Создание своей сборки Bootstrap 5 из исходных кодов

В этой статье мы рассмотрим как осуществляется работа с исходными кодами Bootstrap 5, а также как используя их создать свою сборку с нужными настройками и компонентами.
Все действия по созданию своей сборки из исходных кодов Bootstrap 5 можно выделить в 4 основные группы.
1. Скачивание исходных файлов Bootstrap 5
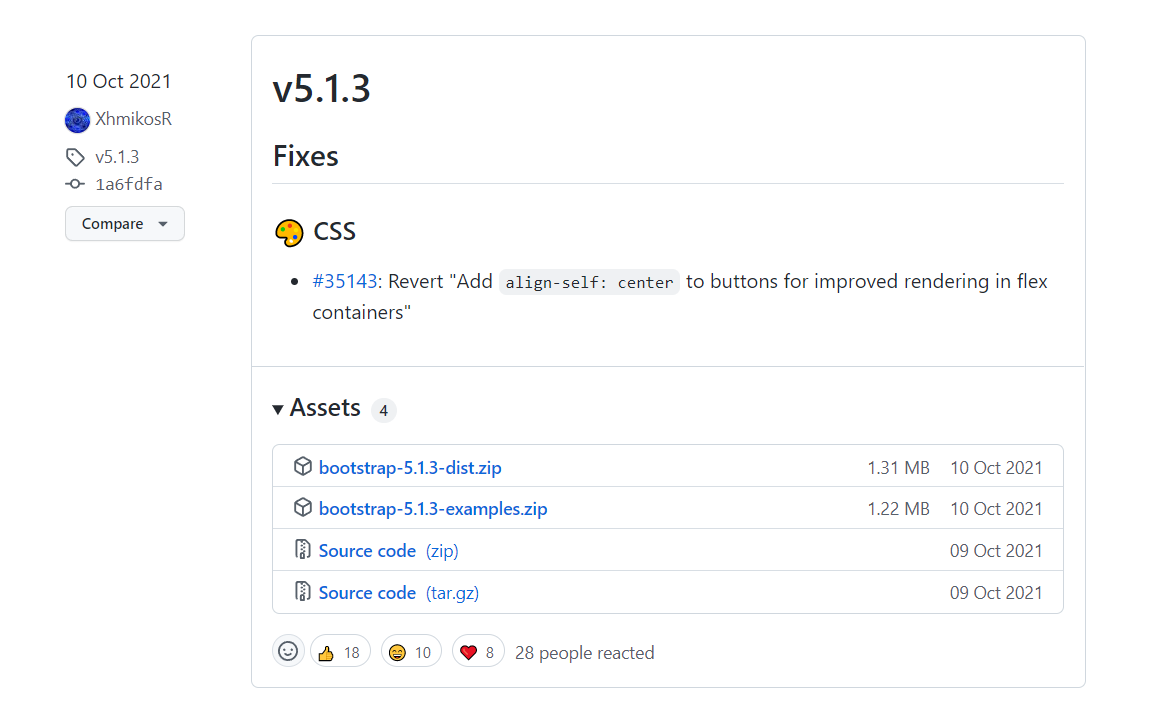
Скачать исходные коды нужной версии Bootstrap можно очень просто, например с GitHub. Для этого заходим в раздел «Releases» этого проекта, выбираем необходимую версию, например, 5.1.3, и нажимаем на ссылку «Source code (zip)».

