- Popovers и основные сведения о всплывающем контенте
- Инициализация Popovers (всплывающих панелей)
- Настройка направления для отображения Popover (всплывающей панели)
- Скрытие всплывающей панели (Popover) при клике за пределами элемента веб-страницы, который им управляет
- Параметры плагина Popovers
- События плагина Popover
- Комментарии
Bootstrap Popovers – Создание всплывающего контента (информера)
В этой статье рассмотрим компонент Popovers предназначенный для создания всплывающего связанного контента (информера) для элементов.
Popovers и основные сведения о всплывающем контенте
Popover – это всплывающее окно для показа дополнительного контента, связанного каким-то образом с определённым элементом на странице и появляющееся при нажатии на него. Этот элемент ещё называют всплывающим информером. В основе идеи этого компонента лежит объект Popover из iOS.
Чтобы было понятно для какого элемента показывается всплывающий контент, Popover имеет стрелочку, указывающую на него. Всплывающие информеры больше всего подходят для больших экранов и могут включать в себя другие компоненты фреймворка.
Этот компонент очень похож на Tooltips, но они имеют разное назначение. Tooltips предназначены именно для создания подсказок, чтобы помочь вам объяснить, как использовать элемент, к которому вы поднесли курсор. Popovers имеют совсем другое назначение, они применяются, когда вам необходимо показать во всплывающем окне дополнительный контент, связанный с этим элементом на странице.
Инициализация Popovers (всплывающих панелей)
Перед использованием всплывающую панель (popover) необходимо инициализировать с помощью JavaScript. Это делается путём вызова метода Bootstrap popover() с указанием идентификатора (id) или класса (class) элемента, к которому Вы хотите добавить всплывающую панель.
<script type="text/javascript">
$(document).ready(function(){
//Инициализация всплывающей панели для
//элементов веб-страницы, имеющих атрибут
//data-toggle="popover"
$('[data-toggle="popover"]').popover({
//Установление направления отображения popover
placement : 'top'
});
});
</script>
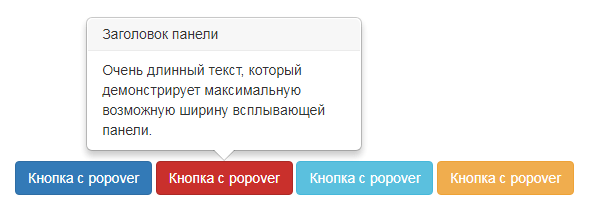
<!-- Кнопки с popovers -->
<button type="button" class="btn btn-primary" data-toggle="popover" title="Заголовок панели" data-content="Текст панели.">Кнопка с popover</button>
<button type="button" class="btn btn-danger" data-toggle="popover" title="Заголовок панели" data-content="Очень длинный текст, который демонстрирует максимальную возможную ширину всплывающей панели.">Кнопка с popover</button>
<button type="button" class="btn btn-info" data-toggle="popover" title="Заголовок панели" data-content="Текст панели.">Кнопка с popover</button>
<button type="button" class="btn btn-warning" data-toggle="popover" title="Заголовок панели" data-content="Очень длинный текст, который демонстрирует максимальную возможную ширину всплывающей панели.">Кнопка с popover</button>

Настройка направления для отображения Popover (всплывающей панели)
Для всплывающей панели (popover) Вы можете установить направление отображение (вверх, вниз, влево или вправо) от элемента веб-страницы, который её вызывает.
Позиционирование Popovers с помощью Data Attributes (атрибутов)
Для позиционирования всплывающей панели с помощью Data API используется атрибут Bootstrap data-placement, который может принимать следующие значения: top (вверх), bottom (вниз), left (влево), right (вправо).
<script type="text/javascript">
$(document).ready(function(){
$('[data-toggle="popover"]').popover();
});
</script>
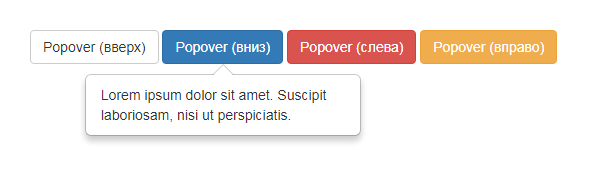
<button type="button" class="btn btn-default" data-container="body" data-toggle="popover" data-placement="top" data-content="Lorem ipsum dolor sit amet. Suscipit laboriosam, nisi ut perspiciatis.">
Popover (вверх)
</button>
<button type="button" class="btn btn-primary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Lorem ipsum dolor sit amet. Suscipit laboriosam, nisi ut perspiciatis.">
Popover (вниз)
</button>
<button type="button" class="btn btn-danger" data-container="body" data-toggle="popover" data-placement="left" data-content="Lorem ipsum dolor sit amet. Suscipit laboriosam, nisi ut perspiciatis.">
Popover (слева)
</button>
<button type="button" class="btn btn-warning" data-container="body" data-toggle="popover" data-placement="right" data-content="Lorem ipsum dolor sit amet. Suscipit laboriosam, nisi ut perspiciatis.">
Popover (вправо)
</button>

Позиционирование Popovers с помощью JavaScript
Для позиционирования всплывающей панели с помощью JavaScript используется параметр метода popover() placement, который может принимать следующие значения: 'top' (вверх), 'bottom' (вниз), 'left' (влево), 'right' (вправо).
