Почему прыгает текст сайта на мобильных устройствах?
Доброго времени суток!
Ранее спрашивал как можно исправить этот момент (комментарий от 29.11.2021).Перепробовал всё, ничего не помогает. Он все равно прыгает... И как решить эту проблему, не могу понять.
Суть проблемы:
1) Прыгает текст. Проявляется на мобильном телефоне, при обновлении все приходит в норму.
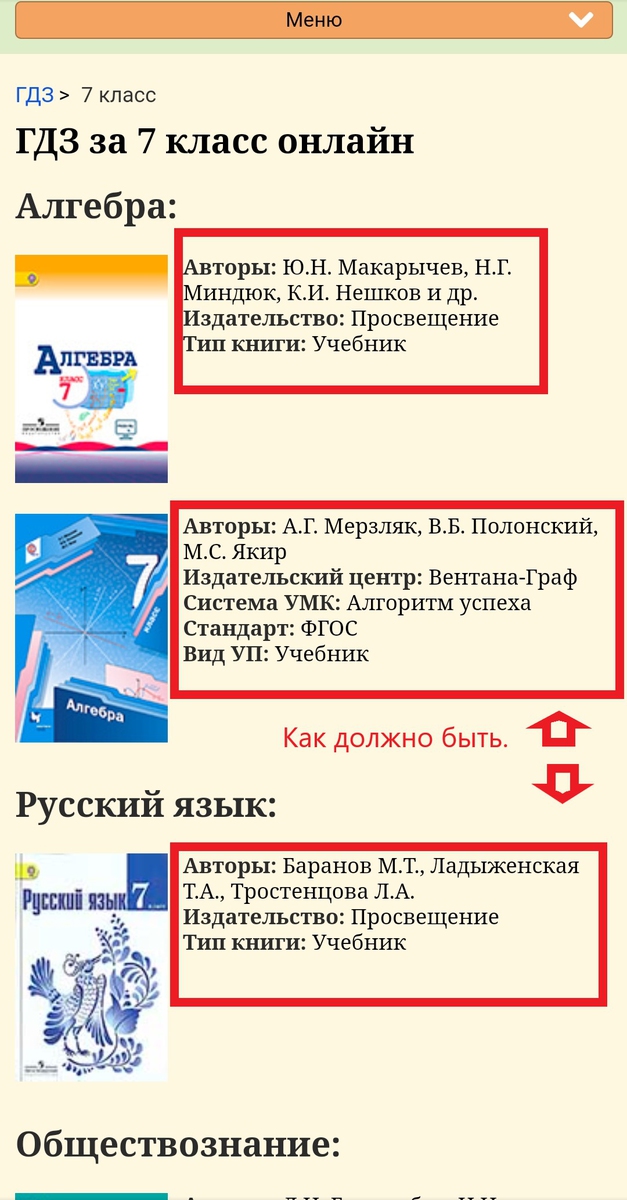
Фото как должно быть:

