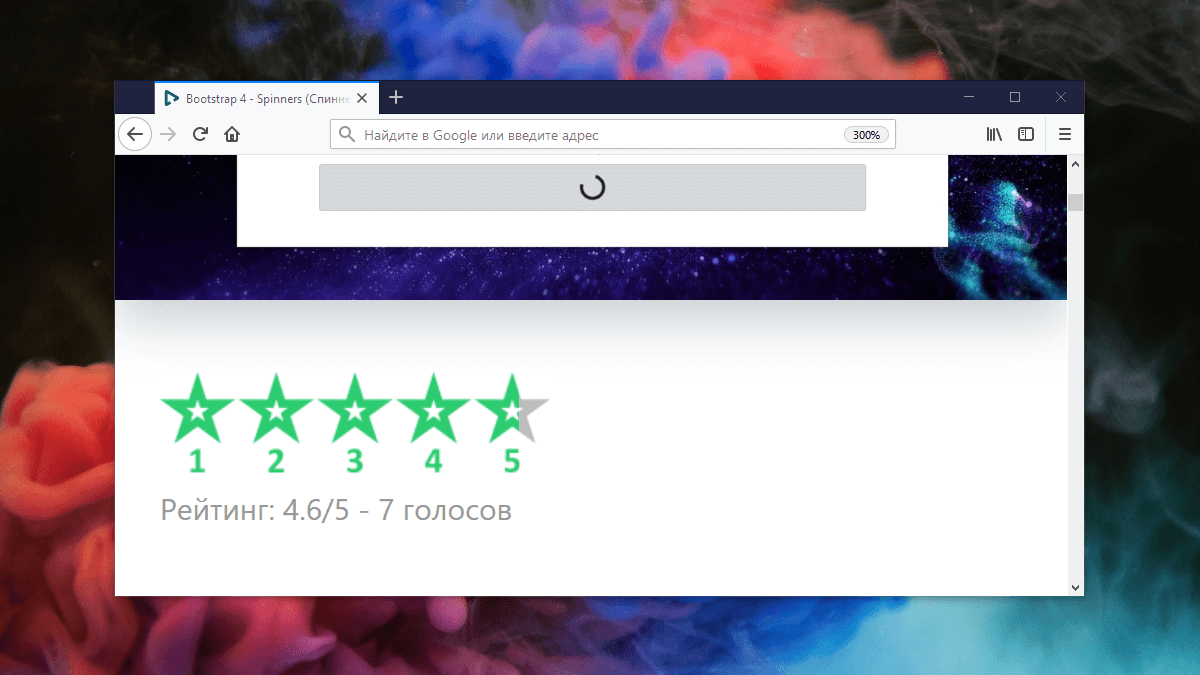
MODX - Звёздный рейтинг для статей сайта

В этой статье рассмотрим, как к статьям сайта добавить звёздный рейтинг.
Звёздный рейтинг - это система для оценки материалов сайта (например, статей) с помощью количества звёздочек (обычно от 1 до 5).
Добавление данного функционала в систему CMS MODX Revolution осуществим посредством дополнения FiveStarRating.
Дополнение FiveStarRating
FiveStarRating - это дополнение, добавляющее в систему MODX Revolution элементы, с помощью которых можно осуществить фронтенд оценку ресурсов с помощью звёздочек.

