Добавление фото пользователю с использованием MODX Login

В этой статье добавим пользователям возможность устанавливать фото профиля для CMS MODX с использованием расширения Login.
Требования
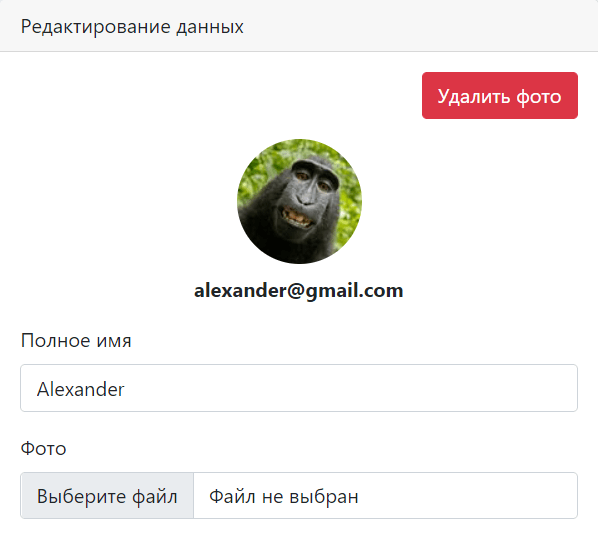
Возможность добавления фотографии пользователям осуществим в ресурсе «Редактирование данных».
Перед тем как переходить к изучению этой статьи необходимо выполнить все действия, описанные в этих статьях:
Все эти статьи основаны на расширении Login.
Создание папки для файлов
Процесс добавления нового функционала начнём с выполнения простых вещей:
- Создания папки
img-usersвassets. В ней будем хранить фото (аватарки) пользователей. - Загрузки в эту папку изображения
default.svg, которое будет иметь пользователь по умолчанию.
Хранить аватарки будем в разрешении 100x100.
Изменение содержимого ресурса для обновления данных пользователя
Откроем ресурс «Редактирование данных»:

Внесём в его содержимое следующие изменения:
1. Добавим в вызов сниппета UpdateProfile параметр preHooks и укажем в качестве значения сниппет hookProfileUpdatePhoto. С помощью него мы будем изменять поле photo в профиле пользователя. Выполнять действия hookProfileUpdatePhoto будет выполнять до обновления профиля пользователя, но после проверки полей формы:
[[!UpdateProfile?
&validate=`fullname:required`
&reloadOnSuccess=`1`
&preHooks=`hookProfileUpdatePhoto`
]]2. Изменим HTML форму:
<div class="container pt-3">
<div class="card text-dark bg-white mx-auto mb-3" style="max-width: 30rem;">
<div class="card-header">Редактирование данных</div>
<div class="card-body">
<!-- форма, содержащая кнопку для удаления фото -->
[[+photo:notempty=`<form class="form" action="[[~[[*id]]]]" method="post">
<div class="mb-3 text-end">
<input type="hidden" name="remove-photo">
<input type="hidden" name="fullname" value="[[+fullname]]">
<input type="submit" class="btn btn-danger" value="Удалить фото" name="login-updprof-btn" id="login-updprof-btn">
</div>
</form>`]]
<div class="mb-3">
<img src="[[+photo:default=`/assets/img-users/default.svg`]]" class="rounded-circle mx-auto mb-2 d-block" id="photouser" alt="[[+email]]" width="100" height="100" style="object-fit: cover;">
<div class="fw-bold text-center">[[+email]]</div>
</div>
[[+login.update_success:is=`1`:then=`<div class="alert alert-success" role="alert">[[%login.profile_updated? &namespace=`login` &topic=`updateprofile`]]</div>`:else=`[[+error.message:notempty=`<div class="updprof-error alert alert-danger" role="alert">[[+error.message]]</div>`]]`]]
<form class="form" action="[[~[[*id]]]]" method="post" enctype="multipart/form-data">
<input type="hidden" name="nospam" value="">
<div class="mb-3">
<label for="fullname" class="form-label">[[!%login.fullname? &namespace=`login` &topic=`updateprofile`]]</label>
<input type="text" name="fullname" class="form-control[[+error.fullname:notempty=` is-invalid`]]" id="fullname" value="[[+fullname]]">
<div class="invalid-feedback">[[+error.fullname]]</div>
</div>
<!-- блок, содержащий поле photo, с помощью которого будем загружать фото -->
<div class="mb-3">
<label for="photo" class="form-label">Фото</label>
<input type="file" id="photo" name="photo" class="form-control">
<div class="invalid-feedback"></div>
</div>
<div class="mb-3">
<label for="phone" class="form-label">[[!%login.phone]]</label>
