Создание слайдера с использованием MIGX в MODX
Урок, в котором рассмотрим назначение дополнения MODX Revo MIGX.
Работу с MIGX разберём на примере, результатом которого станет возможность добавлять в удобной форме изображения к ресурсам. Вывод изображений связанных с ресурсом на страницу будем осуществлять посредством карусели (слайдера) Bootstrap 3.
Что такое MIGX
MIGX - это компонент для MODX Revolution, который добавляет к переменным шаблона (TV параметрам) новый тип ввода с аналогичным названием (migx) и удобными инструментами для работы с ним. MIGX позволяет сохранить в одну TV-переменную целую таблицу данных. Это означает то, что с помощью MIGX и одного дополнительного поля (TV) можно с каждым ресурсом связать сложный набор данных. Для хранения данных в MIGX TV-переменной используется формат JSON.
Название MIGX расшифровывается как MultiItemsGridtv (МногоЭлементнаяСеткаTV) для MODX.
Для извлечения сложных элементов данных из дополнительного TV поля с типом MIGX можно использовать сниппет getImageList. Данный сниппет поставляется вместе с пакетом MIGX.
Установка MIGX
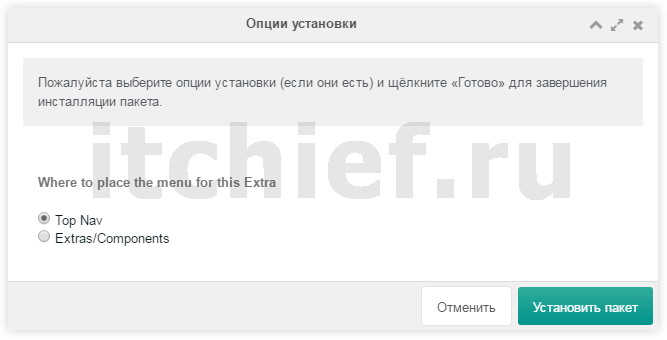
Процесс установки MIGX начинается c открытия в админке MODX Revolution страницы "Управление пакета" (Приложение -> Установщик) и нажатия в ней кнопки "Загрузить дополнения". На открывшейся странице в поле "Поиск" вводим название пакета (MIGX) и нажимаем клавишу Enter. После этого из представленных результатов выбираем искомое дополнение и нажимаем на кнопку "Загрузить". Возвращаемся на предыдущую страницу и завершаем процесс инсталляции с помощью кнопки "Установить".
В процессе установке необходимо определиться с местом расположения компонента MIGX в главном меню админки. Выбор тут осуществляется из 2 вариантов. Первый вариант (Top Nav) подразумевает размещения ссылки на компонент в качестве основного пункта меню, а второй (Extras/Components) – в элементе "Приложения".

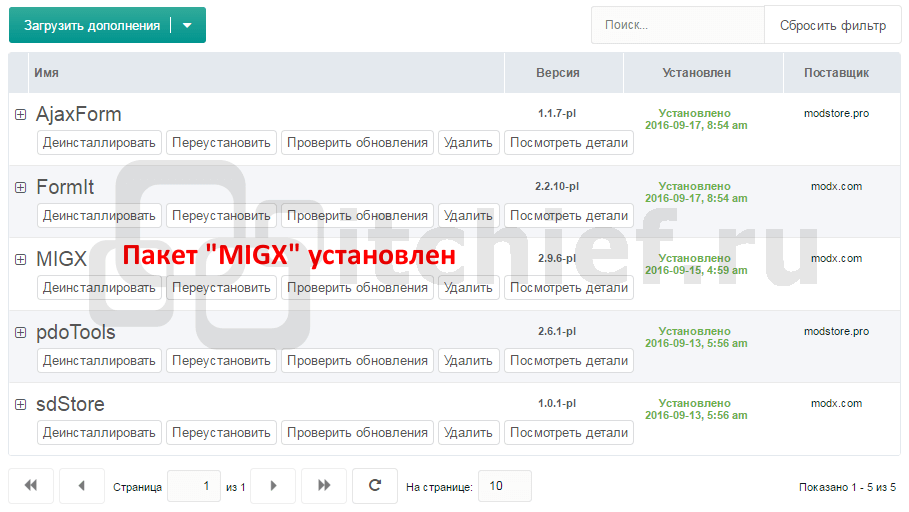
Результат установки дополнения MIGX:

MIGX - Создание карусели Bootstrap
В качестве примера рассмотрим применение компонента MIGX для создания карусели Bootstrap. Перед тем как переходить к созданию элемента определимся с перечнем основных полей, которые необходимы для формирования каждого слайда карусели. Этот список будет состоять из следующих полей:
- title - заголовок (название) слайда (изображения);
- image – изображение;
- description - описание изображения.