Установка дополнения FiveStarRating
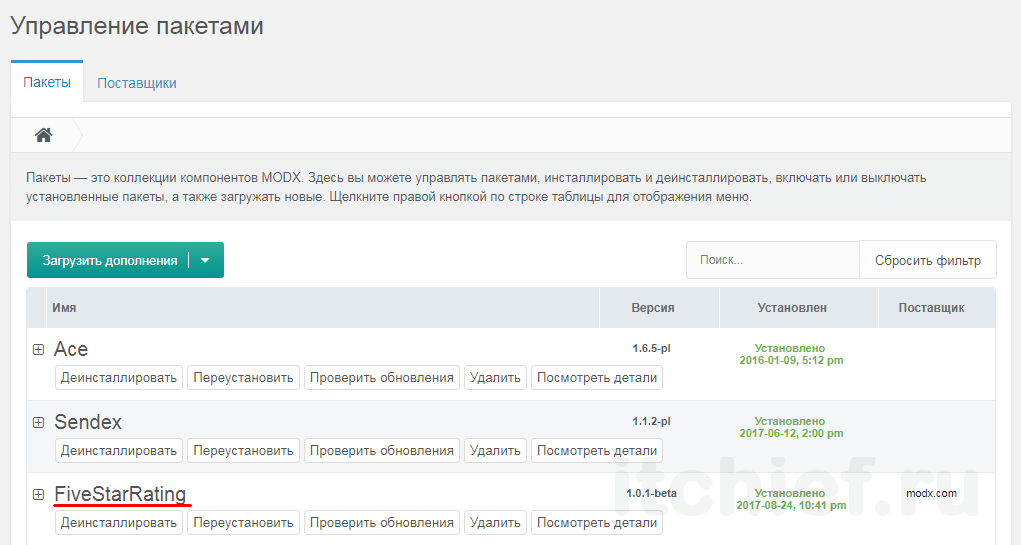
Дополнение FiveStarRating расположено в репозитории modx.com.
Его установку в систему MODX Revolution можно осуществить на странице "Управление пакетами".

Использование дополнения FiveStarRating
Подключение звёздной оценочной системы к ресурсу осуществляется посредством помещения вызова сниппета SimpleRating в шаблон или контент ресурса.
[[!SimpleRating]]
Параметры сниппета SimpleRating:
&id- id ресурса, для которого необходимо вывести рейтинг (по умолчанию текущий).&tpl- чанк, содержащий HTML разметку звёздного рейтинга (по умолчаниюtplSimpleRating).
Пример вызова сниппета SimpleRating с указанием id ресурса:
[[!SimpleRating?
&id = `3`
]]
Пример вызова сниппета SimpleRating с указанием имени чанка:
[[!SimpleRating?
&tpl = `tplSimpleRating1`
]]
Сниппет SimpleRating выполняет следующие действия:
- регистрирует нужные стили и скрипты на фронтенде;
- получает рейтинг текущего или указанного ресурса и выводит его на страницу;
- устанавливает рейтинг активным или нет, в зависимости от того оценил уже этот ресурс пользователь или нет.
Отправка оценки осуществляется через ajax. Обработку ajax-запроса на сервере выполняет файл action.php. Данный файл проверяет возможность оценки ресурса данным пользователем, выполняет установку рейтинга (запись необходимой информации в базу данных) и возвращает результат. После получения результата от action.php сценарий JavaScript отображает его на странице.
Защита от накрутки оценки осуществляется посредством LocalStorage и IP адреса.
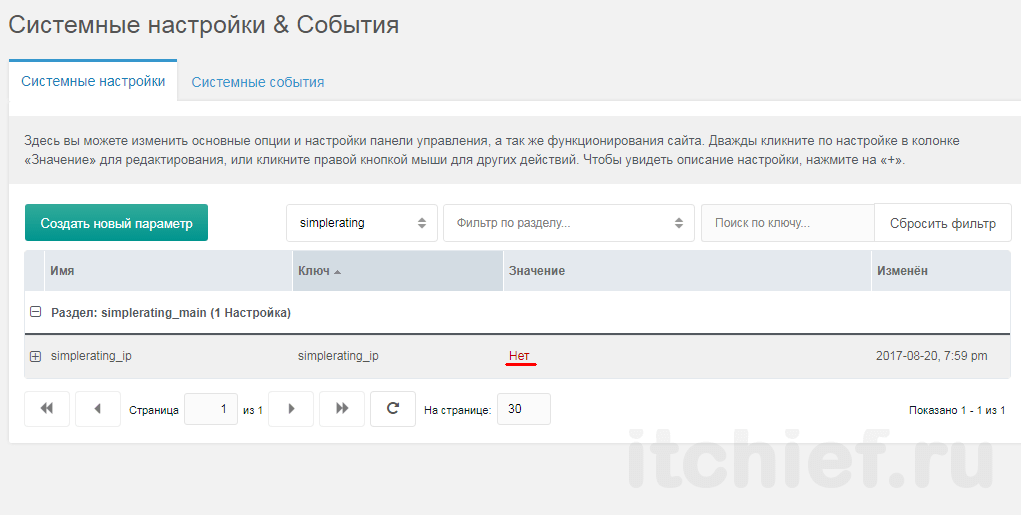
При необходимости защиту по IP адресу можно отключить. Осуществляется это посредством установки системному параметру simplerating_ip значения "Нет".

