MODX - Создание ресурсов блога
На этом уроке мы рассмотрим основные объекты CMS MODX Revolution и создадим несколько веб-страниц (ресурсов) для блога.
Основные объекты CMS MODX Revolution
В MODX Revolution основные объекты можно разделить на 2 категории:
- Ресурс (resource). В большинстве случаев данный объект представляет собой веб-страницу сайта, но кроме этого ресурсом может быть вообще любая сущность, которую можно идентифицировать в сети с помощью URL или URI. Ресурсы также можно использовать как контейнеры и помещать в них другие ресурсы, таким образом, вы можете создать структуру сайта. Каждый ресурс характеризуется уникальным идентификатором. Для того чтобы обратиться к полю ресурса необходимо использовать следующий синтаксис:
[[*pagetitle]] //выводит заголовок ресурса [[*id]] //выводит идентификатор ресурса
- Элементы: шаблон (template), дополнительное поле (tv), чанк (chunk), сниппет (snippet), плагин (plugin). Они могут применяться для формирования структуры веб-страницы, хранения дополнительной информации связанной с основным ресурсом, вывода динамического контента, выполнения обработки событий веб-страницы и т.д.
Основные элементы CMS MODX Revolution
| Элемент | Описание |
|---|---|
| Шаблон (template) | Шаблон всегда должен быть связан с ресурсом и определяет, как данный ресурс будет выглядеть в браузере. Шаблон следует создавать, если с его помощью будет выводиться множество ресурсов. В шаблонах можно использовать любые теги, чанки, сниппеты и др. |
| Дополнительное поле (tv) | Дополнительное поле (TV) - это пользовательское поле для MODX ресурсов. Переменные TV используются для расширения атрибутов, доступных для ресурса. Изначально в MODX ресурс имеет определенное количество полей по умолчанию: pagetitle, content, description и др. Если вам необходимо добавить несколько дополнительных полей к вашим страницам, то это можно сделать с помощью переменных TV. MODX позволяет иметь практически неограниченное число переменных TV. |
| Чанк (chunk) | Чанк – это кусочек статического текста, который Вы можете использовать на всех страницах сайта. В чанках можно размещать сниппеты, но запрещается использовать код PHP. Для обращения к чанкам в MODX Revolution принята следующая запись:
[[$chunk]] //вызов кэшированного чанка [[!$chunk]] //вызов не кэшированного чанка |
| Сниппет (snippet) | Сниппет – это исполняемый кусок PHP кода, который осуществляет вывод динамического контента на странице или в другом элементе CMS MODX Revolution. Он может применяться для создания динамического меню, вывода последних постов, организации поиска по сайту и многого другого.
В сниппетах нельзя смешивать код php и html, т.е. он должен начинаться с <?php и заканчиваться ?>. Если вам необходимо получить на выходе из сниппета html код, то используйте чанк, который установите в качестве возвращаемого значения сниппета. Для передачи значений из спиппета в чанк используйте плейсхолднеры.
Для вызова сниппетов используйте следующий код:
[[mySnippet]] //вызов кэшированного сниппета [[!mySnippet]] //вызов не кэшированного сниппета |
| Плагин (plugin) | Плагины также как и сниппеты представляют собой фрагменты кода, которые имеют доступ к MODx API. Однако в отличие от сниппетов плагины не требуется вызывать непосредственно в коде, т.к. они связаны с системными событиями, которые могут произойти на веб-странице. Т.е. код плагина выполняется только при наступлении какого-либо события на веб-страницы. |
Структура тега
Для обращения к элементам MODX Revolution используется специальный тег, состоящий из множества частей.
[[ //открывающий тег ! //необязательный флаг, который устанавливает, что данный тег является некэшируемым elementToken //необязательный маркер, идентифицирующий тип элемента ($ - чанк, * - поля ресурса/tv, + - плейсхолдеры и др.). Если данный маркер не использовать, то данный элемент является сниппетом elementName //имя элемента @propertyset //необязательный идентификатор, предназначенный для использования набора свойств (PropertySet) :filterName=`modifier`:... //необязательный элемент, который предназначен для применения одного или нескольких выходных фильтров ? //данный элемент необходимо использовать, если дальше будут следовать свойства &propertyName=`propertyValue` &... //необязательный элемент, предназначенный для установки свойств, которые разделяются с помощью символа & ]] //закрывающий тег
Создание шаблона для постов
Разработку блога начнём с создания основных шаблонов, которые мы будем использовать для вывода раздела с постами и непосредственно самих постов.
