Работа с выборкой в jQuery

В этой статье рассмотрим методы jQuery для работы с выборкой: get(), each(), index(), add() и not().
Получение DOM-элемента из набора
В связи с тем, что возвращаемый в результате выборки набор данных является массивоподобным объектом, мы можем получить в нём DOM-элемент по его индексу.
Например, получим второй элемент из набора:
var elements = $('img');
// получим 2 элемент из elements
var secondElem = elements[1];Отсчёт элементов в выборке jQuery начинается с 0.
Если в выборке нет элемента с указанным индексом, то мы получим undefined:
if (!secondElem) {
console.log('Элемента с индексом 1 нет в выборке elements');
}Для перебора набора jQuery как коллекции DOM-элементов можно использовать цикл for:
var elements = $('li');
for (var i = 0, length = elements.length; i < length; i++) {
var element = elements[i];
console.log(i + '. ' + element.textContent);
}Другой способ получить DOM-элемент из набора по его индексу – это использовать метод get().
Например, получим последний элемент из набора elements:
var elements = $('li');
var lastElem = elements.get(elements.length - 1);Кроме получения DOM-элемента по индексу, с помощью get() можно ещё получить массив всех элементов. Для этого нужно вызвать данный метод без аргументов:
var elements = $('li');
// получим массив всех элементов набора
var arrayElems = elements.get();Кроме get() аналогичную функциональность предоставляет ещё метод toArray():
var elements = $('li');
// получим все элементы набора в стандартном массиве
var arrayElems = elements.toArray();Перебор элементов выборки
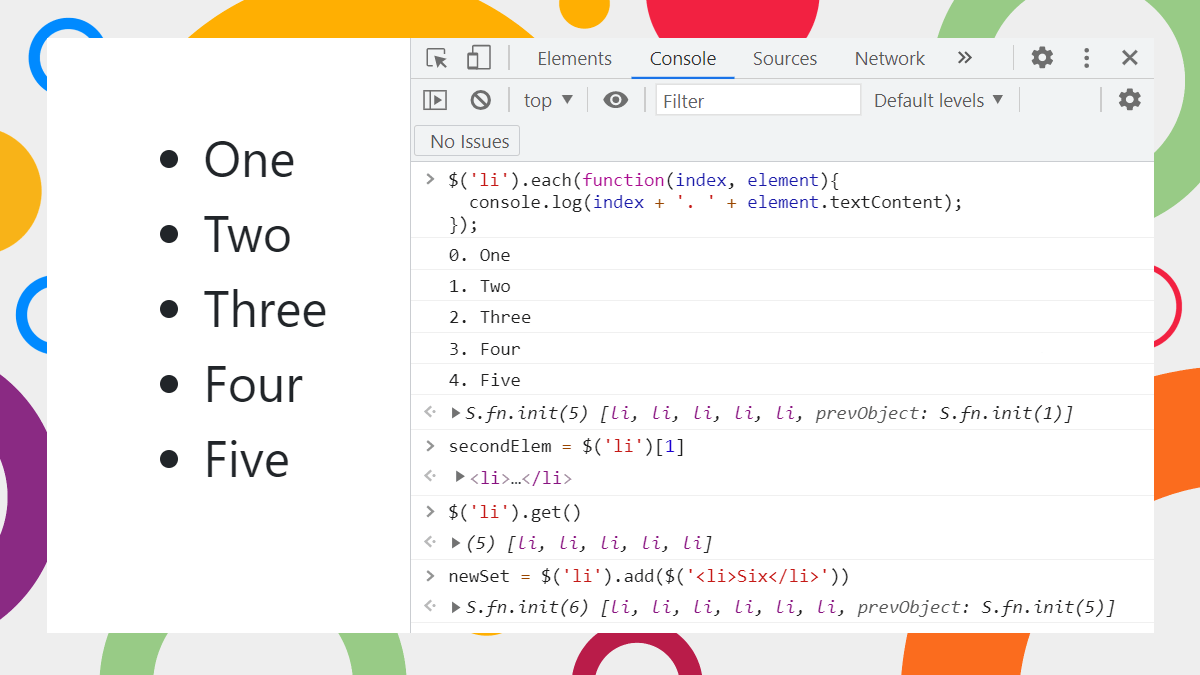
В jQuery для перебора набора элементов можно воспользоваться специальным методом each():
$('li').each(function(index, element){
console.log(index + '. ' + element.textContent);
});Методу each() в качестве аргумента передаётся анонимная функция с 2 параметрами: index (индекс элемента в наборе) и element (текущий элемент).
Кроме этого, обратиться к текущему элементу кроме element можно ещё с помощью ключевого слова this.
Получение индекса элемента в наборе
Для поиска индекса элемента в наборе, можно воспользоваться методом index(). В качестве аргумента ему следует передать искомый элемент, индекс которого мы хотим определить. Указать искомый элемент можно разными способами: с помощью DOM-элемента или набора jQuery.
Например:
<ul>
<li id="one">One</li>
<li id="two">Two</li>
<li id="three">Three</li>
</ul>
<script>
var $list = $('li');
var two = document.querySelector('#two');
// получим индекс элемента two в $list
var index = $list.index(two);
</script>Передача искомого элемента посредством набора jQuery:
var index = $list.index($('#two'));Если элемент не найден, то index() возвращает -1.
Добавление новых элементов в набор
Добавить новые элементы к текущему набору в jQuery выполняется с помощью метода add().
add() создает новый объект jQuery путём объединения элементов текущего набора и элементов, переданных в этот метод.
Передать элементы в add() осуществляется через аргумент, который может принимать любые значения как $(). Т.е.: селектор, набор jQuery, ссылки на DOM-элементы и фрагмент HTML.
1. Например, добавим в набор элементы с классом text:
<ul>
<li>One</li>
<li>Two</li>
<li>Three</li>
</ul>
<p class="text">Text</p>
<p class="text">Text</p>
<script>
// используя селектор .text
var elements = $('li').add('.text');
</script>Указание посредством коллекции DOM-элементов:
var elems = document.querySelectorAll('.text');
// используя HTML-коллекцию элементов elems
var elements = $('li').add(elems);Указание в виде набора jQuery:
// $('.text') – набор элементов, которые добавим к $('li')
var elements = $('li').add($('.text'));2. Пример использования в add() только что созданного абзаца:
var elements = $('li').add('<p id="new">new paragraph</p>');В этом коде был создан новый абзац и добавлен в набор. При этом он имеется только в наборе, но не на странице. Чтобы данный элемент отобразился на странице, его необходимо туда добавить (например, в <body>).
Например:
var elements = $('li').add($('<p id="new">new paragraph</p>').appendTo('body'));Удаление элементов из набора
В набор можно не только добавить элементы, но и удалить их из него. Выполняется это с помощью метода not(). В качестве результата not() возвращает новый объект jQuery, состоящий из исходных элементов, за исключением удалённых.
Указать элементы, которые следует исключить можно по-разному: с помощью селектора, ссылки на DOM-элементы, массива элементов, функции или набора jQuery.
Например, удалим из набора элементы с классом active:
<ul>
<li>One</li>
<li>Two</li>
<li class="active">Three</li>
<li>Four</li>
<li>Five</li>
</ul>
<script>
// набор элементов
var set = $('li');
// удалим из набора элементы с классом active
var newSet = set.not('.active');
</script>
Комментарии: 0