Создание React-приложения с помощью Create React App

В этой статье изучим, как с помощью инструмента Create React App создать новое одностраничное приложение на React. После этого подробно разберём файловую структуру созданного проекта и команды для управления им.
Инструмент Create React App
Для полноценного создания пользовательских интерфейсов на React или каком-нибудь другом инструменте перед веб-разработчиком в большинстве случаев стоит задача в выборе необходимых средств для этого (webpack, Babel, ESLint, и т.д.) и корректной их настройки.
К счастью, разработчики React подготовили для нас готовый инструмент, который позволяет всё это сделать автоматически. Называется он Create React App.

Итак, Create React App (сокращенно CRA) – это инструмент, который позволяет нам настроить среду для создания одностраничных веб-приложений на основе React, посредством выполнения всего одной команды. Также можно отметить, что этот инструмент официально поддерживается командой React.
Одностраничное приложение (Single Page Application или сокращённо SPA) – это приложение, содержащее всего одну единственную HTML-страницу, контент которой динамически обновляется с помощью JavaScript. Т.е. SPA состоит из одной страницы, контент для которой загружается и изменяется посредством JavaScript без её полной перезагрузки.
Это программа имеет открытый исходный код и расположена она на Github.
Требования
Чтобы использовать Create React App, необходимо убедиться, что у вас на компьютере установлена программа Node.js.
Для проверки её наличия, можно запросить версию:
node -v
Для разработки на локальном компьютере необходим «Node.js» версии не ниже 14 и npm не ниже 5.6. При установке «Node.js» также устанавливает программу npm.
npm (сокращенно от Node Package Manager) – это пакетный менеджер, который позволяет нам устанавливать и удалять JavaScript пакеты, управлять их версиями и зависимостями. Проверить установленную версию npm можно так:
npm -v
В качестве альтернативы вы можете использовать пакетный менеджер Yarn. Yarn – это инструмент аналогичный npm, т.е. он также предназначен для установки пакетов и управления ими. Причём он их берёт из того же репозитория, что npm.
Чтобы использовать Yarn, его необходимо установить:
npm install -g yarnСоздание нового React-приложения
Для создания нового проекта посредством create-react-app необходимо перейти в нужную папку и ввести в терминале следующую команду:
# через npm
npx create-react-app my-app
# через yarn
yarn create react-app my-appnpx – это инструмент, который появился в npm, начиная с версии 5.2.0. С его помощью мы можем, например, запустить пакет create-react-app без необходимости его глобальной установки:
npm install -g create-react-appКоманда npx create-react-app my-app создаст нам новое React-приложение.
В результате у нас появится каталог внутри текущей папки и в нём все необходимые файлы. В данном случае каталог my-app. Он будет содержать всё необходимое для разработки этого проекта на React.
Откроем только что созданный проект в редакторе коде, например, Visual Studio Code, и рассмотрим его структуру.

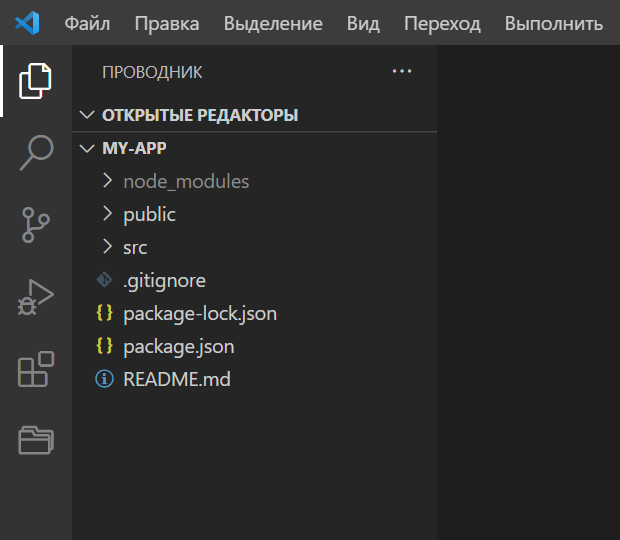
Структура проекта
В корне проекта расположены следующие файлы и папки:
node_modules/
public/
src/
.gitignore
package-lock.json
package.json
README.md- node-modules – это папка, которая содержит пакеты (зависимости), которые требуются нашему приложению. Их загружает и обновляет
npm. - public – это папка, в которой находится страница
index.html, определяющая HTML шаблон всего нашего приложения; кроме этого она ещё содержит некоторые другие файлы для нашего приложения (favicon.ico,manifest.json,robots.txtи т.д.), а также в неё при необходимости можно поместить любые другие файлы, которые должны быть скопированы в папкуbuildнетронутыми, т.е. без обработки их с помощью webpack. - src (сокращенно от source) – каталог, содержащий исходный код приложения. Разработка проекта практически ведётся здесь.