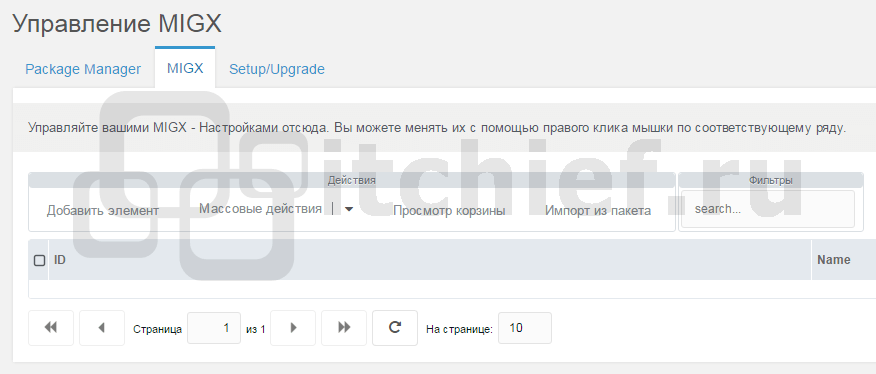
Создание MIGX элемента, состоящего из вышеперечисленных полей, осуществляется на вкладке "MIGX" страницы "Управление MIGX". Открытие страницы "Управление MIGX" выполняется с помощью пункта MIGX в главном меню менеджера или в раскрывающем списке "Приложения" в зависимости от настройки его расположения.

Создание нового MIGX элемента
Процесс разработки нового элемента MIGX осуществляется с помощью кнопки "Добавить элемент". После нажатия на эту кнопку открывается модальное окно "MIGX", состоящее из множества вкладок. Для большинства задач достаточно использовать только первых три: Settings (Основные параметры), Formtabs (вкладка для создания структуры) и Columns (вкладка для разработки таблицы, с помощью которой конечный пользователь будет управлять данными).
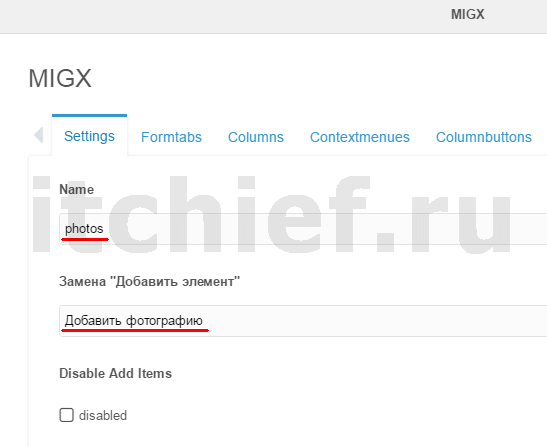
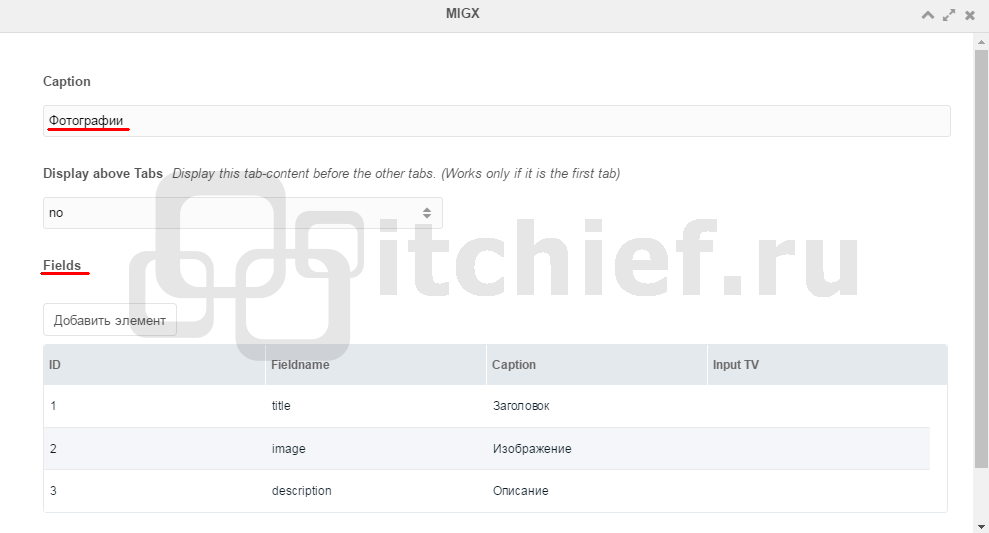
На вкладке "Settings" введём название элемента (например, photos) и надпись, которая будет заменять текст "Добавить элемент".