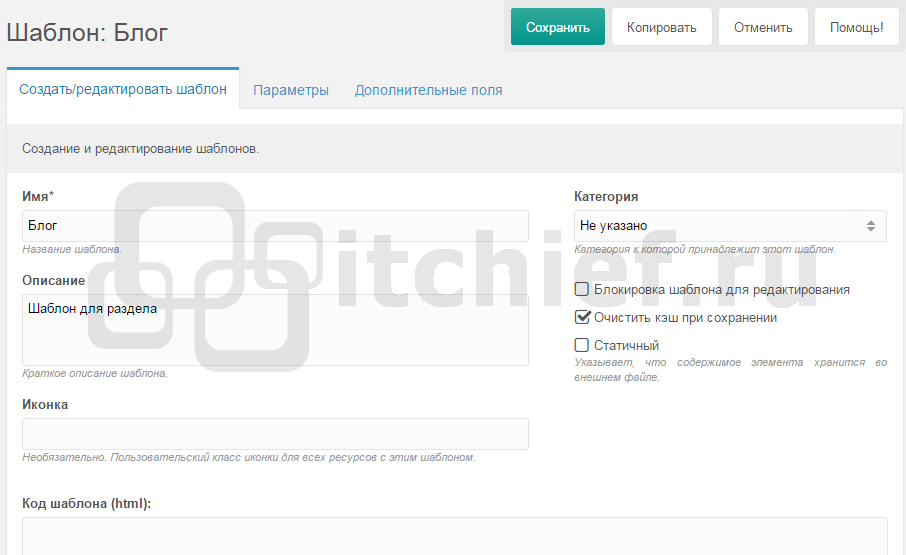
Изменим настройку начального шаблона, который уже есть в системе MODX Revolution. Данный шаблон будем использовать для вывода раздела "Блог":
- Откройте начальный шаблон, посредством нажатия не него левой кнопкой мыши;
- Измените его имя на "Блог", а описание на "Шаблон для раздела";
- Нажмите на кнопку "Сохранить".

Создайте шаблон, который будем использовать для вывода поста:
- Нажмите на значок "Новый шаблон";
- В открывшейся форме введите имя "Пост", а описание - "Шаблон для поста";
- Нажмите на кнопку "Сохранить".
Примечание: создавать код для шаблонов MODX Revolution мы будем создавать немного позднее, на следующих уроках.
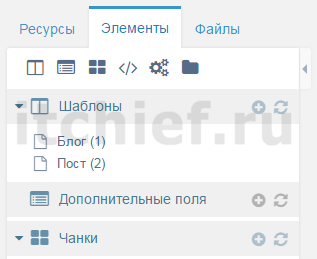
В результате выполненных действий у нас должны получиться следующие шаблоны:

Создание основных страниц и разделов блога
Наш блог будет состоять из:
- главной страницы, имеющей название "Мой блог";
- раздела "Блог", в котором мы будем создавать посты;
- страницы "О себе", где мы разметим информацию об блоге и авторе;
- страницы "Карта блога", которая будет содержать ссылки на все ресурсы нашего сайта в удобной для посетителя форме.
Для создания страниц или их редактирования необходимо перейти в левой панели на вкладку "Ресурсы" и открыть раскрывающий список "Website".
