Маска ввода для HTML элемента input
На этом уроке с помощью плагина masked input рассмотрим процесс создания различных масок ввода текстовым элементам формы.
Назначение плагина masked input
Плагин masked input предназначен для установления маски ввода элементу input с помощью кода JavaScript. Данный плагин для своего функционирования требует наличие подключённой библиотеки jQuery. Скачать плагин jquery.maskedinput.js (jquery.maskedinput.min) можно посредством следующей ссылки:
Подключение плагина
После того как Вы скачали этот плагин (файл js), его необходимо подключить. Это осуществляется с помощью элемента script:
<!-- Подключение библиотеки jQuery -->
<script src="jquery.js"></script>
<!-- Подключение jQuery плагина Masked Input -->
<script src="jquery.maskedinput.min.js"></script>Создание HTML маски ввода
Создания маски ввода осушествляется в js коде с помощью следующих знаков:
- Цифра
9– соответствует цифре от 0 до 9. - Символ
a– представляет собой любой английский символ (A-Z, a-z). - Знак
*- представляет собой любой алфавитно-цифровой символ (A-Z, a-z, 0-9).
Например рассмотрим процесс создания маски ввода телефона для элемента input, имеющего id="phone":
<!--HTML элемент, который будет иметь маску ввода телефонного номера -->
<input id="phone" type="text">
<script>
//Код jQuery, установливающий маску для ввода телефона элементу input
//1. После загрузки страницы, когда все элементы будут доступны выполнить...
$(function(){
//2. Получить элемент, к которому необходимо добавить маску
$("#phone").mask("8(999) 999-9999");
});
</script>
Если в качестве заполнителя Вы хотите использовать что-то другое, то его можно указать посредством параметра placeholder следующим образом:
<!--HTML элемент, который будет иметь заполнитель дд.мм.гггг -->
<input id="date" type="text">
<!--HTML элемент, который будет иметь в качестве заполнителя пробел -->
<input id="index" type="text">
<script>
$(function() {
//задание заполнителя с помощью параметра placeholder
$("#date").mask("99.99.9999", {placeholder: "дд.мм.гггг" });
//задание заполнителя с помощью параметра placeholder
$("#index").mask("999999", {placeholder: " " });
});
</script>
Кроме placeholder данный плагин имеет ещё параметр completed. Он предназначен для задания действий, которые будут выполнятся после того как пользователь завершит ввод маски ввода.
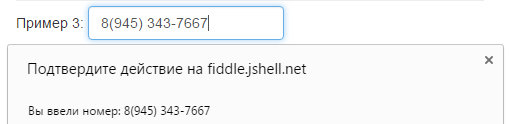
Например, выведем с помощью метода alert сообщение пользователю, когда он завершит ввод маски телефона:
<!-- Ввод номера телефона осуществляется с помощью маски -->
<input id="phone" type="text">
<script>
$(function(){
//Использование параметра completed
$("#phone").mask("8(999) 999-9999", {
completed: function(){ alert("Вы ввели номер: " + this.val()); }
});
});
</script>
Иногда бывают такие ситуации, когда одна часть маски является обязательной для заполнения, а другая часть нет. Чтобы это указать, в Masked Input используется знак '?'. Этот знак является специальным символом, после которого необходимо разместить часть маски необязательной для заполнения.
Например, пользователю необходимо ввести число от 0 до 0.99. При этом обязательным для заполнения является указание хотя бы одного знака после запятой.
<!-- Ввод номера телефона осуществляется с помощью маски -->
<input id="number" type="text">
<script>
jQuery(function($){
//создания своего специального символа для маски
$("#number").mask("0.9?9");
});
</script>
Настройка маски ввода Masked Input
Плагин Masked Input позволяет использовать в маске кроме предопределенных специальных знаков (9, a, *) свои собственные.
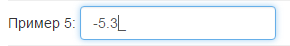
Например, создадим для маски специальный символ ~, который при вводе должен быть заменён на знак (+) или минус (-).