Вывод ресурсов с самым большим рейтингом
В качестве заключения рассмотрим, как можно вывести на страницу 10 ресурсов с самым высоким рейтингом. Для выполнения этой задачи воспользуемся сниппетом pdoResources из пакета pdoTools.
[[!pdoResources?
&loadModels=`simplerating`
&parents=`0`
&innerJoin=`{
"SimpleRating": {
"class":"SimpleRating",
"on": "modResource.id = SimpleRating.resource"
}
}`
&sortby = `{"SimpleRating.rating_value":"DESC"}`
&select=`{
"modResource":"id,pagetitle",
"SimpleRating":"rating_value"
}`
&tpl=`@INLINE <p>[[+id]]. [[+pagetitle]] - [[+rating_value]]</p>`
]]
Комментарии: 90
Здравствуйте. Что то странное стало происходить. Три сайта. На каждом из них можно проголосовать только 1 раз за ресурс. Потом вообще не активный рейтинг со всех устройств. Можете подсказать в чем дело? Вызов не кэшированный. Скрипт подключен без defer. Jquery есть.
P.S.Вопрос снимается. Проблема в css. Точнее в том, что z-index ratingcurrent нужно сделать ниже остального, иначе он блокировал видимость.
Подскажите как тут сделать сортировку по рейтингу
Сниппет
getCommentsничего не знает о звездах. Тут нужно использовать вместоgetCommentsсниппетpdoResourcesи самому написать join соответствующих таблиц.И у меня возник вопрос, вот зачем записывать страницы на которых я уже ставил рейтинг в localStorage??? Проверка IP все равно производится на сервере!
При наведении курсора мышки на звезду, возможно ли чтобы предыдущие звездочки также приняли зеленый цвет? Сейчас окрашивается только та звезда, на котором стоит курсор мышки.
на это:
Установил плагин, прописал пути к css и js файлам, они открываются по ссылкам из исходного кода. Только вот при наведении на звёздочки ничего не происходит. Там data-id и width у меня не цепляются prnt.sc/1v9fkuy
Не могу найти причину почему. Вот пример страницы
Подскажите, пожалуйста, почему нет выводятся звезды? Только текстовое содержимое чанка — prnt.sc/ullesv
Код был использован по умолчанию:
[[!SimpleRating? &tpl = `tplSimpleRating` ]]Проверьте, где у вас на сервере находятся эти файлы. После этого откройте страницу в браузере и перейдите в консоль. Если браузер их не нашёл, то он это выведет в неё. В сообщениях будут указаны пути к ним. Далее нужно их сравнить. Если они не совпадают, то ошибка кроется в них. А если нет, то нужно разбираться дальше. Можно также ещё попробовать очистить кэш.
Но в источниках нет папки сниппета simplerating.
Вот ссылка на сайт, может так Вы сможете мне помочь.
Вы используете MinifyX, может из-за него такие проблемы.
Перестал работать, как выявить причину?
Я догадываюсь, что это скорее всего что-то с обработчиком action.php
Посмотреть на сайте
Перестал работать, как выявить причину?
Я догадываюсь, что это скорее всего что-то с обработчиком action.php
Перестал работать, при нажатии ничего не происходит.
Как выявить причину и с чем это может быть связано?
Посмотреть на сайте
В планах улучшить этот компонент, в частности сделать звёзды в формате svg. После этого операции по внешнему оформлению звёзд можно будет очень просто выполнять с помощью CSS.
Инструкция как сделать 10 звездочек вместо 5:
1. Сделать спрайт на 10 звёздочек аналогично тому, как это выполнено в файле «\assets\components\simplerating\stars.png». Файл с 10 звездочками сохранить, например, с именем «stars10.png».