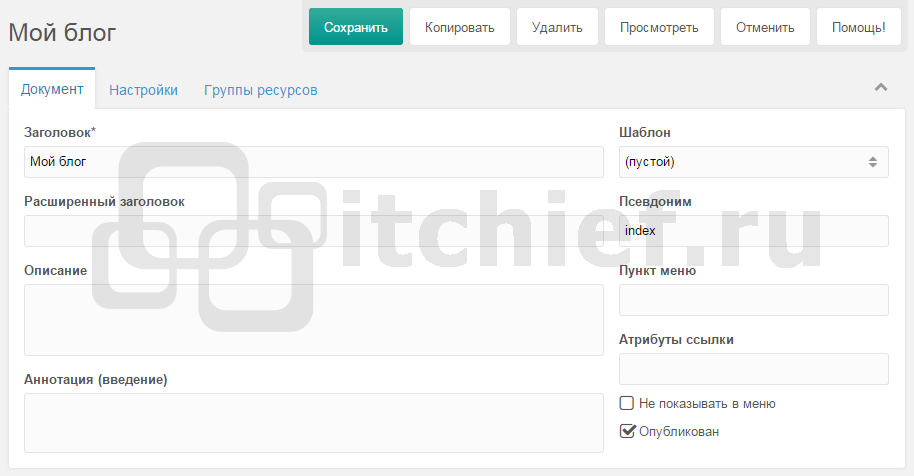
Т.к. главная страница у нас уже есть, то произведите необходимую настройку её полей:
- В поле "Заголовок" введите текст "Мой блог";
-
В раскрывающем списке "Начальный шаблон" выберите значение "(пустой)".

- После выполнения изменений в полях ресурса, выполните его сохранение.
Для создания раздела с тикетами (постами) нажмите на значок "Новый документ", в открывшейся форме выполните следующее:
- В поле "Заголовок" введите текст "Блог";
- Выберите из раскрывающего списка "Шаблон" значение "Блог";
- Во вкладке "Настройки" выберите из раскрывающего списка "Тип ресурса" значение "Раздел" и нажмите на кнопку "Сохранить".
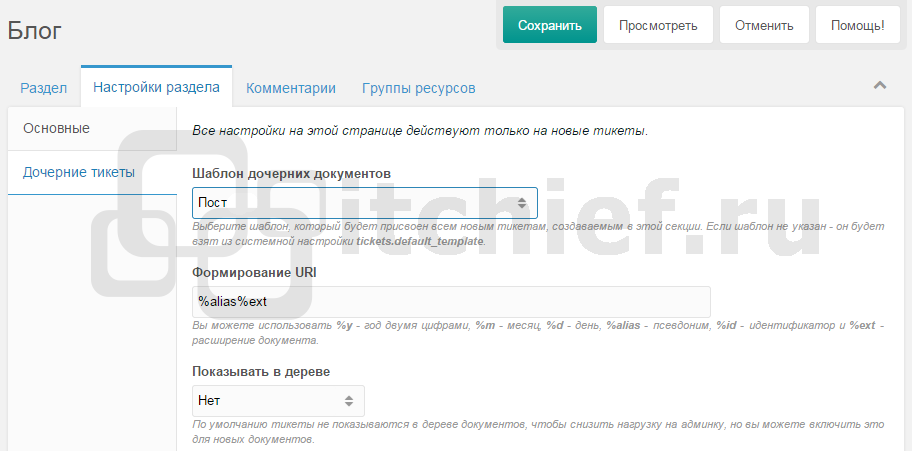
- После сохранения документа перейдите во вкладку "Настройка раздела", а затем в ней выберите пункт "Дочерние тикеты";
- В этом разделе в качестве шаблона дочерних документов выберите значение "Пост", а в поле "Формирование URI" измените строчку на
%alias%ext;
- Нажмите на кнопку "Сохранить".
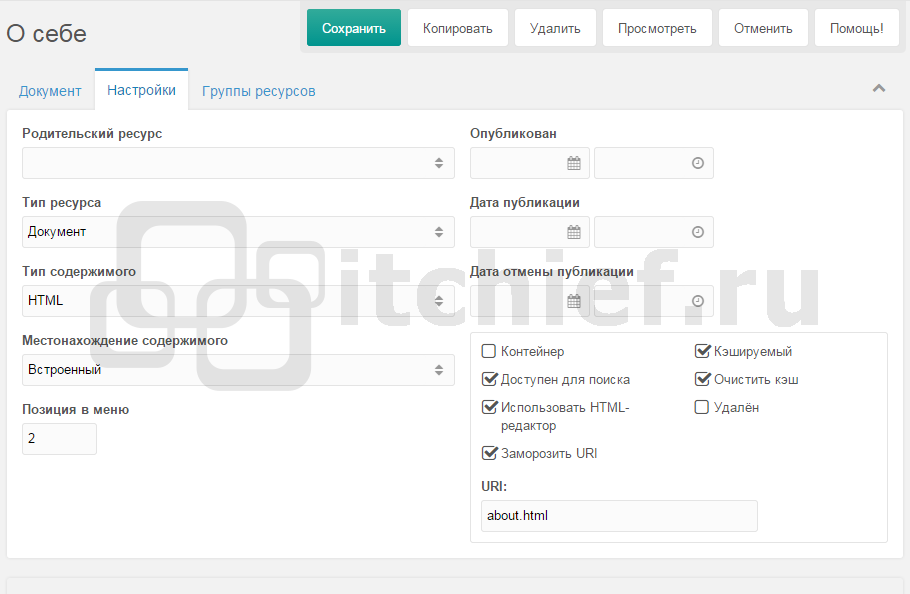
Страницы "О себе" и "Карта блога" создадим следующим образом:
- Нажмите на значок "Новый документ";
- В открывшейся панели в поле "Заголовок" введите название соответствующей страницы;
- В качестве шаблона ресурса выберите значение "(пустой)", т.е. данный ресурс не будет использовать шаблон.
- Во вкладке "Настройки" проверьте, что тип ресурса соответствует значению "Документ", а тип содержимого – значению "HTML".
- Нажмите на кнопку "Сохранить".

Создание нескольких постов в разделе "Блог"
Для создания постов в разделе "Блог" выполните следующее:
- Загрузите изображения в каталог на сервере (например:
assets/images/tickets/2015.02/), которые Вы будете использовать в постах; - Откройте ресурс "Блог" и перейдите на вкладку "Раздел";
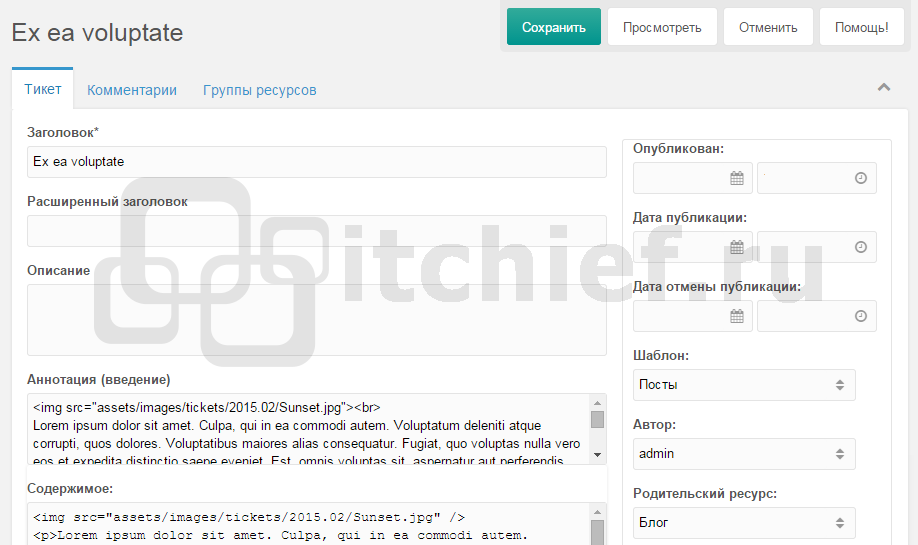
- Создайте пост используйте кнопку "Создать тикет";

-
В открывшейся форме введите посту заголовок и содержимое. В содержимом для обрезания поста используйте тег
<cut />. Т.е. с помощью данного тега определите, какая часть статьи будет отображаться при выводе списка постов на веб-странице;
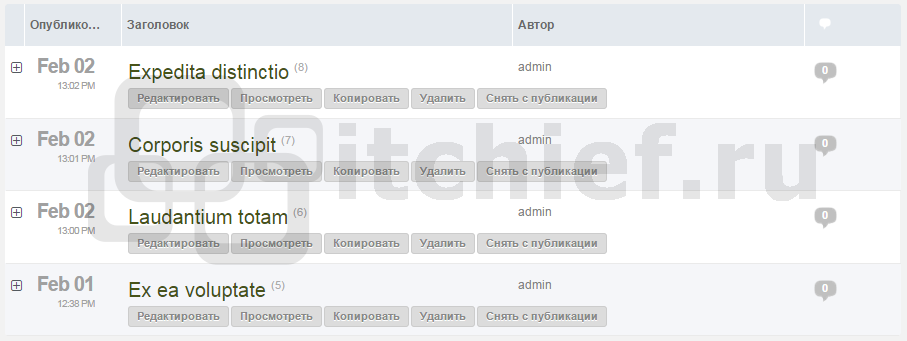
- Создайте аналогичным образом ещё 3 - 4 поста.

