Перемещение окна и прокрутка страницы в JavaScript
В этой теме познакомимся с методами глобального объекта window, предназначенными для перемещения окна (moveTo и moveBy), изменения его размера (resizeTo, resizeBy) и выполнения прокрутки страницы (scrollTo и scrollBy).
Перемещение окна
В JavaScript имеются следующие методы объекта window для перемещения окна:
moveTo– абсолютное перемещение окна в указанные координаты экрана;moveBy– перемещения окна на указанное количество пикселей относительно его текущего положения.
Синтаксис метода «window.moveTo»:
window.moveTo(x, y);
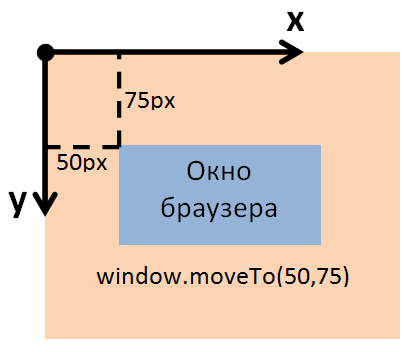
// x и у – это координаты точки (соответственно горизонтальная и вертикальная), в которую необходимо переместить левый верхний угол окна браузераПример, в котором переместим окно в точку (50, 75):

window.moveTo(50, 75);Пример, в котором произведём перемещение окна в левый верхний угол экрана:
window.moveTo(0, 0);Синтаксис метода «window.moveBy»:
window.moveBy(deltaX, deltaY);
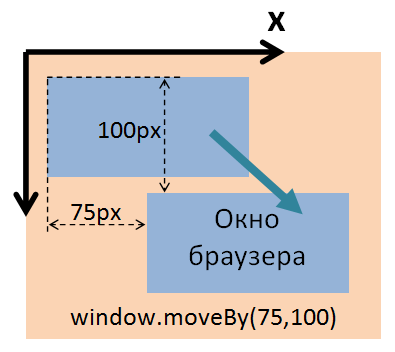
// deltaX и deltaY – количество пикселей, на которое следует переместить окно соответственно по горизонтали и вертикали относительно его текущего положенияНапример, сдвинем окно на 75px вправо и на 100px вниз:

window.moveBy(75, 100);В большинстве браузеров перемещение окна доступно только при выполнении следующих условий:
- окно (или вкладка) должно быть создано с помощью
window.open; - в окне не должно находиться более чем одной вкладки.
Пример:
<script>
var myWindow;
function openWindow() {
myWindow = window.open('', '', 'width=200,height=200');
}
function moveWindowTo() {
if (myWindow && !myWindow.closed) {
myWindow.moveTo(300,300);
myWindow.focus();
}
}
function moveWindowBy(x,y) {
if (myWindow && !myWindow.closed) {
myWindow.moveBy(x,y);
myWindow.focus();
}
}
</script>
...
<button onclick="openWindow()">Открыть окно</button>
<button onclick="moveWindowTo()">Переместить левый угол окна в точку (300,300)</button>
<button onclick="moveWindowBy(50,50)">Переместить окно относительно его текущего положения на 50px вправо и на 50px вниз</button>
<button onclick="moveWindowBy(-50,0)">Переместить окно относительно его текущего положения на 50px влево</button>
<button onclick="moveWindowBy(50,0)">Переместить окно относительно его текущего положения на 50px вправо</button>
<button onclick="moveWindowBy(0,-50)">Переместить окно относительно его текущего положения на 50px вверх</button>
<button onclick="moveWindowBy(0,50)">Переместить окно относительно его текущего положения на 50px вниз</button>Изменение размеров окна
Методы объекта window для изменения размеров окна:
resizeTo– изменяет ширину (outerWidth) и высоту (outerHeight) окна на указанные значения;resizeBy– изменяет ширину (outerWidth) и высоту (outerHeight) окна на указанные величины относительно его текущих размеров.
