Bootstrap – Forms (формы)
В этой статье рассмотрим компонент фреймворка Bootstrap 3 и 4 Forms. Данный компонент предназначен для оформления HTML форм.
Обзор компонента Forms
Компонент Forms – это набор стилей (CSS), которые предназначены для оформления HTML форм. Добавление стилей к форме и её элементам осуществляется посредством классов.
Пример формы, оформленной с помощью стилей Bootstrap:
<!-- HTML-форма, оформленная с помощью стилей Bootstrap 4 -->
<form method="post" action="#" autocomplete="off">
<div class="form-group">
<label for="email">Email адрес</label>
<input name="email" type="email" class="form-control" id="email" placeholder="Введите email">
</div>
<div class="form-group">
<label for="password">Password</label>
<input name="password" type="password" class="form-control" id="password" placeholder="Введите пароль">
</div>
<div class="form-group form-check">
<input type="checkbox" class="form-check-input" id="save">
<label name="save" class="form-check-label" for="save">запомнить меня</label>
</div>
<button type="submit" class="btn btn-primary">Войти</button>
</form>При создании форм с использованием Bootstrap или не только обязательно задавайте всем элементам input соответствующее значение атрибута type. Например, полям, предназначенным для ввода электронного адреса, устанавливайте email, полям, используемым для ввода числовых данных – number и т.д.
Правила корректного создания форм в Bootstrap:
- Поместить каждую группу элементов (например, input и связанный с ним label) в элемент div с классом form-group. Этот класс добавляет нижние отступы к группам элементов. Кроме этого данный класс также добавляет стили к некоторым элементам формы, чтобы обеспечить их корректное отображение на различных устройствах.
- Добавить к каждому текстовому элементу управления формы input, select и textarea класс form-control. Данный класс добавляет к элементам формы стили визуального оформления, оформление, когда он получает фокус, размеры и многое другое.
Создание форм в Bootstrap
Платформа Bootstrap 3 содержит глобальные стили и классы, которые предназначены для оформления HTML форм и индивидуальных элементов управления.
Глобальные стили представляют собой определённые CSS правила, которые определяют внешний вид элементов управления на веб-странице. Эти стили элементы управления получают автоматически, и веб-разработчику их явно задавать не требуется.
В Twitter Bootstrap 3 основная задача для веб-разработчика в основном сводится в добавлении необходимых классов для элементов управления, форм и контейнеров.
Основные моменты при создании и оформлении формы представим в виде следующих этапов:
- Указать вид формы. В Bootstrap 3 различают следующие виды форм: вертикальная (без добавления класса),
горизонтальная (
.form-horizontal) и в одну строку (.form-inline). - Добавить к необходимым текстовым элементам управления
<input>,<textarea>,<select>класс.form-control, чтобы установить им ширину, равную 100% (всю доступную ширину родительского элемента). - Поместить каждую надпись (
<label>) и элемент управления в контейнер<div>...</div>с классом.form-group. Это необходимо сделать, чтобы задать для элементов в форме оптимальные отступы.
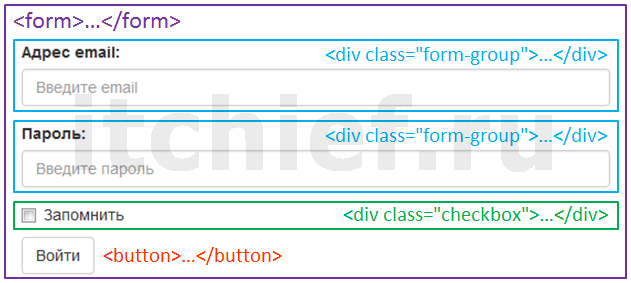
Вертикальная форма (по умолчанию)
Вертикальная форма - это макет формы, в которой её элементы располагаются вертикально, т.е. один под другим. Данная
форма создаётся без добавления класса к элементу формы (<form>). Метки и элементы управления формы
необходимо размещать в блоке с классом .form-group.
<form>
<div class="form-group">
<label for="inputEmail">Адрес email:</label>
<input type="email" class="form-control" id="inputEmail" placeholder="Введите email">
</div>
<div class="form-group">
<label for="inputPassword">Пароль:</label>
<input type="password" class="form-control" id="inputPassword" placeholder="Введите пароль">
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Запомнить
</label>
</div>
<button type="submit" class="btn btn-default">Войти</button>
</form>
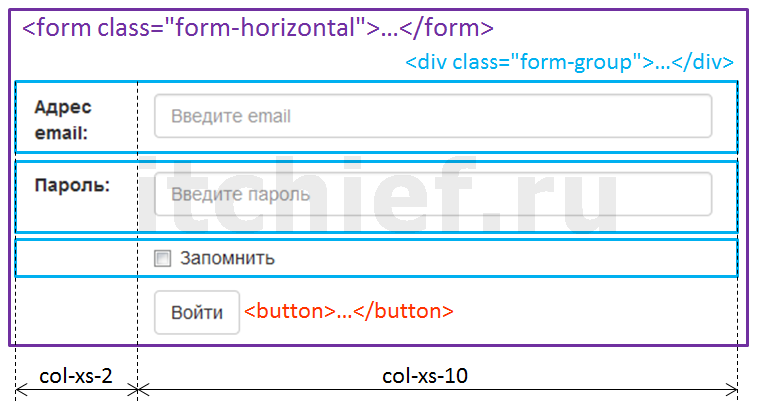
Горизонтальная форма (form-horizontal)
Горизонтальная форма - это форма, в которой надписи и элементы управления находящиеся в одной группе (<div class="form-group">...</div>)
располагаются на одной строке.
Принцип создания горизонтальной формы:
- Добавить класс
.form-horizontalк элементуform; - Поместить элементы формы, которые должны располагаться в одной строке, в контейнер
<div>...</div>и добавить к нему класс.form-group - Кроме этого этим элементам, т.е. тем которые будут располагаться в одной строке, необходимо задать ширину с помощью классов системы сетки Twitter Bootstrap 3;
- Добавить класс
.control-labelк элементамlabel.