<script type="text/javascript">
$(document).ready(function(){
$(".popover-top").popover({
placement : 'top'
});
$(".popover-right").popover({
placement : 'right'
});
$(".popover-bottom").popover({
placement : 'bottom'
});
$(".popover-left").popover({
placement : 'left'
});
});
</script>
<button type="button" class="btn btn-primary popover-top" data-toggle="popover" title="Заголовок панели" data-content="Текст панели.">Popover (вверх)</button>
<button type="button" class="btn btn-success popover-right" data-toggle="popover" title="Заголовок панели" data-content="Текст панели.">Popover (вправо)</button>
<button type="button" class="btn btn-info popover-bottom" data-toggle="popover" title="Заголовок панели" data-content="Текст панели.">Popover (вниз)</button>
<button type="button" class="btn btn-warning popover-left" data-toggle="popover" title="Заголовок панели" data-content="Текст панели.">Popover (слева)</button>
Скрытие всплывающей панели (Popover) при клике за пределами элемента веб-страницы, который им управляет
По умолчанию popovers не скрываются, пока вы не щёлкните левой кнопкой мыши на элементе веб-страницы, который им управляет, ещё раз.
Вы можете использовать атрибут data-trigger="focus", который скрывает popovers, когда пользователь делает следующий клик не на элементе, который им управляет, а за его пределами.
Чтобы эта функция корректно работала в разных браузерах, необходимо выполнить следующие условия:
- использовать тег
<a>, а не<button>; - добавить атрибут
tabindexв тег<a>.
<script type="text/javascript">
$(document).ready(function(){
$('.popover-dismissible').popover({
placement : 'top'
});
});
</script>
<a href="#" tabindex="0" class="btn btn-warning popover-dismissible" role="button" data-toggle="popover" data-trigger="focus" title="Заголовок панели" data-content="Текст панели.">Ссылка с popover</a>
<a href="#" tabindex="0" class="btn btn-danger popover-dismissible" role="button" data-toggle="popover" data-trigger="focus" title="Заголовок панели" data-content="Текст панели.">Ссылка с popover</a>
<a href="#" tabindex="0" class="btn btn-primary popover-dismissible" role="button" data-toggle="popover" data-trigger="focus" title="Заголовок панели" data-content="Текст панели.">Ссылка с popover</a>
<a href="#" tabindex="0" class="btn btn-info popover-dismissible" role="button" data-toggle="popover" data-trigger="focus" title="Заголовок панели" data-content="Текст панели.">Ссылка с popover</a>
Параметры плагина Popovers
Следующая таблица содержит параметры, которые могут быть заданы Bootstrap методу popover() для настройки функциональности плагина Popovers (всплывающих панелей).
| Имя | Описание |
|---|---|
animation |
Тип: boolean. Значение по умолчанию: true. Применяет эффект выцветания (CSS fade) к Popover (всплывающей панели). Данный параметр также можно установить с помощью атрибута data-animation. Например: data-animation="false". |
html |
Тип: boolean. Значение по умолчанию: false. Параметр "html" предназначен для вставки в Popover (всплывающую панель) HTML-кода. Если установлено значение false, то будет использоваться метод "text" jQuery, который вставит содержимое в объектную модель документа (DOM) HTML. Пользуйтесь данным методом с осторожностью, так как в случае использования HTML вы можете подвергнуть свой сайт XSS-атакам. Данный параметр также можно установить с помощью атрибута data-html. Например: data-html="true". |
placement |
Тип: string | function. Значение по умолчанию: 'right'. Параметр "placement" указывает на позиционирование Popover (всплывающей панели) и принимает следующие значения: top (вверх), bottom (вниз), left (влево), right (вправо), auto. Значение auto предназначено для динамического позиционирования Popover (всплывающих панелей). Например, если позиционирование задано как "auto left", то Popover (всплывающая панель) будет показываться слева от элемента, когда это возможно, в противном случае она будет отображаться справа от элемента. Данный параметр также можно установить с помощью атрибута data-placement. Например: data-placement="bottom". |
title |
Тип: string | function. Значение по умолчанию: ''. Данный параметр задаёт текст заголовка Popover (всплывающей панели) . Данный параметр можно также установить с помощью атрибута title, например: title="Заголовок панели". |
content |
Тип: string | function. Значение по умолчанию: ''. Данный параметр задаёт текст содержимого всплывающей панели Popover. Если значение параметра content или атрибута data-content не указать, то текст содержимого Popover (всплывающей панели) будет иметь значение по умолчанию, т.е. ''. |
trigger |
Тип: string. Значение по умолчанию: 'click'. Параметр "trigger" определяет действия при которых Popover (всплывающая панель) будет отображаться или скрываться: click (при нажатии), hover (при наведении курсора), focus (при нахождении элемента в фокусе), manual (самостоятельное задание). При использовании нескольких значений параметра "trigger" разделите их между собой с помощью пробела. Данный параметр также можно установить с помощью атрибута data-trigger, например: data-trigger="click". |
delay |
Тип: number | object. Значение по умолчанию: 0. Устанавливает время задержки при отображении и скрытии всплывающих панелей (Popovers) в миллисекундах. Данный параметр не применяется к параметру trigger со значением manual. При указании одного значения, время задержки применяется и для отображения и для скрытия. Структура параметра: delay: { show: 500, hide: 100 }. Данный параметр также можно установить с помощью атрибута data-delay. Например: data-delay="800". |
Методы плагина Popover
Ниже приведены основные методы для плагина Popover.
