Объект Screen в JavaScript – информация об экране

В этой статье мы рассмотрим:
- что такое объект «
window.screen» и зачем он нужен, его основные свойства; - событие
change, которое возникает при изменении ориентации экрана, а также как назначить обработчик для этого события; - примеры с объектом
screenи событиемchange.
Доступ к объекту screen и его свойства
Объект screen предназначен для получения информации об экране, на котором отображается текущее окно браузера.
Обратиться к нему можно как к свойству объекта window:
const screenObj = window.screen;Также к объекту screen можно получить доступ без указания window, т.е. так:
const screenObj = screen;С помощью объекта screen мы можем получить следующую информацию об экране:
width– ширина экрана в пикселях;height– высота экрана в пикселях;availWidth– доступная ширина экрана;availHeight– доступная высота экрана (например, в Windows, эта высота равна общей высоте из которой нужно вычесть высоту панели задач);availLeft– x-координата первого доступного пикселя;availTop– y-координата первого доступного пикселя;colorDepth– глубину цвета в битах;pixelDepth– глубину цвета на пиксель экрана в битах;orientation– ориентация экрана.
В screen.orientation:
type– тип ориентации (одно из следующих значений: «portrait-primary», «portrait-secondary», «landscape-primary» или «landscape-secondary»);angle- угол ориентации документа.
При изменении ориентации экрана возникает событие change.
Назначить обработчик для этого события можно следующим образом:
// посредством метода addEventListener
screen.orientation.addEventListener('change', function(e) { ... })
// через свойство onchange
screen.orientation.onchange = function(e) { ... }Пример, в котором выведем в документ информацию об экране
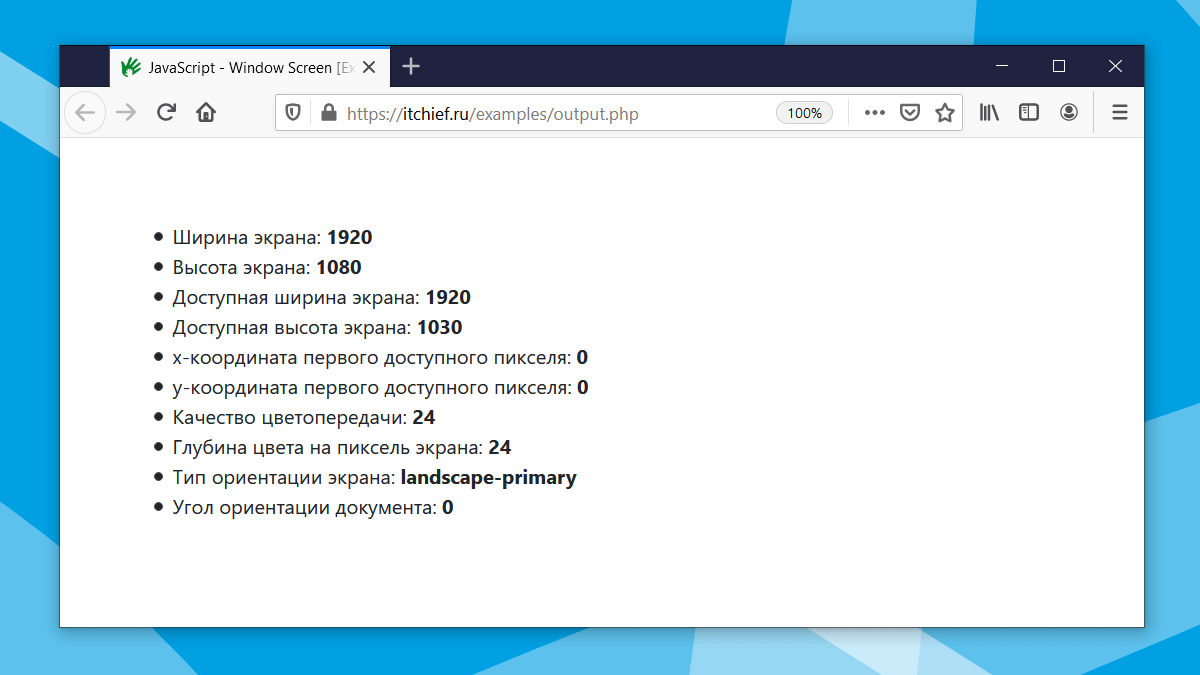
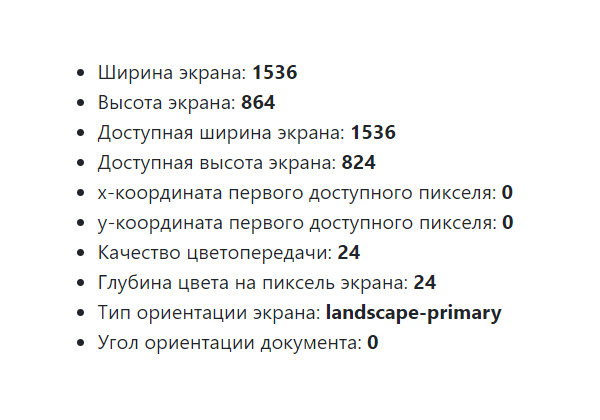
Начнём разработку примера с создания разметки.
Выполним её в виде маркированного списка:
<ul>
<li>Ширина экрана: <span id="screen-width"></span></li>
<li>Высота экрана: <span id="screen-height"></span></li>
<li>Доступная ширина экрана: <span id="screen-avail-width"></span></li>
