё одно ограничение при использовании этих окон связано с тем, что их расположение и оформление определяется браузером. Как-то изменить или настроить это нельзя.
Примеры
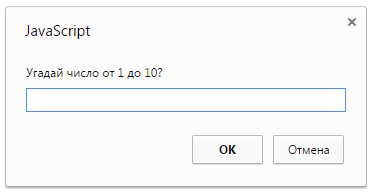
1. Использование методов prompt и alert для создания игры «Угадай число»?
<script>
// число, которое нужно угадать, в данном случае 7
const number = 7;
let result = false;
while (!result) {
const answer = prompt('Угадай число от 1 до 10?');
if (answer === null) {
break;
}
switch (+answer) {
case number - 2:
case number + 2:
alert('Уже теплее!');
break;
case number - 1:
case number + 1:
alert('Горячо!');
break;
case number:
alert('Ты угадал! Это число {$number}.');
result = true;
break;
default:
alert('Холодно!');
}
}
</script>
Комментарии: 33
Добрый день.
Спасибо за полезную статью.Пожалуйста, помогите с заданием, если вам не сложно)
Имеется массив с элементами: ['milk', 'beer', 'beer', 'milk', 'milk']. Необходимо запустить в цикле проверку для каждого элемента массива - когда встречается элемент со значением "milk", в консоль выводить строку "good", если встречается элемент со значением "beer", выводить в консоль строку "bad". Результат в консоли: Для цикла использовать цикл for. Спасибо!Привет! Это же таже самая задача что и в этом комментарии.
Добрый день, спасибо за статью)
Если не сложно, можете пожалуйста помочь решить эту задачу?буду очень благодарен!!!
Напишите код который будет предлагать логин с помощью prompt()Если будет вводится "admin" - должно предложить ввести за помощью тоже prompt()
вести пароль. Если ввели пустую строку или нажали esс - показать "отменено!" Если жеввели какую-то другую строку - "Неизвестный пользователь"
Использывать блоки IF
Когда нажимаешь esc - возвращалось пустой строчку " "Здравствуйте! Пожалуйста.
Если правильно понял задачу, то так:Решаю похожую задачу. Но не знаю, в чем ошибка. Не работает как хотелось бы:
Вы запутались с
if..else. Чтобы было проще, просто разделите их на отдельные конструкции:Подскажите почему отправляется форма вместо окошка с подтверждением?
P.S.
У формы могут быть в зависимости от ситуации до 3-х сабмитов, на момент поста их было 2Разобрался - перевод строк надо было дополнительно заэкранировать
Спасибо за прошлую работу. А можете мне и с этой помочь, если не сложно… Буду очень благодарен
{{
Написать программу, которая по паролю определяет уровень доступа сотрудника к секретной информации в базе данных.
Доступ к базе данных имеют сотрудники, разбитые на три группы по уровням доступа. Они имеют следующие пароли:
9583, 1747 — доступные модули баз А, В и С;
3331, 7922 – доступны модули баз В и С;
9455, 8997 – доступный модуль базы С.
Выводить доступные модули по запросу.
}}
Можно решить так:
Запрашивать у пользователя ввести название валюты (доллар, евро, гривна, злотые) (метод javascript prompt). Выводить курс валюты согласно рублю. При вводе другой валюты выводить сообщение «Неизвестная валюта»
Здравствуйте! Подскажите пожалуйста, как ввести три числа в переменные
a, b, cпо очереди, через методprompt(). Потом вывести на экран значения введенных переменных методомwrite()и вывести на экран значение наибольшего введенного числа. Если значения всех чисел равны, вывести сообщение: «Все числа равны».Здравствуйте!
Пример скрипта для решения такой задачи:С Вашего позволения, небольшое уточнение. Ваш код выводит наибольшее число даже если все три числа равны. Возможно так и задумано. Я немного изменил Ваш код, чтобы исправить эту ситуацию:
Поправьте, если ошибаюсь. Спасибо
Здравствуйте, не могли бы вы мне помочь! В чем ошибка? Как сделать, чтобы было несколько вариантов выигрыша и чтобы к каждому варианту говорили тепло или холодно. Как сделать, чтобы варинатов было от 0-20?
Эту задачу можно решить так:
Подскажите, как сделать, например, чтобы при нажатии на
<figure>выскакивало сообщениеalert.Скрипт, который будет выводить
alertпри нажатии на элемент<figure>или внутри него:Мне нужно сделать диалоговое окно
prompt:Но у меня не получается, что делать?
Может что со скобками?
Может код не заключили в тег
<script>?Доброго времени суток!
Подскажите, как сделать пример, выполняющий операции сложения, вычитания или умножения 2 чисел, полученных изprompt. А после вычисления результата, отображал его посредствомalert?Привет!
Пример кода: Здесь в первом окошкеpromtвводим 1 число, во втором - 2 число, в третьем - знак операции. Далее в зависимости от знака операции выполняем то или иное действие и выводим полученный результат вalert.Спасибо, теперь окошко запрашивает числа, а затем то, что я хочу сделать.
Но, почему-то в конце, он не выводит результат вalert:Может у вас браузер не поддерживает шаблонные строки. Тогда напишете в
alertтак:Работает!!! Ураааа