| Метод | Описание |
|---|---|
.popover(параметры) |
Этот метод добавляет параметры и активизирует указанные элементы как элементы с Popover. Например: $(#idelement).popover({ placement:'top' }) |
.popover('show') |
Этот метод отображает всплывающую панель (popover) у элемента, который задаётся с помощью идентификатора (например: id="idelement") или класса (например: class="classelement"). Например: $('#idelement').popover('show'). |
.popover('hide') |
Этот метод скрывает отображение всплывающей панели (popover) у элемента. Например: $('#idelement').popover('hide') |
.popover('toggle') |
Этот метод отображает или скрывает (т.е. переключает) отображение всплывающей панели (popover) у элемента. Например: $('#idelement').popover('toggle'). |
.popover('destroy') |
Этот метод скрывает и удаляет всплывающую панель (popover) у элемента веб-страницы. Например: $('#idelement').popover('destroy'). |
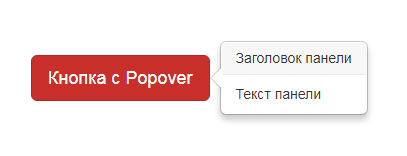
Пример кода с методом.popover(параметры)
<script type="text/javascript">
$(document).ready(function(){
$("#myPopover").popover({
title: 'Заголовок панели',
content: 'Текст панели',
trigger: 'hover',
placement: 'right'
});
});
</script>
<button type="button" class="btn btn-danger btn-lg" id="myPopover" data-toggle="popover">Кнопка с Popover</button>

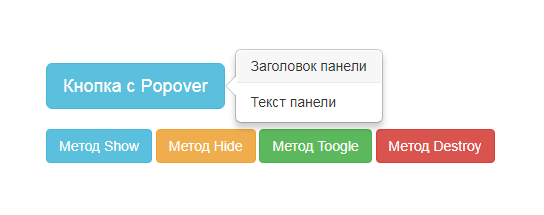
Демонстрация методов show, hide, toggle, destroy
<script type="text/javascript">
$(document).ready(function(){
$(".popover-show").click(function(){
$("#myPopoverMethod").popover('show');
});
$(".popover-hide").click(function(){
$("#myPopoverMethod").popover('hide');
});
$(".popover-toggle").click(function(){
$("#myPopoverMethod").popover('toggle');
});
$(".popover-destroy").click(function(){
$("#myPopoverMethod").popover('destroy');
});
});
</script>
<button type="button" title="Заголовок панели" class="btn btn-info btn-lg" id="myPopoverMethod" data-toggle="popover" data-content="Текст панели">Кнопка с Popover</button>
<br><br>
<input type="button" class="btn btn-info popover-show" value="Метод Show">
<input type="button" class="btn btn-warning popover-hide" value="Метод Hide">
<input type="button" class="btn btn-success popover-toggle" value="Метод Toogle">
<input type="button" class="btn btn-danger popover-destroy" value="Метод Destroy">

События плагина Popover
События для плагина Popover (всплывающая панель) представлены в следующей таблице.
| Событие | Описание |
|---|---|
show.bs.popover |
Это событие срабатывает сразу после вызова метода show(). Например: $('#idPopover').on('show.bs.popover', function () {
// сделать что-нибудь…
}) |
shown.bs.popover |
Это событие срабатывает, когда popover (всплывающая панель) становится полностью видимым для пользователя (т.е. когда выполнены все CSS стили, необходимые для отображения всплывающей панели popover). Например: $('#idPopover').on('shown.bs.popover', function () {
// сделать что-нибудь…
}) |
hide.bs.popover |
Данное событие срабатывает сразу после вызова метода hide(). Например: $('#myPopover').on('hide.bs.popover', function () {
// сделать что-нибудь…
}) |
hidden.bs.popover |
Это событие срабатывает, когда popover (всплывающая панель) становится полностью скрытой для пользователя (т.е. когда выполнены все CSS стили, необходимые для скрытия всплывающей панели popover) Например: $('#myPopover').on('hidden.bs.popover', function () {
// сделать что-нибудь…
}) |
Пример кода с событием hidden.bs.popover
<script type="text/javascript">
$(document).ready(function(){
//инициализирование popover
$('#popover-event-hidden').popover({
placement : 'top'
});
//обработчик события
$('#popover-event-hidden').on('hidden.bs.popover', function(){
alert("Popover была полностью скрыта от пользователя. Нажмите на кнопку ещё раз, чтобы снова увидеть popover.");
});
});
</script>
<button type="button" id="popover-event-hidden" class="btn btn-lg btn-danger" data-toggle="popover" title="Заголовок панели" data-content="Текст панели">Кнопка с Popover</button>

Искал информацию в документации, но так и не нашел. Обращаюсь за помощью.