<form class="form-horizontal">
<div class="form-group">
<label for="inputEmail" class="col-xs-2 control-label">Адрес email:</label>
<div class="col-xs-10">
<input type="email" class="form-control" id="inputEmail" placeholder="Введите email">
</div>
</div>
<div class="form-group">
<label for="inputPassword" class="col-xs-2 control-label">Пароль:</label>
<div class="col-xs-10">
<input type="password" class="form-control" id="inputPassword" placeholder="Введите пароль">
</div>
</div>
<div class="form-group">
<div class="col-xs-offset-2 col-xs-10">
<div class="checkbox">
<label><input type="checkbox"> Запомнить</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-xs-offset-2 col-xs-10">
<button type="submit" class="btn btn-default">Войти</button>
</div>
</div>
</form>
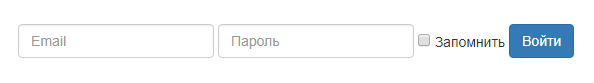
Создание формы, с расположением элементов в одну строку
Для создание формы с расположением элементов в одну строку, необходимо добавить Bootstrap класс .form-inline
к элементу <form>. Такие формы можно создавать только для окон шириной не менее 768px.
<form class="form-inline">
<div class="form-group">
<label class="sr-only" for="inputEmail">Email</label>
<input type="email" class="form-control" id="inputEmail" placeholder="Email">
</div>
<div class="form-group">
<label class="sr-only" for="inputPassword">Пароль</label>
<input type="password" class="form-control" id="inputPassword" placeholder="Пароль">
</div>
<div class="checkbox">
<label><input type="checkbox"> Запомнить</label>
</div>
<button type="submit" class="btn btn-primary">Войти</button>
</form>Вышеприведенный пример будет выглядеть примерно так:

Примечание: Вы можете скрывать элемент <label> с помощью класса .sr-only.
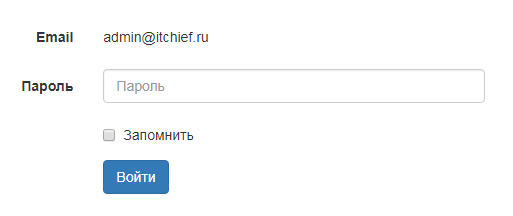
Создание статических элементов управления формы
Если вам нужно поместить обычный текст рядом с элементом <label> в горизонтальной форме, то
используйте класс .form-control-static на элементе <p>.
<form class="form-horizontal">
<div class="form-group">
<label for="inputEmail" class="control-label col-xs-2">Email</label>
<div class="col-xs-10">
<p class="form-control-static">admin@itchief.ru</p>
</div>
</div>
<div class="form-group">
<label for="inputPassword" class="control-label col-xs-2">Пароль</label>
<div class="col-xs-10">
<input type="password" class="form-control" id="inputPassword" placeholder="Пароль">
</div>
</div>
<div class="form-group">
<div class="col-xs-offset-2 col-xs-10">
<div class="checkbox">
<label><input type="checkbox"> Запомнить</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-xs-offset-2 col-xs-10">
<button type="submit" class="btn btn-primary">Войти</button>
</div>
</div>
</form>Выше приведенный пример будет выглядеть примерно так:

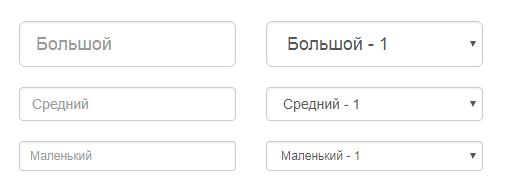
Изменение высоты элементов input и select
С помощью классов Bootstrap .input-lg и .input-sm Вы можете контролировать высоту
элементов <input> и <select>.
<form>
<div class="row">
<div class="col-xs-6">
<input type="text" class="form-control input-lg" placeholder="Большой">
</div>
<div class="col-xs-6">
<select class="form-control input-lg">
<option>Большой - 1</option>
<option>Большой - 2</option>
</select>
</div>
</div>
<br />
<div class="row">
<div class="col-xs-6">
<input type="text" class="form-control" placeholder="Средний">
</div>
<div class="col-xs-6">
<select class="form-control">
<option>Средний - 1</option>
<option>Средний - 2</option>
</select>
</div>
</div>
<br />
<div class="row">
<div class="col-xs-6">
<input type="text" class="form-control input-sm" placeholder="Маленький">
</div>
<div class="col-xs-6">
<select class="form-control input-sm">
<option>Маленький - 1</option>
<option>Маленький - 2</option>
</select>
</div>
</div>
</form>Вышеприведенный пример будет выглядеть примерно так:

Изменение размеров элементов input, textarea, select с помощью сетки Bootstrap 3
Вы также можете изменить размеры элементов управления формы с помощью задания ширины, в виде количества колонок
сетки Twitter Bootstrap. Для этого, необходимо поместить элементы управления формы (<input>, <textarea>,
<select>) в контейнер, или применить классы сеток Bootstrap 3 прямо на них.
<form>
<div class="row">
<div class="col-xs-3">
<input type="text" class="form-control">
</div>
<div class="col-xs-4">
<input type="text" class="form-control">
</div>
<div class="col-xs-5">
<input type="text" class="form-control">
</div>
</div>
<br />
<div class="row">
<div class="col-xs-3">
<textarea class="form-control"></textarea>
</div>
<div class="col-xs-4">
<textarea class="form-control"></textarea>
</div>
<div class="col-xs-5">
<textarea class="form-control"></textarea>
</div>
</div>
<br />
<div class="row">
<div class="col-xs-3">
<select class="form-control">
<option>Выбор</option>
</select>
</div>
<div class="col-xs-4">
<select class="form-control">
<option>Выбор</option>
</select>
</div>
<div class="col-xs-5">
<select class="form-control">
<option>Выбор</option>
</select>
</div>
</div>
</form>Выше приведенный пример будет выглядеть примерно так:

Дополнительные элементы управления Twitter Bootstrap
Bootstrap включает в себя некоторые полезные компоненты формы, которые позволяют сделать формы более привлекательными.
Создание расширенного элемента управления input
Вы можете расширить элементы управления формы посредством добавления текста или кнопки перед или после элемента
<input>.
Для этого:
- Поместите текст или иконку внутри тега
<span>, имеющего класс.input-group-addon. А затем контейнер<span>поместите перед или после элемента<input> - Поместите элемент
<span>и элемент ввода<input>внутри контейнера<div>и примените к нему класс.input-group
<form>
<div class="input-group">
<span class="input-group-addon">@</span>
<input type="text" class="form-control" placeholder="Имя пользователя">
</div>
<br />
<div class="input-group">
<input type="text" class="form-control">
<span class="input-group-addon">.00</span>
</div>
<br />
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control">
<span class="input-group-addon">.00</span>
</div>
</form>Вы, так же, можете расширить элемент управления <input>, поместив перед ним флажок или
переключатель.