<!-- HTML элемент, имеющий маску телефона -->
<input id="number" type="text">
<script>
jQuery(function($){
//создания специального символа для маски
$.mask.definitions['~']='[+-]';
$("#number).mask("~9.99");
});
</script>
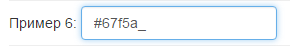
Например, создадим маску для ввода CSS цвета в шестнадцатеричном формате:
<!-- HTML элемент, имеющий маску для ввода цвета в шестнадцатиричном формате -->
<input id="color" type="text">
<script>
jQuery(function($){
//создания специального символа h для маски
$.mask.definitions['h']='[A-Fa-f0-9]';
$("#color).mask("#hhhhhh");
});
</script>
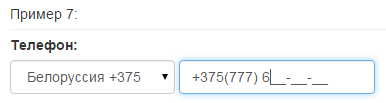
Пример создания маски ввода телефона
Рассмотрим пример создания маски для ввода телефона в зависимости от выбранной страны:
<div class="form-group">
<label for="phone">Телефон: </label>
<select id="country" class="form-control">
<option value="ru"><img src="">Россия +7</option>
<option value="ua">Украина +380</option>
<option value="by">Белоруссия +375</option>
</select>
<input id="phone" type="text" class="form-control">
</div>
<script>
jQuery (function ($) {
$(function() {
function maskPhone() {
var country = $('#country option:selected').val();
switch (country) {
case "ru":
$("#phone").mask("+7(999) 999-99-99");
break;
case "ua":
$("#phone").mask("+380(999) 999-99-99");
break;
case "by":
$("#phone").mask("+375(999) 999-99-99");
break;
}
}
maskPhone();
$('#country').change(function() {
maskPhone();
});
});
});
</script>
Нам нужна маска на форму геткурс, чтобы номер автоматом записывался +972 (999) 999-999
Мы пробуем по вашей инструкции, но у нас не получается.
Мы загрузили плагин в файловое хранилище геткурса, поставили скрипт в HEAD, установили скрипт в форме. Но форма при проверке исчезает и не дает даже проверить.
То есть что то не то
Заранее благодарю!
Пример скрипта для создания такой маски:
А какой плагин установить в библиотеку надо и в в страницу в раздел Head?
Подскажите, пожалуйста
Подскажите, пожалуйста, а как можно сделать в маске, чтобы joxi.ru/brRQYe0s7ejDOA
тут нельзя было вбить 8
К примеру, клиент кликает на инпут и не видит, что там маска, и начинает все равно с 8 вбивать
и получается, что +7 (892) 6-- — --
т.е. неверный номер в итоге.
Как это можно сделать?
window.addEventListener(«DOMContentLoaded», function() {
var keyCode;
function mask(event) {
event.keyCode && (keyCode = event.keyCode);
var pos = this.selectionStart;
if (pos < 3) event.preventDefault();
var matrix = "+7 (___) ___-__-__",
i = 0,
def = matrix.replace(/\D/g, ""),
val = this.value.replace(/\D/g, ""),
new_value = matrix.replace(/[_\d]/g, function(a) {
return i < val.length? val.charAt(i++) || def.charAt(i): a
});
i = new_value.indexOf("_");
if (i != -1) {
i < 5 && (i = 3);
new_value = new_value.slice(0, i)
}
var reg = matrix.substr(0, this.value.length).replace(/_+/g,
function(a) {
return "\\d{1," + a.length + "}"
}).replace(/[+()]/g, "\\$&");
reg = new RegExp("^" + reg + "$");
if (!reg.test(this.value) || this.value.length < 5 || keyCode > 47 && keyCode < 58) this.value = new_value;
if (event.type == «blur» && this.value.length < 5) this.value = ""
}
var input = document.querySelector("#tel1");
input.addEventListener(«input», mask, false);
input.addEventListener(«focus», mask, false);
input.addEventListener(«blur», mask, false);
input.addEventListener(«keydown», mask, false)
var input = document.querySelector("#tel2");
input.addEventListener(«input», mask, false);
input.addEventListener(«focus», mask, false);
input.addEventListener(«blur», mask, false);
input.addEventListener(«keydown», mask, false)
});
Id tel1 и tel2, если на странице 2 формы с input tel
Попробовал ваш код, не работает, может где-то опечатка?
