Управление видимостью (базовые эффекты) в jQuery
Статья, в которой рассмотрим методы jQuery, с помощью которых можно осуществить появления и скрытие элементов.
Методы jQuery для управления видимостью элементов
В jQuery имеются различные методы, с помощью которых можно осуществить появление, исчезновение и переключение состояния видимости элементов. Отличаются одни методы от других только способом выполнения этих эффектов.
Методы jQuery с помощью которых можно управлять видимостью HTML-элементов на странице можно разделить на 3 основные группы:
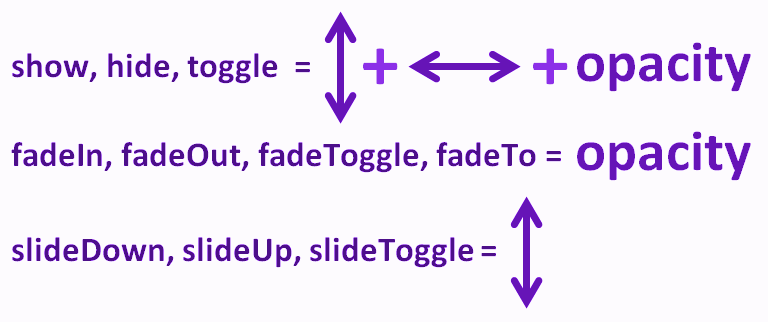
- Функции
show(показать),hide(спрятать),toggle(переключить состояние из одного положение в другое) выполняют свои действия за счёт одновременного изменения 2 параметров: размеров (ширины и высоты) и прозрачности. - Функции
fadeIn(отобразить),fadeOut(исчезнуть),fadeToggle(в зависимости от текущего состояния видимости, прячет или показывает элемент),fadeTo(изменяет состояние прозрачности элемента на заданное) производят свои действия за счёт изменения прозрачности элемента. - Функции
slideDown(появление элемента),slideUp(исчезновение элемента),slideToggle(отображение или скрытие элемента в зависимости от того, в каком состоянии он сейчас находится) осуществляют своё действие за счёт изменения высоты элемента.

Варианты использования методов jQuery, предназначенных для скрытия и отображения элементов
В jQuery существует три варианта использования методов, предназначенных для появления или исчезнования элементов на странице.
.имяМетода([duration][,complete])- самый простой вызов функции, который можно использовать без параметров, с одним параметром (длительность анимации) или с двумя (первый указывает длительность анимации, а второй - функцию, которую необходимо вызвать после окончания выполнения анимации).JavaScript.show([duration][,complete]) // show - имя метода // параметы в скобках являются не обязательными // duration - длительность анимации // complete - функция, которая будет вызвана после завершения анимацииНапример, выполним плавное появление блока с идентификатором
messageс помощью методаshow(длительность анимации 1 секунда), а затем скроем его (через 5 секунд после завершения анимации) посредством методаhide:$('#message').show(1000, function(){ setTimeout(function(){ $('#message').hide(500); }, 5000); });.имяМетода([duration][,easing][,complete])- расширенный вариант 1 способа. Кроме задания времени выполнения анимации и параметраcomplete, можно ещё указавать тип анимации. По умолчанию в качестве типа анимации используетсяswing..slideUp([duration][,easing][,complete]) // slideUp - имя метода // параметы в скобках являются не обязательными // в этом варианте появился ещё один параметр easing - устанавливает скорость протекания анимацииНапример, отобразим блок (имеющий класс
scrollup) на странице после её прокрутки больше чем на 200px.$(window).scroll(function() { if ($(this).scrollTop()>=200) { // длительность анимации - 'slow' // тип анимации - 'linear' $('.scrollup').fadeIn('slow','linear'); } else { // длительность анимации - 'fast' // тип анимации - 'swing' $('.scrollup').fadeOut('fast','swing'); } });.имяМетода(options)- универсальный вызов функции. Параметры в этот методе задаются в виде свойств и методов объекта (options)..fadeIn({ имяПараметра1: значение, имяПараметра2: значение, имяПараметра3: значение, ... }) // fadeIn - имя методаНапример, напишем JavaScript код, который будет скрывать элемент при клике:
$('pressme').click(function() { $(this).slideUp({ duration: 'slow', easing: 'linear' }); });
Виды параметров, которые можно указывать универсальному вызову метода.имяМетода(options):
duration- параметр, определяющий длительность выполнения анимации в миллисекундах (число). По умолчанию: 400 мс. Кроме этого данный параметр может принимать следующие строковые значения: 'slow' (медленно), 'normal' (с обычной скоростью), 'fast' (быстро). Тип параметраduration:NumberилиString.easing- параметр, содержащий строковое название функции (по умолчанию 'swing'), которая будет использоваться для задания скорости выполнения анимации в различных точках. В ядре библиотеки jQuery доступны только 2 функцииeasing:linear(с постоянной скоростью) иswing(скорость выполнения анимации в начале и конце меньше чем в середине, т.