<input type="text" name="phone" class="form-control[[+error.phone:notempty=` is-invalid`]]" id="phone" value="[[+phone]]">
<div class="invalid-feedback">[[+error.phone]]</div>
</div>
<div class="mb-3">
<label for="country" class="form-label">[[!%login.country]]</label>
<input type="text" name="country" class="form-control[[+error.country:notempty=` is-invalid`]]" id="country" value="[[+country]]">
<div class="invalid-feedback">[[+error.country]]</div>
</div>
<div class="mb-3">
<label for="website" class="form-label">[[!%login.website]]</label>
<input type="text" name="website" class="form-control[[+error.website:notempty=` is-invalid`]]" id="website" value="[[+website]]">
<div class="invalid-feedback">[[+error.website]]</div>
</div>
<input type="submit" class="btn btn-primary" value="Обновить профиль" name="login-updprof-btn" id="login-updprof-btn">
</form>
</div>
</div>
</div>
В этом коде форма написана с использованием Bootstrap Forms.
Перед формой, как видно, добавлено <img> для вывода фото пользователя и его email. При отсутствия аватарки, в качестве изображения используется файл default.svg. Для его установки таким образом используется MODX фильтр default:
<img src="[[+photo:default=`/assets/img-users/default.svg`]]" class="rounded-circle mx-auto mb-2 d-block" id="photouser" alt="[[+email]]" width="100" height="100" style="object-fit: cover;">Удаление фото осуществляется с использованием отдельной формы:
[[+photo:notempty=`<form class="form" action="[[~[[*id]]]]" method="post">
<div class="mb-3 text-end">
<input type="hidden" name="remove-photo">
<input type="hidden" name="fullname" value="[[+fullname]]">
<input type="submit" class="btn btn-danger" value="Удалить фото" name="login-updprof-btn" id="login-updprof-btn">
</div>
</form>`]]Добавление возможности прикрепления к основной форме файла осуществляется посредством:
- добавления к тегу
<form>атрибутаenctypeсо значением"multipart/form-data"; - добавления тега
<input type="file" id="photo" name="photo">.
Для предварительного отображения аватарки напишем JavaScript. Чтение содержимого файла выполним с помощью FileReader:
// при изменении значения элемента #photo
document.querySelector('#photo').onchange = (e) => {
// удалим у элемента класс is-invalid
e.target.classList.remove('is-invalid');
// если браузер не поддерживает FileReader, то прекращаем дальнейшие действия
if (!window.FileReader) {
console.log('Браузер не поддерживает File API');
return;
}
// получаем выбранный файл
const file = e.target.files[0];
// выводим сообщение, если файл не является png или jpeg
if (!((file.type == 'image/png') || (file.type == 'image/jpeg'))) {
e.target.classList.add('is-invalid');
e.target.nextSibling.textContent = 'Загруженный файл не является png или jpeg.';
return;
}
// создаём экземпляр объекта FileReader, посредством которого будем читать файл
const reader = new FileReader();
// после успешного завершения чтения файла
reader.onload = (e) => {
// указываем в качестве значения атрибута src прочитанный файл
document.querySelector('#photouser').src = e.target.result;
}
// запускаем процесс чтения файла
reader.readAsDataURL(file);
}В этом коде для получения различных элементов используется JavaScript метод querySelector, а для назначения событий свойство DOM-элемента on{событие}.
Итоговое содержимое ресурса «Редактирование данных» расположено на Github.