В результате ширина изображения stars10.png теперь равняется 260px.
2. В файле «\assets\components\simplerating\js\web\default.js» найти строчку:
Эту строчку заменить на:
3. В файле «\assets\components\simplerating\css\web\default.css» нужно во вех местах stars.png заменить на stars10.png и 130px на 260px.
После этого добавить дополнительно ещё следующие стили:
.rating__star_6 { left: 130px; } .rating__star_7 { left: 156px; } .rating__star_8 { left: 182px; } .rating__star_9 { left: 208px; } .rating__star_10 { left: 234px; }4. Код чанка tplSimpleRating заменить на следующий:<div class="rating[[+rating_active]]"> <div class="rating__best"> <div class="rating__current" data-id="[[+id]]" style="display: block; width: [[+rating_width]]px;"></div> <div class="rating__star rating__star_10" data-title="10"></div> <div class="rating__star rating__star_9" data-title="9"></div> <div class="rating__star rating__star_8" data-title="8"></div> <div class="rating__star rating__star_7" data-title="7"></div> <div class="rating__star rating__star_6" data-title="6"></div> <div class="rating__star rating__star_5" data-title="5"></div> <div class="rating__star rating__star_4" data-title="4"></div> <div class="rating__star rating__star_3" data-title="3"></div> <div class="rating__star rating__star_2" data-title="2"></div> <div class="rating__star rating__star_1" data-title="1"></div> </div> </div> <div style="font-size:10px; color: #999; padding-top: 3px; padding-bottom: 3px;"> Рейтинг: <span class="rating-value">[[+rating_value]]</span>/10 - <span class="rating-count">[[+rating_count]]</span> голосов </div>5. В сниппете SimpleRating выполнить 2 измнения.5.1. Найти эту строчку:
Заменить её на следующую:
5.2. Найти эту строчку
Заменить в ней цифру 5 на 10:
А еще выводит ли моя оценка? Поле чтоб показывало мою оценку к материалу.
P.S. кому в лом рисовать 10 звездочек вот: ibb.co/YDyyxXC
Для этого нужно выполнить следующие шаги:
1. В базе данных найти таблицу simple_rating. Для поля rating_value установить Длина/значение — 3,1.
2. Открыть файл «\core\components\simplerating\model\schema\simplerating.mysql.schema.xml» и в нём тоже поменять точность на 3,1:
3. Скачать файл «https://raw.githubusercontent.com/itchief/modx_utils/master/parse_schema.php»
4. Открыть его и изменить в нём имя пакета:
5. Сохранить скрипт parse_schema.php и поместить его в корень проекта.
6. Выполнить данный файл.
Скажите пожалуйста, как я могу кастомизировать звёзды? Хотелось бы вместо png поставить svg звёзды.
Заранее благодарю за ответ
В компоненте это реализовано через спрайт, и, следовательно, так просто это изменить нельзя. Сначала нужно хорошее решение для вывода звёздного рейтинга через SVG? Например, как с помощью SVG звездочек отобразить рейтинг 4.3?
Ладно, тогда вопрос другой, как тогда убрать цифры в спрайте так, чтобы ничего не съехало?
Сейчас по Вашей формуле в pdoPage выводит ресурсы по популярности.
Но в случае, если у ресурса еще не было голосов, еще нет в списке. Как можно поправить данный момент?
Чтобы убать цифры необходимо просто изменить стили, а именно CSS-свойство height:
.rating { height: 25px; } .rating__best { height: 25px; } .rating__current { height: 25px; } .rating__star { height: 25px; }Спасибо за проделанную работу и вопрос: Я использую популярную МОДХ экстра Babel для создания мультиязычного вебсайта. Каждая языковая версия «живет» на отдельном контексте и имеет свой id. То есть языковые версии представляют собой разные, хотя и связанные ресурсы. Можно ли сделать так, чтобы рейтинг не дробился между английской и русской страницами сайта?
У моего сайта два языка (русский и английский). На русском рейтинг выводится [[!SimpleRating]].
На англйском [[!SimpleRating? &id=`[[BabelTranslation? &contextKey=`web`]]`]]
где BabelTranslation? &contextKey=`web` это id русского ресурса, с которым залинкован данный английский ресурс.
