С чего начинается написание кода на jQuery?

В этой статье вы узнаете: с как начать писать код на jQuery, какие виды действий позволяет выполнить основная функция этой библиотеки и от чего это зависит.
Как начать писать код на jQuery
Написание конструкций на jQuery всегда начинается с jQuery или её псевдонима $.
При этом все создаваемые конструкции на jQuery можно разделить на 2 вида:
- получение jQuery объекта с помощью функции
jQuery()или$()для последующего выполнения связанных с ним операций посредством jQuery методов; - выполнение действий с использованием глобальных методов объекта $, например,
$.each,$.ajaxи др.
Пример конструкции 1 вида
Пример конструкции 1 вида на jQuery:
$(document).ready(function() {
console.log('Готово!');
});Этот пример выводит в консоль сообщение «Готово!» когда браузер закончит создание DOM страницы.
Из чего состоит этот код?
Первая часть – это получение объекта jQuery. Мы это выполнили посредством вызова функции $() с передачей ей в качестве значения аргумента DOM-элемента document: $(document)
Вторая часть – это выполнения действий над объектом jQuery (полученным в 1 части конструкции) с помощью методов jQuery. В этом примере – это ready. Он предназначен для однократного вызова переданной в него функции (в данном случае анонимной) сразу после того, как DOM будет готов.
Этот пример показывает основной принцип написания конструкций на jQuery. Такие конструкции всегда начинаются с вызова функции jQuery. Целью этого действия является получения jQuery объекта. После того как мы это сделали мы можем для этого объекта вызвать jQuery метод и тем самым выполнить некоторые действия каким-то образом, связанные с ним.
Пример конструкции 2 вида
Конструкции этого вида на jQuery предназначены для написания различных базовых вещей, например перебора массивов, создание ajax запросов и т.д. Такие конструкции начинаются не с вызова функции, а с её глобальных методов.
Например, используя $.each переберём массив чисел и выведем из них в консоль те, которые меньше 0:
// переменная numbers, содержащая массив чисел
var numbers = [-7, 4, 1, 9, -2];
// вызов глобального метода jQuery $.each
$.each(numbers, function(index, value) {
if (value < 0) {
console.log(value);
}
});Какие действия позволяет выполнить функция jQuery
Создание конструкций на jQuery начинается с вызова основной функции $().
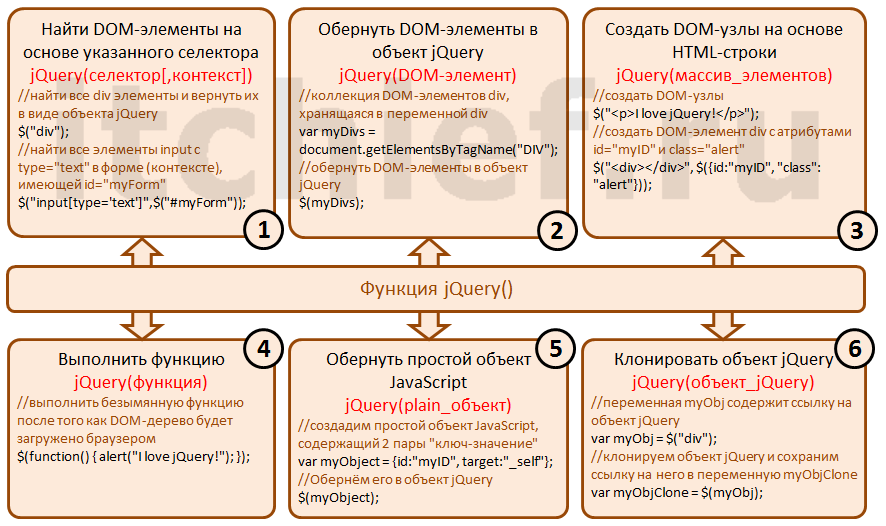
Она в зависимости от переданных в неё аргументов и их значений позволяет выполнять различные действия:
- выбирать элементы на странице;
- создавать элементы в памяти (на «лету») на основании HTML строки;
- выполнить функцию после строительства DOM страницы, т.е. когда DOM будет готова;
- привести простой JavaScript объект, содержащий наборы пар «ключ-значение», в объект jQuery;
- создать копию объекта jQuery.