<form>
<div class="row">
<div class="col-xs-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox">
</span>
<input type="text" class="form-control">
</div>
</div>
<div class="col-xs-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio">
</span>
<input type="text" class="form-control">
</div>
</div>
</div>
</form>Кроме этого, Вы можете расширить элемент управления <input>, поместив перед ним или после него
кнопки. Кнопки необходимо заключить внутри контейнера <span> и применить класс .input-group-btn
вместо .input-group-addon.
<form>
<div class="row">
<div class="col-xs-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-default" type="button">Вперед!</button>
</span>
<input type="text" class="form-control">
</div>
</div>
<div class="col-xs-6">
<div class="input-group">
<input type="text" class="form-control">
<span class="input-group-btn">
<button class="btn btn-default" type="button">Вперед!</button>
</span>
</div>
</div>
</div>
</form>Создание кнопок, с выпадающим меню
Вы можете также создать кнопки, с выпадающим меню.
<form>
<div class="row">
<div class="col-xs-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
Действие <span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li class="divider"></li>
<li><a href="#">Отдельная ссылка</a></li>
</ul>
</div>
<input type="text" class="form-control">
</div>
</div>
<div class="col-xs-6">
<div class="input-group">
<input type="text" class="form-control">
<div class="input-group-btn">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
Действие <span class="caret"></span>
</button>
<ul class="dropdown-menu pull-right">
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li class="divider"></li>
<li><a href="#">Отдельная ссылка</a></li>
</ul>
</div>
</div>
</div>
</div>
</form>Создание группы кнопок, поделенных на сегменты
Аналогично, вы можете создать группу кнопок, поделенную на сегменты, где кнопка, с выпадающим списком помещается отдельно от других кнопок.
<form>
<div class="row">
<div class="col-xs-6">
<div class="input-group">
<div class="input-group-btn">
<button tabindex="-1" class="btn btn-default" type="button">Действие</button>
<button tabindex="-1" data-toggle="dropdown" class="btn btn-default dropdown-toggle" type="button">
<span class="caret"></span>
<span class="sr-only">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li class="divider"></li>
<li><a href="#">Отдельная сслыка</a></li>
</ul>
</div>
<input type="text" class="form-control">
</div>
</div>
<div class="col-xs-6">
<div class="input-group">
<input type="text" class="form-control">
<div class="input-group-btn">
<button tabindex="-1" class="btn btn-default" type="button">Действие</button>
<button tabindex="-1" data-toggle="dropdown" class="btn btn-default dropdown-toggle" type="button">
<span class="caret"></span>
<span class="sr-only">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu pull-right">
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li class="divider"></li>
<li><a href="#">Отдельная ссылка</a></li>
</ul>
</div>
</div>
</div>
</div>
</form>Примеры форм Bootstrap
Форма поиска для сайта:
<div class="container">
<div class="row">
<!-- Форма Bootstrap, содержащая элемент для поиска по сайту -->
<form role="search">
<div class="input-group">
<input type="text" class="form-control" placeholder="">
<span class="input-group-btn">
<button class="btn btn-info" type="button">
<i class="glyphicon glyphicon-search"></i>
</button>
</span>
</div>
</form><!-- Конец формы -->
</div>
</div>
Комментарии: 98
https://codepen.io/iarteam/pen/VwvBwya — Почему в bootstrap 4 input не занимает всю ширину формы с классом form-inline? (в примере по ссылке нужно уменьшить видимую область как на планшете или смартфоне.) Спасибо.
Если нужно по-другому, то нужно переопределить стили Bootstrap или написать стили самостоятельно.
Например, с помощью переопределение стилей Bootstrap 4:
.form-inline { flex-flow: row nowrap; } .form-inline .form-group { flex: 1 1 0; margin-bottom: 0; } .form-inline .form-control { width: 100%; flex-grow: 1; flex-shrink: 1; } .form-inline button { flex: 0 0 auto; }Нужна помощь. Не могу понять почему. Скопировал код как есть с GetBootStrap.com
Добавил только name=«myname» и required в input.
Проблема: при добавлении файла не меняется «Choose file» или в моем случае «Выберите файл...». После выбора файла при наведении на input видно как будто через title название выбранного файла:
Как сделать чтобы после выбора файла в поле будет название файла?
Вопрос 2: Как изменить название BROWSE на русское ВЫБРАТЬ?
P.S. Не нашел какими тегами можно пользоваться в комментариях для этого сайта. Визуально лучше смотрится код на сером фона как у вас в комментариях.
Были не все скрипты подключены. Если у кого такая же проблема то подключите вот эти:
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script> <script>window.jQuery || document.write('<script src="/docs/4.4/assets/js/vendor/jquery.slim.min.js"><\/script>')</script> <script src="/docs/4.4/dist/js/bootstrap.bundle.min.js" integrity="sha384-6khuMg9gaYr5AxOqhkVIODVIvm9ynTT5J4V1cfthmT+emCG6yVmEZsRHdxlotUnm" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/docsearch.js@2/dist/cdn/docsearch.min.js"></script> <script src="/docs/4.4/assets/js/docs.min.js"></script>Код скопирован с офф сайта. Там было так прописано. Но зачем и нужно ли эти аттрибуты:
integrity="" и crossorigin=""?
Файл jquery-3.4.1.slim.min.js мы подключаем не с нашего домена. Атрибут crossorigin=«anonymous» «говорит», что учетные данные чтобы получить этот файл отправлять не нужно (ни cookie, ни сертификат X.509, ни логин/пароль для базовой аутентификации по HTTP).
crossorigin=«anonymous» есть смысл прописывать если вызываем JS код со стороннего сайта, но на офф сайте они этот атрибут прописали и для своего кода: src="/docs/4.4/dist/js/bootstrap.bundle.min.js".
Еще вопрос: Как изменить название BROWSE на русское ВЫБРАТЬ в type=«file»?
Когда мы подключаем файл со стороннего сайта и для его получения не нужно иметь какие-то доступы, то указываем crossorigin=«anonymous».