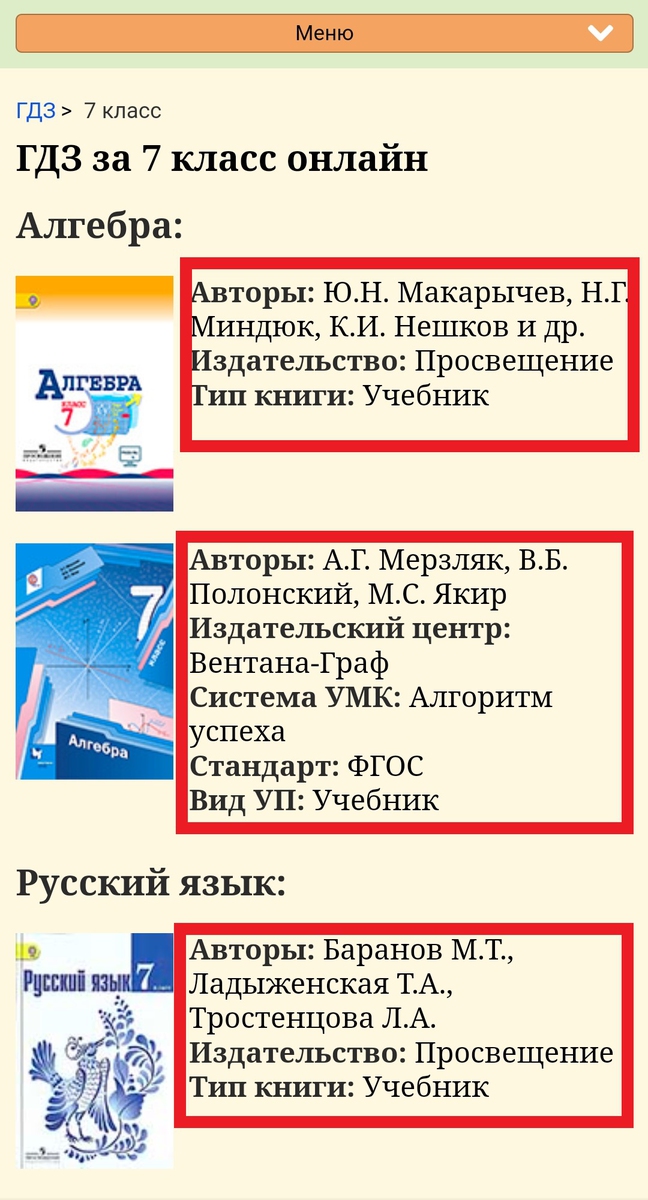
Как не должно быть:

2) Возникает только на тех страницах, где несколько учебников. Например:
https://gdz-resheba.ru/7-klass/
https://gdz-resheba.ru/8-klass/russkiy-yazik/Иногда загружается норм. Но если зайти с поиска, то точно увидите данную проблему. Через Яндекс пишу «ГДЗ 7 класс решеба» и захожу на страницу. Из 10 заходов только 2 с нормальным отображением шрифта.
На других страницах, где только один учебник, этой проблемы нет. Пример:
https://gdz-resheba.ru/9-klass/russkiy-yazik/1) Все куки, историю браузера почистил.
2) Все способы из прошлого комментария (моего вопроса ранее) перепробовал, не помогает.3) В прошлый раз, вы говорили, что у вас всё отображается нормально. Я пробовал на «андройдах», так вот если там изначально размер шрифта поставить на самый минимум, то все норм. Но такой размер шрифта мало у кого. Если его повысить (Настройки -> Дисплей -> Размер и стиль шрифта):

Так стоит у большинства на середине или чуть выше, то данный недуг проявляется во всей красе. Да, при такой настройке увеличивается весь шрифт, но он увеличивается везде одинаково, а в этом проблемном блоке увеличивается несоизмеримо.
Помогите пожалуйста, как грамотно разобраться с этой проблемой. Если не затруднит прям, то что в коде нужно исправить. Уж очень сильно она меня бесит. Пытался исправить, но все тщетно... Спасибо! =)
Вот фрагмент CSS, отвечающий за отображение этой части:.col__items {
display: flex;
flex-wrap: wrap;
}
.col__item {
display: flex;
flex: 0 0 100%;
align-items: flex-start;
margin-bottom: 20px;
}
@media screen and (min-width: 620px) {
.col__item {
flex: 0 0 50%;
}
}
.col__item p {
color: black;
font-size: 1rem;
}
@media screen and (min-width: 480px) {
.col__item p {
font-size: 1.0786rem;
}
}
.col__item > img {
display: block;
max-width: 100px;
height: auto;
}
.col__item > div {
padding-left: 10px;
}
.col__item span {
font-weight: 600;
color: #2b2b2b;
}
p {
font-size: 15px;
line-height: 1.2;
}
@media screen and (min-width: 480px) {
p {
font-size: 17px;
}
}
.Books_number > p {
text-indent: 9px;
}В песочнице: codepen.
Ответы: 1
Добрый день!
Попробуйте установить для всех изображенийwidthиheight: