JavaScript - Работа с cookies
Статья, в которой рассмотрим, как прочитать, записать и удалить cookies в JavaScript.
Что такое cookies
Cookies - это технология, позволяющая сайтам сохранять в браузере небольшую порцию данных (до 4Кбайт).
Обычно эти данные используются на сайте для того, чтобы:
- "узнать" (идентифицировать) пользователя (эмулировать постоянное соединение с сервером);
- сохранить информацию о просмотренных страницах или товаров;
- осуществить простую защиту счётчиков и системы голосования от накрутки;
- запомнить настройки интерфейса, расположение блоков, товара, добавленного в корзину и много другого.
Как работают cookies
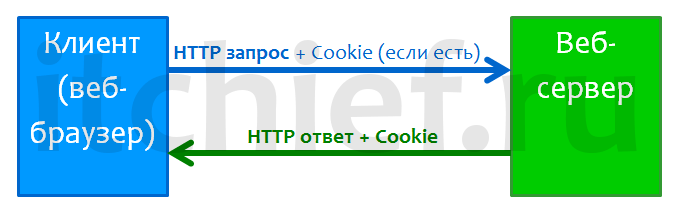
Механизм работы с cookies рассмотрим на следующем примере:

- Клиент (веб-браузер) посылает серверу запрос (запрашивает у него страницу). Если в браузере есть cookies, связанные с этим сайтом, то он их посылает серверу в составе этого запроса.
- Сервер получает запрос от клиента. Если в составе запроса есть куки, то их можно использовать для выполнения некоторой логики на сервере, подготовки пользователю персонализированной страницы или для чего-то другого. После этого отправляем клиенту ответ. В заголовке ответа отправляем веб-браузеру (клиенту) cookies, которые ему нужно будет сохранить.
- Веб-браузер (клиент) получает ответ от сервера (страницу) и выводит его пользователю. Куки, которые пришли с сервера, браузер сохраняет в своё хранилище.
JavaScript - document.cookie
Но прочитать и установить cookies можно не только на стороне сервера, но и на клиенте - с помощью JavaScript. Осуществляется это посредством свойства cookie объекта document.
// получить значения всех cookies страницы
var cookies = document.cookie;
// выведем куки в консоль браузера
console.log(cookies);
// выведем с помощью функции alert
alert(cookies);Данное свойство представляет собой строку и чтобы в ней что-то найти, например, определённую cookie (по ключу), её необходимо разобрать. Для этого нужно написать JavaScript код (например, с использованием регулярных выражений) или воспользоваться специально предназначенного для этого библиотекой js-cookie. Данная библиотека, кроме функции чтения куки, имеет также методы для её установки и удаления.
Библиотека js-cookie
js-cookie - библиотека JavaScript, предоставляющая методы для удобной работы с cookies.
- Подключение js-cookie к странице
<script src="/path/to/js.cookie.js"></script>- Установка (set) cookie
- Запись cookie осуществляется с помощью функции
set:JavaScript
Установить cookie для всех страниц сайта:// name - ключ (имя) куки // value - значение, связанное с ключом name // attributes (необязательный параметр) - атрибуты куки в формате объекта Cookies.set('name', 'value'[,attributes]);JavaScript
Создать cookie, действительную 30 дней (от текущего момента времени) и видимую любыми страницами сайта:Cookies.set('nameCookie', 'valueCookie'); // => "nameCookie=valueCookie; path=/"JavaScript
Выполнить запись куки, доступ к которой будет иметь только текущая страница (срок хранения 365 дней):Cookies.set('nameCookie', 'valueCookie', { expires: 30 }); // => "nameCookie=valueCookie; path=/; expires=Thu, 13 Apr 2017 13:00:15 GMT"JavaScriptCookies.set('nameCookie', 'valueCookie', { expires: 365, path: '' }); // => "nameCookie=valueCookie; expires=Wed, 14 Mar 2018 13:00:36 GMT" - Получение (get) куки
- Удаление (remove) cookie
- Установка атрибутов cookies
- expires - указывает длительность хранения cookie в браузере. Значение можно задавать как в формате числа (количество дней от текущего момента времени), так и ввиде даты. Если данный параметр не указать, то cookie будет ссесионным, т.е. он удалится после закрытия браузера.
Например, установим cookie на 30 дней (в качестве формата
expiresбудем использовать дату):// функция, возвращающая дату, которая будет через указанное количество дней от текущей function getDateExpires(days) { var date = new Date; date.setDate(date.getDate() + days); return date; } // запись cookie nameCookie=valueCookie Cookies.set('nameCookie', 'valueCookie', { expires: getDateExpires(30) }); // => "nameCookie=valueCookie; path=/; expires=Thu, 13 Apr 2017 12:34:13 GMT" - path - строка, указывающая путь (по умолчанию: /), посредством которого будет определяться видимость (доступность) cookie. Cookie для некоторой страницы доступна только тогда, когда её path входит в адрес. По умолчанию куки видимы для всех страниц сайта.
Cookie, которая будет иметь в качестве пути текущее местоположение документа:
Cookies.set('nameCookie', 'valueCookie', { path: '' }); // => "nameCookie=valueCookie" - domain - строка, указывающая домен (по умолчанию: текущий), в котором cookie должна быть видна. При этом куки также будут доступны во всех поддоменах этого домена.
- secure - устанавливает, необходимо ли при передаче cookies использовать безопасный протокол (https). По умолчанию:
false(нет не требуется). - Кроме индивидуальной установки атрибутов куки при каждом вызове функции
Cookies.set, их также можно назначить глобально посредством свойстваdefaultsобъектаCookie.JavaScript
Данные атрибуты будут использоваться функциейCookies.defaults = { path: '/', expires: 365 }; Cookies.set('nameCookie', 'valueCookie'); // => "nameCookie=valueCookie; path=/; expires=Wed, 14 Mar 2018 12:53:23 GMT"Cookies.setпо умолчанию. Другими словами только тогда, когда вы вызываете функциюCookies.setбез последнего (третьего) параметра.
-
Чтение значения cookie осуществляется с помощью метода
get:
Cookies.get('nameCookie'); // => "valueCookie"
Cookies.get('otherCookie'); // => undefinedCookies.get(); // => {nameCookie: "valueCookie"}-
Для удаления куки предназначена функция
remove:
Cookies.remove('nameCookie');path:
Cookies.set('name', 'value', { path: '' });
Cookies.remove('name', { path: '/' }); // не получится (не правильный путь)
Cookies.remove('name', { path: '' }); // удалится (указан правильный путь)Важно! Когда вы удаляете cookie, вы должны указать тот же самый путь и домен, который использовался для установки cookie. Если атрибуты куки в Cookies.remove не указать, то будут браться те, которые заданы по умолчанию в Cookies.defaults (приведён ниже).
path = '/';
var cookies = Cookies.get();
for (var cookie in cookies) {
Cookies.remove(cookie, { path: path });
}- Передача атрибутов при установке куки осуществляется посредством указания их в качестве значения последнего (3) аргумента функции
Cookies.set.
Cookies.set('name', 'value', {
expires: 365,
path: '/news/',
domain: 'm.mydomain.ru',
secure: true
}); // => "name=value; path=/news/; expires=Wed, 14 Mar 2018 12:54:28 GMT; domain=m.mydomain.ru; secure"Куки и формат JSON
Библиотека js-cookie позволяет очень просто установить в качестве значения куки не только текстовое значение, но и данные в формате массива или объекта (а точнее их строковое представление посредством JSON.stringify):
Cookies.set('name', { name1: 'value1', name2: 'value2' });Выполнять чтение cookie (имеющей в качестве значения JSON) с помощью функции Cookies.get не очень удобно, т.к. на выходе вы получите обычную строку (а не массив или объект).
Cookies.get('name'); // => "{"name1":"value1","name2":"value2"}"
Cookies.get(); // => {name:"{"name1":"value1","name2":"value2"}"}Для этого можно воспользоваться функцией Cookies.getJSON. Данная функция не только получает cookie, но и разбирает её с помощью JSON.parse:
Cookies.getJSON('name'); // => {name1: "value1", name2: "value2"}
Cookies.getJSON('name')['name1']; // => "value1"
Cookies.getJSON('name')['name2']; // => "value2"
Cookies.getJSON(); // => {name: {name1:"value1", name2:"value2"}}
Комментарии: 1
Александр, здравствуйте!
Возможно ли установить время кэша на несколько часов, а не дней? Не могу разобраться..