Позиционирование элементов в jQuery
В этой статье познакомимся с методами jQuery (offset и position), предназначенными для определения положения элемента на странице.

Методы offset и position
В jQuery определить положение элемента на странице можно посредством методов offset() и position().
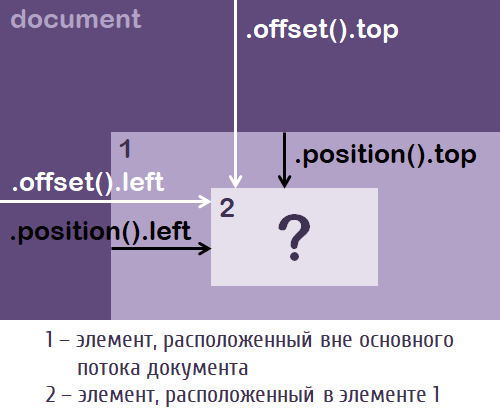
Первый метод (offset) позволяет узнать положение элемента относительно левого верхнего угла страницы (объекта document). Второй же метод (position) выполняет это относительно левого верхнего угла ближайшего предка, который расположен вне основного потока (т.е. имеет в качестве значения свойства position значение absolute, fixed, relative или sticky). Если же у элемента нет такого предка, они все располагаются в нормальном потоке, то его положение будет рассчитываться аналогично тому, как это выполняет метод offset(), т.е. относительно верхнего левого угла страницы.
В качестве результата данные методы возвращают объект, содержащий два свойства:
top– положение относительно верхней границы документа или ближайшего предка;left– положение относительно левой границы документа или ближайшего предка.
<!-- Элементы, расположенные в основном потоке -->
<div id="id-1" style="width: 100px; height: 100px; background-color: #9acfea;">
Блок №1
</div>
<div id="id-2" style="width: 100px; height: 100px; background-color: #b3d7ff;">
Блок №2
</div>
<div id="id-3" style="width: 100px; height: 100px; background-color: pink;">
Блок №3
</div>
<div style="top: 0; right: 0; position: fixed;">
<!-- Элементы, расположенные не в основном потоке -->
<div id="id-4" style="width: 100px; height: 100px; background-color: #9acfea;">
Блок №4
</div>
<div id="id-5" style="width: 100px; height: 100px; background-color: #b3d7ff;">
Блок №5
</div>
<div id="id-6" style="width: 100px; height: 100px; background-color: pink;">
Блок №6
</div>
</div>
<!-- Элемент для вывода результатов -->
<div id="result" style="left: 0; bottom: 0; right: 0; position: fixed; text-align: center;"></div>
<!-- jQuery -->
<script src="/путь_до_jquery/jquery-3.3.1.min.js"></script>
<script>
$(window).on('scroll',function(){
var result='Положение блока №2. Offset: left = ';
result += $('#id-2').offset().left + '; top = ';
result += $('#id-2').offset().top + '. Position: left = ';
result += $('#id-2').position().left + '; top = ';
result += $('#id-2').position().top + '.<br>';
result += 'Положение блока №6. Offset: left = ';
result += $('#id-6').offset().left + '; top = ';
result += $('#id-6').offset().top + '. Position: left = ';
result += $('#id-6').position().left + '; top = ';
result += $('#id-6').position().top;
$('#result').html(result);
});
$(window).trigger('scroll');
</script>Примечание: Если выборка содержит несколько элементов, то методы offset и position возвращают текущие координаты только для первого из них.
Установка координат
Кроме этого метод offset позволяет также установить координаты. Осуществляет это он относительно левого верхнего угла страницы (объекта document) для всех элементов текущего набора.
Установка координат осуществляется посредством указания одного из следующих значений в качестве параметра:
- объекта, содержащего свойства
leftиtop; - функции, которая в качестве результата должна возвращать объект со свойствами left и top (в качестве аргументов ей передаются индекс текущего элемента в выбранном наборе и текущие координаты этого элемента в виде объекта).
Рассмотрим как осуществляется установка координат с помощью следующих примеров.
Пример 1. При клике на элемент с id="mydiv" будем увеличивать его текущие координаты относительно документа на 50px по X и по Y.
<div id="mydiv" style="width: 100px; height: 100px; background-color: green;"></div>
<script>
$(function(){
// при клике на элемент с id="mydiv"
$('#mydiv').click(function(){
// получаем координату top
var top = $(this).offset().top;
// получаем координату left
var left = $(this).offset().left;
// изменяем координаты элемента, а имеено увеличиваем их на 50px
$(this).offset({top: top + 50, left: left + 50});
});
});
</script>Пример 2. При клике на одном из трёх элементов с классом blocks будем:
- у первого элемента (индекс 0 в наборе) увеличивать его Y-координату на 50px;
- у второго элемента (индекс 1 в наборе) увеличивать его X-координату на 50px;
- у третьего элемента (индекс 2 в наборе) увеличивать его X и Y координаты на 50px.
<div class="blocks" style="width: 100px; height: 100px; background-color: pink;"></div>
<div class="blocks" style="width: 100px; height: 100px; background-color: orange;"></div>
<div class="blocks" style="width: 100px; height: 100px; background-color: lime;"></div>
<script>
$(function(){
// при клике на элемент с id="mydiv"
$('.blocks').click(function(){
$('.blocks').offset(function(index,coords){
// index (integer) - индекс элемента в коллекции
// coords (PlainObject) - текущие координаты
$(this).text('Элемент №' + index);
var top = coords.top; // получаем координату top элемента
var left = coords.left; // получаем координату left элемента
if (index === 0) {
top += 50;
} else if (index === 1) {
left += 50;
} else {
top += 50;
left += 50;
}
return {top: top, left: left};
});
});
});
</script>Примечание: Метод position не имеет функционала для установки координат, он может использоваться только для их чтения в соответствии с алгоритмом приведённым выше.
Комментарии: 4
У меня есть пустая таблица товаров. При нажатии кнопки добавляются строки с товаром. В строке есть поле input, в котором есть подсказка по названию товара. Так блок с этой подсказкой должен стоять сразу под input.
<img
src=«/assets/uploadify/5/a/3/5a3ccf23394aa4f55fc645e9de14ee4bs.jpg» class=«fancybox thumbnail center»>
var position = $(element).offset(); // position = { left: 42, top: 567 }
Пример кода был взят тут.