В JavaScript методы resizeTo и resizeBy выполняют эти действия только посредством изменения положения правого нижнего угла (координаты верхнего левого угла при этом остаются неизменными).
Синтаксис «window.resizeTo»:
// width и height – новая ширина и высота окна в пикселях
window.resizeTo(width, height);Например, изменим ширину и высоту окна так, чтобы он занимал ¼ доступного экрана:
// получаем 1/2 доступной ширины экрана в пикселях
const width = window.screen.availWidth / 2;
// получаем 1/2 доступной высоты экрана в пикселях
const height = window.screen.availHeight / 2;
// устанавливаем окну ширину и высоту
window.resizeTo(width, height);Синтаксис «window.resizeBy»:
window.resizeBy(deltaX, deltaY);
// deltaX и deltaY – количество пикселей на которые нужно увеличить размеры окна соответственно по горизонтали и вертикалиНапример, уменьшим размеры окна (его ширину и высоту) на 50px:
window.resizeBy(-50, -50);Пример:
<script>
var myWindow;
function openWindow() {
myWindow = window.open('', '', 'width=200,height=200');
}
function resizeWindowTo() {
if (myWindow && !myWindow.closed) {
myWindow.resizeTo(300,300);
myWindow.focus();
}
}
function resizeWindowBy(x,y) {
if (myWindow && !myWindow.closed) {
myWindow.resizeBy(x,y);
myWindow.focus();
}
}
</script>
...
<button onclick="openWindow()">Открыть окно</button>
<button onclick="resizeWindowTo()">Изменить ширину и высоту окна браузера (300,300)</button>
<button onclick="resizeWindowBy(25,25)">Увеличить ширину и высоту окна браузера на 25px</button>
<button onclick="resizeWindowBy(-25,0)">Уменьшить ширину окна на 25px</button>
<button onclick="resizeWindowBy(25,0)"> Увеличить ширину окна на 25px</button>
<button onclick="resizeWindowBy(0,-25)"> Уменьшить высоту окна на 25px</button>
<button onclick="resizeWindowBy(0,25)"> Увеличить высоту окна на 25px</button>Прокрутка документа
В JavaScript имеются следующие методы объекта window для прокрутки документа:
scroll(scrollTo) - прокручивает страницу до указанного места в абсолютном выражении;scrollBy— прокручивает документ на определённое количество пикселей относительно текущей позиции.
Синтаксис метода scroll (метод scrollTo выполняет то же самое, что scroll и не отличается по синтаксису):
// 1 вариант
window.scroll(left, top); // left - по оси Х, top - по оси Y
// 2 вариант
window.scroll({
left: 0, // до какого количества пикселей прокрутить вправо
top: 0, // до какого количество пикселей прокрутить вниз
behavior: 'auto'; // определяет плавность прокрутки: 'auto' - мгновенно (по умолчанию), 'smooth' - плавно
});Синтаксис метода scrollBy:
// 1 вариант
window.scrollBy(left, top); // left - по оси Х, top - по оси Y
// 2 вариант
window.scrollBy({
left: 0, // на какое количество пикселей прокрутить вправо от текущей позиции
top: 0, // на какое количество пикселей прокрутить вниз от текущей позиции
behavior: 'auto'; // определяет плавность прокрутки: 'auto' - мгновенно (по умолчанию), 'smooth' - плавно
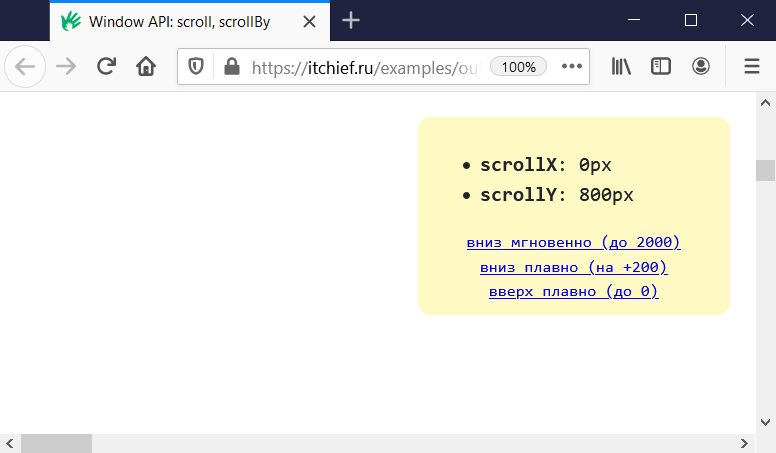
});Пример, в котором создадим 3 ссылки, при нажатии на которые будем вызывать метод scroll или scrollBy с определёнными значениями:

<a id="scrollDown" href="#">вниз мгновенно (до 2000)</a>