<li>Доступная высота экрана: <span id="screen-avail-height"></span></li>
<li>x-координата первого доступного пикселя: <span id="screen-avail-left"></span></li>
<li>y-координата первого доступного пикселя: <span id="screen-avail-top"></span></li>
<li>Качество цветопередачи: <span id="screen-color-depth"></span></li>
<li>Глубина цвета на пиксель экрана: <span id="screen-pixel-depth"></span></li>
<li>Тип ориентации экрана: <span id="screen-orientation-type"></span></li>
<li>Угол ориентации документа: <span id="screen-orientation-angle"></span></li>
</ul>Напишем код на JavaScript для получения данных об экране и вывода их в соответствующие элементы span.
// получим значения
const screenWidth = screen.width;
const screenHeight = screen.height;
const screenAvailWidth = screen.availWidth;
const screenAvailHeight = screen.availHeight;
const screenAvailLeft = screen.availLeft;
const screenAvailTop = screen.availTop;
const screenColorDepth = screen.colorDepth;
const screenPixelDepth = screen.pixelDepth;
const screenOrientationType = screen.orientation.type;
const screenOrientationAngle = screen.orientation.angle;
// найдем элементы и установим им в качестве контента полученные значения
document.querySelector('#screen-width').textContent = screenWidth;
document.querySelector('#screen-height').textContent = screenHeight;
document.querySelector('#screen-avail-width').textContent = screenAvailWidth;
document.querySelector('#screen-avail-height').textContent = screenAvailHeight;
document.querySelector('#screen-avail-left').textContent = screenAvailLeft;
document.querySelector('#screen-avail-top').textContent = screenAvailTop;
document.querySelector('#screen-color-depth').textContent = screenColorDepth;
document.querySelector('#screen-pixel-depth').textContent = screenPixelDepth;
document.querySelector('#screen-orientation-type').textContent = screenOrientationType;
document.querySelector('#screen-orientation-angle').textContent = screenOrientationAngle;В этом скрипте получение элемента по id осуществляем с помощью метода querySelector, а установку ему текстового содержимого посредством свойства textContent.