Спасибо.
[[!pdoResources? &loadModels = `simplerating` &parents = `0` &leftJoin = `{ "SimpleRating": { "class":"SimpleRating", "on": "modResource.id = SimpleRating.resource" } }` &sortby = `{"SimpleRating.rating_value":"DESC"}` &select = `{ "modResource":"id,pagetitle,uri", "SimpleRating":"rating_value" }` &tpl= `@INLINE <li><a href="[[+uri]]">[[+id]]. [[+pagetitle]] - [[+rating_value]]</a></li>` &tplWrapper = `@INLINE <ul>[[+output]]</ul>` ]]Для этого в CSS добавьте:
.rating { display: none; } .rating_show { display: block; }В JavaScript файле \assets\components\simplerating\js\web\default.js измените следующее:а)
// этот код: var removeRatingActive = function () { if (output) { $('.rating_active [data-id]').each(function () { var id = $(this).attr('data-id'); if (output.indexOf(id) >= 0) { $(this).closest('.rating').removeClass('rating_active'); } }); } }; // на этот: var removeRatingActive = function () { if (output) { $('.rating_active [data-id]').each(function () { var id = $(this).attr('data-id'); if (output.indexOf(id) >= 0) { $(this).closest('.rating').removeClass('rating_active'); } else { $(this).closest('.rating').addClass('rating_show'); } }); } };b)// этот фрагмент: if (!$.isEmptyObject(data)) { current.removeClass('rating_active'); // на этот: if (!$.isEmptyObject(data)) { current.removeClass('rating_active rating_show');В консоли браузера следующие ошибки:
В админке, в журнале ошибок ничего нет.
Может ли это связано с тем, что сайт стал работать на https? на старом хостинге, когда была разработка, сайт работал на http. Или это от хостинга зависит?
Спасибо!
$.post('/assets/components/simplerating/action.php', {'action': 'setRating', 'id': id, 'title': title})Необходимо проверить, действительно ли такой путь до файла action.php.
Если это так, то проверить можно ли из клиента (браузера) обратиться к нему. Например, введя URL в адресную строку браузера:
звезды работают
при попытке вывода ресурсов с лучшими оценками возникли трудности
[[!pdoResources? &loadModels=`simplerating` &parents=`0` &innerJoin=`{ "SimpleRating": { "class":"SimpleRating", "on": "modResource.id = SimpleRating.resource" } }` &sortby = `{"SimpleRating.rating_value":"DESC"}` &select=`{ "modResource":"id,pagetitle", "SimpleRating":"rating_value" }` &tpl=`item_prev` ]]поставил свой шаблон item_prevно почему то не выводит [[+alias]]
&select=`{ "modResource":"id,pagetitle,alias",а подскажите еще такой момент, как вывести на превьюшке к примеру просто звездочку с текущей оценкой, то есть тот статус который на данный момент имеет страница
либо весь ряд звезд?
[[!SimpleRating? &id=`[[+id]]` ]]Второй вариант — это использовать изображение и плейсхолдер rating_value. Например, так:{'!pdoPage' | snippet: [ 'leftJoin' => '{ "SimpleRating":{ "class":"SimpleRating", "on":"Ticket.id = SimpleRating.resource" } }', 'select' => '{ "Ticket":"id,pagetitle", "SimpleRating":"rating_value", }', 'sortby' => [ "org_sticky_top" => "desc", "SimpleRating.rating_value" => "desc", "id" => "desc" ], 'loadModels'=>'simplerating', 'element'=>'getTickets', 'hideContainers' => 1, 'parents '=> $_modx->resource.id, 'limit' => 10, 'depth' => 1, 'ajaxMode' => 'default', 'prepareTVs' => 'img', 'tpl' => 'oneOrgTpl', 'where' => ['class_key' => 'Ticket'], 'includeTVs' => 'img,org-work-time,addresses,org_sticky_top', ]}Здесь первой идет сортировка по org_sticky_top, потом по рейтингу и затем по id ресурса. И тут у меня пошли косяки. Сортировка по org_sticky_top работает норм. т.е. все отмеченные галочкой ресурсы закрепляются вначале и даже сортировка по рейтингу среди них происходит отлично. Но в остальных ресурсах происходит хаос. Сортировка по рейтингу не работает. Материал с низшим рейтингом может стоять выше материала с высшим рейтингом.Не могли бы Вы подсказать где я мог накосячить?