Если они подключают свой файл «bootstrap.bundle.min.js» со стороннего ресурса, то они эти атрибуты тоже прописывают.
Чтобы изменить название кнопки (type с input=«file») необходимо добавить следующие стили:
.custom-file-input~.custom-file-label::after { content: "Обзор"; }<div class="row"> <div class="col-lg-9 col-lg-push-3"> <h2>Contact us</h2> <hr> <p>Write your message</p> <form> <div class="form-group"> <input type="text" placeholder="Your name" class="form-control input-lg"> </div> <div class="form-group"> <input type="text" placeholder="Your email" class="form-control input-lg"> </div> <div class="form-group"> <textarea class="form-control"></textarea> </div> <button class="btn btn-lg btn-warning pull-right">send</button> </form> <div class="panel panel-info visible-xs visible-sm"> <div class="panel-heading"> <div class="sidebar-header">Log in</div> </div> <div class="panel-body"> <form role="form"> <div class="form-group"> <div class="input-group"> <span class="input-group-addon">@</span> <input type="text" class="form-control input-lg" placeholder="Login"> </div> </div> <div class="form-group"> <input type="password" class="form-control input-lg" placeholder="Password"> </div> <button type="submit" class="btn btn-warning pull-right">log in</button> </form> </div> </div> </div> </div>Чего только я не делал, НО панель под формою вылазит на кнопку Send при малых расширениях! СпасибоЧтобы это устранить вам нужно после кнопки добавить пустой элемент div с классом clearfix:
Другой способ выравнивания — это не использовать классы pull-*, а просто поместить элемент в блок div и добавить к нему класс, в данном случае text-right:
.input-group-addon {
background-color: white;
color: #f0ad4e;
font-size: 18px;}
Позже мне понадобился addon в другом месте, но уже с другими стилями! Пробовал я класс добавить .input-group-addon .addon1 и присвоить ему стили — не помогло. Пробовал добавить id=«addon1» и стилизовать #addon1 — не помогло. Как можно использовать разный стили в этой ситуации?
Спасибо!
В этом случае нужно просто повысить приоритет с помощью !important:
.addon1 { background-color: white !important; color: #f0ad4e !important; font-size: 18px !important; }Попробую и этот вариант. Хочу уточнить, что первому addonу я присвоил стили в CSS и он начал отличатся от Бутстраповского. Теперь все аддоны имеют одинаковую стилизацию, заданную мною.
Далее, я хочу поместить аддон с другими стилями. То-есть, в HTML я пишу
span class=«input-group-addon1»></span
а в CSS
.addon1 {
background-color: black !important;
color: yellow !important;
font-size: 14px !important;
}
Что, если поместить i class=«glyphicon glyphicon-user»></i в div c классом и присвоить стили ему?
Спасибо.
Если нужно можно классы добавить и к другому элементу, а потом его стилизовать в CSS.
.input-group-addon .addon1 {стили}
Я так уже пробовал, не помогло. Но я заметил, когда меняешь предустановленные бутстрапом стили — они, почему то, не сразу отображаются. Несколько раз так бывало уже! Установлю стили и продолжу, если запись корректна — отобразиться объект в нужной форме!
видел я и такое .nav-pills>li
когда применяется > в СSS?
Спасибо!
.input-group-addon.addon1 {стили}Браузер стили и JavaScript код кэшируют, просто перезагрузите страницу посредством нажатия комбинации клавиш ctrl+F5..nav-pills>li — селектор указывает что стили нужно применить к элементам li, которые непосредственно находятся в .nav-pills.
Более подробно почитать про селекторы можно в этой статье.
СSS
.input-group-addon {
background-color: white;
color: #f0ad4e;
font-size: 18px;
}
.input-group-addon .addon1 {
background-color: white;
color: black !important;
font-size: 18px;
}
Стилизация осталась по первому аддону! цвет не меняется!
Если не затруднит, то не могли бы вы привести пример, как в модальном окне организовать форму-конструктор, которая будет формироваться в зависимости от выбранного пункта в выпадающем меню?
Например.
1. Жму ссылку -> Открывается модельное окно
2. В нем есть только 1 выпадающий список в котором по умолчанию написан текст: «Выберите, что вам нужно»
3. В зависимости от того, какой из 4-х пунктов выберет пользователь, ПОД этим списком откроется СВОЯ форма…
Например, если я выберу пункт ПОЗНАКОМИТЬСЯ, то под выпадающим списком появится 2 поля: Имя и фамилия с кнопкой отправить
Если выберу пункт РАСШИРЕННАЯ ФОРМА, то под выпадающим списком появится 3 инпута, 2 чекбокса и что-то еще… Ну, суть думаю понятна.
Благодарю заранее
Без AJAX это можно выполнить так.
1. Создать выпадающий список (Bootstrap 4):
<!-- Выпадающий список --> <div class="dropdown mb-3"> <button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenuButton" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Выберите, что вам нужно </button> <div class="dropdown-menu" aria-labelledby="dropdownMenuButton"> <a class="dropdown-item" href="#" data-form="#form1">Форма 1</a> <a class="dropdown-item" href="#" data-form="#form2">Форма 2</a> <a class="dropdown-item" href="#" data-form="#form3">Форма 3</a> <a class="dropdown-item" href="#" data-form="#form4">Форма 4</a> </div> </div>2. Создать формы:3. Добавить CSS (будет использоваться для переключения видимости форм):
.form-in-modal { display: none; } .form-in-modal_active { display: block; }4. Добавить на страницу следующий простенький скрипт:$('[data-form]').click(function (e) { e.preventDefault(); var targetForm = $($(this).attr('data-form')); if (targetForm.hasClass('form-in-modal_active')) { return; } $('.form-in-modal_active').removeClass('form-in-modal_active'); targetForm.addClass('form-in-modal_active'); }); $('#modal').on('hidden.bs.modal', function () { $('.form-in-modal_active').removeClass('form-in-modal_active'); });Готовый пример можно открыть, используя эту ссылку.А теперь вопрос по теме. Не знаю как правильно задать вопрос, но интересуют кроссбраузерное решение вставки текста, тегов в поле текстареа, так как у вас в этой форме… У меня есть свое решение, но есть проблемы у некоторых на айфонах…
Спасибо
Попробуйте такое решение:
// textareaId - id textarea // opentTag - открывающий тег // closeTag - закрывающий тег function InsertText(textareaId, openTag, closeTag) { var textarea = $('#' + textareaId); var length = textarea.val().length; var start = textarea[0].selectionStart; var end = textarea[0].selectionEnd; var selectedText = textarea.val().substring(start, end); var replacement = openTag + selectedText + closeTag; textarea.val(textarea.val().substring(0, start) + replacement + textarea.val().substring(end, length)); }Например, чтобы вставить тег, необходимо вызвать функцию так:// message - id textarea InsertText('message','<b>','</b>');А чтобы просто вставить текст:// message - id textarea InsertText('message','Некоторый текст...','');Александр, подскажите, почему не работает активация input text после нажатия checkbox?
