Bootstrap - Offcanvas (для меню navbar)
Статья, в которой рассмотрим как установить offcanvas в качестве мобильного вида меню navbar.
Offcanvas меню
Offcanvas (off - вне, canvas - холста) меню - это меню, которое по умолчанию невидимо для пользователя. Вызывается оно как правило посредством нажатия на некоторый HTML-элемент (например, кнопку). В качестве способа появления такого меню обычно используется процесс выдвигания его с левой или правой стороны холста (рабочей области экрана браузера). В большинстве случаях offcanvas меню находит применение на устройствах, которые имеют небольшой размер (ширину) экрана.
В этой статье познакомимся с меню offcanvas, которое доступно на GitHub по адресу:
https://github.com/iamphill/Bootstrap-Offcanvas.
Установка offcanvas
Перед тем как переходить к установке меню offcanvas, его (архив offcanvas) предварительно необходимо скачать c GitHub.
После скачивания архива, его следует распаковать. Из всех файлов для работы этого меню понадобятсятся только 2 файла:
- bootstrap.offcanvas.min.css
- bootstrap.offcanvas.min.js
Данные файлы необходимо скопировать в необходимые каталоги сайта и подключить их:
<!-- Подключение CSS-файла offcanvas --> <link rel="stylesheet" href="путь/до/bootstrap.offcanvas.min.css"> <!--...--> <!-- Подключение JavaScript-файла offcanvas --> <script src="путь/до/bootstrap.offcanvas.min.js"></script>
Внимание: Файл bootstrap.offcanvas.min.js необходимо подключать после подключения библиотеки jQuery.
Использование меню offcanvas в качестве мобильного вида navbar
Для изменения мобильного вида меню Bootstrap navbar к offcanvas необходимо провести следующие изменения:
- Изменить класс
collapsedнаoffcanvas-toggle. - Изменить значение параметра
data-toggleнаoffcanvas. - Установить необходимое значение атрибуту
data-target. Например,#js-bootstrap-offcanvas. - У HTML элемента имеющего классы
collapseиnavbar-collapseизменить:- Значение атрибута
classнаnavbar-offcanvas navbar-offcanvas-touch. - Значение атрибута
idна значение соответствующее атрибутуdata-target(в данном случае наjs-bootstrap-offcanvas).
- Значение атрибута
В итоге меню navbar будет иметь следующий код:
<nav class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">Бренд</a>
<button type="button" class="navbar-toggle offcanvas-toggle pull-right" data-toggle="offcanvas" data-target="#js-bootstrap-offcanvas" style="float:left;">
<span class="sr-only">Toggle navigation</span>
<span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</span>
</button>
</div>
<div class="navbar-offcanvas navbar-offcanvas-touch" id="js-bootstrap-offcanvas">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Ссылка 1</a></li>
<li><a href="#">Ссылка 2</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Ссылка 3<span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Ссылка 3-1</a></li>
<li><a href="#">Ссылка 3-2</a></li>
<li><a href="#">Ссылка 3-3</a></li>
<li class="divider"></li>
<li><a href="#">Ссылка 3-4</a></li>
<li class="divider"></li>
<li><a href="#">Ссылка 3-5</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Что найти?">
</div>
<button type="submit" class="btn btn-default">Поиск</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Ссылка 4</a></li>
<li><a href="#">Ссылка 5</a></li>
</ul>
</div>
</div>
</nav>
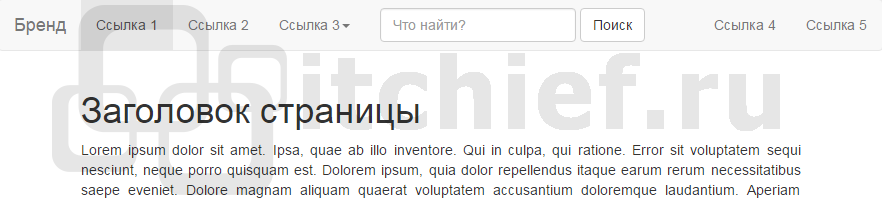
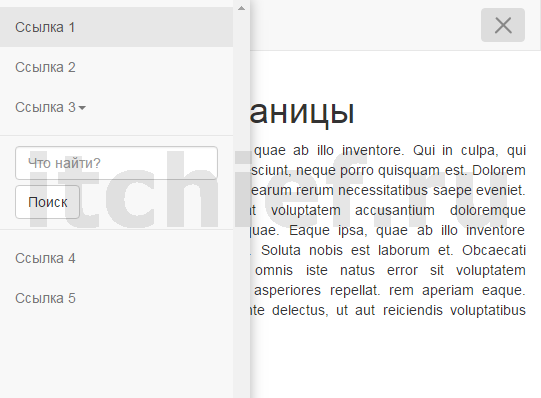
Вид меню navbar (с offcanvas) на больших и маленьких экранах:


При необходимости меню off-canvas в navbar можно расположить справа. Для этого необходимо добавить дополнительный класс navbar-offcanvas-right к элементу, имеющему класс navbar-offcanvas:
<div class="navbar-offcanvas navbar-offcanvas-touch navbar-offcanvas-right" id="js-bootstrap-offcanvas">
Настройка меню offcanvas
Настройка меню offcanvas осуществляется посредством переменных SASS, которые расположены в файле _vars.scss.