- .gitignore – нужен для скрытия файлов и папок от системы контроля версий GIT. Этот файл содержит все необходимые записи, каким-то определённым образом его настраивать не нужно.
- package.json – это набор метаданных о вашем приложении: название проекта, версия, пакеты от которых зависит проект и т.д.
package.jsonявляется ключевым файлом для любых приложений, основанных на Node.js. - package-lock.json – файл, который создаёт
npmавтоматически при установке зависимостей. Он содержит в себе полную информацию обо всех установленных зависимостях, включая их точные версии. Кромеpackage-lock.jsonу вас может быть ещёyarn.lock, если вы используетеYarnдля установки пакетов. - README.md - это краткая справочное руководство по использованию инструмента
create-react-app.
В файле package.json в ключе dependencies перечислены зависимости, т.е. библиотеки, которые необходимы приложению. Среди основных:
reactиreact-dom– ядро проекта на React (в предыдущей теме мы их подключали через CDN);react-scripts– набор скриптов, которые используются для разработки, сборки и тестирования приложения. Они выполняют настройку среды разработки, запуск сервера с живой перезагрузкой, подключают необходимые зависимости, модули и т.д.
Команды для управления проектом
В файле package.json в свойстве script определены ключи для запуска различных команд, посредством которых мы можем определённым образом управлять нашим приложением.
1. Запуск проекта. Осуществляется с помощью команды start:
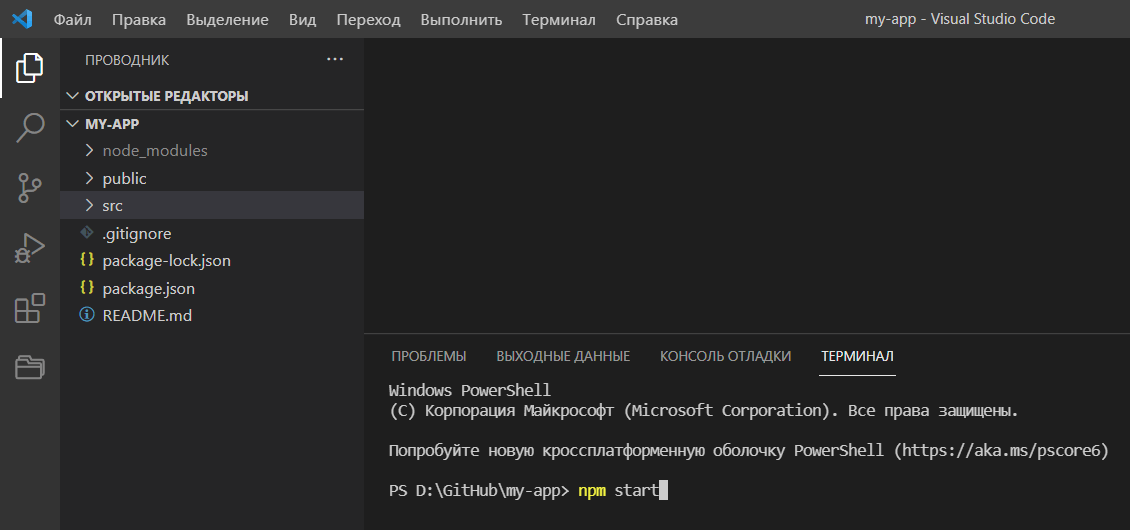
npm startЭту команду можно ввести прямо в терминале Visual Studio Code, если вы его используете в качестве текстового редактора:

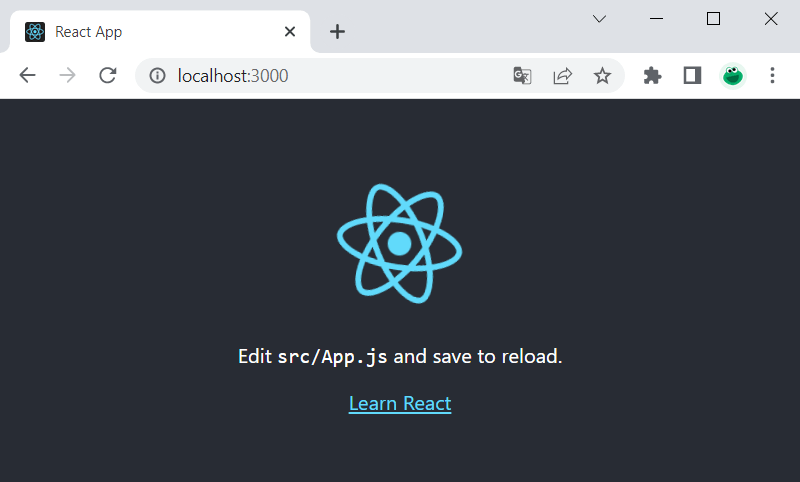
Эта команда запускает приложение в режиме разработки. В результате запускается сервер и открывается браузер с адресом http://localhost:3000, в котором показывается рабочее React-приложение. При внесении изменения в код, страница автоматически перезагружается. Все ошибки и предупреждения выводятся в консоль.

2. Сборка приложения:
npm run buildЭту команду обычно запускают после завершения разработки проекта. Она выполняет сборку приложения из исходных файлов для продакшена. Полученные оптимизированные файлы помещаются в папку build и они отвечают за функционал всего приложения. После сборки вы можете приступать к развертыванию приложения.
3. Запуск тестов:
npm test4. Команда, которая позволяет извлечь все файлы конфигурации и зависимости непосредственно в проект:
npm run ejectЭту команду можно ввести только один раз. После этого поддержание всей этой конфигурации и сценариев вы выполняете самостоятельно. Обычно это используется, когда вы хотите настроить конфигурацию проекта так как вам это нужно.
Содержимое папки public
В папке public находятся:
favicon.ico,logo192.png,logo512.png– иконки;index.html– HTML шаблон страницы;manifest.json– манифест веб-приложения;robots.txt– текстовый файл, который содержит указания для роботов поисковых систем;
Кроме этого, в эту папку можно поместить другие файлы, которые необходимо скопировать в каталог build нетронутыми (т.е. без обработки).
Чтобы ссылаться на ресурсы в public, необходимо использовать переменную с именем PUBLIC_URL:
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />При запуске npm run build инструмент Create React App заменит %PUBLIC_URL% правильным абсолютным путем, чтобы ваш проект работал, даже если вы используете маршрутизацию на стороне клиента или размещаете его по некорневому URL-адресу.
index.html
Инструмент create-react-app, как мы уже отмечали выше, выполняет генерацию проекта для разработки одностраничных приложений на React. В нём файл index.html как раз является той единственной страницей, которая будет входной для всего нашего приложения. Изменить название этого файла нельзя.
Содержимое файла index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<!--
manifest.json provides metadata used when your web app is installed on a
user's mobile device or desktop. See https://developers.google.com/web/fundamentals/web-app-manifest/
-->
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<!--
Notice the use of %PUBLIC_URL% in the tags above.
It will be replaced with the URL of the `public` folder during the build.
Only files inside the `public` folder can be referenced from the HTML.