Комментарии: 74
Во вкладке «Настройки» выберите из раскрывающего списка «Тип ресурса» значение «Раздел» и нажмите на кнопку «Сохранить».
У меня в «Тип ресурса» нет значения «Раздел».
Как сделать, чтобы он появился?
Я просто начинающий и совсем зелёный, хочу сделать не большой мини сайт на платформе MODX и в установщике пакетов не нашёл компонента Tickets.
Есть для него какая-либо альтернатива сейчас?
В интернете и в правду не много информации о системе, хотя она на мой взгляд более гибкая чем WP, и к тому же учит разбираться немного в коде, а не брать всё готовенькое, за счёт этого можно сделать что то своё уникальное, а не как все шаблоны WP)))
1) установил всё по инструкции <img
src=«/assets/uploadify/5/b/7/5b78146bab488c18a33e2b174cd43cbcs.jpg» class=«fancybox thumbnail center»>
2) Тикеты есть, но в настройках нету <img
src=«/assets/uploadify/0/2/9/029b524682a93073fa033aa6f56653c3s.jpg» class=«fancybox thumbnail center»>
3) Шаблоны <img
src=«/assets/uploadify/a/9/a/a9ac0ad914c44f208ed7f2f01b379a13s.jpg» class=«fancybox thumbnail center»>
4) тикеты <img
src=«/assets/uploadify/2/a/3/2a3b82931e257f60a1ed5479473c4102s.jpg» class=«fancybox thumbnail center»>
Если нужно хорошая поддержка компонентов, то нужно использовать MODX 2.8.
Но почему то в меню не выводит остальные страницы кроме главной, подскажите зелёному что тут нужно переделать?
1)<img
src=«/assets/uploadify/6/6/c/66c634d5407ad3504225c217224c6eb6s.jpg» class=«fancybox thumbnail center»>
2)<img
src=«/assets/uploadify/a/3/4/a34df094618a1261f7b10722b9402404s.jpg» class=«fancybox thumbnail center»>
3) <img
src=«/assets/uploadify/5/4/4/54463edabb044a5e2f0f7f8a921c0741s.jpg» class=«fancybox thumbnail center»>
Тип ресурса «Раздел с тикетами» предназначен для создания раздела, который будет содержать много однотипных документов (тикетов). Например, раздел с постами, который будет очень большое количество однотипных постов.
Раздел с тикетами содержит по умолчанию такой код с помощью которого он выводит тикеты, которые в нём расположены:
Но например на главной странице вы можете написать код, который будет выводить тикеты из разных разделов. Код вы можете написать сами, для этого не нужно создавать «Разделы с тикетами» просто так.
Спасибо большое за вашу статью и вообще ваши труды!
Учитывая что мир IT быстро развивается, хочу спросить — эта статья была написана в 2017, а в 2020 году, делая блог вы бы делали таким же способом? или может уже использовали какие-то другие инструменты?
MODX, конечно, развивается более медленно, чем PHP фреймворки, т.к. MODX – это всё-таки CMS. Но со временем и на MODX появятся эти новшества. А так сами решайте, что использовать MODX или что-то другое. Если MODX нравится и подходит под задачу, то не вижу смысла его не использовать.
Пока на странице выводятcя комментарии TicketComments хотелось бы их переделать.
Есть у Вас идеи?
Примерно так —
Информация собрана по частям, из разных мест, и приведена в единое целое. Протестирована мной на тестовом сайте. К сожалению пока пример в работе показать не могу, поскольку тестовый сайт на локальном веб сервере. Могу заверить — все работает.
Итак, прописываем сниппет pdoPage в нужном нам месте, где будут комментарии, примерно таким образом:
Чанки с окончанием .my, это копии чанков, переделанных под себя, у вас свое соответственно.