е. медленно -> быстро -> медленно). Тип параметраeasing:String.complete- параметр, содержащий функцию, которую необходимо вызвать после окончания выполнения анимации. Тип параметраcomplete:Function().step- параметр, указывающий функцию, которая будет вызываться перед выполнением каждого кадра анимации. Внутри функции кроме параметра содержащей номер текущего кадра, будет доступен ещё и объект анимацииTween. Это означает то, что вы можете изменить свойства анимации (т.е. свойства объектаTween) перед тем как они будут установлены. Тип параметраstep:Function (Number now, Tween tween).queue- логический параметр с помощью которого можно указать необходимо ли помещать анимацию в очередь. По умолчанию анимация в jQuery выполняется последовательно друг за другом, т.е. новая анимация не начнёт выполняться пока не завершиться предыдущая. Если указать в качестве значения этого параметра значениеfalse, то она начнёт выполняться немедленно, т.е. она не будет помещаться в очередь. Начиная с версии jQuery 1.7 данный параметр в качестве значения также может принимать строку (название очереди). В этом случае анимация не будет запускаться автоматически. Чтобы её запустить необходимо будет вызвать функциюdequeueи указать ей в качестве параметра имя очереди:.dequeue("queuename"). Тип параметраqueue:BooleanилиString.specialEasing- параметр, который позволяет задать различным CSS свойствам разные функции easing. Задается указанный параметр в формате объекта:{CSS-свойство1: easing-функция; CSS-свойство2: easing-функция ... }. Тип параметраspecialEasing:PlainObject.progress- параметр, содержащий функцию, которая будет вызываться после завершения каждого кадра анимации. Тип параметрprogress:Function(Promise animation, Number progress, Number remainingMs).start- параметр, содержащий функцию, которая вызывается когда элемент начинает анимацию. Тип параметраstart:Function (Promise animation).done- параметр, содержащий функцию, которая вызывается когда элемент завершил анимацию. Тип параметраdone:Function (Promise animation, Boolean jumpedToEnd).fail- параметр, содержащий функцию, которая вызывается только тогда когда выполнение анимации не доходит до конца, т.е. завершается неудачей. Тип параметра:Function (Promise animation, Boolean jumpedToEnd).always- параметр, содержащий функцию, которая будет вызвана в момент завершения анимации или её остановки без окончания. Тип параметраalways:Function (Promise animation, Boolean jumpedToEnd).
Метод для изменения прозрачности fadeTo
Метод fadeTo отличается от методов show, hide, toggle, fadeIn, fadeOut, fadeToggle, slideDown, slideUp и slideToggle тем, что он предназначен не для скрытия или отображения элементов, а для изменения их прозрачности. Поэтому в отличие от этих методов у него есть дополнительный обязательный параметр opacity. Этот параметр задаёт степень непрозрачности, который необходимо установить выбранным элементам. Задаётся данный параметр посредством числа от 0 до 1. Число 0 – устанавливает полную (100%) прозрачность элемента, а 1 - полную его не прозрачность. Кроме этого методу fadeTo в отличие методов скрытия или отображения элементов необходимо обязательно также задавать длительность выполнения анимации.
Синтаксис использования метода fadeTo:
// 1 вариант
.fadeTo( duration, opacity [, complete ] )
// 2 вариант
.fadeTo( duration, opacity [, easing ] [, complete ] )Внимание: Метод fadeTo в отличие от методов скрытия и отображения элементов не может принимать в качестве значения параметра объект.
Например, медленно изменим прозрачность текста (содержимое элемента p с классом lead) при поднесении к нему курсора:
$('p.lead').hover(
function(){
$(this).fadeTo('slow',0.5);
},
function(){
$(this).fadeTo('normal',1);
}
);
Комментарии: 29
Вот код.
Скрипт на первой странице:
$(document).on( 'input', '#who', function() { localStorage.setItem('who', $(this).val() ); }); $('#who').on('keyup', function (e) { if (e.key === 'Enter' || e.keyCode === 13) { window.location = 'search.html' } });html-код на странице search.html:Скрипт на странице search.html:
$(document).ready(function () { var who = localStorage.getItem('who'); $('div.product-item').each(function (index, element) { if ($(element).text().toLowerCase() == who.toLowerCase()) { $(element).closest('.search-none').show(); } }); });Через localStorage как-то не корректно будет. Здесь лучше данные передавать в составе URL (например, через get-параметр who).