На вкладке "Formtabs" осуществляется создание полей. Другими словами она определяет структуру, которую конечные пользователи будут использовать для ввода своих данных. Чтобы добавить поля к MIGX необходимо нажать на кнопку "Добавить элемент" и в открывшемся диалоговом окне ввести название набора (Caption) и заполнить таблицу Fields.

Ввод записей в таблицу MODX Revolution MIGX осуществляется с помощью кнопки, расположенной сразу же после заголовка "Fields".
В таблицу Fields внесём следующие 3 записи:
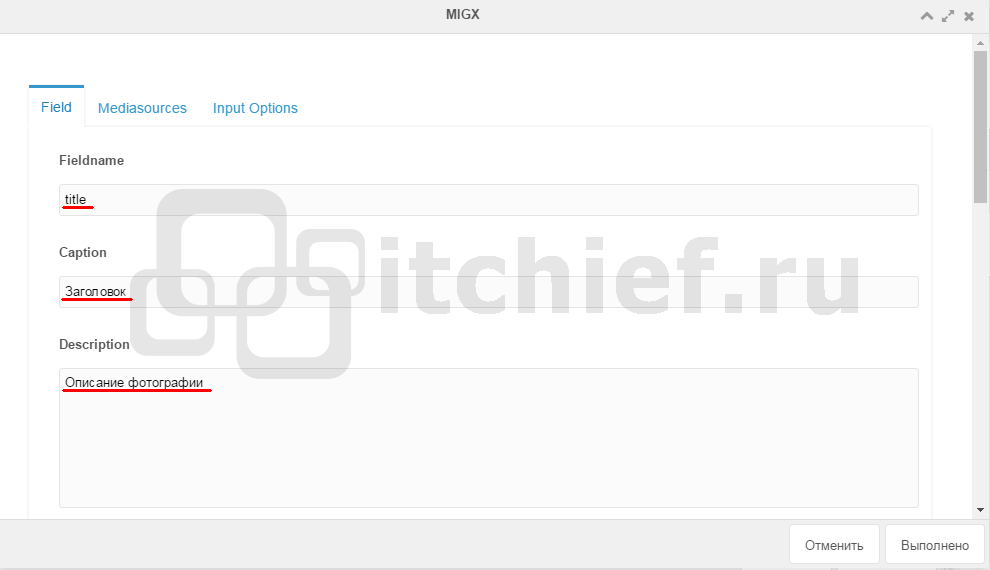
- Fieldname (имя поля) – title, Caption – Заголовок, Description – Описание фотографии.
- Fieldname (имя поля) – image, Caption – Изображение, Input TV Type – image.
- Fieldname (имя поля) – description, Caption – Описание.

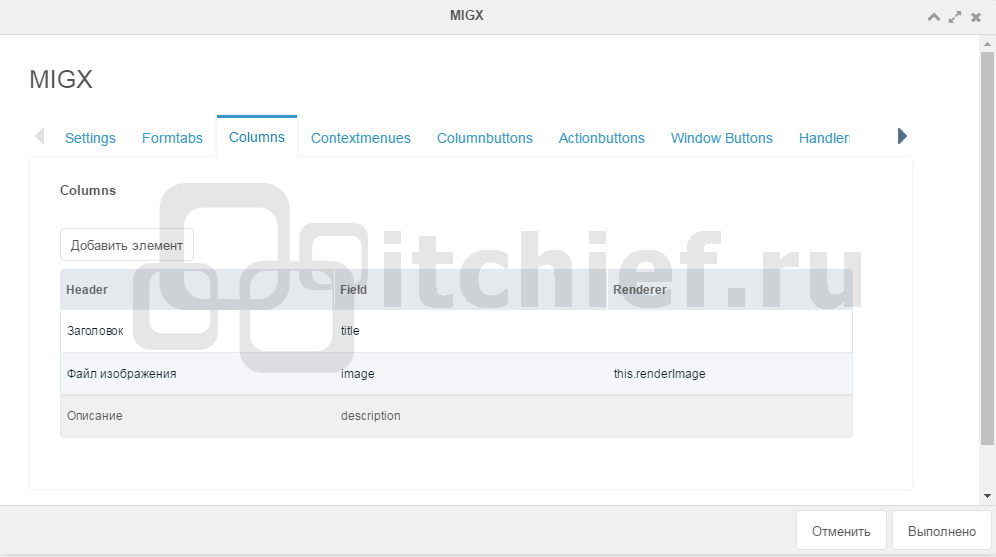
Заключительный шаг – это ввод данных во вкладку "Columns". Данная вкладка определяет название столбцов колонок таблицы (внешний вид), с помощью которых пользователь осуществляет просмотр и ввод данных в соответствующую дополнительную TV-переменную MIGX ресурса (в данном случае TV-переменную, определённую MIGX-элементом photos).