Еще, комменты у меня без древовидной структуры, я их убрал. То есть кнопочки ответить нету, только «написать комментарий», меня так устраивает.
Теперь нюансы. Параметр &formBefore у меня в ноль, не знаю кому как лучше, но последний отвеченный комментарий на первой странице и вверху, плюс из блока «Последние комментарии» всегда направляет именно к последнему комментарию. При значении единица такого не происходит.
Параметр &sortby у меня работает именно с createdon, с publishedon не работает.
Обязательный параметр &nestedChunkPrefix=`tickets_` — Префикс для «быстрых плейсхолдеров», без него у меня не работал рейтинг, кнопочки + и — отображались, но не нажимались, то есть рейтинг не подгружался как положено.
&ajaxMode ставим в `default`, кому надо кнопку «показать еще», то «button» (для буттон другая история).
Далее.
Прописываем этот скрипт на странице где у вас будут комменты, я прописал в футере.
Без этого скрипта у меня страница подпрыгивала до самого верху, при переходе например, со страницы 1, на страницу 2. С ним все остается на месте.
Следующий шаг.
Переходим в раздел сниппеты и создаем там новый сниппет CountComments:
Далее.
Открываем чанк tpl.Tickets.comment.wrapper (у меня он с окончанием .my)
и прописываем там где будет выводиться слово комментарии и общее количество:
То есть вместо total, ставим плейсхолдер countComments, и убираем обертку .
Для чего? Допустим, у вас на странице 41 комментарий, limit вы установили в 5 комментов, без этого общее количество комментариев у вас будет показываться 5, хотя их всего 41. То есть будет выводиться не общее количество комментариев, а сколько их на странице.
С countComments показывается общее кол-во.
В pdoPage есть параметр &totalVar, где указывается имя плейсхолдера для сохранения общего количества результатов, с ним я не работал не знаю.
Вроде бы все, ничего не упустил.
Последний оставленный коммент, на последней странице, самый первый на первой странице — вверху.
В этой же сортировке, просто переверните стрелочку наоборот по горизонтали.
Вообще компонент tickets изначально — это двухуровневая система овтетов, и как сделать чтобы она правильно сортировалась я так и не понял, а очень хотелось бы. С тикет больше подойдет не постраничная навигация, а как в соц.сетях, с кнопкой «показать еще». (там тоже свои доработки нужны). Но опять же, с кнопкой показать еще тоже не совсем удобно (мне например). И если простыня в тысячу комментариев, то допустим мне удобней когда постраничная.
Кстати для обычных комментов, можете присмотреться к компоненту easyComm, кому надо.
Хотя тикетс по функционалу мне больше нравится
Возможно в этой кнопке есть какая-то недоработка? Просто интересно
Скролл – это что-то среднее между постраничной навигацией и кнопкой «Показать ещё». Мне, например, удобней просматривать информацию с автоматической подгрузкой нежели постоянно нажимать на кнопку.
Тут всё зависит конечно от предпочтений веб-разработчика и от того, какой он вариант считает что будет более удобный пользователям при навигации по этой информации.
Если комментарии выводить с использованием постраничной навигации, то на всех этих страницах будет повторяться текст статьи. Тут, кроме как исключить эти страницы из индекса, другого пути нет. Для этого нужно будет ко всем этим страницам, кроме первой (где выводятся первые комментарии) добавить следующее:
Если же на странице выводятся не комментарии, а например анонсы статей или товаров, то здесь имеет смысл их не исключать из индексирования, т.к. контент на каждой из них будет разный.
Чтобы это значило?
Например, ссылка на ресурс, имеющий id = 7:
Т.е. если MODX встречает, например, такую конструкцию:
То он сначала выполнит [[TicketMeta]]:
Чтобы такого не было Вам необходимо заменить:
После этого, когда MODX встретит такую конструкцию, он её обрабатывать не будет, т.к. она не будет содержать теги MODX. В итоге Вы получите на экране необходимый код, а не результат его вывода.
Что это осуществить, Вам надо производить эти преобразования либо при сохранении, либо при выводе.
Например, можно воспользоваться компонентом (сниппетом) Jevix. Он выполняет нечто подобное при выводе:
Если, например, Вы используете Tickets, то данный механизм в него включён по умолчанию. Можно, например, в ресурсах, не включать галочку Выполнять теги MODX, тогда теги [ ] тоже обрабатываться парсером не будут.