Вот некоторые из них:
$offcanvas‐width: 250px !default; // ширина меню offcanvas $offcanvas‐animation‐time: 0.15s !default; // время анимации (появления и исчезновения) меню offcanvas $offcanvas‐toggle‐background: #f8f8f8 !default; // цвет заднего фона кнопки $offcanvas‐toggle‐bars‐color: #000 !default; // цвет полосок кнопки
После настройки переменных необходимо запустить препроцессор для обработки файла bootstrap.offcanvas.scss и получения простого CSS-файла (bootstrap.offcanvas.scss).
Поделитесь, Заранее спасибо!
Подскажите пожалуйста, а как сделать, чтобы в этом примере для 4-ки меню могло закрываться по нажатию на зону вне меню, на body (как в примере для 3-ки)?
Т.е. сейчас оно закрывается по А можно добавить закрытие при клике вне меню?
Спасибо!
вот скриншот itchief.ru/assets/uploadify/c/f/1/cf1228e9abe98b3569616d1af78f6a47.png
а вот код страницы
<!doctype html> <html lang="en"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous"> <link rel="stylesheet" href="http://localhost/bootstrap.offcanvas.min.css"> <nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">Бренд</a> <button type="button" class="navbar-toggle offcanvas-toggle pull-right" data-toggle="offcanvas" data-target="#js-bootstrap-offcanvas" style="float:left;"> <span class="sr-only">Toggle navigation</span> <span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </span> </button> </div> <div class="navbar-offcanvas navbar-offcanvas-touch" id="js-bootstrap-offcanvas"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Ссылка 1</a></li> <li><a href="#">Ссылка 2</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Ссылка 3<span class="caret"></span></a> <ul class="dropdown-menu" role="menu"> <li><a href="#">Ссылка 3-1</a></li> <li><a href="#">Ссылка 3-2</a></li> <li><a href="#">Ссылка 3-3</a></li> <li class="divider"></li> <li><a href="#">Ссылка 3-4</a></li> <li class="divider"></li> <li><a href="#">Ссылка 3-5</a></li> </ul> </li> </ul> <form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Что найти?"> </div> <button type="submit" class="btn btn-default">Поиск</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Ссылка 4</a></li> <li><a href="#">Ссылка 5</a></li> </ul> </div> </div> </nav> <!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="http://localhost/bootstrap.offcanvas.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script> </body> </html>Я правильно понимаю что файлы подгружать надо из этих папок github.com/iamphill/Bootstrap-Offcanvas/tree/master/distПо созданию своего push offcanvas меню у меня есть небольшие наработки, но они уже касаются Bootstrap 4. После оформления, выложу данный вариант меню как на github, так и здесь в разделе Bootstrap.
github.com/iamphill/Bootstrap-Offcanvas/releases
При нажатии на кнопку не происходит никакого события.
Подскажите пожалуйста, в чем я мог ошибиться?
Скрипт и стили подключил, html поправил.
Заранее большое спасибо! Ваш блог очень выручает
а вы сами устанавливаете Bootstrap?
если да напишите мне на почту пожалуйста
Скачать его можно на странице: _http://www.smartmenus.org/download/
Демо addon SmartMenus: _http://vadikom.github.io/smartmenus/src/demo/bootstrap-navbar.html
Спасибо за статью.
Не подскажите как в smartmenus сделать так, чтобы на больших экранах подменю появлялись при наведении, а на маленьких при клике по кнопочке с плюсиком, а не по всему пункту?
На больших экранах вроде получилось сделать чтобы появлялось при наведении — всё в порядке. А на маленьких…
Нужно чтобы на маленьких экранах при клике по названию пункта осуществлялся переход по ссылке этого пункта, а при клике по кнопочке с плюсом/минусом — разворачивание/сворачивания подменю.
Ещё раз спасибо!