У меня такая задача: нужно чтобы поповер вел себя как при опции data-trigger=«hover», но с единым условием: поповер не закрывается, если мышка наведена на него и можно выделить содержимое (как при поведении «click»)
Спасибо
В этом случае нужно:
1. Установить ему в качестве значение опции trigger значение manual:
2. Написать логику (сценарий на JavaScript), который будет открывать и закрывать всплывающий контент так как это нужно.
Например:
$(function () { $('[data-toggle="popover"]').popover(); $('[data-toggle="popover"]').on('mouseenter', function () { if (!$(this).attr('aria-describedby')) { $(this).popover('show'); } }); $('[data-toggle="popover"]').on('click', function () { if ($(this).attr('aria-describedby')) { $(this).popover('hide'); } }); $(document).on('click', ':not(.popover)', function (e) { if (e.target.closest('.popover') || $(e.target).attr('data-toggle') === 'popover') { return; } $('[data-toggle="popover"]').each(function () { $(this).popover('hide'); }) }); });Пример: Popovers у которого в качестве значение параметра trigger используется manualкак использовать несколько поповеров, в случае такого кода
<div class="bs-example"> <button type="button" class="btn btn-warning" data-toggle="popover" title="A'Design Award, 2018">award</button> </div> <script src="assets/js/bootstrap.min.js"></script> <script src="assets/js/bootstrap.min.js"></script> <script> $(document).ready(function(){ $('[data-toggle="popover"]').popover({ placement : 'top', trigger : 'hover', html : true, content : '<div class="media"><a href="#" class="pull-left"><img src="assets/img/table3.jpg" class="media-object" alt="TABLE-A Design Award, 2018"></a><div class="media-body"><h4 class="media-heading"></h4><p>award:silver</p><p>"elegant wooden table"</p></div></div>' }); }); </script>В скрипте у нас ссылка на одну картинку, а поповеров несколько! Куда класс и как его присвоить? Вот здесь несколько поповеров, но там совсем иной код data img у каждого поповера. ЗАТО data content туда добавить у меня не получилось (добавить описание)!https://mdbootstrap.com/snippets/jquery/mdbootstrap/888650Мне кажется, мою задачу, можно выполнить в обоих случаях! Но мне, хотя бы, разобраться с одним способом!
Спасибо.
$('[data-toggle="popover"]').popover({ title: 'Описание...', html: true, content: function () { return '<div class="d-flex flex-column"><a href="#"><img class="img-fluid" src="' + $(this).attr('data-img') + '" alt="' + $(this).attr('data-img') + '"></a><h4 class="mt-2">Всё о бабочках</h4><div>Мы можем считать, что знаем все о бабочках, но взглянув на порхающих красавиц еще раз, понимаем, что сумели только приоткрыть завесу тайны, ...</div></div>' } });Пример popover с использованием значений data-атрибутовСуществует вариант создания нескольких поповеров, чтобы наполнение (шапка, картинка, описание)
задавалось в HTML коде (title, content, img),
а функционал в в скрипте.
В нашем случае, по сути, в HTML мы указали лишь название кнопки и картинку! Остальное содержание — в скрипте, но оно идентично для всех поповеров!
Можно ли добавить в этот код еще картинку?
<a href="#" tabindex="0" class="btn btn-warning popover-dismissible" role="button" data-toggle="popover" data-trigger="focus" title="Заголовок панели" data-content="Текст панели.">Ссылка с popover</a> <code> а скрипт оставить таким, например <code> <script type="text/javascript"> $(document).ready(function(){ $('.popover-dismissible').popover({ trigger: 'focus', placement: 'top' }); }); </script> <code> Спасибо!<div class="container"> <h3>РАЗНОЕ СОДЕРЖАНИЕ ПОПОВЕРОВ</h3> <a href="#" data-toggle="popover" data-img="assets/images/1.jpg" title="Popover Header">award1</a> <a href="#" data-toggle="popover" data-img="assets/images/2.jpg" title="Popover Header 2">award2</a> </div> <script> $(document).ready(function(){ $('[data-toggle="popover"]').popover({ trigger: 'focus', //trigger: 'hover', placement: 'top', html: true, content: function () { return '<img class="img-fluid" src="'+$(this).data('img') + '" />'; }, title: 'Toolbox' }) }); </script>НО, все описание нужно будет в шапке записать (много текста — плохо будет смотреться).В этом коде HTML не хватает только data-content! Можно ли что-то сделать в этом случае?
Достал я уже своими поповерами…
Спасибо!
Собрал по крупинкам ваши рекомендации — все получилось!
<div class="container"> <button type="button" class="btn btn-info" data-toggle="popover-1" data-img="assets/images/1.jpg" data-alt="descript"> award-1 </button> <button type="button" class="btn btn-info" data-toggle="popover-2" data-img="assets/images/2.jpg" data-alt="descript"> award-2 </button> </div> <script> $(function () { $('[data-toggle="popover-1"]').popover({ title: 'бабочка фиолетовая', html: true, trigger: 'focus', placement: 'bottom', content: function () { return '<div class="d-flex flex-column"><a href="#"><img class="img-fluid" src="' + $(this).attr('data-img') + '" alt="' + $(this).attr('data-img') + '"></a><h4 class="mt-2">бабочка</div></div>' } }); }) </script> <script> $(function () { $('[data-toggle="popover-2"]').popover({ title: 'бабочка розовая', html: true, trigger: 'focus', placement: 'bottom', content: function () { return '<div class="d-flex flex-column"><a href="#"><img class="img-fluid" src="' + $(this).attr('data-img') + '" alt="' + $(this).attr('data-img') + '"></a><h4 class="mt-2">мотылек</div></div>' } }); }) </script>+ клик по КНОПКЕ не перезагружает страницу, в случае ссылки с типом кнопка!переделываю обратно!
