Цепочка методов в jQuery

В этой статье рассмотрим интересную возможность jQuery, которая позволяет вызывать методы последовательно друг за другом или, другими словами, объединять их в цепочку.
Создание цепочки методов
Цепочка методов – это механизм jQuery, который позволяет вызывать методы последовательно один за другим.
Это возможно благодаря тому, что большинство методов в результате своего выполнения возвращают объект jQuery, который в дальнейшем можно использовать для вызовов других методов.
Например, получим набор элементов <h1>, а затем выполним над ним несколько действий в одной строке кода:
$('h1').text('Новый текст h1').css('color', 'green');В этом примере показано последовательное выполнение 2 методов:
text()– для изменения содержимого;css()– для установки стилей.
Если перейти в консоль и выполнить $('h1').text('Новый текст h1'), то можно наглядно увидеть, что он возвращает исходный набор, т.е. тоже самое, что $('h1').
При необходимости одну строку кода можно разбить на несколько строк для удобства его чтения. Например, записать так:
$('h1')
.text('Новый текст h1')
.css('color', 'green');
Кстати, необходимо обратить внимание на то, что не все методы jQuery возвращают объект jQuery.
Например, text() без аргументов:
var text = $('h1').text();Когда методу text() мы не передаём аргументы, он вместо объекта jQuery возвращает нам текстовое содержимое элемента. Поэтому в этом случае мы не сможем продолжить дальше вызывать методы jQuery:
// так работать не будет
$('h1').text().css('color', 'green');Возврат к предыдущему набору элементов
В jQuery при вызове методов, создающих новый набор элементов, предусмотрено сохранение предыдущего набора элементов в специальном свойстве prevObject.
Вернуться к предыдущему набору можно с помощью метода end().
Рассмотрим работу с end() на следующем примере:
<div id="box-1">
<div id="box-2">
<div id="box-3"></div>
</div>
</div>
<div id="box-4"></div>
<script>
function styles(size, backgroundColor) {
return {
position: 'absolute',
width: size,
height: size,
backgroundColor: backgroundColor
}
}
$('#box-1')
.css(styles('400px', '#b71c1c'))
.children('#box-2')
.css(styles('300px', '#d32f2f'))
.children('#box-3')
.css(styles('200px', '#f44336'))
.end()
.end()
.next('#box-4').appendTo('#box-3')
.css(styles('100px', '#e57373'));
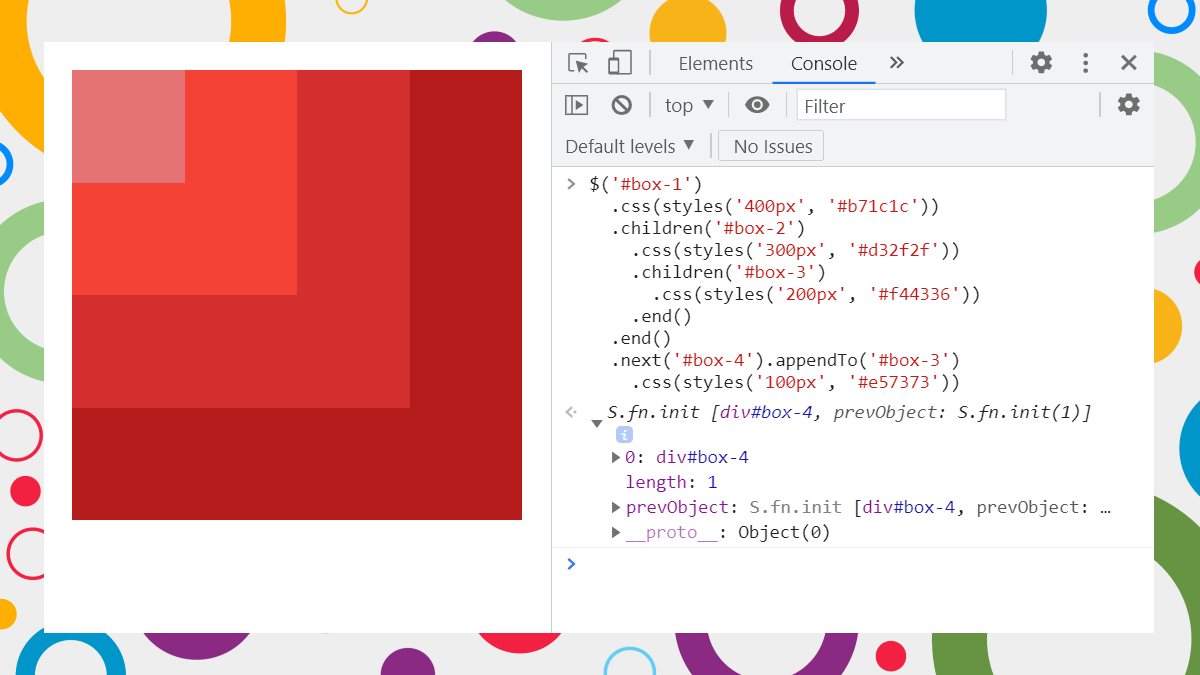
</script>В этом примере первый набор элементов создаётся с помощью $('#box-1'). После этого для элементов этого набора устанавливаются стили посредством css(). Метод css() не создаёт новый набор, он возвращает текущий (первый).