itchief.ru/examples/lab.php?topic=javascript&file=mask-phone
А можно ли Эту маску
itchief.ru/examples/lab.php?topic=javascript&file=mask-phone
Адаптировать к «разным» странам, по примеру в Вашей статье для разных стран(ru,ua,by)?
Спасибо.
Нужно так, чтобы куда ни поставил курсор он перемещался в начало поля.
Подскажите, как быть, если на странице множество полей ввода, которым надо задать ту же самую маску? Например, у меня формы генерятся с помощью цикла на PHP, их может быть сколько угодно. Если присвоить всем нужным инпутам один и тот же ИД, и в скрипте прописать, например
<script> $(function(){ $("#prihod").mask("99:99:99"); }); </script>то скрипт сработает только для первого такого инпута, а для остальных нет. Надеюсь, понятно объяснил вопрос :)Чтобы избежать этого, применяйте класс, который может быть применен сколько угодно раз на странице. Для этого замените id=«date» на class=«date». Как пример.
А в коде скрипта надо сделать замену:
вместо $("#date").mask(«99.99.9999», {placeholder: «дд.мм.гггг» });
надо написать $(".date").mask(«99.99.9999», {placeholder: «дд.мм.гггг» });
Вместо решетки (id) поставить точку (обращение к классу).
Сам класс в файле css описывать не нужно.
Все остальное остается точно таким же.
то-есть чтобы submit не происходил по клавише Enter если не completed&
Если ставить курс ввода в начало поля ввода, то вводимый номер телефона после третьего символа отображается в зеркальном отражение. Например, номер +79122405678 будет иметь вид +7 9128765042. Но при этом на виндуос все корректно.
Если курсор ввода ставим на андроиде в конце строки ввода, то все срабатывает корректно.
Кто сталкивался с такой проблемой и как ее решить?
Попробуйте использовать другой плагин для маски.
Переопределил:
$.mask.definitions['9'] = '';
$.mask.definitions['n'] = '[0-9]';
Спас большую часть моего времени!
$("#phone").mask("+994(99) 999-99-99")
При вводе мы видим:
+__4(__) ___-__-__
$("#phone").mask("+994(YY)YYY-YY-YY");
Когда вводишь номер по маске $("#phone").mask('+7(999)999-99-99') при вводе 4 знака (первого после правой скобки), знак вводится, но курсор остаётся слева и так после каждого разделителя.
Chrome 55.0.2883.91
Android 7.0.0
Sony Z5
Воспроизводится
Chrome 56.0.2924.87
Android 6.0.1
Sony Z3
Не воспроизводится
Chrome 50.0.2661.89
Android 4.4.2
SAMSUNG Galaxy Tab 4
Подключение:
Использование:
<input type="text" id="phone" name="phone" required="required"> <!-- Сценарий JavaScript --> <script> $(function() { $("#phone").mask("+7(000)000-00-00", { placeholder: "+7(___)___-__-__", clearIfNotMatch: true }); }); </script>Не работает плагин, если элемент приехал через AJAX.
1. Запустить инициализацию maskedinput после добавления элемента в DOM:
$("#id").mask("8(999) 999-9999");2. Вызвать при получении ответа (в ajax jquery — свойство success) собственное событие, например, as_complete:$(document).trigger('as_complete');Теперь можно будет очень просто инициализировать элемент, а именно в тот момент когда будет возникать событие as_complete:$(document).on('as_complete', document, function() { $("#phone").mask("8(999) 999-9999"); });Повесил событие на ajaxcomplited.