Введём в таблицу Columns следующие сведения:
- Header – Заголовок, Field (имя поля) – title, Column width (ширина колонки) – 100.
- Header – Файл изображения, Field – image, Renderer – this.renderImage.
- Header – Описание, Field – description, Column width (ширина колонки) – 200.
Добавление записей в таблицу осуществляется с помощью кнопки "Добавить элемент".

Создание TV-поля MIGX с конфигурацией photos
После создания MIGX-элемента (конфигурации) photos приступим к созданию дополнительного поля (TV) с типом ввода MIGX и конфигурацией photos.
Создание дополнительного поля в админке осуществляется на левой панели во вкладке "Элементы". Для этого напротив надписи "Дополнительные поля" нажмите на значок плюса и в открывшейся странице введите следующие данные:
- На вкладке "Общая информация" в поле "Имя" значение photos (имя дополнительного поля);
- На вкладке "Параметры ввода" в раскрывающемся списке "Тип ввода" выбрать пункт migx, а в поле "Конфигурации" ввести значение photos.
- На вкладке "Доступно для шаблонов" выбрать те шаблоны, для которых (а точнее для ресурсов, у которых установлены данные шаблоны) это поле будет доступно.
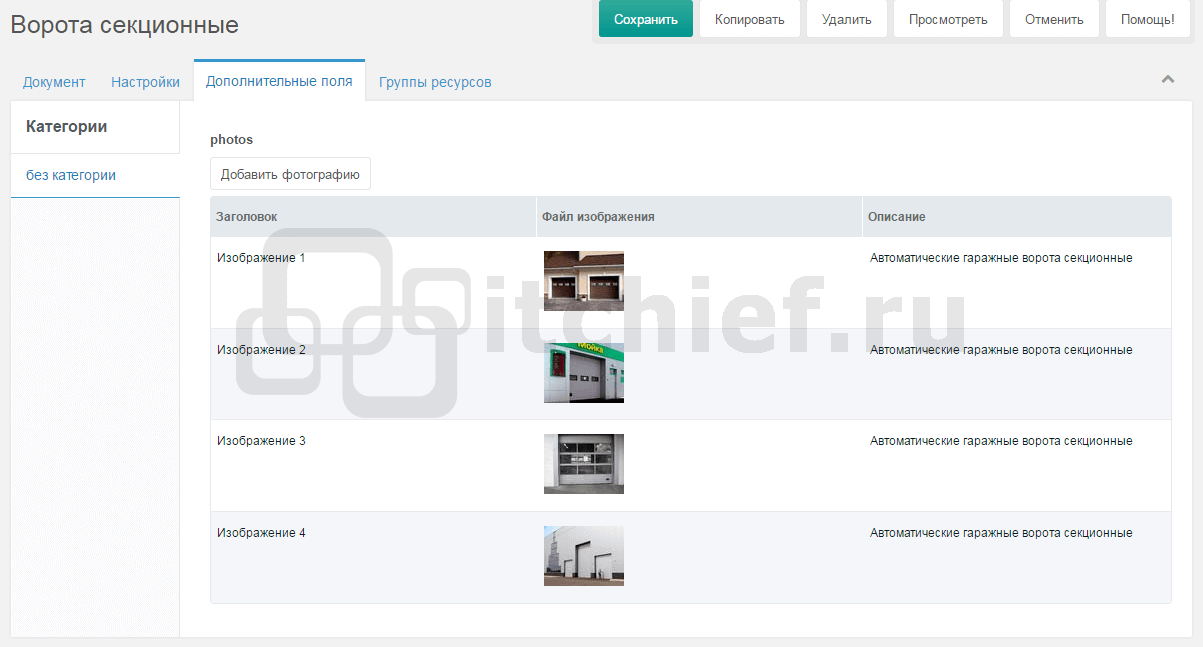
Ввод данных в TV MIGX поле photos
Откроем любой ресурс, у которого доступно MIGX TV поле photos и введём в него, например, следующие данные:

Вывод данных TV MIGX поля на страницу
Выводить данные на страницу будем с помощью сниппета getImageList, который поставляется вместе с дополнением MIGX.