СПАСИБО!
Хотя текст не должен обтекать картинку, он в теге абзац!!!
Как можно разместить его снизу под картинкой, а картинку оставить большой?
СПАСИБО!
Например, так:
<div class="d-flex flex-column"> <a href="#"> <img class="img-fluid" src="/path/to/image.jpg" alt="описание картинки"> </a> <h4 class="mt-2">Заголовок</h4> <div>Некоторое описание...</div> </div>Пример popover с картинкой<button type="button" data-toggle="popover-1">Кнопка 1</button> <button type="button" data-toggle="popover-2">Кнопка 2</button> <script> $('[data-toggle="popover-1"]').popover({ ... }); $('[data-toggle="popover-2"]').popover({ ... }); </script>Создал в отдельном документе поповер с картинкой и описью. Все замечательно работает.
Переношу в рабочий проект. В поповере остается шапка+картинка, а описания нет!
думал причина в белом шрифте, нет!
<div class="bs-example"> <button type="button" class="btn btn-warning" data-toggle="popover" title="A'Design Award, 2018">award</button> </div> <script src="assets/js/bootstrap.min.js"></script> <script src="assets/js/bootstrap.min.js"></script> <script> $(document).ready(function(){ $('[data-toggle="popover"]').popover({ placement : 'top', trigger : 'hover', html : true, content : '<div class="media"><a href="#" class="pull-left"><img src="assets/img/table3.jpg" class="media-object" alt="TABLE-A Design Award, 2018"></a><div class="media-body"><h4 class="media-heading"></h4><p>award:silver</p><p>"elegant wooden table"</p></div></div>' }); }); </script>СПАСИБО!Заранее благодарен, если будет возможность — сбросьте ссылку на песочницу с реализацией данной задачи! Спасибо, удачного дня!
Подскажите, пожалуйста, в чем может быть причина того, что при первом наведении на пункт меню popover показывается ниже пункта, как на скриншоте, а при втором «hover» все ровно становится
Такое впечатление, что на всплывающем подменю popover при первом наведении теряет координаты своего появления. Может это так и должно быть на всплывающих элементах, а может как-то можно popover указать абсолютное местоположение?
Спасибо за ваше внимание!
Чтобы правильно настроить AJAX подгрузку данных воспользуйтесь следующей веткой комментариев.
Благодарю за ваш ответ, но все равно не до конца понимаю реализации процесса.
В коде popover выглядит следующим образом
Если я правильно понимаю, динамическая подгрузка контента в поповер осуществляется через ajax?
использую только стандартные функции bootstrap
Пока я вам тут задаю вопросы и прошу помощи, дизайнер прислал новый вариант меню. вот теперь, как я понимаю, мне нужно именно динамически подгружать для каждого пункта меню свою картинку, да еще и в отдельном блоке :( take.ms/llCtk
Возможно, такой вариант уже и не стоит на popover делать, а чисто на js? если так, то буду искать решение…
Спасибо за ваше внимание и уделенное время!
Это можно исправить различными способами:
1. Использовать фиксированный размер картинок, в этом случае размеры popover будут рассчитаны правильно.
2. Подгружать картинки, хранящиеся в data-content, после загрузки страницы:
$('[data-toggle="popover"]').popover(); var output = ''; $('[data-toggle="popover"]').each(function(){ output += $(this).attr('data-content'); }); $('body').append('<div style="display:none">' + output + '</div>');3. Подгружать картинку в момент клика по элементу. Показывать элемент popover после загрузки картинки.Значит буду думать, как реализовать на JavaScript :)
Кстати, popover оказался нужным в боковом меню, ваше подсказка по решению в любом случае пригодится. Спасибо!
Еще вопрос. Не подскажете годный мануал по изучению JS, чтоб прям для таких чайников как я, все было доходчиво? По сему выходит, что придется изучать js как ни крути ))
Извиняюсь за такой вопрос, но не подскажете вариант кода js для решения моего вопроса?
Боюсь, пока я изучаю основы JS и дойду до познаний, чтобы осуществить то что нужно, пройдет весьма много времени. А в данной ситуации затягивание повлечет плачевный итог
Спасибо!