<a id="scrollBy" href="#">вниз плавно (на +200)</a>
<a id="scrollUp" href="#">вверх плавно (до 0)</a>
<script>
// получим ссылки по id
const $scrollDown = document.querySelector('#scrollDown');
const $scrollBy = document.querySelector('#scrollBy');
const $scrollUp = document.querySelector('#scrollUp');
// при нажатии на #scrollDown
$scrollDown.onclick = function (e) {
// отменяем стандартное действие браузера (переход по ссылке)
e.preventDefault();
scrollTo(0, 2000);
};
// при нажатии на #scrollBy
$scrollBy.onclick = function (e) {
// отменяем стандартное действие браузера (переход по ссылке)
e.preventDefault();
scrollBy({ top: 200, behavior: 'smooth' });
};
// при нажатии на ##scrollUp
$scrollUp.onclick = function (e) {
// отменяем стандартное действие браузера (переход по ссылке)
e.preventDefault();
scroll({ top: 0, behavior: 'smooth' });
};
</script>
Комментарии: 8
Добрый вечер, подскажите как создать html-страницу с новостями.
Необходимо отлавливать, когда скролл доходит до конца страницы, и догружать еще новости в список. Я немного написала, а дальше не знаю что делать.
Вот код:HTML такой:
Заранее спасибо за помощь.
подскажите, есть задача реализовать механизм самого скролла странице, к примеру есть какие-то элементы на странице, которые должны скролится поверх контента, только когда они прокрутятся, нужно фокус вернуть на базовый скролл самой страницы. Т.е. при загрузки страницы при старте скролла фокус попадает на элемент, он начинает скролится, потом дойдя до определенной высоты запускается второй элемент, двигаются уже два элемента, скорость может быть разной, дойдя до верха они останавливаются и фокус возвращается к скролу самой странице. Но если к примеру я скролю обратно в верх, то дойдя до последней высоты экрана, снова запускаю фокус на элементы и они возвращаются в свое изначальное состояние() при остановке скрола, они замирают там, где остановились на момент остановки скрола колеса. Подскажите, какой материал я могу почитать или где черпануть идеи реализации?
Благодарю.
$scrollDown.onclick = function (e) { e.preventDefault(); scrollTo(0, 2000); }; // при нажатии на #scrollBy $scrollBy.onclick = function (e) { e.preventDefault(); scrollBy({ top: 200, behavior: 'smooth' }); };Когда мы обрабатываем реакцию на нажатие ссылки в JavaScript, то нам зачастую такое стандартное поведение не нужно. Чтобы его отменить мы вызываем метод preventDefault у объекта события (e), который создаёт браузер.
Из описания синтаксиса «resizeTo»:
Но в примере не так. И, снова, не указан параметр «resizable».
Во второй строчке получаем доступную высоту экрана (window.screen.availHeight) и делим полученное значение на 2. Сохраняем полученное значение в переменную height:
Доступная ширина и высота — это все доступное горизонтальное и вертикальное пространство экрана.
На последней строчке изменяем размеры окна с помощью метода resizeTo в соответствии со значениями, которые находятся в переменных width и height:
Я так понимаю, что здесь:
function openWindow() { myWindow = window.open("","","width=200,height=200"); }Может быть, я что-то не так понял или в данный момент это уже не актуально?