В системных настройках use_alias_path стоит значение — Нет.
Чтобы это отменить:
1. Необходимо, у созданных уже ресурсов снять галочку «Заморозить URI».
2. Чтобы tickets не генерировал его для новых тикетов, открыть вкладку «Настройки раздела» и удалить всё из поля «Формирование URI». После этого сохранить.
Теперь tickets не будет генерировать URI и у тебя будет всё как было :)
P.S. Но это очень плохая практика и так лучше не делать.
Мне всегда больше нравились ссылки вида сайт.ру/статья
Я думал что в «Формирование URI» %alias — псевдоним именно статьи, без раздела)
Если Вам так удобно, то делайте так.
Можешь ещё подсказать по следующим вопросам.
Как сделать, чтобы содержимое тикета редактировалось редактором MarkItUp? В настройках он стоит, но когда создаю тикет, всё как у тебя на скриншоте. Если в настройках поставить TypoMCE, то он подцепляется. Может его надо как-то отдельно устанавливать. Может даже отдельную статью на эту тему лучше написать)
Как можно сделать, чтобы тикетс использовал мои чанки для шаблонов? Например Я сделал копию tpl.Tickets.list.row, которая называется tpl.Tickets.list.row.my. А то стандартный шаблон, не очень вписывается в дизайн) Как вот сделать, чтобы использовался tpl.Tickets.list.row.my? Или только править стандартный шаблон?
Нет, стандартный шаблон лучше не трогать. Делаете копию (например, tpl.Tickets.list.row.my) и указываете её в качестве параметра.
Например, открываете ресурс (раздел с тикетами) -> открываете вкладку Настройка раздела и в содержимом указываете свой чанк:
В настройках-то стоит редактор markitUp!.. Но его же в репозиториях нет. Я устанавливал локально, стоит версия markitUp! 0.0.5, скачанная отсюда. Но тикетс почему то не подгружает его.
В описании компонента тикест же написано:
Удобный редактор MarkItUp для тикетов и комментариев.
Я думал он уже в состав входит. В описании ссылка на редактор вот эта, там и версия свежее, но как его установить в MODX, Я так и не понял и нигде не нашёл.
Буду дико рад, если поможешь это осуществить)
Если разработчик только начинающий, то сделать что-то на Joomla или WordPress более просто. Там не нужно даже знать HTML и CSS. Установил готовый шаблон, что-то подкрутил, вот уже и готово. Из-за этого популярность этих систем намного выше.
Например, в Яндексе вводят что-то связанное с:
WordPress — 1 754 098 раз за месяц,
Joomla! — 268 121 раз за месяц,
MODX — 47 073 раз за месяц.
Вывод: Т.к. популярность MODX намного ниже, то и количество материалов по ней очень мало. Поэтому используй то, что сможешь найти. Самый основной ресурс — это конечно modx.com (документация — rtfm.modx.com/), ну и остальные ресурсы, какие сможешь найти (docs.modx.pro и др.).
Хоть MODX и более сложен в изучении, но и возможности он предоставляет намного больше. Во-первых, он не CMS (т.е. не конструктор сайтов), а CMF (т.е. конструктор CMS).
Во-вторых, Вы полностью контролируете вывод HTML, т.е. всегда знаете, что у Вас получится. А это большой плюс для поисковой оптимизации (SEO). В третьих Вы сможете создать любой нестандартный потенциал, который пользователям Joomla! даже и не снился.
Вот снова вопрос возник. Смотрю у меня в коде контента вместо тега p стоит br. Посмотрел у тебя в коде всё в порядке. Понял, что это дело рук Jevix. Нагуглил как через набор параметров убрать br и добавить p. Я так понимаю ты тоже самое делал?
Но вот в чём проблема. В 2 статьях из 3 всё стало нормально. А в одной почему-то Jevix ставит оба тега в конце абзаца вот так /p br. Куда копать не пойму. Если отключить Jevix, то всё норм. Единственное, что к этой статье есть два моих тестовых комментария. Вот и всё отличие между ними.