Данные из TV MIGX поля photos визуально представим в виде карусели Bootstrap. Познакомиться с тем, какой необходимо получить на выходе HTML код можно используя статью Знакомство с каруселью Twitter Bootstrap.
Приступ к реализации. Для этого откроем шаблон, установленный для данного ресурса, и в необходимое место вставим следующий код:
<h1 class="h2 page-header text-center">[[*longtitle:empty=`[[*pagetitle]]`]]</h1>
<div id="carousel" class="carousel slide" data-ride="carousel" style="max-width:600px; margin-left: auto; margin-right: auto;">
<ol class="carousel-indicators">
[[getImageList?
&tvname=`photos`
&tpl=`tplCarouselIndicator`
]]
</ol>
<div class="carousel-inner" role="listbox">
[[getImageList?
&tvname=`photos`
&tpl=`tplCarouselItem`
]]
</div>
<a class="left carousel-control" href="#carousel" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Предыдущий</span>
</a>
<a class="right carousel-control" href="#carousel" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Следующий</span>
</a>
</div>
Вышеприведённый код состоит из HTML разметки и 2 вызовов сниппета getImageList. Первый выводит индикаторы карусели, а второй – слайды, содержащие изображения. Данные сниппеты имеют 2 параметра. Параметр tvname предназначен для указания имени TV-переменной с MIGX данными, которые необходимо вывести на страницу. А параметр tpl определён для того чтобы задать шаблон (чанк), посредством которого будет формироваться каждая строка данных из MIGX TV-поля photo.
Содержимое чанка tplCarouselIndicator:
<li data-target="#carousel" data-slide-to="[[+idx:subtract]]" [[+idx:is=`1`:then=`class="active"`]]></li>
Содержимое чанка tplCarouselItem:
<div class="item [[+idx:is=`1`:then=`active`]]">
<img src="[[+image]]" alt="[[+title]]">
<div class="carousel-caption">
<h3>[[+title]]</h3>
<p>[[+description]]</p>
</div>
</div>
Результат отображения карусели на странице:

Комментарии: 63
Здравствуйте, подскажите почему в Bootstrap4 в мобильной версии(width: 767px) слайдера не отображаются доп.поля (название, описание) и как это победить.
Спасибо.Спасибо, нашла, нужно было добавлять .d-block
Привет! Рад, что всё получилось.
Сейчас решил с помощью этого же MIGX-поля вывести галерею из ресурсов на странице.
Делаю так:
[[pdoResources? &parents=`121` &sortby=`menuindex` &limit=`99` &sortdir=`ASC` &tpl=`photo` &includeTVs=`photos` ]]Чанк photo:[[!getImageList? &sortby=`{"MIGX_id":"ASC"}` &tvname=`photos` &tpl=`photo-chunk` &limit=`20` &docid=`[[*id]]` ]]Чанк photo-chunk:<div class="gal-item"> <a href="[[+image]]"><img class="img-responsive" src="[[+image]]" title="[[+pagetitle]]" alt="[[+pagetitle]]"/></a> </div>Ничего не выводится, лог:&docid=`[[+id]]`
А как возможно сделать поле migx, что бы в админке оно уже было предзаполнено определенным кодом? В идеале, вывести (в админке) поле textarea, которое бы использовало редактор ace, и в нем был бы прописан определенный код, который я задам в значении по умолчанию. Основной момент — это поле должно быть редактируемым, что бы была возможность дополнить код, вставленный по умолчанию, или вообще удалить.
Не могу понять, как такое возможно реализовать. Через «значение по умолчанию» в ТВ не получается
А как сделать вывод значений по умолчанию через json? Пытался использовать для этого Tv вкладку значений по умолчанию, но не работает…
itchief.ru/assets/uploadify/e/8/b/e8bc88ae4bc39deea864d5b0ef931b8f.png
itchief.ru/assets/uploadify/6/8/2/682e70d7b3d4391a1f4c10e15003c3f2.png
Всё в принципе получилось, и мне удалось настроить эту вундервафлю под свои цели. Но есть несколько нюансов, которые так и не удаётся победить. Так, когда картинки добавились и я пытаюсь удалить одну из них (правой кнопкой мыши, нажимаю удалить) удаляются все добавленные картинки сразу. При чём, картинка по которой производился клик удаляется с сервера. Дико непонятно.