В качестве результата функция $() всегда возвращает jQuery-объект. После этого к нему мы можем применить методы jQUery для выполнения различных операций. Применить jQuery методы не к jQuery-объекту нельзя.

Выбор элементов на странице
Синтаксис функции jQuery для выбора элементов по селектору:
$('selector')Например, выберем все элементы div с классом alert:
var alerts = $('div.alert');При этом поиск элементов осуществляется во всём документе. Если нам нужно выбрать элементы в одном или нескольких других элементах, то их нужно передать функции $() посредством 2 аргумента в формате селектора, объекта jQuery или DOM элементов:
$('selector', context)Этот синтаксис позволяет искать элементы, начиная не с корня документа (document), а внутри других (content).
Например, выберем все элементы input находящиеся в форме с id="feedbackform":
var input = $('input', $('#feedback-form'));В этом примере элемент, в котором нужно выбрать input указан в формате jQuery-объекта: $('#feedback-form').
Этот же пример, но с заданием элемента, в котором нужно искать input в формате селектора и DOM-элемента:
// в формате селектора
var input = $('input', '#feedback-form');
// в формате DOM-элемента
var input = $('input', document.querySelector('#feedback-form'));Узнать количество выбранных элементов можно с помощью свойства length. Если элементов не найдено, то значение свойства length равно 0.
Например, узнаем количество элементов p на странице:
var count = $('p').length;Кроме селекторов, в функцию jQuery можно передавать DOM элементы для их оборачивания в jQuery объект. Это используется для того, чтобы к этим элементам можно было применить jQuery методы.
Синтаксис:
// один элемент
$(element)
// коллекцию элементов
$(elementArray)Например, выберем 2 абзац, находящийся в .post-content:
// DOM-элемент
var element = document.querySelector('.post-content p:nth-child(2)');
// jQuery-объект, содержащий element
var jqElement = $(element);Например, выберем li в #list:
// DOM-элемент
var elements = document.querySelectorAll('#list>li');
// jQuery-объект, содержащий elements
var jqElements = $(elements);Оборачивание простых JavaScript объектов в объект jQuery
jQuery позволяет использовать некоторые свои методы для выполнения операций над простыми объектами JavaScript (PlainObject).
Простой объект JavaScript (PlainObject) – это объект состоящий из пар «ключ-значение».
{
key1:value1,
key2:value2,
...
}Но напрямую применять эти методы к таким объектам конечно же нельзя. Для этого простой объект JavaScript (PlainObject) нужно обернуть в jQuery-объект, т.е. передать его в качестве аргумента функции jQuery:
// простой объект JavaScript
var point = {
x: 8,
y: 7
}
// создание jQuery-объекта
var jObject = $(point);В jQuery к простым объектам можно применять следующие операции: data, prop, on, off, trigger и triggerHandler.
При использовании метода data (или любого другого метода, использующего data) вы получите новое свойство объекта, которое будет иметь вид jQuery{rundomNumber}
Например:
//определение простого объекта
var myPlainObject = {key1: "value1", key2: "value2"};
//передать простой объект в функцию jQuery (оборачивание PlainObject)
var $myPlainObject = $(myPlainObject);
//получить у объекта значения свойства key1
$myPlainObject.prop("key1");//value1
//установить свойству key1 новое значение
$myPlainObject.prop("key1","newValue1");
//теперь $myPlainObject содержит новое свойство jQuery{rundomNumber}
$myPlainObject.data("key3","value3");
console.log($myPlainObject);
//привязать к объекту событие
$myPlainObject.on("eventName", function() {
console.log("eventName was called");
});
//вызвать событие eventName у объекта $myPlainObject
$myPlainObject.trigger("eventName");.trigger() не проверяет, является ли значение, которое ему передали в качестве параметра, функцией или нет. Чтобы эту возможность использовать, необходимо применять метод .triggerHandler("eventName").$myPlainObject.triggerHandler("eventName");Создание новых элементов
Функция jQuery может ещё использоваться для создания элементов. Для этого в неё следует передать строку, содержащую HTML фрагмент. В качестве результата функция она возвращает объект jQuery, содержащий эти созданные DOM элементы.