Unlike "/favicon.ico" or "favicon.ico", "%PUBLIC_URL%/favicon.ico" will
work correctly both with client-side routing and a non-root public URL.
Learn how to configure a non-root public URL by running `npm run build`.
-->
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
<!--
This HTML file is a template.
If you open it directly in the browser, you will see an empty page.
You can add webfonts, meta tags, or analytics to this file.
The build step will place the bundled scripts into the <body> tag.
To begin the development, run `npm start` or `yarn start`.
To create a production bundle, use `npm run build` or `yarn build`.
-->
</body>
</html>В этом файле устанавливаются некоторые базовые настройки для нашего приложения: язык, кодировка, favicon, viewport, заголовок, manifest, title, description и т.д.
С помощью тега <noscript> отображается контент на странице, который сообщает пользователю, что в браузере необходимо включить JavaScript для запуска этого приложения.
Но самое важное на что необходимо обратить внимание – это на тег <div id="root"></div>. Это корневой элемент, в который будет выводиться весь контент нашего приложения. Здесь нам необходимо запомнить его id, т.к. в JavaScript мы будем использовать его для получения этого элемента.
Как можете заметить здесь нет подключённых скриптов. Они будут добавляться инструментом create-react-app автоматически. Т.е. как-то самостоятельно их подключать здесь не нужно.
При необходимости вы можете в этом файле подключить другие ресурсы. Например, стили, шрифты и т.д. Но в большинстве случаев так делать не нужно, рекомендуется это выполнять в JavaScript через import.
manifest.json
manifest.json – это манифест, в котором описывается информация о веб-приложении. Он представляет собой текстовый файл, который в формате JSON содержит название приложения, некоторое количество иконок, стартовый URL, как оно будет выглядеть и некоторые другие параметры.
Содержимое файла manifest.json:
{
"short_name": "React App",
"name": "Create React App Sample",
"icons": [
{
"src": "favicon.ico",
"sizes": "64x64 32x32 24x24 16x16",
"type": "image/x-icon"
},
{
"src": "logo192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "logo512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": ".",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff"
}При этом манифест является частью веб-технологии, который называется PWA (сокращено от Progressive Web Apps). Этот файл позволяет установить PWA на главный экран смартфона, предоставляя пользователю более быстрый доступ к приложению.
Содержимое папки src
Папка src (сокращенно от source) – это место, в котором хранятся исходные коды разрабатываемого проекта и где веб-разработчик проводит почти всё время работая над ним.
В этой папке имеется файл index.js. Этому файлу нельзя изменять имя, т.к. он является точкой входа для JavaScript. Т.е. так же как public/index.html.
При необходимости вы можете удалить или переименовать другие файлы, но названия public/index.html и src/index.js в структуре проекта нужно оставить так как они есть.
index.js
Изначально файл src/index.js содержит следующий код:
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
Начинается файл с импорта модулей JavaScript и других ресурсов. import позволяют index.js использовать код, определенный в другом месте. На первой строчке импортируется библиотека React, а на второй – ReactDOM, которая предоставляет методы для взаимодействия с DOM или другими словами с HTML-страницей. Эти две библиотеки составляют ядро React.
Далее импортируются стили, которые применяются ко всему нашему приложению:
import './index.css';Затем – React-компонент App из App.js:
import App from './App';На следующей строчке – функция reportWebVitals, которая позволяет нам получить результаты производительности нашего приложения с использованием различных метрик. Для их измерения используется сторонняя библиотека web-vitals.
Например, для отправки результатов в консоль необходимо передать ссылку на метод console.log в качестве аргумента этой функции:
reportWebVitals(console.log);После этого создаётся корень приложения посредством вызова метода ReactDOM.createRoot(), которому в качестве аргумента передаем DOM-элемент, который мы получили с помощью document.getElementById('root').
Затем выполняется рендеринг React-компонента <App /> в DOM:
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);React.StrictMode – это инструмент, который в данном случае включает строгий режим для всего приложения. Он упрощает определение потенциальных проблем в приложении.