Может есть способ добавить поле с кнопкой «Удалить», чтобы при нажатии фотка удалялась. Не с сервера, а чисто из поля редактора?
Изучаю MIGX. Меня настораживает, что при вызове ВСЕХ сниппетов компонента (переносе мышкой в область контента) нет возможности установить его параметры (&....)
&tvname=`photos`
&tpl=`tplCarouselItem`
Окошко параметров открывается, но оно пустое… что то мне подсказывает что так не должно быть… наверное то, что остальные сниппеты позволяют себя настраивать при вызове).
Переустановил компонент — без изменений…
Изображение
Для того чтобы использовать image+ для поля, его необходимо указать в качестве значения Input TV Type.
Например:
Fieldname (имя поля) – image, Caption – Изображение, Input TV Type – imageplus.
Конечно, буду еще искать.
Может оно с мультизагрузкой не хотело дружить? Я ведь сплю и вижу такой мегакомпонент себе накрутить, что б прямо в ресурс закидывать картинки, каждый иметь возможность прокадрировать, и с каждого получить ссылку на кропнутую картинку и на фулсайз (это что бы в Tiny MCE в текст вставлять миниатюрки, а при клике получать фулсайзы в лайтбоксе)
мои мысли — мои скакуны…
Скриншоты: отображение изображений, создание и редактирование изображения.
Помогите, пожалуйста, разобраться в вопросе, который упорно не хочет решаться!
В phpMyAdmin создал малюсеньку тестовую табличку:
Установил CMPGenerator и с его помощью создал новый компонент. Структура со схемой создались замечательно. В консоле код:
$modx->addPackage('test', $modx->getOption('core_path').'components/test/model/'); $item = $modx->newObject('TestItem'); $item->set('name', 'Alex'); $item->set('message', 'Test Message'); $item->save();тоже отрабатывает и данные в таблицу вносятся.Далее, по этому мануалу установил MIGX, чтобы сохраненные данные можно было отображать в админке. Создал пункт в верхнем меню, создал конфигурацию:
{ "formtabs":[ { "MIGX_id":3, "caption":"info", "print_before_tabs":"0", "fields":[ { "MIGX_id":9, "field":"name", "caption":"\u0418\u043c\u044f", "description":"", "description_is_code":"0", "inputTV":"", "inputTVtype":"", "validation":"", "configs":"", "restrictive_condition":"", "display":"", "sourceFrom":"config", "sources":"", "inputOptionValues":"", "default":"", "useDefaultIfEmpty":"0", "pos":1 }, { "MIGX_id":10, "field":"message", "caption":"\u0421\u043e\u043e\u0431\u0449\u0435\u043d\u0438\u0435", "description":"", "description_is_code":"0", "inputTV":"", "inputTVtype":"textarea", "validation":"", "configs":"", "restrictive_condition":"", "display":"", "sourceFrom":"config", "sources":"", "inputOptionValues":"", "default":"", "useDefaultIfEmpty":"0", "pos":2 } ], "pos":1 } ], "contextmenus":"recall_remove_delete", "actionbuttons":"addItem||toggletrash", "columnbuttons":"recall_remove_delete", "filters":"", "extended":{ "migx_add":"", "disable_add_item":"", "add_items_directly":"", "formcaption":"", "update_win_title":"Test Window title", "win_id":"test", "maxRecords":"", "addNewItemAt":"bottom", "media_source_id":"", "multiple_formtabs":"", "multiple_formtabs_label":"", "multiple_formtabs_field":"", "multiple_formtabs_optionstext":"", "multiple_formtabs_optionsvalue":"", "actionbuttonsperrow":4, "winbuttonslist":"", "extrahandlers":"", "filtersperrow":4, "packageName":"test", "classname":"TestItem", "task":"", "getlistsort":"id", "getlistsortdir":"desc", "sortconfig":"", "gridpagesize":"", "use_custom_prefix":1, "prefix":"abc_", "grid":"", "gridload_mode":1, "check_resid":1, "check_resid_TV":"", "join_alias":"", "has_jointable":"yes", "getlistwhere":"", "joins":"", "hooksnippets":"", "cmpmaincaption":"\u0423\u043f\u0440\u0430\u0432\u043b\u0435\u043d\u0438\u0435 \u0441\u043e\u043e\u0431\u0449\u0435\u043d\u0438\u044f\u043c\u0438", "cmptabcaption":"\u0421\u043e\u043e\u0431\u0449\u0435\u043d\u0438\u044f", "cmptabdescription":"Tab Description", "cmptabcontroller":"", "winbuttons":"", "onsubmitsuccess":"", "submitparams":"" }, "columns":[ { "MIGX_id":1, "header":"id", "dataIndex":"id", "width":"", "sortable":"false", "show_in_grid":1, "customrenderer":"", "renderer":"", "clickaction":"", "selectorconfig":"", "renderchunktpl":"", "renderoptions":"", "editor":"" }, { "MIGX_id":2, "header":"\u0418\u043c\u044f", "dataIndex":"name", "width":"", "sortable":"false", "show_in_grid":1, "customrenderer":"", "renderer":"", "clickaction":"", "selectorconfig":"", "renderchunktpl":"", "renderoptions":"", "editor":"" }, { "MIGX_id":3, "header":"\u0421\u043e\u043e\u0431\u0449\u0435\u043d\u0438\u0435", "dataIndex":"message", "width":"", "sortable":"false", "show_in_grid":1, "customrenderer":"", "renderer":"", "clickaction":"", "selectorconfig":"", "renderchunktpl":"", "renderoptions":"", "editor":"" } ] }по пункту меню начала отображаться болванка, но сами данные из базы никак не хотят отображаться, что только ни делал! По мануалу выше всё должно сработать с первого раза, но… Самое интересное, что при клике на кнопке «Добавить элемент», ввожу данные в поля «имя» и «сообщение» и данные успешно заносятся в базу! Т.е. связь с базой через контроллер настроена правильно. Не понимаю, в чем ошибка..? Кэши многократно чистил и CMS`ки и браузера — ничего. Можете подсказать?Все сделал по вашему описанию. Но слайдер не выводится. При вводе данных в таблицу, если подвести указатель мыши к заголовку, то везде [[*]], а должно быть, как я понимаю [[*title]] [[*image]] и т.д. В чем может быть причина?
docs.modx.com/extras/revo/migx/migx.tutorials/migx.use-resource-specific-mediasource-and-multifile-uploader
Вот тут в принципе работает способ, но ошибку 500 выдает да и поля не те((
Мне бы просто включить опцию мультизагрузки)))
1. Создать динамический источник файлов
- Открыть источники файлов (Медиа->Источники файлов).
- Создать новый источник файлов (Имя: ResourceMediaPath, Тип источника файлов: Файловая система).
- Нажать на кнопку «Сохранить».
- Выбрать только что созданный источник файлов и выбрать в контекстном меню пункт «Редактировать».
- В качестве значений параметров basePath и baseUrl установить значение:
- Нажать на кнопку «Сохранить».
2. Отредактировать существующую конфигурацию MIGX, которая используется для добавления к ресурсу изображений. Для этого на вкладке Actionbuttons установить флажки напротив полей loadfromsource и uploadfiles.[[migxResourceMediaPath? &pathTpl=`assets/resourceimages/{id}/` &createFolder=`1`]]3. Отредактировать источник файлов для TV поля MIGX, а именно установить в качестве него ResourceMediaPath.
Такая идея, создать ТВ поля контактов (телефоны, адрес, почта, карта гугл и т д.) Сделать так, чтобы зайти в админку на ресурс «Главная», там внести значения и на сайте на автомате, везде где идет вызов ТВ, сменились контакты. Например вызываю ТВ [[*phone-1]], и везде на сайте (включая разные шаблоны), где идет вызов данного ТВ, меняется номер телефона. Это все для того, чтобы можно было зайти и в одном месте поменять все контакты на сайте. Столкнулся с проблемой. 1-е, ТВ контактов в админке подтягиваются ко всем ресурсам (в разделе доп. поля), так как пока всем ресурсам назначен один шаблон (если например заполняю все тв в главной то в остальных ресурсах пусто), можно ли скрыть для остальных ресурсов а показывать только для главной (с учетом того что один шаблон)?.. 2-е. когда идет вызов ТВ [[*phone-1]], то это ТВ подтягиветься только для главной, как сделать чтобы и на остальных отображалось по умолчанию с теме данными что введены для главной? (есть вариант задать в самом ТВ значение по умолчанию, может есть другой вариант)…
itchief.ru/assets/uploadify/a/2/5/a25ebd91a29df95724d487a44d898beb.png
&where=`{"carousel:=":"1"}`itchief.ru/assets/uploadify/d/9/9/d99bfd9497b2db14835ab5b6a456b1f8.png
Суть:
Делать выборку из поля со множественным значением.
Есть Ресурс с подключенной базой Migx, где хранятся каталоги.
Помимо родного ресурса эти каталоги нужно вывести и на многих других.