Пример, в котором цвет фона body будет зависеть от ориентации экрана
Создадим пример, в котором назначим обработчик событию change для объекта screen.orientation. Данное событие будет отслеживать изменение ориентации, и запускать обработчик каждый раз когда оно будет происходить. В качестве обработчика будет выступать функция onChange. Эта функция в зависимости от типа ориентации экрана будет менять цвет фона элемента body и устанавливать в качестве его содержимого значение свойства screen.orientation.type:
// функция onchange
function onChange() {
switch (screen.orientation.type) {
case ('portrait-primary'):
case ('portrait-secondary'):
// установим цвет фона body равным #f44336, если тип ориентации экрана portrait-primary или portrait-secondary
document.body.style.backgroundColor = '#f44336';
break;
case ('landscape-primary'):
case ('landscape-secondary'):
// установим цвет фона body равным #4caf50, если тип ориентации экрана landscape-primary или landscape-secondary
document.body.style.backgroundColor = '#4caf50';
break;
}
// установим в качестве контента body значение свойства screen.orientation.type
document.body.textContent = screen.orientation.type;
}
// вызовем функцию onChange
onChange();
// назначим обработчик onChange событию change для screen.orientation
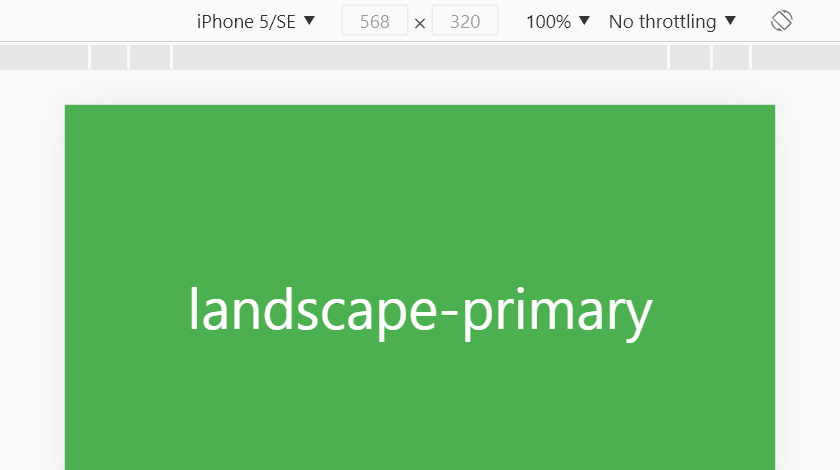
screen.orientation.addEventListener('change', onChange);Отображение страницы на экране смартфона, который имеет ориентацию landscape:

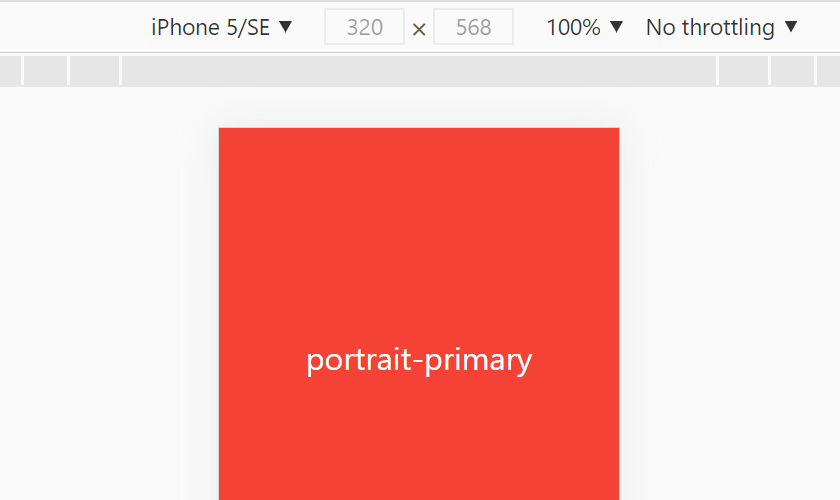
Отображение информации об screen.orientation.type на экране смартфона с ориентацией portrait:

Комментарии: 0