React-компонент App
React-компонент App, который используется в src/index.js, находится в src/App.js. Этот компонент в данном случае представляет всё наше приложение, которое мы видим в браузере:
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;Этот файл можно разделить на 3 основные части: импорт различных ресурсов, компонент App и инструкция export для экспортирования App.
C помощью import выполняется импорт логотипа из ./logo.svg и CSS, связанный с нашим компонентом.
Далее расположена простая функция с именем App. Эта функция используется для создания простого React-компонента, в данном случае App.
В самом низу файла инструкция export default App делает компонент App доступным для других модулей.
Компонент App
Код простого React-компонента:
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
В качестве результата с помощью оператора return эта функция возвращает React-элементы для отображения их на странице.
Именование React-компонентов осуществляется в стиле PascalCase. Т.е. их название всегда начинаются с заглавной буквы, а другие слова, которые являются частью его названия тоже начинаются с большой буквы. Не допускается пробелов, тире и других знаков, т.е. всё пишется слитно.
После return внутри круглых скобках мы описываем, по сути, HTML, который будет отображать этот компонент на странице. Но на самом деле это не HTML, а JSX – специальное расширение языка JavaScript, с помощью которого мы производим элементы.
Конструкция {logo} выводит значение переменной logo.
Изменение React-приложения
Изменим компонент App так, чтобы он выводил Hello, world!.
Для этого откроем файл src/App.js и заменим всё содержимое в return на <div className="App">Hello, world!</div>:
import './App.css';
function App() {
return (
<div className="App">Hello, world!</div>
);
}
export default App;
Также удалим файлы с SVG-изображением logo.svg и файлы, связанные с тестами.
Содержимое файла App.css, отвечающего за стили компонента App, изменим на следующий код:
.App {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
font-size: 5rem;
}После выполненных изменений, сохраним файлы App.css и App.js путём нажатия Ctrl+S и перейдём в браузер.
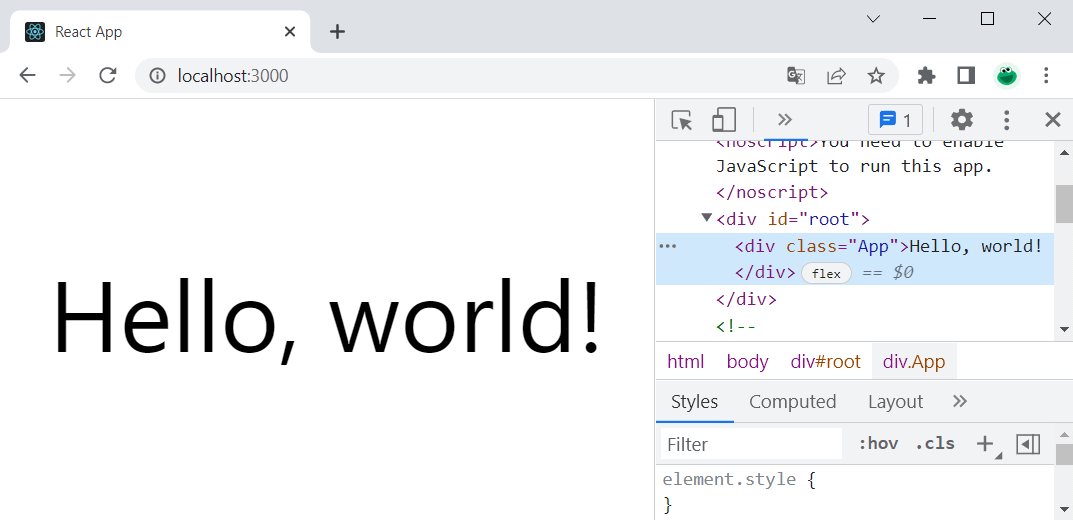
В браузере мы увидим изменённое приложение, причём даже без перезагрузки страницы благодаря функции горячей перезагрузки проекта:

Комментарии: 0