Bootstrap - Badges (бейджи)

В этой статье познакомимся с компонентом фреймворков Bootstrap 3 и 4 под названием Badges (в Bootstrap 3 – Labels и Badges). Данный компонент предназначен для создания на страницах сайта бейджов.
Создание бейджа
Бейдж в Bootstrap - это прямоугольник, который содержит внутри себя текст. Бейдж является строчным элементом (display: inline). Его можно поместить в любую часть текстового контента сайта.
Создание бейджа осуществляется посредством помещения некоторого текста в элемент, например span и добавления к этому элементу двух классов (в Bootstrap 3 - label и label-default, в Bootstrap 4 - badge и badge-secondary).

Bootstrap 3:
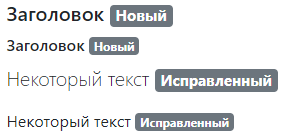
<h1>Заголовок <span class="label label-default">Новый</span></h1>Bootstrap 4:
<h1>Заголовок <span class="badge badge-secondary">Новый</span></h1>Изменение цвета бейджа
Цвет фона бейджа можно изменить.
В Bootstrap 3 изменение цвета бейджа выполняется с помощью класса label-{theme}. Вместо {theme} необходимо указать название темы (например, warning).
<!-- Bootstrap 3 -->
<!-- Бейдж, имеющий тему default -->
<span class="label label-default">Важный текст</span>
<!-- Бейдж, имеющий тему primary -->
<span class="label label-primary">Важный текст</span>
<!-- Бейдж, имеющий тему success -->
<span class="label label-success">Важный текст</span>
<!-- Бейдж, имеющий тему info -->
<span class="label label-info">Важный текст</span>
<!-- Бейдж, имеющий тему warning -->
<span class="label label-warning">Важный текст</span>
<!-- Бейдж, имеющий тему danger -->
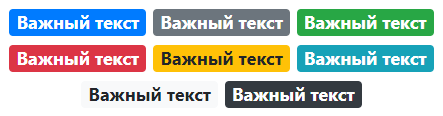
<span class="label label-danger">Важный текст</span>В Bootstrap 4 это осуществляется с помощью класса badge-{theme}. Вместо {theme} необходимо указать название темы (например, danger).

<!-- Bootstrap 4 -->
<!-- Бейдж, имеющий тему primary -->
<span class="badge badge-primary">Важный текст</span>
<!-- Бейдж, имеющий тему secondary -->
<span class="badge badge-secondary">Важный текст</span>
<!-- Бейдж, имеющий тему success -->
<span class="badge badge-success">Важный текст</span>
<!-- Бейдж, имеющий тему danger -->
<span class="badge badge-danger">Важный текст</span>
<!-- Бейдж, имеющий тему warning -->
<span class="badge badge-warning">Важный текст</span>
<!-- Бейдж, имеющий тему info -->
<span class="badge badge-info">Важный текст</span>
<!-- Бейдж, имеющий тему light -->
<span class="badge badge-light">Важный текст</span>
<!-- Бейдж, имеющий тему dark -->
<span class="badge badge-dark">Важный текст</span>Бейджи со скруглёнными углами (только Bootstrap 4)
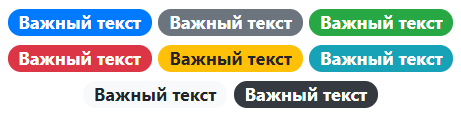
Для того чтобы сделать бейдж с более большим радиусом скругления углов добавьте дополнительно к badge и badge-{theme} класс badge-pill.

<!-- Bootstrap 4 -->
<!-- Бейдж со скруглёнными углами -->
<span class="badge badge-pill badge-primary">Важный текст</span>Бейдж-ссылка
В Bootstrap 3 создание бейдж-ссылки осуществляется посредством добавления классов label и label-{theme} к HTML элементу a.
<!-- Bootstrap 3 -->
<!-- Бейдж-ссылка -->
<a href="#" class="label label-success">Важный текст</a>В Bootstrap 4 создание бейдж-ссылки осуществляется посредством добавления классов badge и badge-{theme} к HTML элементу a.
<!-- Bootstrap 4 -->
<!-- Бейдж-ссылка -->
<a href="#" class="badge badge-primary">Важный текст</a>Бейджи для отображения количества сообщений и уведомлений
Бейджы также можно использовать для вывода такой информации как количество полученных сообщений, товаров в корзине, запросов в друзья и т.п.
В этом виде бейджи используются как часть ссылки или кнопки.

Bootstrap 3:
<!-- Bootstrap 3 -->
<!-- Бейдж как часть ссылки -->
<a href="#">Входящие сообщения <span class="badge">42</span></a>
<!-- Бейдж как часть кнопки -->
<button class="btn btn-primary" type="button">
Корзина <span class="badge">4</span>
</button>Bootstrap 4:
<!-- Bootstrap 4 -->
<button type="button" class="btn btn-primary">
Сообщения <span class="badge badge-light">4</span>
</button>Для обеспечения поддержки вспомогательных технологий, таких как программ чтения экрана, в эти бейджы необходимо включать дополнительный поясняющий контент.
<!-- Bootstrap 4 -->
<button type="button" class="btn btn-primary">
Личный кабинет <span class="badge badge-light">7</span>
<span class="sr-only">непрочитанных сообщений</span>
</button>
Комментарии: 0