Например, так:
<div class="container"> <div class="row"> <div class="col-md-3"> <a href="#" data-img="img/img1.jpg">Ссылка 1</a> <a href="#" data-img="img/img2.jpg">Ссылка 2</a> <a href="#" data-img="img/img3.jpg">Ссылка 3</a> </div> <div class="col-md-8 img-content"> </div> </div> </div> ... <script> $(function(){ $('a[data-img]').hover(function(){ if ($('img.data-img').length===0) { $('.img-content').prepend('<img class="data-img" src="" />'); } $('img.data-img').attr('src',$(this).attr('data-img')); }, function(){ $('img.data-img').attr('src',''); }); }); </script>Как легко, когда ты это знаешь )))
Возникла у меня трудность с выводом в этот же блок .img-content вместе с картинкой, заголовка из data-title. пробовал по аналогии с картинкой, но не получается. почитал статьи на вашем сайте по jQuery data и другие оп JS, но все равно не могу понять как это реализовать. видимо тут не просто минимальных знаний по js нужно иметь.
Не сочтите за наглость, не подскажете куда копать в этом направлении?
Большое вам спасибо!
$(function(){ $('a[data-img]').hover(function(){ if ($('img.data-img').length===0) { $('.img-content').prepend('<img class="data-img" src="" />'); } if ($('h3.data-title').length===0) { $('.img-content').prepend('<h3 class="data-title"></h3>'); } $('img.data-img').attr('src',$(this).attr('data-img')); $('h3.data-title').text($(this).attr('data-title')); }, function(){ $('img.data-img').attr('src',''); $('h3.data-title').text(''); }); });Сделал анализ своего кода по вашему, понял где ошибку допустил.
Еще раз спасибо!!!
Никак не получается вернуть данные в content:
$('.like__counter_popover').popover({ content : function() { return result; // сюда нужно вернуть result.output из $.ajax }, html : true });Пример кода:
$(function(){ $('[data-toggle="popover"]').popover({ html: true, content: function(){ // уникальный id элемента var idContent = "idContent-" + $.now(); $.ajax({ type: 'POST', url: 'index.php', cache: false, }).success(function(data){ // помещаем в элемент текст подсказки $('#' + idContent).html(data); }); // возвращаем элемент, в которой поместим текст подсказки, когда прийдёт ответ return '<div id="' + idContent + '">Загрузка...</div>'; } }); });Наконец-то заработало, а то уже два дня себе мозги ломал…
Только теперь одна проблема: т.к. мы вначале подсовываем поповеру лоадер, то поповер генерируется минимальных размеров. А когда мы уже подставляем текст подсказки, которая не помещается в стандартные размеры, то поповер ломается:
Можно ли это как-то решить?
Использую поповер для отображения 5 лайкнувших пользователей.
$('[data-toggle="popover"]').popover({ html: true, placement: 'top', content: function(){ // сохранить текущий контекст var _this = this; // аjax-запрос на получение данных $.ajax({ type: 'POST', url: 'index.php', cache: false, success: function(data){ // устанавливаем атрибут data-content (чтобы не использовался параметр контент) $(_this).attr('data-content',data); // открыть popover $(_this).popover('show'); } }); return 'Загрузка...'; } });Тут также как и в вышеприведённом примере, сначала отображаем сообщение «Загрузка...». Но после того, как данные прейдут, делаем немного по другому… Устанавливаем эти данные в качестве значения атрибута data-content и вызываем метод popover show. Если у popover установлен атрибут data-content, то он не будет использовать значение параметра content (т.е. вызывать функцию). В этом случае больше повторных ajax-запросов не будет.Если же данные в popover могут измениться через некоторое время, и вы хотите чтобы при следующем открытии popover они опять брались с сервера, то можно сделать так:
$('[data-toggle="popover"]').popover({ html: true, placement: 'top', content: function(){ // сохранить текущий контекст var _this = this; // аjax-запрос на получение данных $.ajax({ type: 'POST', url: 'index.php', cache: false, success: function(data){ // устанавливаем атрибут data-content (чтобы не использовался параметр контент) $(_this).attr('data-content',data); // устанавливаем свойство show-ajax (флаг), который будет определять необходимо ли удалять атрибут data-content $(_this).prop('show-ajax',true); // открыть popover $(_this).popover('show'); } }); return 'Загрузка...'; } }); $('[data-toggle="popover"]').on('shown.bs.popover', function () { // если элемент имеет свойство show-ajax... if ($(this).prop('show-ajax')==true) { // устанавливаем свойству show-ajax значение false $(this).prop('show-ajax',false); // удаляем атрибут data-content $(this).removeAttr('data-content'); } });Нужно чтоб именно номер телефона был черным, так как иконка сама белая на темном фоне. То ли я туплю, то ли лыжи не едут.
.popover { color: #ff0000; /* цвет текста */ }А можно создать новое позиционирование для popover?
Что-то у меня никак не получается. Нужно чтобы popover отображался справа, но центровался не посередине а прижимался к верхней границе.
Добавил в tooltip.js:
case 'right-top':
tp = {top: pos.top, left: pos.left + pos.width}
break
Подключил скрипт, вызываю новое позиционирование, но никак. Такое ощущение что на подключенный скрипт никак не реагирует вообще.
Спасибо.
Переделал вывод на тултипы, все заработало. Видимо popover еще как-то должен отдельно цеплять новый скрипт…
Подскажите, как сделать, чтобы в popover выводилось содержимое в виде изображения, или изображения с текстом?