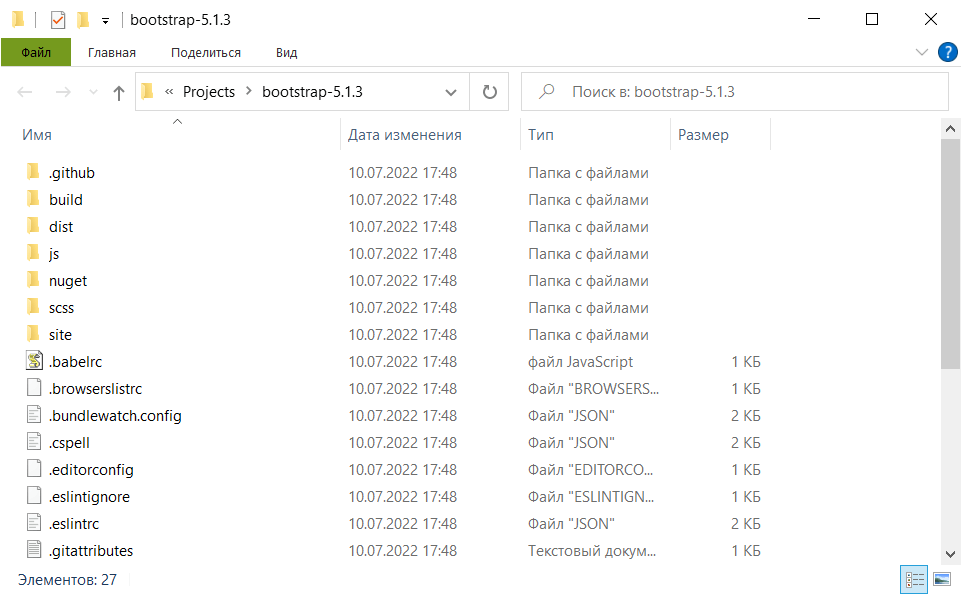
После загрузки архива распаковываем его в нужное место:

2. Установка npm-пакетов
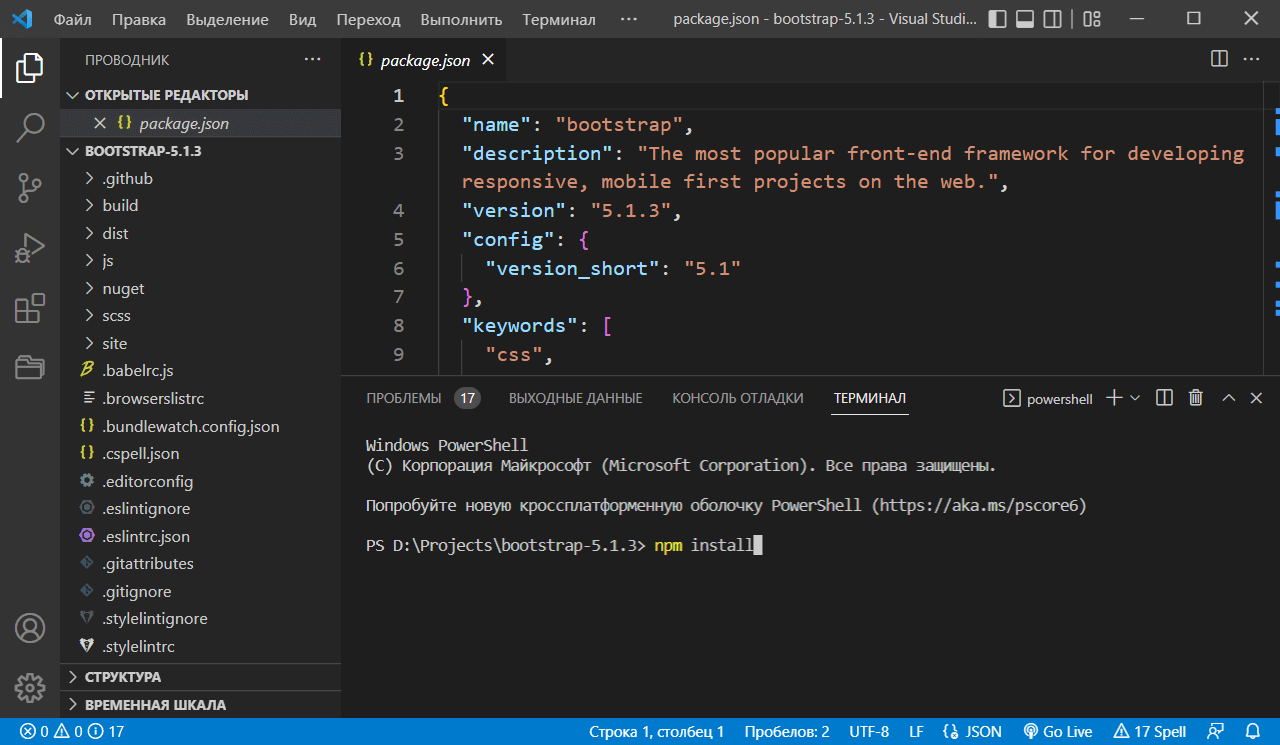
Для удобной работы и редактирования файлов проекта откроем его, например в текстовом редакторе Visual Studio Code.