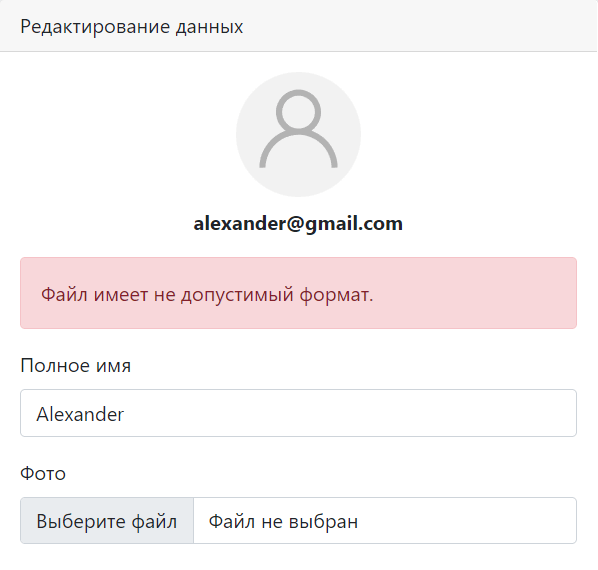
Сообщение, которое выводится, когда мы хотим задать пользователю не png или jpeg:

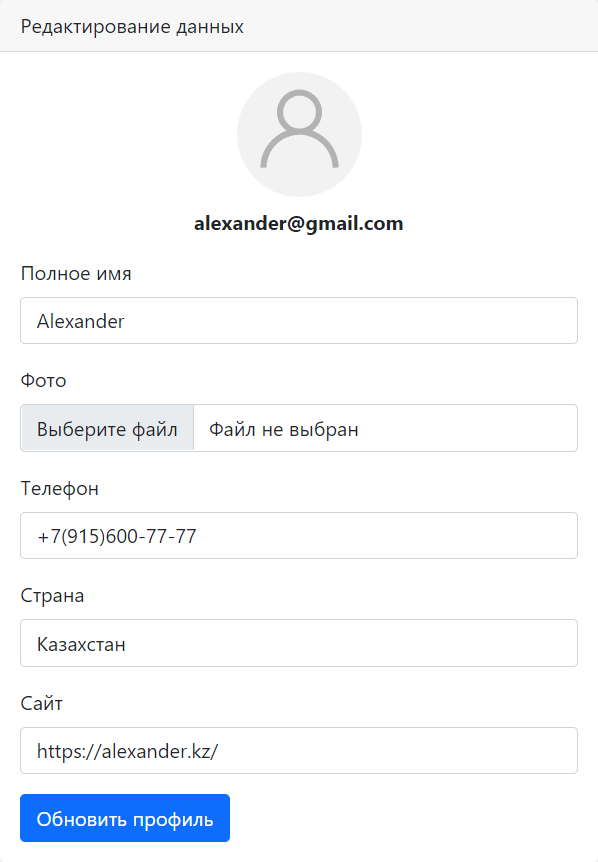
Страница профиля, к которой добавлено изображения пользователя:

Хук для обновления фото пользователя
Создадим сниппет hookProfileUpdatePhoto, который будем использовать в качестве хука в сниппете UpdateProfile.
Изучить, что такое сниппеты и как их создавать можно в этой статье.
Этот хук будет выполнять следующие действия:
- загружать фото в директорию
assets/img-users/; - устанавливать значения полю
photoс помощью вызова метода$hook->setValue(); - удалять файл при нажатии в форме на кнопку «Удалить фото».

Содержимое hookProfileUpdatePhoto:
<?php
// разрешённые MIME типы
$allowedMimeTypes = ['jpg' => 'image/jpeg', 'png' => 'image/png'];
// директория для файлов
$path = $modx->config['base_path'] . 'assets/img-users/';
// параметры для создания уменьшенной копии изображения
$params = ['w' => 100, 'h' => 100, 'zc' => 1, 'q' => 80];
// получим профиль пользователя
$profile = $modx->user->getOne('Profile');
// если глобальный массив POST содержит ключ remove-photo
if (isset($_POST['remove-photo'])) {
// если поле photo не пустое, то..