<a class="btn btn-danger" role="button" data-toggle="popover" data-trigger="focus" data-html="true" title="Заголовок" data-content="<p>Текст</p><img src='image.jpg' width='50'>">Кнопка</a> <script> // скрипт для инициализации popover после загрузки страницы $(function () { $('[data-toggle="popover"]').popover(); }) </script>Можете разъяснить один момент или отправить меня в примерном направлении?
Дело такое:
Присутствует кнопка, которая выводит форму. У данной кнопки имеется тег onclick, который запускает функцию «OneClickForm». Скрипт работает, форма генерируется, но выводится в никуда. Как мне удалось выяснить, ранее данная форма «OneClickForm()» выводилась через всплывающую панель Popover, входящую в состав Twitter Bootstrap. Ниже по скрипту встречается функция, которая скрывает данную панель.
function CloseOneClick() { $('.btn-1-click').popover('hide'); return false; }Всё, что необходимо сделать — обернуть то, что выводит функция OneClickForm() во всплывающую панель Popover.Данные, которые выводятся в popover, указываются в теге data-content. А функция запускается через тег oneclick. Как бы это совместить? Я не нашёл в документации этого. Но я уверен, работало всё именно так. Я видел внешний вид всплывающего окна и могу с точностью утверждать, что использовались стандартные стили всплывающей панели Popover, входящей в состав Twitter Bootstrap.
У меня возник такой вопрос…
Есть кнопка:
и js:
$('a').popover({ 'title': 'Заголовок...', 'content': 'Содержимое...', 'placement': 'bottom' });Теперь суть вопроса:Как управлять временем анимации появления панели и исчезновения панели?!
Или только через css?
Заранее спасибо Вам за ответ.
Настроить количество секунд для анимации при появлении popover можно с помощью переопределения класса fade:
.popover.fade { -webkit-transition: opacity .15s linear; -o-transition: opacity .15s linear; transition: opacity .15s linear; }Вместо 0.15 секунд установите необходимое время.Если Вам необходимо ещё на закрытие, то тогда наверно будет лучше изменить это в самом файле bootstrap.js (или bootstra.min.js). За это дело в файле bootstrap.js отвечает константа Tooltip.TRANSITION_DURATION в разделе Tooltip. Если измените её значения она повлияет как на открытие, так и на закрытие. Если необходимо установить разные значения, то необходимо будет найти в этом разделе строчки .emulateTransitionEnd(Tooltip.TRANSITION_DURATION) и установить в скобках необходимые значения в мс.
Нужно чтобы при нажатии на кнопку например купить появился по центру экрана div блок с содержимым и через 6 секунд он медленно пропадает, можно ли такое делать на js или bootstrap если можно приложите код, а то js не очень знаю заранее спасибо
Для этого лучше использовать компонент alert, а не popover.
HTML-код:
JavaScript-код:
$(function() { // при нажатию на кнопку btn-buy $('#btn-buy').click(function() { // 400мс - время появления, 6000мс задержка, 2000мс - исчезновение $('#message').fadeIn({'duration':400,'start':function(){ $('#message').css('margin-left',-$(this).outerWidth()/2); $('#message').css('margin-top',-$(this).outerHeight()/2); }} ).delay(6000).fadeOut(2000); }); });Стили элемента #message при желании можно вынести в отдельный файл.Нужно вставить html код в popover попробовал этим кодом что вы указали
<script> $(function () { $('[data-toggle="popover"]').popover({html:'true'}) }) </script>Не работает сайт 500 ошибка думаю дело в этом{html:'true'}без него все ок работает просто текст но нужно очень html вставить. Если есть решение помогите буду благодарен. Движок SimplaПопробуйте обернуть скрипт в тег {literal}{/literal}. В этом случае весь текст внутри тэгов {literal}{/literal} не интерпретируется, а выводится как есть. А иначе фигурные скобки будут конфликтовать…
{literal} <script> $(function () { $('[data-toggle="popover"]').popover({html:'true'}) }) </script> {/literal}Подскажите, пожалуйста, можно ли с помощью этого инструмента во всплывающем снизу или сверху (как настроить так чтобы для каждой ссылки можно было выбирать место отображения?) окошке показывать содержимое какого-нибудь скрытого блока (например с небольшой формой?? Например как с модальным окном — его содержимое сначала выводится в скрытом блоке, а при клике по ссылке появляется окно — блок становится видимым? Вот хотелось бы чтобы был такой же блок с нужным кодом, но который показывался бы рядом с тем элементом, по которому произведён клик. И чтобы не писать весь код в data-content="".
И как сделать чтобы это окошко закрывалось сразу несколькими способами, т.е. при любом из следующих событии:: повторный клик по открывающему элементу, клик мимо окна, клик по закрывающей кнопке расположенной в этом открывшемся окошке.
Ваш вариант с
$("#myPopover").popover({ title: 'Заголовок панели', content: 'Текст панели', trigger: 'hover', placement: 'right' });Не совсем то, т.к. прописывать текст нужно в скрипте, а хотелось бы динамически на разных страницах использовать разный контент, но в одном, универсальном инструменте.Спасибо!
Ответы на Ваши вопросы:
1. Настройка отображения popover осуществляется с помощью атрибута data-placement, которая может принимать одно из четырёх значений: left, top, bottom, right.
Например:
2. Создаём скрытый блок.