Соответственно, на этом этапе нужна выборка определенных каталогов для определенного ресурса.
Задачу пытался решить так:
создал в Migx базе еще одно поле, где вручную указываю id ресурсов (пример — 5||20||13).
В шаблоне этих ресурсов вывожу каталоги таким образом:
[[!pdoPage? &element=`getImageList` &tvname=`catalogs_pdf` &tpl=`tpl_catalogs_pdf` &docid=`7` &where=`{"id_pages:find":"[[*id]]"}` ]]Из запроса сразу видно, что работать будет, если в поле «id_pages» указан только один id.Для нескольких id пытался изменить условие "&where":
&where=`["1 = 1 AND FIND_IN_SET('[[*id]]', replace(id_pages, '||', ','))"]`Это отсюда: modx.pro/development/7236-pdofetch-search-in-tv-fields-with-the-delimiter/Еще вариант:
&where=`{ "id_pages:LIKE": "1", "OR:id_pages:LIKE": "%||1||%", "OR:id_pages:LIKE": "1||%", "OR:id_pages:LIKE": "%||1", }`Пробовал через tvFilters, но тогда вообще ничего не работает:&tvFiltersOrDelimiter=`^^` &tvFilters=`id_pages==[[*id]]||%^^id_pages==%||[[*id]]^^id_pages==%||[[*id]]||%^^id_pages==[[*id]]`Догадываюсь, что собака зарыта в правильном составлении json строки, но, видимо, не хватает знаний.&where=`{«id_pages:find»:"[[+id]]"}`
Например, так:
Условие where переписать на следующее (вы его указываете для сниппета getImageList, а не для pdoTools):
&where=`{"id_pages:contains":"[[*id]]#"}`Ну почему, почему так просто)))
Я даже что-то подобное пытался сделать, но дьявол кроется в мелочах. Пропустил видно, что # всем надо добавлять.
Еще раз спасибо. Очень выручает ваш сайт для всех начинающих, это так нужно.
вот код что получилось:
<section> <div class="container hideOnLoad showOnLoad"> <div id="carousel-main-wrapper"> <div id="carousel" class="main-carousel" data-ride="carousel"> <div class="carousel-inner"> <div class="item"> [[getImageList? &tvname=`photos` &tpl=`tplCarouselItem` ]] </div> </div> <ol class="carousel-indicators"> <li data-target="#carousel" data-slide-to="0" class="active hideOnLoad showOnLoad1"> <div class="carousel-caption"> [[getImageList? &tvname=`photos` &tpl=`tplCarouselIndicator` ]] </ol> <a class="left carousel-control" href="#carousel" data-slide="prev"></a> <a class="right carousel-control" href="#carousel" data-slide="next"></a> </div> <div class="shadow"></div> </div> </div> </section>исходники:<section> <div class="container hideOnLoad showOnLoad"> <div id="carousel-main-wrapper"> <div id="carousel" class="main-carousel" data-ride="carousel"> <div class="carousel-inner"> <div class="item active"> <img src="img/gallery/banner1.jpg" alt="" /> </div> <div class="item"> <img src="img/gallery/banner2.jpg" alt="" /> </div> <div class="item"> <img src="img/gallery/banner1.jpg" alt="" /> </div> <div class="item"> <img src="img/gallery/banner2.jpg" alt="" /> </div> </div> <ol class="carousel-indicators"> <li data-target="#carousel" data-slide-to="0" class="active hideOnLoad showOnLoad1"> <div class="carousel-caption"> <h2>Beautiful nature</h2> <h3>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</h3> </div> </li> <li data-target="#carousel" data-slide-to="1" class="hideOnLoad showOnLoad2"> <div class="carousel-caption"> <h2>Lorem ipsum dolor</h2> <h3>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</h3> </div> </li> <li data-target="#carousel" data-slide-to="2" class="hideOnLoad showOnLoad3"> <div class="carousel-caption"> <h2>Coffe & drinks</h2> <h3>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</h3> </div> </li> <li data-target="#carousel" data-slide-to="3" class="hideOnLoad showOnLoad4"> <div class="carousel-caption"> <h2>Steak lunch menu</h2> <h3>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</h3> </div> </li> </ol> <a class="left carousel-control" href="#carousel" data-slide="prev"></a> <a class="right carousel-control" href="#carousel" data-slide="next"></a> </div> <div class="shadow"></div> </div> </div> </section>а чанки ваши.исходник слайдера выше скинул…
Вообще, уроки по modx радуют всегда. Отличная cmf-ка!