Например:
var html = $('<div class="container">...</div>');jQuery проверит похожа ли эта строка на HTML (<tag ... >). Если это так, то попытается создать на её основании новые элементы. Затем создаст объект jQuery (который будет ссылаться на них) и вернёт его в качестве результата.
В противном случае, т.е. если эта строка не похоже на HTML, она будет интерпретироваться как выражение селектора, и, следовательно, функция jQuery в этом случае будет работать в режиме выбора элементов.
Когда нужно создать один элемент, в функцию jQuery не обязательно передавать закрывающий тег.
Создание элемента div:
$('<div></div>')
// или
$('<div>')Создание элемента img:
$('<img />')
// или
$('<img>')При создании одного элемента мы можем дополнительно установить для него атрибуты, обработчики событий и методы. Их необходимо передать во 2 аргумент функции $() в формате объекта:
var button = $('<button>', {
'class': 'alert alert-danger',
text: 'Нажмите на меня!',
click: function () {
$(this).text('Вы нажали на меня!')
}
});Кроме этого jQuery по умолчанию создаёт элементы создаются для текущего документа, т.е. для документа в которой эта библиотека была загружена. Если это необходимо выполнить в другом документа, то его тогда нужно явно указать:
var element = $('<p>...</p>', $('#iframe').prop('contentWindow').document);Выполнение функции после загрузки DOM
Функцию jQuery можно также использовать для обертывания функции и других операций, которые нужно выполнить после того как DOM будет готов.
Например:
// myfunc - имя функции, которую нужно выполнить после того, как загрузка DOM будет окончена
$(myfunc); // 1
// 2
$(function(){
// код, который нужно выполнить как только DOM будет готов
// ...
});Код, приведённый выше можно также написать с помощью ready:
// 1
$(document).ready(myfunc);
// 2
$(document).ready(function(){
// ...
});Если переменная $ у вас на сайте может использоваться другими библиотеками, то в этом случае, чтобы обезопасить код от конфликтов можно использовать следующий шаблон:
jQuery(function($) {
// код для выполнения, когда DOM будет готов
// ...
});Клонирование jQuery объекта и создание пустого набора
Создание копии jQuery объекта осуществляется посредством вызова jQuery функции и передачи его ей в качестве значения аргумента:
// выберем все элементы ul на странице
var list = $('ul');
// создадим копию jQuery объекта, находящегося в переменной list
var copy = $(list);В этом примере в переменной copy будет находиться клон объекта jQuery (т.е. такой же как в list). Этот новый объект jQuery будет ссылаться на те же DOM элементы, что и исходный.
Вызов функции jQuery без аргументов
Вызов функции jQuery без аргументов создаст «пустой» объект jQuery, т.е. без элементов (значение свойства length равно 0).
var empty = $();
// количество элементов в наборе
var length = empty.length;
console.log(length); // 0Аналогичным образом создать такой объект можно если в качестве значения аргумента использовать null, undefined, пустой массив ([]), или пустую строку ('').
Комментарии: 2
$("<div></div>",$({id:"myID","class":"alert"}));выражение является объектом.{id:"myID","class":"alert"}А в объекте имена свойств можно указывать как в кавычке, так и без неё (если имя свойства соответствует правилам именования переменных в JavaScript).