Например:
Создаём popover, при нажатии на который будет выводиться в нём содержимое элемента, идентификатор которого указан в data-contentwrapper:
Пишем скрипт для инициализации всех popover:
<script> $(function () { $('[data-toggle="popover"]').popover({ html:'true', content: function() { return $($(this).data('contentwrapper')).html(); } }) }) </script>3. Про события…Необходимо написать скрипт:
<a tabindex="0" role="button" class="btn btn-lg btn-danger" data-container="body" data- toggle="popover" data-contentwrapper=".div">Dismissible popover</a> <div id="mypopover" style="display: none;"> <!-- Содержимое, которое будем выводит в popover --> <div class="alert alert-danger">Содержимое...</div> </div> <script> $(function () { $('[data-toggle="popover"]').popover({ html:'true', content: function() { return $($(this).data('contentwrapper')).html(); }, trigger: 'click' }) }); $('html').on('click', function(e) { if (typeof $(e.target).data('original-title') == 'undefined' && !$(e.target).parents().is('.popover.in')) { $('[data-toggle="popover"]').popover('hide'); } }); </script>Изображение 1
Изображение 2
То есть по сути выдвигающийся справа блок с функционалом определенным. По структуре это считай что popover. Как сделать такое со своей версткой + Jquery знаю, интересует именно с помощью бустрап верстки. Спасибо
Чтоб было понятнее, я имею ввиду, когда эта панель целиком или частично находится за пределами видимости страницы. Например спрятана в правой части страницы, или же сверху и при клике на нее или какую то соотвествующую кнопку выдвигается и показывается в полной мере. Есть ли встроенный функционал у бутстрап, который бы помог такое реализовать
Весь функционал Twitter Bootstrap сосредоточен в классах и плагинах, которые предназначены для решения наиболее распространённых задач стоящих перед разработчиками. Кроме этого он также содержит готовые компоненты.
Начнём с разметки Ваших блоков. Для их выполнения нужен HTML, классы Bootstrap, ну и стили CSS. Bootstrap не отменяет HTML или CSS, просто с ним (используя его классы) Вы можете это сделать немного быстрее и везде нормально отображающимся. Т.е. Bootstrap содержит классы, компоненты и плагины, которые работают во всех браузерах и на всех возможных устройствах. Что нельзя сказать про блоки, которые разработчик создаёт сам, т.к. проверить их во всех браузерах и на всех устройствах одну или двум разработчикам очень тяжело. Так что нет гарантии, что везде ваш блок будет отображаться нормально. Поэтому может, есть смысл попробовать переписать разметку этих блоков с использованием классов Bootstrap.
Ситуацию с динамической составляющей этого блока средствами Bootstrap не решить, т.к. такого плагина нет. Тут можно использовать jQuery.
В большинстве случаев, если Вы хотите реализовать какой-то дополнительный функционал, то необходимо либо искать готовые решения, либо создавать их самому (конечно с применением классов и плагинов Twitter Bootstrap).
plugins.adchsm.me/slidebars/usage.php
Если это не тот вариант, то можно поискать варианты реализации в expo.getbootstrap.com и уже на основе кода примеров копать в нужную сторону.
Из самого сложного, с чем столкнётесь — это блур бэкграунд. В идеале он должен быть динамическим, исходя из задачи иллюстрируемой на картинках. Как вариант html2canvas + gaussian blur и всё это в localStorage )). Ну или поиграться с нативным блуром через CSS, если у вас плашки поверх карусели.
Мне понравился сайт reallygood.co.il/. там есть блок с отзывами, хотелось бы сделать что-то подобное, используя бутстрап, а тут как раз popover попался.
Например, инициализируем popovers для элементов, которые имеют атрибут data-toggle=«popover».
<div data-toggle="popover" title="Заголовок popover сообщения" data-content="Текст popover сообщения" >...</div> <img src="image1.png" alt="" data-toggle="popover" title="Заголовок popover сообщения" data- content="Текст popover сообщения"> <script> $(function () { //указываем с помощью селектора, для каких элементов необходимо инициализировать popover $("[data-toggle='popover']").popover({ //указываем когда будет отображаться popver. В данном случае при поднесении курсора к элементу trigger: 'hover' }); })Т.е. с помощью вышеприведённого сценария у Вас будут инициализировать любые элементы, у которых есть данный атрибут:Выбирать элементы, которые необходимо инициализировать, можно не только с помощью атрибута, а вообще как угодно.
Например, инициализировать Popover для всех изображений расположенных в контейнере с id=«comment»
$(function () { $("#comment img").popover({ trigger: 'hover' }); });При наведении всплывала подсказка небольшая и надо кликать иконку за дополнительной информацией. Мне сказали, что люди не догадываются :)
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Заголовок" data-content="<p>Ссылка на сайт:</p><a href='https://itchief.ru'>itchief.ru</a>">popover</button> <script> $(function () { $('[data-toggle="popover"]').popover({html:'true'}) }) </script>Надо изучить JawaScript
Так как язык JavaScript – это неотъемлемая часть веб-страниц как HTML и CSS.
HTML – разметка страницы, CSS – оформление страницы (внешний вид), JavaScript — управление страницей.
Веб-страница без JavaScript — это то же самое, что автомобиль без руля.