Следующий метод в цепочке – это children(). Он ищет среди дочерних элементов текущего (первого) набора элемент по селектору «#box-2». В результате своего выполнения он создаёт новый (второй) набор и добавляет в специальное свойство prevObject ссылку на первый. Далее css() устанавливает стили для текущего (второго) набора и возвращает его в качестве результата.
Следующий метод – это снова children(). Здесь он уже выполняет поиск дочерних элементов по селектору «#box-3» для элементов текущего (второго) набора. В качестве результата он возвращает новый (третий) набор, и помещает в специальное свойство ссылку на второй. А во втором как мы уже отметили выше имеется ссылка на первый. После этого css() устанавливает стили для элементов текущего (третьего) набора и возвращает его в качестве результата.
Далее начинается самое интересное, с помощью первого end() возвращаемся с текущего (третьего) набора на предыдущий (второй). Посредством второго end() с текущего (второго) набора на предыдущий (первый).
Следующий метод в цепочке – next(). Посредством него найдём элементы по селектору «#box-4» расположенные после элементов текущего (первого) набора и находящихся с ними на одном уровне вложенности (т.е. являющимися друг по отношению к другу сиблингами). В качестве результата next() создаёт из найденных элементов новый (четвёртый) набор и добавляет в него ссылку на первый.
Заканчивается цепочка методом css(), который устанавливает указанные стили для каждого элемента текущего (четвёртого) набора и возвращает этот набор в качестве результата.
Если дальше поиграться и поместить возвращаемый результат этой конструкции в переменную и вывести её значение в консоль, то получим четвёртый набор, имеющий ссылку в специальном свойстве на первый. Если вызвать после этого end(), то вернёмся на предыдущий (первый) набор.
Ещё один пример с использованием end():
<ul id="list">
<li>One<li>
<li>Two</li>
<li class="active">Three</li>
<li>Four</li>
<li>Five</li>
</ul>
<script>
$('#list>li')
.filter(':odd')
.css('background-color', '#eee')
.end()
.filter('.active')
.css('background-color', '#fffde7');
</script>В этом сценарии мы начинаем с того, что создаём первый набор, состоящий из <li> расположенных непосредственно в id="list". Далее посредством filter() мы уменьшаем первый набор, т.е. создаём новый (второй), состоящий из элементов с нечётным индексом. После этого устанавливаем им значение CSS-свойства background-color.
Теперь чтобы нам перейти к первому набору используем метод end(). Затем формируем новый (третий) набор из элементов имеющим класс active. Найденным элементам устанавливаем цвет фона «#fffde7».
endBack()
В jQuery имеется метод endBack(). Он позволяет добавить предыдущий набор элементов (при необходимо отфильтрованный с помощью селектора) к текущему.
Пример использования метода endBack():
<ul id="list">
<li>One<li>
<li>Two</li>
<li class="active">Three</li>
<li>Four</li>
<li>Five</li>
</ul>
<script>
$('#list>li.active')
.nextAll('li')
.addBack()
.css('background-color', '#eee')
</script>В этом примере сначала создаётся набор из <li> с классом active, расположенных непосредственно в #list. После этого вызывается метод nextAll(), который возвращает новый (второй) набор <li>, расположенных после элемента из первого набора. Затем вызов метода addBack() создаёт новый (третий) набор, состоящий из элементов второго и предыдущего (первого) набора. Завершается цепочка css(), который устанавливает стили элементам текущего (третьего) набора и возвращает его в качестве результата.
Комментарии: 0