P.S.
Для мобильников в типе можно пользоваться тэгом tel, весьма удобный ввод становится.
$("#id").mask("9?9");А потом просто проводить его валидацию:$('#id').keyup(function(){ var value = $(this).val(); if (parseInt(value) >= 1 && parseInt(value) <= 30) { $(this).css('background-color','green'); } else { $(this).css('background-color','red'); } });Например, что-то такое:
if ($('#idэлемента').val().length!=10) { // вы ввели неправильное количество символов в элемент... }спасибо
Пробовал «9?9.9999» — не подходит: если программно поместить в это поле подходящее число (например 8.225), то после клика мышкой по этому полю данное число само преобразуется в 82.25 :(
Подскажите как возможно настроить поле для формы со следующим параметром:
Требуется вводить строго 8 цифр «99999999». Но вот количество таких наборов по 8 может быть много, из разряда:
99999999
99999999,99999999
99999999,99999999,99999999,99999999
Запятая должна ставиться сама если вводятся цифры дальше.
Спасибо.
и можно ли сделать чтоб маска была видна при фокусирование на элемент в последней версии плагина, и курсор вставал сразу после первой скобки, как в ранних версиях?
// Кнопка наверх $(document).ready(function(){ $(window).scroll(function () { if ($(this).scrollTop() > 50) { $('#back-to-top').fadeIn(); } else { $('#back-to-top').fadeOut(); } }); // scroll body to 0px on click $('#back-to-top').click(function () { $('#back-to-top').tooltip('hide'); $('body,html').animate({ scrollTop: 0 }, 800); return false; }); $('#back-to-top').tooltip('show'); });из за чего конфликт? Спасибо.
Как сделать так, чтобы курсор становился в начало маски автоматически? Очень важная фишка
Получить значение length можно следующим образом:
$('#phone1').val().length$.mask.definitions['d']='[0-5]'; $("#id").mask("4444-?ddddd");Ограничить действие необязательных символов как-то можно?
Допустим после 0-5 необзятельных нужны обязательные
$("#id").mask(«4444-?ddddd!?-99»);
есть какой-нибудь модификатор (условно "!?") отменяющий действие необязательности символов?
т.е. после необязательных нужны "-" и два числа например.
Спасибо
С помощью плагина jquery.maskedinput.js это будет трудновато осуществить. Т.к. он не позволяет на лету изменять $.mask.definitions в зависимости от того какой символ Вы нажали.
Попробуйте _https://github.com/RobinHerbots/jquery.inputmask. Он вроде позволяет создавать динамические маски. Или как вариант, написать свою собственную маску.
Подскажите пожалуйста как сформировать маску для ввода времени, например: .
Например, так:
$(function(){ $.mask.definitions['H'] = "[0-2]"; $.mask.definitions['h'] = "[0-9]"; $.mask.definitions['M'] = "[0-5]"; $.mask.definitions['m'] = "[0-9]"; $("#id").mask("с Hh:Mm по Hh:Mm"); });Я так пробовал, такая мысль меня посетила, но проблема заключается в том, что у нас всего 23 часа, а после нашей маски доступно для ввода становиться 24, 25, 26, 27, 28, 29.
Может быть есть возможность указать интервал например с 0 по 23, для поля Hh.
// Изменение поля "Время доставки" для значения "с чч" и "по чч" $('#cargoTimeByHDelivery, #cargoTimeToHDelivery').change(function() { // Идентификатор изменения var cargoTimeId = this.id; // Значение поля для часов var cargoTimeVal = this.value; if (cargoTimeVal > 23) { $('#'+cargoTimeId).val(23); } });$.mask.definitions['9'] = ''; $.mask.definitions['n'] = '[0-9]'; $(function(){ $("#phone").mask("8(937) nnn-nnnn"); });