Размеры окна и позиция прокрутки в JavaScript

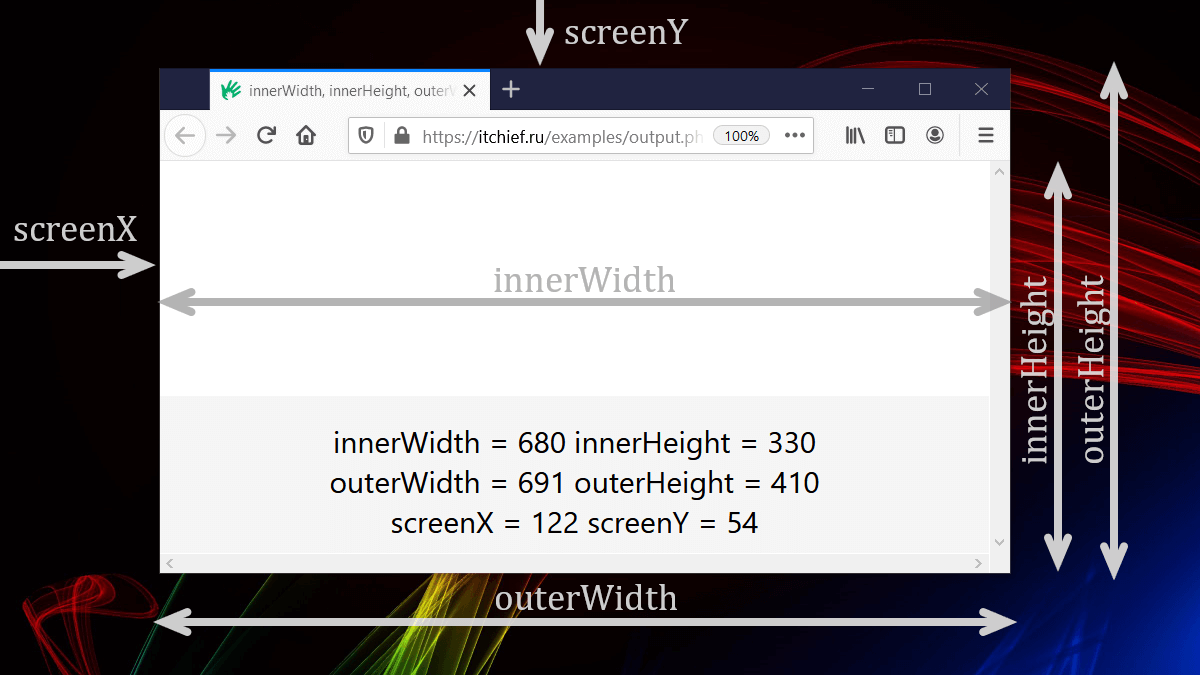
В этой теме рассмотрим свойства объекта window, которые предназначены для получения внутренних (innerWidth, innerHeight) и внешних (outerWidth, outerHeight) размеров окна, его положения относительно экрана (screenLeft, screenTop) и координат прокрутки страницы (pageXOffset и pageYOffset) в JavaScript.
Свойства innerWidth и innerHeight
innerWidth – это свойство, которое позволяет получить внутреннюю ширину окна в пикселях (включая при этом в этот размер ширину вертикальной полосы прокрутки при её наличии).
innerHeight, в отличие от innerWidth предназначено соответственно для возвращения внутренней высоты окна в пикселях.
// получим внутреннюю ширину окна в пикселях
const width = window.innerWidth;
// получим внутреннюю высоту окна в пикселях
const height = window.innerHeight;Свойства innerWidth и innerHeight доступны только для чтения и не имеют значения по умолчанию.
Если код выполняется в контексте объекта window, то его свойства и методы можно использовать без указания window:
// получим внутреннюю ширину окна в пикселях
const width = innerWidth;
// получим внутреннюю высоту окна в пикселях
const height = innerHeight;Если вам нужно узнать внутреннюю ширину окна за вычетом ширины его вертикальной полосы прокрутки и любых границ, то используйте свойство clientWidth элемента <html>:
// получим корневой элемент <html>
const $html = document.documentElement;
// узнаем его ширину
const width = $html.clientWidth;Получение внутренней высоты окна без учёта горизонтальной полосы прокрутки и границ выполняется через clientHeight элемента <html>:
// получим корневой элемент <html>
const $html = document.documentElement;
// узнаем его высоту
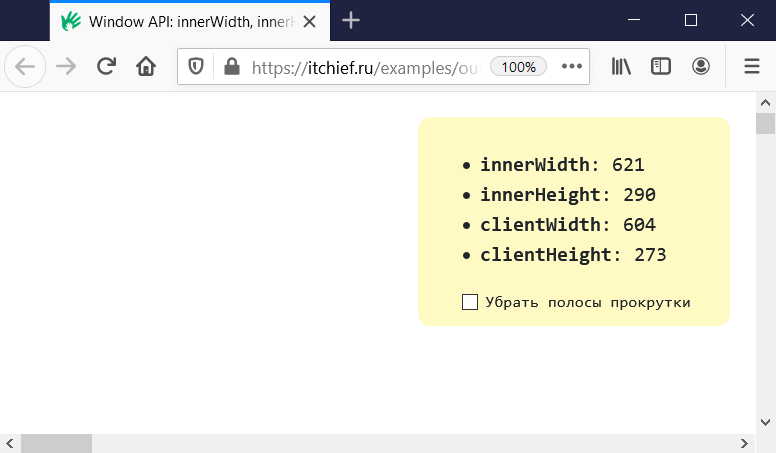
const width = $html.clientHeight;Пример, в котором мы выведем на страницу данные о внутренних размерах окна:

// ...
window.onresize = () => {
showLog({
innerWidth: innerWidth,
innerHeight: innerHeight,
clientWidth: document.documentElement.clientWidth,
clientHeight: document.documentElement.clientHeight
});
}onresize – это свойство, посредством которого мы назначили обработчик для события resize для window.
outerWidth и outerHeight
Свойства «window.outerWidth» и «window.outerHeight» применяются довольно редко. Они предназначены для получения соответственно ширины и высоты всего окна браузера (включая границы самого окна, панель закладок и т.д.).
Например:
// ширина всего окна браузера
const width = window.outerWidth;
// высота всего окна браузера
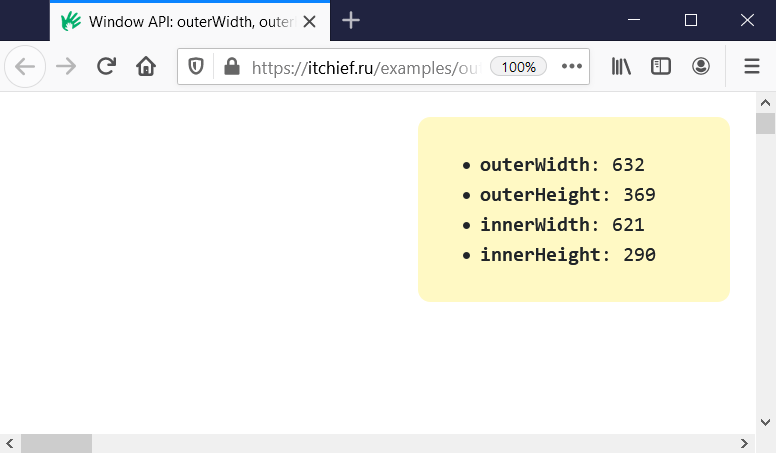
const height = window.outerHeight;Пример, в котором мы выведем данные о внешних размерах окна на экран:

// ...
window.onresize = () => {
showLog({
outerWidth: outerWidth,
outerHeight: outerHeight,
innerWidth: innerWidth,
innerHeight: innerHeight
});
}screenX и screenY (screenLeft и screenTop)
«window.screenX» и «window.screenY» предназначены для получения положения окна браузера (т.е. его x и y координат) относительно экрана.
const screenX = window.screenX;
const screenY = window.screenY;В Internet Explorer 8 и более ранних версиях, объект window не содержит свойств screenX и screenY. В них это выполняется через «window.screenLeft» и «window.screenTop». В то же время Mozilla Firefox (до версии 64) поддерживает только «window.screenX» и «window.screenY». Остальные браузеры поддерживает как один, так и другой вариант свойств.
Кроссбраузерное решение:
const screenX = window.screenX ? window.screenX : window.screenLeft;
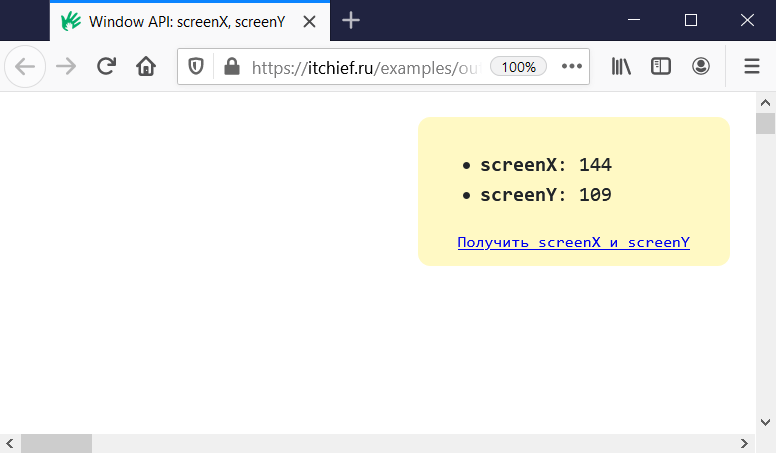
const screenY = window.screenY ? window.screenY : window.screenTop;Например, выведем координаты окна браузера относительно экрана при клике на ссылку:

// ...
// получим ссылку
const $getScreenXY = document.querySelector('#getScreenXY');
// при клике на ссылку
$getScreenXY.onclick = function (e) {
e.preventDefault();
showLog({
screenX: screenX,
screenY: screenY
});
};scrollX и scrollY (pageXOffset и pageYOffset)
scrollX и scrollY используются, когда нужно получить количество пикселей, на которые документ пролистали в данный момент соответственно по горизонтали и вертикали. Эти свойства доступны только для чтения.
const scrollX = window.scrollX;
const scrollY = window.scrollY;Возвращаемое ими значение является числом с плавающей точкой. Для того чтобы сделать его целочисленным, можно, например, воспользоваться методом Math.round():
const scrollX = Math.round(window.scrollX);
const scrollY = Math.round(window.scrollY);Определить, был ли пролистан контент можно, например так:
const hasScrolling = !(window.scrollX === 0 && window.scrollY === 0);Нахождение в переменной hasScrolling значения false будет говорить о том, что контент в данный момент не пролистан, true – в противном случае.
Пример, в котором мы выведем на экран информацию о значениях прокрутки:

// ...
// назначим обработчик для события scroll
window.onscroll = () => {
const hasScrolling = !(window.scrollX === 0 && window.scrollY === 0);
showLog({
hasScrolling: hasScrolling,
scrollX: Math.round(scrollX),
scrollY: Math.round(scrollY)
});
}onscroll – это свойство, посредством которого мы назначили обработчик для события scroll для window.
Свойства pageXOffset и pageYOffset идентичны соответственно scrollX и scrollY.
Кроссбраузерное решение (в браузерах в которых не поддерживаются свойства window.scrollX и window.scrollY будут использоваться window.pageXOffset и window.pageYOffset):
const scrollX = window.scrollX ? window.scrollX : window.pageXOffset;
const scrollY = window.scrollY ? window.scrollY : window.pageYOffset;
Комментарии: 4
Самое интересное делая body margin-left на 100 и проверяя document.body.offsetLeft там тупо 0. Дичь какая-то.