Перед тем как переходить дальше, проверьте, установлена ли у вас программа «Node.js». Эта программа включает в себя пакетный менеджер npm, который необходим нам для установки зависимостей, перечисленных в «package.json».
Для установки все необходимых npm-пакетов, откроем терминал и введём команду npm install:

3. Настройка Bootstrap 5
Исходные коды CSS в инструменте Bootstrap 5 написаны на препроцессоре SCSS. При этом весь код разделен на файлы, которые расположены в папке scss/.

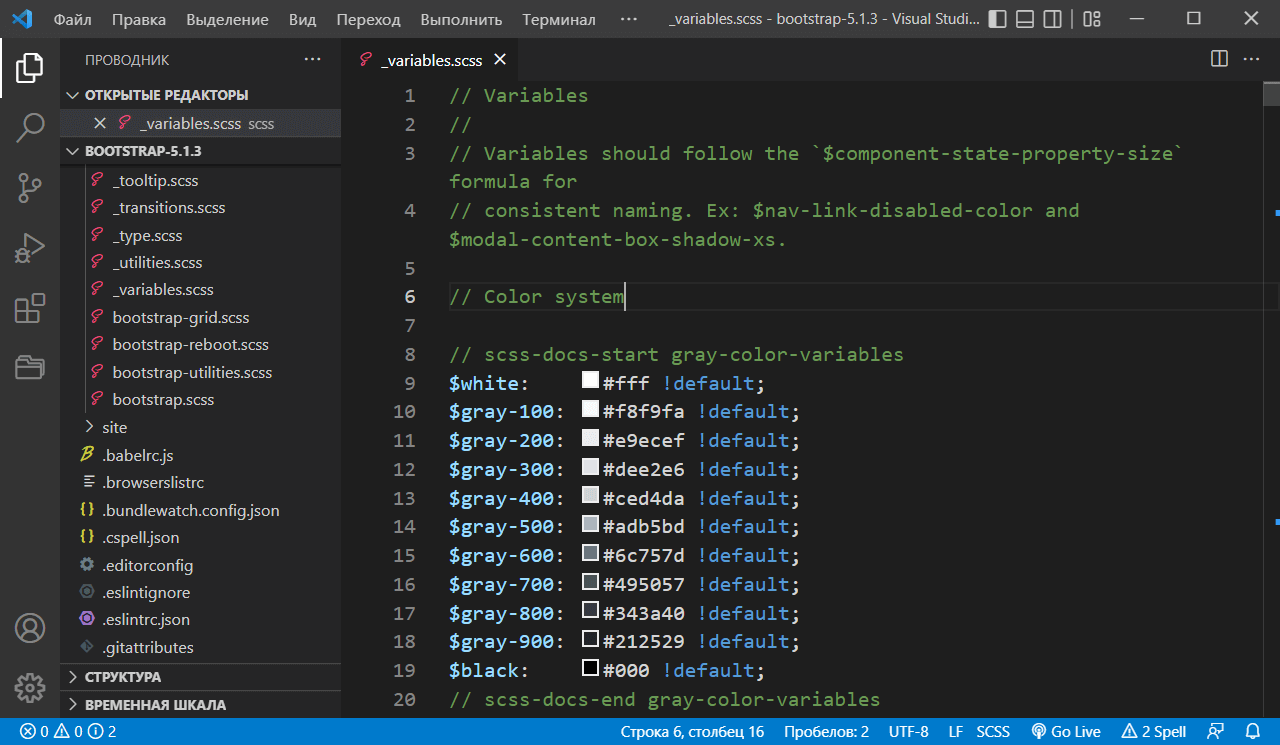