'sortbyTV' => 'org_sticky_top', 'sortbyTVType' => 'integer', 'sortby' => '{ "SimpleRating.rating_value": "desc" }',А Вам огромное спасибо, что находите время, чтобы помочь таким как я!
<?php $pdo = $modx->getService('pdoTools'); ...После этого в конструкции измените $modx на $pdo:$output = $pdo->getChunk($tpl_option, array( 'id' => $id, 'rating_best' => 5, 'rating_value' => $rating_value, 'rating_count' => $rating_count, 'rating_active' => $rating_active_class, 'rating_width' => str_replace(',', '.', $width) ));Почему-то идет ошибка.
Как исправить?
Выдает ошибку в 42 строке (файл default.js):
$.post('/assets/components/simplerating/action.php', {'action': 'setRating', 'id': id, 'title': title})Как исправить? Или рейтинг не работает по другой причине?<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" ></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.3/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js" ></script>Или тут jquery подключить дополнительно еще нужно? А какой?Попробую jquery-migrate-1.4.1.min.js подключить.
В вашем коде необходимо 1 строчку заменить на следующую:
возникла проблема что не выводит список согласно количества голосов
то есть просто если у ресурса есть рейтинг то он выводиться, но не соблюдается требования что первый это самый популярный и с самым большим числом голосов
вот вывод
[[!pdoResources? &loadModels=`simplerating` &parents=`4` &depth=`3` &includeContent=`1` &limit=`4` &innerJoin=`{ "SimpleRating": { "class":"SimpleRating", "on": "modResource.id = SimpleRating.resource"} }` &sortby = `{"SimpleRating.rating_value":"ASC"}` &select=`{ "modResource":"id,pagetitle", "SimpleRating":"rating_value" }` &tpl=`tpl.mejores.ofertas` &includeTVs=`img,subject,precio,moneda,provincia,ciudad` ]]Если необходимо вывести ресурсы у которых нет рейтинга, то необходимо использовать параметр leftJoin.
Если необходимо отсортировать сначала по значению рйтинга, а потом по количеству голосов, то так:
&sortby = `{"SimpleRating.rating_value":"DESC","SimpleRating.rating_count":"DESC"}` &select=`{ "modResource":"*", "SimpleRating":"rating_value, rating_count" }`Если вам необходимо обеспечить работу с полями FiveStarRating из админки, то, как это сделать можете взять из этой инструкции.
Такой вопрос. Мне нужно сделать сортировку по 3-м полям:
1) По популярности — компонент HitsPage
2) По рейтингу — компонент FiveStarRating
3) По новизне — publishedon
Нашёл вот такую простую сортировку modx.ru/novosti-i-stati/article/216
1) понятно как вывести, там значение записывается в TV
2) непонятно (https://itchief.ru/lessons/modx-revo/modx-how-to-add-additional-fields-to-the-resource), почитал статью и не понял как это всё соединить.
3) понятно.
Помогите разобраться. Или может уже есть какое то обновление и значение рейтинга записывается в TV
Например, для того чтобы включить в запрос FiveStarRating необходимо:
[[!pdoResources? &loadModels=`simplerating` &leftJoin=`{ "SimpleRating": { "class":"SimpleRating", "on": "modResource.id = SimpleRating.resource"} }` &select=`{ "SimpleRating":"rating_value" }` &sortby' = `{ "HitsPage":"DESC", "SimpleRating.rating_value":"DESC", "publishedon":"DESC" } ...Сортировка указывается с помощью параметра sortby. Как это выполнить по 3-м полям указано в примере.У этого компонента значение рейтинга не хранится в TV. Такого обновления не будет, потому что это не улучшит компонент, а наоборот только его ухудшит.
[[!SimpleRating? &id=`[[+id]]` ]]Кроме этого защита по COOKIE будет заменена на LocalStorage.