Уведомлять меня по почте: <input type="checkbox" name="notify_email_on" id="notify_email_on" value="on"/> <?php if(notify_email_on == "on") { ?> <input type=\"text\" name=\"notify_email\" id=\"notify_email\"/> <?php } ?>Помогите пожалуйста, есть тема для WooCommerce для WP, есть шаблон Shopping, на данный момент установлена тема на сайте Plusprofi.com. В работе с ней возникли два вопроса.
1. Не могу сделать так, чтобы количество товаров на странице было больше! Хочу разместить хотя бы 30-40, но не получается, идет перенос на другую страницу. Испробовал множество вариантов, описанных на ресурсах, ничего не помогло. В админке это не настраивается.
2. Забыл. Вспомню, напишу.
Ссылка на ваш блог у нас висит в разделе «Партнеры» на сайте 124print.ru.
Если что-то вас заинтересует по нашей теме, рады будем помочь!
less
.radio { margin-top: 45px; margin-bottom: 20px; margin-left: auto; margin-right: auto; text-align: center; p { text-align: center; font-size: 18px; .regular(); color: #fff; display: inline-block; margin-right: 30px; } label { margin-right: 30px; font-size: 18px; .regular(); color: #fff; display: inline-block; } .relations { margin-left: auto; margin-right: auto; border: 5px solid #0DFF92; background-color: background: #0DFF92; color: #0DFF92; display: inline-block; } input[type="radio"] { display:none; } input[type="radio"] + label::before { content: ""; top: 3px; position: relative; display: inline-block; height: 20px; width: 20px; margin: 0 15px 0 0; background-image: url(../image/lending_seminar/point.png); background-repeat: no-repeat; background-size: cover; } input[type="radio"]:checked + label::before { background-image: url(../image/lending_seminar/point_a.png); } }html<form class="form-inline"> <div class="form-group name"> <label>Имя:</label> <input type="text" class="form-control"> </div> <div class="form-group telephone"> <label>Телефон:</label> <input type="text" class="form-control"> </div> <div class="form-group comment"> <label>Комментарий:</label> <input type="text" class="form-control"> </div> <div class="form-group radio"> <p>Как с нами связаться?</p> <input type="radio" id=tele class="relations" name="tele"> <label for="tele">Телефон</label> <input type="radio" id=post class="relations" name="post"> <label for="post">Почта</label> </div> <hr> <button type="submit" class="btn">Отправить</button> </form>Значение элементам устанавливаем с помощью атрибута value.
Получение выбранного значения радиоэлемента, например, с помощью библиотеки jQuery можно осуществить так:
var valueContact = $('input[name="contact"]:checked').val();А как добавить кнопку, нажимая на которую появляются новые поля, скажем, текстовые?
То есть я прошу посетителя сайта указать маркировку некой детали, которых у него может быть одна, а может и несколько. Заранее эти детали у меня нигде не прописаны (их великое множество), т.е. я не могу сделать корзину как в интернет магазине, и вариант ввода через форму обратной связи является оптимальным.
Спасибо!
Можно сделать так:
<!-- Контейнер для текстовых полей --> <div id="text-fields"></div> <!-- Кнопка, добавляющее новое текстовое поле --> <button id="add-text-field" class="btn btn-default">Добавить текстовое поле</button> <!-- Скрипт, добавляющий на страницу новый элемент input при клике по кнопке --> <script> $(function(){ $('#add-text-field').click(function(){ $('#text-fields').append('<input type="text" name="textfield[]" class="form-control">'); }); }); </script>$(function() { // при отправке формы на сервер $('#messageForm').submit(function (event) { event.preventDefault(); var formData = new FormData(); var textFields = document.getElementsByName("textfield[]"); // перебрать все элементы textFields с помощью цикла for (var i = 0; i < textFields.length; i++) { formData.append('textfields[]',$(textFields[i]).val()); } $.ajax({ type: "POST", url: "/feedback/verify.php", data: formData, contentType: false, processData: false, cache: false, success: function (data) { var $data = JSON.parse(data); $('#error').text(''); if ($data.result == "success") { $('#messageForm').hide(); $('#msgSubmit').removeClass('hidden'); } } }); }); });На сервере (файл process.php):<?php if ($_SERVER['REQUEST_METHOD'] == 'POST') { $output = ''; if(isset($_POST["textfields"])) { // переберём все текстовые поля $textFields = $_POST["textfields"]; foreach ($textFields as $textField) { $output .= '<p>'.$textField.'</p>'; } } // отправляем на почту require_once dirname(__FILE__) . '/phpmailer/PHPMailerAutoload.php'; // создаём экземпляр класса PHPMailer $mail = new PHPMailer; $mail->From = 'no-reply@mysite.ru'; $mail->FromName = 'Имя сайта'; $mail->Subject = 'Сообщение о заказе'; $mail->IsHTML(true); $mail->Body = $output; $mail->AddAddress('my@mail.ru'); if ($mail->Send()) { $data['result']='success'; } else { $data['result']='error'; } } echo json_encode($data); ?>С уверенностью могу сказать, что Ваш ресурс — один из самых лучших в плане обучения и практического применения Twitter Bootstrap. Уроки и статьи написаны четко, доходчиво и грамотно, что очень важно для новичков. Лично меня Вы уже не один раз выручали. Огромное спасибо!
По данной статье у меня возник такой вопрос. Возможно ли средствами Bootstrap разместить внутри полей input иконки FontAwesome? Именно внутри, а не за пределами, как описано выше с помощью классов input-group и input-group-addon. Т.е. должно получиться как на картинке, которую прилагаю.
Приведу 2 варианта. 1 вариант — с иконкой в формате png. 2 вариант — с иконкой в формате шрифта Glyphicons (для FontAwesome будет аналогично, то название классов другие).
HTML код соответственно для 1 и 2 варианта:
<h2>1 вариант</h2> <form> <div class="form-group"> <label for="phone">Номер телефона</label> <input type="text" class="form-control" id="phone" placeholder="Введите номер телефона"> </div> </form> <h2>2 вариант</h2> <form> <div class="form-group"> <label for="phone2">Номер телефона</label> <div class="input_with_icon"> <input type="text" class="form-control" id="phone2" placeholder="Введите 2 номер телефона"> <i class="glyphicon glyphicon-phone-alt"></i> </div> </div> </form>CSS код:/* 1 вариант */ #phone { background: url(phone.png) no-repeat scroll 10px 5px; background-size: 20px 20px; padding-left:40px; } /* 2 вариант */ .input_with_icon { position: relative; } .input_with_icon input { text-indent: 30px;} .input_with_icon .glyphicon-phone-alt { position: absolute; top: 6px; left: 10px; font-size: 20px; }1 вариант основан на использовании изображении в качестве фона и создании некоторого отступа.2 вариант (с иконками Glyphicons, FontAwesome и др.) с помощью позиционирования. Для родительского блока (input_with_icon) устанавливаем относительное позиционирование (position: relative). Это необходимо для того чтобы блок с иконкой (.glyphicon-phone-alt), которому мы установили абсолютное позиционирование, задавался относительно блока с классом input_with_icon. Потом используя свойства top и left, накладываем иконку поверх элемента input.
HTML элемент input с иконкой
Всё работает именно так, как хотел заказчик. Оба предложенных Вами варианта имеют свои достоинства. Огромное спасибо Вам за помощь, и за столь подробные и исчерпывающие разъяснения! Ваш труд неоценим.
Огромное спасибо за уроки.
Вариант «Создание кнопок, с выпадающим меню» не рабочий, возможно есть опечатка в коде?
а зачем нужен тег form? ведь можно добавить комментарий, к примеру, и без перезагрузки страницы, а посредством ajax запроса. даже последний комментарий можно вставить используюя старую запись $('.media-list').prepend( $(«li.media:first-child»).clone().addClass('last-comment')). а потом автора и комментарий заменить
Если так рассуждать, то тогда из HTML5 можно выкинуть большинство элементов и использовать по возможности один только div. Например, использовать его как strong.
Но если так поступить, то тогда потеряется семантика (смысл) страницы.
а если на кнопку, например отправить, повесить какой-то скрипт, при этом вывести return true/false проверка формы не работает. в чем может быть дело?
HTML:
CSS:
/* Браузеры на WebKit, Blink, Edge */ ::-webkit-input-placeholder { color: red; } /* Mozilla Firefox от 4 до 18 версии */ :-moz-placeholder { color: red; opacity: 1; } /* Mozilla Firefox начиная с версии 19 */ ::-moz-placeholder { color: red; opacity: 1; } /* Internet Explorer 10 и 11 */ :-ms-input-placeholder { color: red; }Кроме этого некоторые браузеры имеют предопределённые стили CSS, которые могут отобразить некоторые элементы input (search, email) не так, как Вы этого ожидаете.Это можно исправить, если задать внешний вид элементам. Например сделать так, чтобы они выглядели как текстовые поля.
Например, для элемента input с type=«search»:
[type="search"] { -moz-appearance: textfield; -webkit-appearance: textfield; appearance: textfield; }<div class="input-group-btn"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> Действие <!-- Иконка --> <span class="glyphicon glyphicon-search" aria-hidden="true"></span> </button> <ul class="dropdown-menu pull-right"> <li><a href="#">Пункт 1</a></li> <li><a href="#">Пункт 2</a></li> <li><a href="#">Пункт 3</a></li> </ul> </div><div class="currency1 col-md-12 col-sm-12 col-xs-12"> <select class="form-control" id="currency"> <option value="UAH">UAH (Гривня)</option> <option value="USD">USD (Долар)</option> <option value="EUR">EUR (Євро)</option> <option value="RUB">RUB (Рублі)</option> </select> </div>Как мне сюда вставить иконку и как убрать синюю прокрутку в option? И вообще изменить весь option? Через CSS что-то не работает.jsfiddle.net/itchief/254s6ure/
Суть проблемы:
Делаю строку поиска на одном из проектов на основе вашего примера «Создание группы кнопок, поделенных на сегменты»
s017.radikal.ru/i406/1601/8a/9b23207a932c.jpg
Собственно:
1. Текстовое поле — поле для заполнение,
2. Кнопка «Действие» = кнопка «Поиск» (отправка данных)
3. А каретка = Кнопка «Перейти в категорию» (Меню с нужными категориями)
Проблема в том, что при нажатии на кнопку с кареткой, форма отправляет данные, а должна работать по типу меню с выбором нужной категории. Я понимаю что кнопка находиться внутри , но ума не приложу как ее оставить там же.
www.bootply.com/WAAzt9qKa2
Проверьте подключены ли они.
Данные сами по себе же не отправляются. Их же отправляет только элемент с type =«submit».
Например, программы чтения с экрана имеют проблемы с формами, если в них Вы не включаете label для каждого элемента input. Чтобы это избежать и используют данный класс. Т.е. он предназначен для совместимости: вы создаёте данные элементы (label) и скрываете их с помощью этого класса. Другими словами, данный класс предназначен просто для скрытия элемента и его контента.
Расшифровывается данный класс так: screenreaders-only (только для программ чтения с экрана)
Т.е. если Вы не будете адаптировать свой сайт для вспомогательных технологий, то данный класс можно не использовать.