if ($profile->get('photo')) {
// полный имя файла
$fileFullName = $modx->config['base_path'] . $profile->get('photo');
// удалим файл
if (file_exists($fileFullName)) {
unlink($fileFullName);
}
// установим полю photo пустую строку
$hook->setValue('photo', '');
}
return true;
}
// если upload не является файлом
if ($_FILES['photo']['error'] === UPLOAD_ERR_NO_FILE) {
// установим полю photo текущее значение
$hook->setValue('photo', $profile->get('photo'));
return true;
}
// файл, принятый сервером
$fileTmp = $_FILES['photo']['tmp_name'];
// если файл загружен успешно, то
if (!is_uploaded_file($fileTmp) || $_FILES['photo']['error'] !== UPLOAD_ERR_OK) {
$hook->addError('photo', 'Ошибка при загрузке изображения.');
return false;
}
// расширение файла
$finfo = new finfo(FILEINFO_MIME_TYPE);
$fileMimeType = $finfo->file($fileTmp);
$fileExt = array_search($fileMimeType, $allowedMimeTypes, true);
if ($fileExt === false) {
$hook->addError('photo', 'Файл имеет не допустимый формат.');
return false;
}
// добавим хеш и расширение
$fileName = uniqid() . '.' . $fileExt;
// полное имя файла
$fileFullName = $path . $fileName;
// копируем файл
copy($fileTmp, $fileFullName);
// имя и путь для профиля, поскольку они отличаются из-за медиа-ресурса
$hook->setValue('photo', $modx->getOption('assets_url') . 'img-users/' . $fileName);
// подключим phpthumb.class.php
require_once MODX_CORE_PATH . 'vendor/james-heinrich/phpthumb/phpthumb.class.php';
// в MODX 2.8.x нужно раскомментировать нижнюю строчку и закомментировать верхнюю
// require_once MODX_CORE_PATH.'model/phpthumb/phpthumb.class.php';
// создадим новый экземпляр класса phpThumb
$phpThumb = new phpThumb();
// указываем исходное изображение
$phpThumb->setSourceFilename($fileFullName);
// устанавливаем параметры
foreach($params as $key => $value) {
$phpThumb->setParameter($key, $value);
}
// генерируем уменьшенное изображение
if ($phpThumb->GenerateThumbnail()) {
// сохраняем изображение в файл $fullNameFile
if (!$phpThumb->RenderToFile($fileFullName)) {
$modx->log(modX::LOG_LEVEL_ERROR, 'Ошибка при сохранении уменьшенного изображения в файл ' . $fileFullName);
}
} else {
$modx->log(modX::LOG_LEVEL_ERROR, print_r($phpThumb->debugmessages, 1));
}
return true;В этом коде используются различные методы MODX для работы с объектами. PHP библиотека, которая предоставляет их называется xPDO. Начать изучение этой библиотеки можно с этой статьи.
Все необходимые файлы и код доступен также на Github.
Комментарии: 54
Но, появилась другая проблема....Как удалить аккаунт пользователя окончательно? Чтобы MODX забыл его. И далее, при повторной регистрации этого пользователя, ему снова приходили сообщения на почту при регистрации?
P.s.
Просто сейчас, когда удаляю юзера из группы пользователя, он, как бы, все равно остается в системе и сообщения на почту о регистрации не приходят... Как быть ?Помогите пожалуйста! Не могу найти ответа в сети.
Когда удаляете пользователя из группы, он просто перестаёт быть членом этой группы. В данном случае его необходимо просто удалить из таблицы «Пользователи».
Привет. Есть такой вопрос. На странице редактирование данных все круто выводиться, меняется и обновляется. Но на странице Личный кабинет вместо аватарки выводится только путь к фото, как это исправить ? Вывожу через [[+usr.photo]]
[[!Profile? &prefix=
usr.]]<div class="container pt-3">
<div class="card text-dark bg-white mx-auto mb-3" style="max-width: 30rem;"><div class="card-header">Личный кабинет пользователя</div>
<div class="card-body"><ul class="list-group">
<li class="list-group-item">Аватар: <span class="fw-bold">[[+usr.photo]]</span></li><li class="list-group-item">Полное имя: <span class="fw-bold">[[+usr.fullname]]</span></li>
<li class="list-group-item">Пол: <span class="fw-bold">[[+usr.gender]]</span></li><li class="list-group-item">Имя пользователя: <span class="fw-bold">[[+usr.username]]</span></li>
<li class="list-group-item">Телефон: <span class="fw-bold">[[+usr.phone]]</span></li><li class="list-group-item">Email: <span class="fw-bold">[[+usr.email]]</span></li>
<li class="list-group-item">Страна: <span class="fw-bold">[[+usr.country]]</span></li><li class="list-group-item">Веб-сайт: <span class="fw-bold">[[+usr.website]]</span></li>
<a class="list-group-item list-group-item-primary list-group-item-action" href="[[~153]]">Изменение пароля</a><a class="list-group-item list-group-item-primary list-group-item-action" href="[[~154]]">Редактирование данных</a>
</ul></div>
</div></div>
Проблема решена!
