Bootstrap 3 - Создание дополнительных классов
Многие веб-разработчики довольно часто переопределяют стили платформы Twitter Bootstrap 3, для того, чтобы настроить кнопки или другие элементы веб-страниц для своего сайта. Это приводит к тому, что код CSS очень быстро "запутывается", становится "грязным" и неочевидным. Чтобы этого не допустить вы можете просто расширить существующие классы Bootstrap или создать новые. В таком случае код будет хорошо читаться, поддаваться изменению и поддержке.
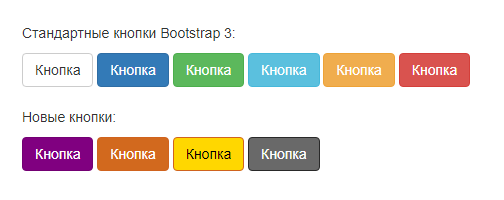
В качестве примера мы разработаем создание кнопок различных цветов, которые будет иметь классы .btn-purple (пурпурная), .btn-chocolate (шоколадная), .btn-gold (золотая) и .btn-black (чёрная).
Примечание: К наименованию класса следует подходить обстоятельно и задавать такое имя, которое отображало бы его сущность. Это объясняется тем , что в дальнейшем непонятные имена классов будут усложнять процесс поддержки вашего кода CSS.
<style type='text/css'>
/*
Пурпурная кнопка
/*
.btn-purple {
background-color:#800080;
color:#ffffff;
border-color:#730073;
}
.btn-purple:hover, .btn-purple:focus {
background-color: #660066;
color: #ffffff;
}
.btn-purple:active {
background-color: #660066;
color: #ffffff;
}
/*
Кнопка с шоколадным цветом
/*
.btn-chocolate {
background-color:#D2691E;
color:#ffffff;
border-color:#d0631e;
}
.btn-chocolate:hover, .btn-chocolate:focus {
background-color: #d05c1e;
color: #ffffff;
}
.btn-chocolate:active {
background-color: #d05c1e;
color: #ffffff;
}
/*
Кнопка с золотым цветом
/*
.btn-gold { background-color:#FFD700;
color:#000000;
border-color:#d0631e;
}
.btn-gold:hover, .btn-gold:focus {
background-color: #ffbd00;
color: #000000;
}
.btn-gold:active {
background-color: #ffbd00;
color: #000000;
}
/*
Черная кнопка
/*
.btn-black {
background-color:#696969;
color:#FFFFFF;
border-color:#292929;
}
.btn-black:hover, .btn-black:focus {
background-color: #3b3b3b;
color: #FFFFFF;
}
.btn-black:active {
background-color: #3b3b3b;
color: #FFFFFF;
}
</style>
...
<span class="btn btn-purple">Кнопка</span>
<span class="btn btn-chocolate">Кнопка</span>
<span class="btn btn-gold">Кнопка</span>
<span class="btn btn-black">Кнопка</span>
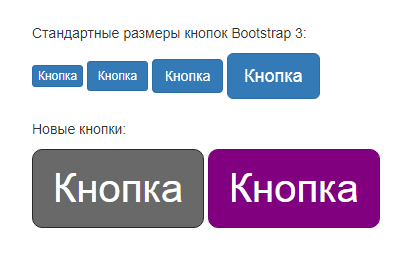
 В качестве следующего примера мы рассмотрим создание огромной кнопки (
В качестве следующего примера мы рассмотрим создание огромной кнопки (.bnt-large).
<style type='text/css'>
/*
Очень большая кнопка
/*
.btn-large {
padding: 22px 28px;
font-size: 40px;
border-radius: 10px;
}
</style>
...
<span class="btn btn-large btn-black">Кнопка</span>

Так как мы не переопределили класс Bootstrap .btn-lg (предназначен для создания кнопок большого размера), мы можем его использовать при необходимости на своих веб-страницах.
Создание дополнительных классов, которые будут расширять, а не переопределять классы Bootstrap является оптимальным вариантом использования этой платформы при разработке сайта. Придерживаясь данного принципа, вы можете в дальнейшем ускорить развитие вашего веб-проекта.
Комментарии: 7
Но эту запись тоже можно улучшить (если в секции otzyv нет других каруселей, кроме #corousel):
.otzyv .carousel-inner{ height: 300px; }Дополнительный класс имеет смысл вводить, если элементов к которым его надо применить несколько, и они расположены в разных местах.Если, например, у Вас была бы ещё такая карусель, но в другом блоке, который не имеет опознавательного знака (не класса, не идентификатора). Т.е. вы не знаете, как его описать, чтобы браузер его нашёл. То в этом случае создаёте дополнительный класс (например, carousel-otzyv) и добавляете его к карусели:
.carousel-otzyv{ height: 300px; }Вот к примеру для пурпурной кнопки Вы указали следующие стили:
.btn-purple { background-color:#800080; color:#ffffff; border-color:#730073; } .btn-purple:hover, .btn-purple:focus { background-color: #660066; color: #ffffff; } .btn-purple:active { background-color: #660066; color: #ffffff; }Нельзя ли все сократить, убрав повторы и сделать вот так:.btn-purple { background-color:#800080; color:#ffffff; border-color:#730073; } .btn-purple:hover, .btn-purple:focus, .btn-purple:active { background-color: #660066; }Если нельзя так сделать, то объясните, пожалуйста, по какой причине?Более подробно приведено на тот случай, если допустим надо, чтобы цвет кнопки при нажатии (active) отличался от других состояний. Если конечно это не надо, то можно упростить.
Сделал свои кнопки)