Для выбора города на указанном Вами ресурсе используется простой элемент input. При нажатию на него показывается панель (некий блок div), данные в котором берутся из JSON…
Заранее Спасибо ШЕФ
Интересно, а что это за ситуация, когда необходимо связать элемент input (text) и input (checkbox) вместе… Расскажите…
Тут нет ничего сложного, правдо придётся всё делать ручками…
Можно, например, сделать так:
1. Добавить к чекбоксу и текстовому элементу идентификаторы:
<!-- ... --> <input id="checkbox1" type="checkbox"> <!-- ... --> <input id="textinput1" type="text" name="login" pattern="[A-Za-z]{6,}">2. В скрипте://... $('input').each(function() { var formGroup = $(this).parents('.form-group'); var glyphicon = formGroup.find('.form-control-feedback'); // элемент checkbox пропускаем и не будем его проверять if ($(this).attr('id')=="checkbox1") return; //если элемент textinput1 (т.е. тот который связан с checkbox), то if ($(this).attr('id')=="textinput1") { // проверяем состояние checkbox, если оно false (он не нажат) if ($("#checkbox1").prop("checked")==false) { // то нет смысла проверять содержимое input и сразу добавляем ошибку formGroup.addClass('has-error').removeClass('has-success'); glyphicon.addClass('glyphicon-remove').removeClass('glyphicon-ok'); //отмечаем форму как не валидную formValid = false; //переходим к проверке следующего элемента return; } // если состояние checkbox true, то проверяем этот input по обычным правилам } //для валидации данных используем HTML5 функцию checkValidity if (this.checkValidity()) { //...Но можно создавать и проверять капчу на клиенте.
Я еще очень не силен в CSS, однако и в первом Вашем ответе была очень полезная подсказка.
К стати, если использовать класс col-..-.., и поставить ему дополнительно width в px, то эффект будет тот же. Но это немного кривовато.
К стати еще прикол. Если установить width не в px, а в процентах, то форма будет смотреться гармоничнее при масштабировании. НО: если сумма процентов строго равна 100%, то не работает. Например, если у одного элемента поставить 30%, у другого 70%. Но если поставить 29% и 69% — то они встанут в строчку.
Может это особенность CSS, а может это у меня руки кривые.
В любом случае за ответ — большое спасибо.
Возможно ли сделать. так, что бы в форме несколько полей размещалось на 1 строке.
Выше был пример с использованием сетки class=«col-md...». Этот вариант плох, потому как делает жесткое расположение полей. И вычислять колонки для разных типов полей — не удобно.
Например, в одной строке — дата из 3х полей: год, месяц, день.
На другой строке: поле выбора и поле значения. То есть пусть они блоками друг за другом будут.
Что-то я Вас не совсем понял…
Можно блоки разместить и в строку, только Вам всё равно надо указать им какую то-ширину.
Например, можно вместо % (col-*-*) использовать px или rem.
Но в этом случае, если Вы будете делать сайт адаптивным, эту ширину надо будет рассчитать таким образом, чтобы эти поля выглядели на разных устройствах уместно.
В одной строке: Заголовок «Фамилия, имя, отчество» и следом 3 input поля.
Во второй — дата рождения. Просто поле + ввод даты.
В третьей строке — надпись «Место рождения» и 3 поля: Край/область, Район, Город. Следующая строка «Адрес». Там подряд «Индекс», «Город», «Улица, дом».
Похоже, как работает in-line форма, только тут их как бы несколько, все вместе — в виде обычной формы. И тег «form» то же один общий.
<form class="form-horizontal"> <div class="form-group"> <label class="control-label" style="display: inline-block; width:150px;">ФИО: </label> <input type="text" id="lastName" class="form-control" placeholder="Фамилия" style="display: inline-block; width:100px;"> <input type="text" id="firstName" class="form-control" placeholder="Имя" style="display: inline-block; width:100px;"> <input type="text" id="fatherName" class="form-control" placeholder="Отчество" style="display: inline-block; width:100px;"> </div> <div class="form-group"> <label class="control-label" style="display: inline-block; width:150px;">Место рождения: </label> <input type="text" id="region" class="form-control" placeholder="Край/область" style="display: inline-block; width:120px;"> <input type="text" id="district" class="form-control" placeholder="Район" style="display: inline-block; width:100px;"> <input type="text" id="city" class="form-control" placeholder="Город" style="display: inline-block; width:100px;"> </div> ... </form>Стили, добавленные к элементам input с помощью атрибута style желательно вынести в соответствующий файл CSS Вашего сайта или страницы.Если Вам надо для всех компонентов Bootstrap, то более просто это сделать на странице Bootstrap Customize. За это дело отвечают переменные, содержащие в своём названии border-radius. Этим переменным необходимо установить необходимо значение и скомпилировать сборку Bootstrap.
Или с помощью свойства CSS border-radius.
Например, установить всем элементам форма радиус скругления торцов 16px:
.form-control { border-radius: 16px !important; }В навигационной панели сделала раскрывающееся меню с выпадающим поиском. Все отлично, но внизу почему то есть горизонтальная прокрутка.
<li class="dropdown visible-xs"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"><span class="glyphicon glyphicon-search"></span> Поиск по сайту<b class="caret"></b></a> <ul class="dropdown-menu"> <form class="form-horizontal visible-xs" role="search" onsubmit="javascript: showBusyLayer()" method="post"> <div class="row"><div class="col-xs-1"></div> <div class="input-group col-xs-10"> <input type="text" name="story" class="form-control" placeholder="Поиск..."> <span class="input-group-btn"> <button type="submit" name="subaction" class="btn btn-default"><span class="glyphicon glyphicon-search"></span> Найти</button> </span> </div> <input type="hidden" name="do" value="search"><input type="hidden" name="subaction" value="search"> <div class="col-xs-1"></div> </div> </form> </ul> </li>_http://savepic.org/7245498.jpg"Не подскажите, как ее можно убрать? Картинку откройте в новой вкладке, потому что она почему то у вас отображается обрезанной справа.
Не знаю как Вам, а мне с таким кодом работать неудобно. Надо по-хорошему код форматировать.
В Вашем коде лишний контейнер , т.к. он задаёт отрицательные отступы и у Вас появляется горизонтальная полоса прокрутки.
И ещё в коде непонятны назначение блоков . Если они нужны только для сдвига блока и его центрирования, то тогда лучше использовать класс .col-xs-offset-1.