Для этого на первой странице следует поместить следующий скрипт:
$('#who').on('keyup', function (e) { if (e.key === 'Enter' || e.keyCode === 13) { var url = 'search.html?who=' + $(this).val(); window.location = url; } });На второй такой:$(function () { var getUrlParameter = function getUrlParameter(sParam) { var sPageURL = window.location.search.substring(1), sURLVariables = sPageURL.split('&'), sParameterName, i; for (i = 0; i < sURLVariables.length; i++) { sParameterName = sURLVariables[i].split('='); if (sParameterName[0] === sParam) { return typeof sParameterName[1] === undefined ? true : decodeURIComponent(sParameterName[1]); } } return false; }; var who = getUrlParameter('who'); $('div.product-item a').each(function (index, element) { if ($(element).text().toLowerCase() == who.toLowerCase()) { $(element).closest('.search-none').show(); } }); });Текст с которым сравниваете находиться в . Поэтому нужно использовать $('div.product-item a').// div.product-item a - здесь получаем нужные элементы $('div.product-item a').each(function (index, element) { // тут сравнение if ($(element).text().toLowerCase() == who.toLowerCase()) { // тут действие (что-нужно сделать) $(element).closest('.search-none').show(); } });В свою очередь product-item находится в составе директории из 4 блоков, главный из которых search-none.
Элементы, которые необходимо найти это буквы нижнего регистра по названию класса.
Уже все перепробовал и отдельный класс ссылке назначал и скрипты другие отключал, не показывает блоки.
Всё работает. В переменную who поместил то, что приходит с первой страницы.
$('.menu__link').click(function () { $('.menu .sub:visible').not($(this)).slideUp(); $(this).next('.sub').slideToggle(); }); $(document).on('click', function (e) { if (!$(e.target).closest('.menu').length) { $('.menu .sub:visible').slideUp(); } });Пример: jsfiddle.net/itchief/1ywfortp/Вставил такой блок ( на разных страницах разный id, вместо звездочек)
Пытаюсь выводить видео таким скриптом
window.onload = function () { if (window.innerWidth >= 1024) document.getElementById('video-container-...').innerHTML = '<video autoplay muted loop id="myVideo"><source src="/bitrix/templates/prok/video/....mp4" type="video/mp4"></video>' };Не могу понять, как прописать скрипт чтобы он работал на разных страницах, в зависимости от ID подставляя нужную ссылку видео.
Заранее спасибо
Если правильно понял, то так:
window.onload = function () { if (window.matchMedia('screen and (min-width: 1024px)').matches) { const $elem = document.querySelector('[id^="video-container-"]'); const numId = $elem.id.substring(16); $elem.innerHTML = `<video autoplay muted loop id="myVideo"><source src="/bitrix/templates/prok/video/${numId}.mp4" type="video/mp4"></video>` }; }Суть в том, чтобы пользователь не смог уже редактировать написанное им по прошествии времени
Задать интервал можно через setTimeout:
// например, через 5 секунд window.setTimeout(function () { $('[href^="/zadat-vopros.html?tid="]').hide(); }, 5000);5. Используйте атрибут `data-plugin ="… "` HTML для инициализации подключаемых модулей для элементов, как описано в файле примера `main.js`
— Пользовательские плагины НЕ ДОЛЖНЫ быть прикреплены к элементам путем прямого вызова плагина в селекторе `$ (selector) .plugin ()`
— Все плагины JS должны быть повторно использованы (должны работать, если прикреплены к нескольким элементам).
С этим более менее понятно.
Дальше:
Напишите плагин jQuery для применения анимации к кнопке.
1. Добавьте фиксированную кнопку в правом верхнем углу экрана.
2. Создайте многоразовую анимацию, которая будет затемнять кнопку: элемент масштабируется с 1 до 0,6 и скрывается справа налево, см. Прикрепленные инструкции animation-instructions.jpg
3. Создайте многоразовую анимацию, которая будет постепенно появляться на кнопке: анимация, противоположная постепенному исчезновению, см. Animation-instructions.jpg
4. Применяйте анимацию постепенного появления, когда пользователь перемещает курсор в верхнюю половину экрана. Скройте кнопку, используя анимацию «постепенного исчезновения», когда пользователь перемещает курсор в нижнюю половину экрана.
Написал, отталкиваясь от mousemove
Дальше:
Создание формы…
3. Если при отправке проверка прошла успешно, то предотвратить перезагрузку страницы и скрыть форму с помощью анимации «постепенное исчезновение» и показать сообщение об успехе с помощью «плавного появления».
Сделайте плавный переход, например. сообщение об успешном завершении должно исчезать одновременно (одновременно) с исчезновением формы, сообщение об успешном завершении должно отображаться на месте, где была форма.
Не могу понять, как применить плагин анимации, который я сделал для кнопки, к данной форме по клику на кнопку? Или мне нужно функции анимации писать отдельными плагинами, но тогда теряется условие — Пользовательские плагины НЕ ДОЛЖНЫ быть прикреплены к элементам путем прямого вызова плагина в селекторе `$ (selector) .plugin ()`
Подскажите, есть ли на вашем сайте статья, как можно отследить появление класса у элемента и выполнить действие если этот класс появился? Я начал использовать отложенную загрузку и мне необходимо совершить действие как только у первого изображения появился класс lazy.
Например:
<!-- Некоторый элемент, у которого каждые 2 секунды будем переключать класс foo <div id="my-elem">...</div> <script> // получим элемент #my-elem const $myElem = document.querySelector('#my-elem'); // будем переключать класс foo у элемента $myElem каждые 2 секунды setInterval(() => { $myElem.classList.toggle('foo'); }, 2000); // создазим новый экзмепляр MutationObserver const mutationObserver = new MutationObserver((mutations) => { mutations.forEach((mutation) => { // получим элемент const $target = mutation.target; // в зависимости от того содержит элемент класс foo или нет, выведим то или иное сообщение в консоль if ($target.classList.contains('foo')) { console.log('К элементу был добавлен класс foo'); } else { console.log('У элемента был удалён класс foo'); } }); }); // настраиваем mutationObserver так, чтобы он начал прослушивание изменения в HTML-элементе $myElem mutationObserver.observe($myElem, { attributes: true, }); </script><script type="text/javascript"> $(document).ready(function (){ $('#main > dt').click(function (){ $('#podmain > div').hide(); var i=$(this).data('id'); $('#podmain'+i).fadeIn(); }); }); </script>Как открыть элемент при нажатии на него, если он скрыт, вообще не понятно.
А вот скрыть можно.
// например, элемент с классом btn при нажатии на него $('.btn').click(function(){ $(this).hide(); });Ещё пример, но с помощью добавления к элементу класса:// например, элемент с классом btn при нажатии на него $('.btn').click(function(){ $(this).addClass(hide); });В этом варианте необходимо добавить ещё код в CSS:.hide { display: none; }Можно выполнить так:
<p class="elemItem">1</p> <p class="elemItem">2</p> <p class="elemItem">3</p> <p class="elemItem">4</p> <p class="elemItem">5</p> <script> $('.elemItem').click(function(){ $('.elemItem').hide(); }); </script>Мне необходимо при изменении разрешении экрана добавлять или удалять класс у элемента в зависимости от ширины экрана(если меньше к примеру <768). При изменении экрана использую resize для отслеживания ширины экрана, при нахождении нужной ширины в скрипте прописал поиск элемента по классу, добавляю ему новый класс — owl-carousel, чтобы отработали стили и другой скрипт-js используемый этот класс, но при получении нужной ширины экрана отрабатывает событие- добавляет класс, если экран изменяется еще не раз, он снова добавляет этот же класс несколько раз, событие отрабатывается несколько раз, как сделать чтобы событие resize отработало один раз если ширина экрана ниже указанной? Пытаюсь дописать скрипт который отображает превью изображений в портфолио(не помешаются в блоке, при смещении выглядят не красиво), чтобы при меньшем экране появлялся скролл и можно было скролить превьюшки.
Пример как это можно сделать:
<div class="myClass"></div> <div class="myClass"></div> <script> $(window).resize(function(){ var breakPoint = '768'; var className = 'owl-carousel'; var elementClass = '.myClass'; if ($(this).width() < breakPoint) { /* если ширина меньше 768, то удаляем у всех элементов, имеющих класс myClass класс owl-carousel (если конечно у них он есть) */ $(elementClass).each(function(){ if ($(this).hasClass(className)) { $(this).removeClass(className); } }); } else { /* если ширина больше или равно 768, то добавляем ко всем элементам, имеющим класс myClass класс owl-carousel (если конечно у них их нет) */ $(elementClass).each(function(){ if (!$(this).hasClass(className)) { $(this).addClass(className); } }); } }); $(window).resize(); </script>