Доброго времени суток. Подскажите, получилось решить проблему? У меня ситуация аналогичная....
Привет! По простому из-за чего вылетает «ошибка 500» можно определить очень просто. Сначала закомментируй все строчки кода. Потом разкомментируй первую строчку и проверь. Если всё хорошо и ошибки 500 нет, то переходи к разкомментированию следующей и т.д. Если на каком-то шаге в этом процессе вылетит ошибка 500, то последняя строчка и будет этому причиной. Только внимательно для инструкций
if. Если найдёте эту строчку, то тогда уже можно будет подсказать из-за чего это и как можно исправить.$nameFilePhoto = 'user'.$modx->user->get('id'). '_'. time(). '.'. $extFile;
Почему то источник файлов читает путь от КОРНЯ ПАПКИ, а не от корня сайта, из-за этого путь изображения формируется неверно. Почему так получается?
Не подскажешь? Никак не могу разобраться с источником файлов. Создаю свой собственный, указываю в basePath и baseUrlRelative путь до нужной папки, куда планируется грузить файлы. Присваиваю TVшке этот новый источник файлов на вкладке «источник файлов».
Загружаю файл через TV, которая как и надо, открывает нужную папку, указанную в источнике. НО, проблема в том, что этот источник не выстраивает полный путь до файла, а выводит только его название, изза чего вывести его на страницу невозможно.
Почему так получается? Бьюсь уже несколько часов, не могу понять почему такой бред выходит
Кроме basePath источнику файлов нужно ещё задать baseUrl, т.е. URL по которому будет доступен этот источник файлов.
Какая то немного абсурдная система получается, но если я правильно понял, так оно и есть. Рад был бы ошибаться
baseUrl: templates/img/
basePath: templates/img/
В итоге при выборе картинки в файлменеджере она получает путь от корня папки, в которой находится, т.е. в пути высвечивается просто imagename.jpg, без фактического его местоположения: templates/img/imagename.jpg
И как при таком раскладе вывести фото во фронте?
Например:
У TV в настройках во вкладке «Источники файлов» указывается источник файлов, который будет использован этим TV в каждом указанном контексте. Т.е. при выводе TV в указанном контексте путь до картинки будет составляться из значения baseUrl источника файлов и пути от корня источника файлов до картинки.
"sourceFrom":"config","sources":"[{\"MIGX_id\":\"1\",\"context\":\"web\",\"sourceid\":\"3\"}Либо упрощенным, когда создаешь специальное TV и задаешь для него источник файлов, тоже не выводится корректноКак с ним решить проблему, более интересный вопрос…
Например, если вы создаёте поле «image» c «inputTVType: image», то можно указать источник «migx». А в таблице создать строку, в которой задать, какой id источника файлов использовать для конкретного контекста.
Где «3» — id источника файлов, присвоенного TV MIGx? Об этом речь (пример на скриншоте), или о какой то другой таблице?
Но в качестве sourceid указать id источника файлов, который вы хотите использовать для вывода этого поля (картинки). Не обязательно он должен совпадать с id источника файлов, который используется для самого TV.
Т.к. вы не используете MIGX мастер, то источник файлов указывается с помощью sourceid, как вы написали выше:
"sourceFrom":"migx", "sources":"[{\"MIGX_id\":\"1\",\"context\":\"web\",\"sourceid\":\"3\"}А то сейчас фото только в личном кабинете, а в комментариях стандартная с граватара.