Там слева два пункта. Один для комментариев, другой для Ticket. Названия параметров говорят сами за себя:
cfgAllowTagParams — разрешённые параметры тегов,
cfgAllowTags — разрешённые теги,
cfgSetAutoBrMode — заменяет новые строки на br, ну и т.д.
Я как вижу Вы уже сами разобрались во Всём этом. Jevix — это как бы фильтр для того, чтобы пользователи не могли ввести на сайте всё что угодно.
извини что вопрос не по теме — блог. Но он по теме написанного тобой комментария. Я сейчас только начинаю изучать Modx, и он мне очень нравиться. Нравится вот это чувство полного контроля над кодом.
Но, в наше время в IT сфере все движется с сумасшедшей скоростью. Скажи, как ты думаешь — Modx он успевает за современными тенденциями 2020-го года? Я хочу изучать Modx и дальше, но в то же время не хочу через пол года, изучив его сделав на нем несколько сайтов, не хочу узнать что я в лодке которая идет ко дну, и что Modx уже морально устарел и.т.д. Что ты думаешь по этому поводу? Что бы ты посоветовал?
Я хочу учится создавать все более и более хорошие сайты для клиентов, чтоб это была не пустышка, именно поэтому я перешел с WordPress конструкторов на Modx. Но вот ты, мудро и по дружески скажи — я в правильном направлении двигаюсь?
Но гарантий, что и другие CMS тоже будут развиваться нет. В любой момент может и любая другая даже самая современная CMS прекратить своё развитие, если из неё уйдут основные разработчики этого проекта. Такое может быть и это надо учитывать.
На мой взгляд нужно ориентироваться на то, нравится ли эта CMS или нет. Т.к. в этом случае вы будете разрабатывать в ней с совсем другим настроем нежели на системе, которая вам не нравится.
На MODX, так и на другой системе можно создать как хороший сайт, так и не очень. Тут всё зависит не от самой системы, а от мастерства её использования.
Версия modx-2.4.2-pl не поддерживает данную функцию а сразу создает тикет.
Подскажите как решить данную проблему?
Для того чтобы это осуществить необходимо (правильное решение): удалить этот ресурс и создать новый (тот, который Вам нужно).
Или если Вы хотите поступить жёстко (при этом данные в других таблицах останутся), то сделайте следующее (неправильное решение, т.е. то, что Вы хотите сделать можно сделать так):
Откройте базу данных MODX (например, с помощью phpmyadmin) -> Откройте таблицу modx_site_content (она содержит все ресурсы) -> Найдите ресурс, который Вам необходимо изменить -> поменяйте у него значение поля class_key на modDocument.
Я просто хочу сделать как у вас, чтобы было выпадающее меню с разделами. Я правильно понимаю, что для этого нужно создать ресурс Блог (контейнер), в нём, например, ресурсы Автомобили, Кошки, Собаки… И уже из них делать разделы с помощью расширения? Или эти подразделы можно делать с помощью расширения, если сделать основной ресурс Блог разделом?
Простыми методами это можно сделать через дополнительное поле, но прошу Вас рассмотреть вариант использования для этих целей бесплатного дополнения Asset Manager, поскольку с его помощью также можно создавать галереи изображений, с привязкой к ресурсу.
Если сможете подсказать как вкладку это компонента сделать видимой в тикетах, буду очень признателен. По-умолчанию она видна только в обычных документах.
Еще раз спасибо за Ваши труды.
Возьму на заметку компонент Asset Manager.
Очень удобно, что галерея привязывается к ресурсу
Чтобы его вкладка виделась в тикетах в админке, в настройках компонента в поле assman.class_keys указать [«Ticket»].
Автор пишет, что обновление компонента не допускают в репозиторий модекс
Поэтому, чтобы исправить баг меню в версии Модекса 2.4.2, нужно из гитхаба автора переписать файл core/components/assman/controllers/BaseController.php. Я на всякий перезалил всю папку с компонентом. Всё работает
нет значения «Раздел»
Как быть?
Вам необходимо проверить наличие установленного пакета Tickets.
Или можете изменить данное окончание при генерации URI для всех ресурсов. Данный параметр находится в меню «Сайт» -> «Типы Содержимого»:
Но, если Вы не настроили ЧПУ (дружественные URL) тогда будет использоваться не URI, а URL. Тогда MODX Revolution будет выводить ресурсы через id.