<li class="dropdown visible-xs"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> <span class="glyphicon glyphicon-search"></span> Поиск по сайту <b class="caret"></b> </a> <ul class="dropdown-menu"> <form class="form-horizontal visible-xs" role="search" onsubmit="javascript:showBusyLayer()" method="post"> <div class="input-group col-xs-offset-1 col-xs-10"> <input type="text" name="story" class="form-control" placeholder="Поиск..."> <span class="input-group-btn"> <button type="submit" name="subaction" class="btn btn-default"> <span class="glyphicon glyphicon-search"></span> Найти </button> </span> </div> <input type="hidden" name="do" value="search"> <input type="hidden" name="subaction" value="search"> </form> </ul> </li>Что-то вроде этого wireframe.cc/a1n8js
<div class="row"> <!--1 поле--> <!--Класс form-group используем для создания отступов снизу--> <div class="form-group col-xs-6"> <input type="email" class="form-control" placeholder="Введите e-mail"> </div> <!--2 поле--> <div class="form-group col-xs-6"> <input type="email" class="form-control" placeholder="Введите e-mail"> </div> <!--Запрещаем обтекание этого элемента для нижних элементов--> <div class="clearfix"></div> <!--3 поле--> <div class="form-group col-xs-6"> <input type="email" class="form-control" placeholder="Введите e-mail"> </div> <!--4 поле--> <div class="form-group col-xs-6"> <input type="email" class="form-control" placeholder="Введите e-mail"> </div> </div>А если мне скажем нужно увеличить ширину полей , или сделать их более закругленными? Тогда как, просто присваиваем дополнительный класс полю, выносим все в css файл? Или как такого можно добиться?
2. И еще, насколько я поняла, на bootstrape можно только оболочку сделать? Для валидации вводимых данных, вроде номер телефона(должен начинаться с +7 или +38) в e-mail должен быть символ @ нужен JS? Может есть какой-то готовый плагин для этого, можете подсказать?
col-xs-1 — (1/12 = 8% — от ширины родительского элемента)
col-xs-2 — (2/12 = 16% — от ширины родительского элемента)
col-xs-3 — (3/12 = 25% — от ширины родительского элемента)
и т.д. до 12
Т.е. col-xs-12 (12/12=100% — будет занимать всю ширину родительского элемента)
Если необходимы другие значения, то только с помощью CSS. Если адаптивный дизайн то лучше использовать %, в противном случае можно использовать px.
Элементы сделать более закруглённые можно только с помощью CSS.
Например, вот так:
input { border-radius: 10px !important; }Email можно проверить с помощью регулярного выражения.
HTML:
Javascript (например при потере фокуса):
jQuery(function($){ $("#e-mail").blur(function() { //регулярное выражение для проверки e-mail var testEmail = /^[A-Z0-9._%+-]+@([A-Z0-9-]+\.)+[A-Z]{2,4}$/i; //если e-mail попадает под регулярное выражение //то изменить цвет границы на зелёный //иначе изменить цвет границы на красный if (testEmail.test(this.value)) $("#e-mail").css("border","green solid 1px"); else $("#e-mail").css("border","red solid 1px"); }); });Для телефона лучшим вариантом будет использовать маску, т.к. количество цифр заранее известно.
Для задания маски полю можно воспользоваться плагином MASKED INPUT PLUGIN.
В форме лучше добавить раскрывающий список со странами:
<div class="col-xs-6"> <div class="row form-group"> <div class="col-xs-3"> <!-- Раскрывающий список --> <select id="country" class="form-control"> <option value="ru" selected="selected">Россия</option> <option value="uk">Украина</option> </select> </div> <div class="col-xs-5"> <input id="phone" type="text" class="form-control"> </div> </div> </div>Подключаем плагины:Javascript:
jQuery(function($){ //если выбрана страна Украина то маска будет //иметь формат +38 (999) 999-9999, //иначе если Россия то +7 (999) 999-9999. if ($("#country option:selected").val()=="uk") $("#phone").mask("+38 (999) 999-9999"); else $("#phone").mask("+7 (999) 999-9999"); //При изменении страны изменить маску $("#country").change(function() { if (this.value=="uk") $("#phone").mask("+38 (999) 999-9999"); else $("#phone").mask("+7 (999) 999-9999"); }); //Валидацию можно сделать вручную, //Например с помощью количества цифр //При выходе из поля телефон $("#phone").focusout(function() { //count - переменная хранящая количество цифр в номере var count=0; //цикл, в котором проверяем количество цифр в номере for (var i=0;i<this.value.length;i++) { //если число, то увеличиваем количество цифр на +1 if ($.isNumeric(this.value[i])) count++; } //Если выбрана страна Россия if ($("#country option:selected").val()=="ru") { //и количество цифр = 11, то окрашиваем рамку //в зеленый цвет, т.е. номер правильный if (count==11) $("#phone").css("border","green solid 1px"); //иначе окрашиваем рамку в красный цвет else $("#phone").css("border","red solid 1px"); } //Если страна другая (в нашем случае Украина) else { //и количество цифр = 12, то окрашиваем рамку //в зеленый цвет, т.е. номер правильный if (count==12) $("#phone").css("border","green solid 1px"); //иначе окрашиваем рамку в красный цвет else $("#phone").css("border","red solid 1px"); } }); });getbootstrap.com/customize/
Поле Grid system
Вообще в bootstrap можно изменить почти все через этот генератор :-)
Перепробывал кучу примеров, даже Ваш вводил на чистой странице, все равно маска не работает.
Перерыл кучу сайтов, везде одно тоже написано, копировал, переделывал, вытягивал с рабочих ресов, все равно не получается маску для телефона сделать.
Хочу обратить ваше внимание:
— Опечатка в первом коде подглавы «Дополнительные элементы управления Twitter Bootstrap» — <br&>;
— В главе «Bootstrap 3 — Работа с текстом» лишние запятые в заголовках;
— Навигация по главам в конце некоторых статей не соответствует основной навигации.
Спасибо за положительный отзыв о ресурсе и за отмеченные опечатки.
Навигация внизу статьи действительно может отличаться от навигации по разделу. Это связано с тем, что навигация внизу статьи формируется в зависимости от даты публикации, а навигация по разделу разбита на группы и формируется по смыслу. Т.е. нижняя навигация предназначена для пользователей, которые более часто посещают ресурс. А навигация по разделу имеет смысл для всех, т.к. c её помощью легче ориентироваться в разделе.
Почему никто не показывает как сделать форму отправки заказа (для лэндингов)
В шаблонах (и на сайте) показывается как сделать кнопку (визуально), но как сделать чтобы она отправляла данные на почту…
Заранее благодарю за ответ.
С помощью Twitter Bootstrap 3, вы не можете отправить форму на почту. Для этого необходимо использовать серверные скрипты (PHP, .NET или возможности системы управления сайтом).