Спасибо
Дело в том, что когда я загружаю фото, то на самом сайте в профиле пользователя, в комментариях от Tickets, аватарка отображается корректно, но в админке аватарка не отображается, так как не корректно формируются пути к ней из-за выбранного по-умолчанию другого источника файлов:
При каждом обновлении любой страницы в админке, в журнале ошибок появляется по одной такой записи:
Я так понимаю, что phpthumb не может сгенерировать мою аватарку, поэтому она не отображается и сыпятся ошибки.
При загрузке фото, в админке в профиле, там где поле Фотография пользователя, формируется путь к фото /assets/img/photouser/user1-1631743318.png (я немного изменил Ваш сниппет и указал в строке 28 $pathToPhoto = $modx->config['base_path']. 'assets/img/photouser/';), а реальный путь к фото в админке такой /.../public_html/assets/img//assets/img/photouser/user1-1631743318.png, поэтому такая проблема.
Как переделать сниппет, чтобы учитывался любой другой источник файлов и все отображалось корректно? буду благодарен за любую помощь!
Папку photouser в этом случае нужно переместить в /assets/img/.
При этом дефолтный источник файлов —
Как добиться такого пути —
?
P.S.
На самом сайте все хорошо выводится.
А у вас на сайте используется какое дополнение для регистрации, авторизации и редактирования профиля пользователя?
Но я не об этом хотел спросить, скажите пожалуйста, каким снипетом реализована у вас регистрация пользователей по методу AJAX?
Когда отправляешь форму с обновленной картинкой, т.е. была какая-то, установил новую и отправил
Сначала, при выборе новой картинки, как и положено JS устанавливает картинку новую, но после отправления формы, страница перегружается и картинка опять старая и нужно рефрешить страницу что бы показалась новая картинка. Видимо берется из кеша.
Как решить проблему?
$hook->setValue('photo',$modx->getOption('assets_url'). 'photouser/' . $nameFilePhoto . '?' . rand());тогда браузер будет думать что это новая картинка и не будет брать ее из кешаОгромное спасибо за создание и поддержание очень интересного, нужного ресурса.
При работе с данным уроком (выполнял всё как написано и перепроверял) столкнулся со следующими проблемами:
1. Когда изначально фото аватарки не загруженно, но мы редактируем другие параметры, а аватар не трогаем (не подгружаем), то модекс выдает ошибку
[2016-11-14 22:24:07] (ERROR @ /home/........../core/cache/includes/elements/modsnippet/22.include.cache.php: 87) Ошибка при загрузке файла. Код ошибки: 4
2. В консоле браузера весит такая ошибка
Uncaught ReferenceError: jQuery is not defined
3. Не происходит проверки изображения на максимальный размер и на соответствие формату
4. При загрузке фото и редактирования профиля — всё работает, но чтобы фотография поменялась над формой нужно еще раз обновить страницу.
5. Согласно вашему 6 пункту «Напишем скрипт на языке JavaScript с использованием функций библиотеки jQuery. Данный скрипт будет показывать аватар (фото) пользователя ещё до загрузки его на сервер. Функционал скрипта основывается на File API, который появился в HTML5.» — вот с этим тоже проблема. Файл на сервер грузится, но до загрузки его на сервер не отображается
Во всём остальном всё работает. Фото удаляет, изменения вносятся и работает как часы.
Подскажите каким образом можно поправить данные ошибки?
После этого фотографии успешно загружаются.
Можно также использовать сниппет Profile:
jQuery(function($) { //... });Кроме этого код скрипта, необходимо размещать после подключения библиотеки jQuery. В противном случае: если Вы разместите код до подключения библиотеки jQuery, то она (jQuery) будет недоступна.—
jQuery(function($) { //... });Пробовал и такой вариант, но увы, не работает. Разбираюсь в коде скрипта и запутался с photo и img-photo. Это не одно и тоже? простите за не понимание…— И еще: может причина в этом:
if (move_uploaded_file($tmpFile, $fullNameFilePhoto)) { // если файл phpthumb.class.php не был подключён, то включить его require_once MODX_CORE_PATH.'model/phpthumb/phpthumb.class.php';Тут путь относительный или полный. У меня он лежит:assets/core/model/phpthumb/phpthumb.class.php
Каталога assets не должно быть.
photo — это id элемента, с помощью которого загружаем картинку
if (move_uploaded_file($tmpFile, $fullNameFilePhoto)) { // <- удалить содержмое }