Здесь каждый SCSS-файл отвечает за стилизацию какого-то определённого компонента этого фреймворка или используется для решение другой конкретной задачи. Обычно изменения дефолтных стилей Bootstrap 5 осуществляется посредством переопределения значений SCSS-переменных, которые здесь все собраны в одном файле «_variables.scss»:

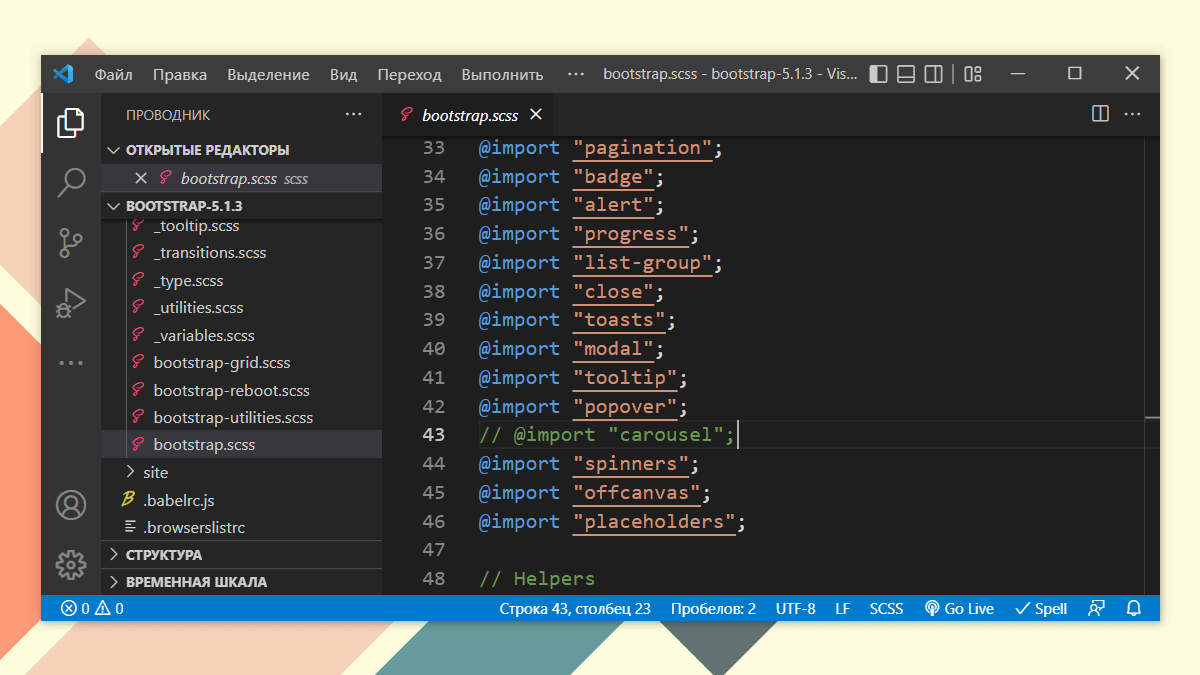
Кроме этого, если какие-то компоненты не нужны, то их можно исключить из сборки. Это позволит значительно уменьшить размер финальных CSS и JavaScript файлов, и, следовательно, увеличить скорость загрузки сайта, где этот фреймворк будет применяться.
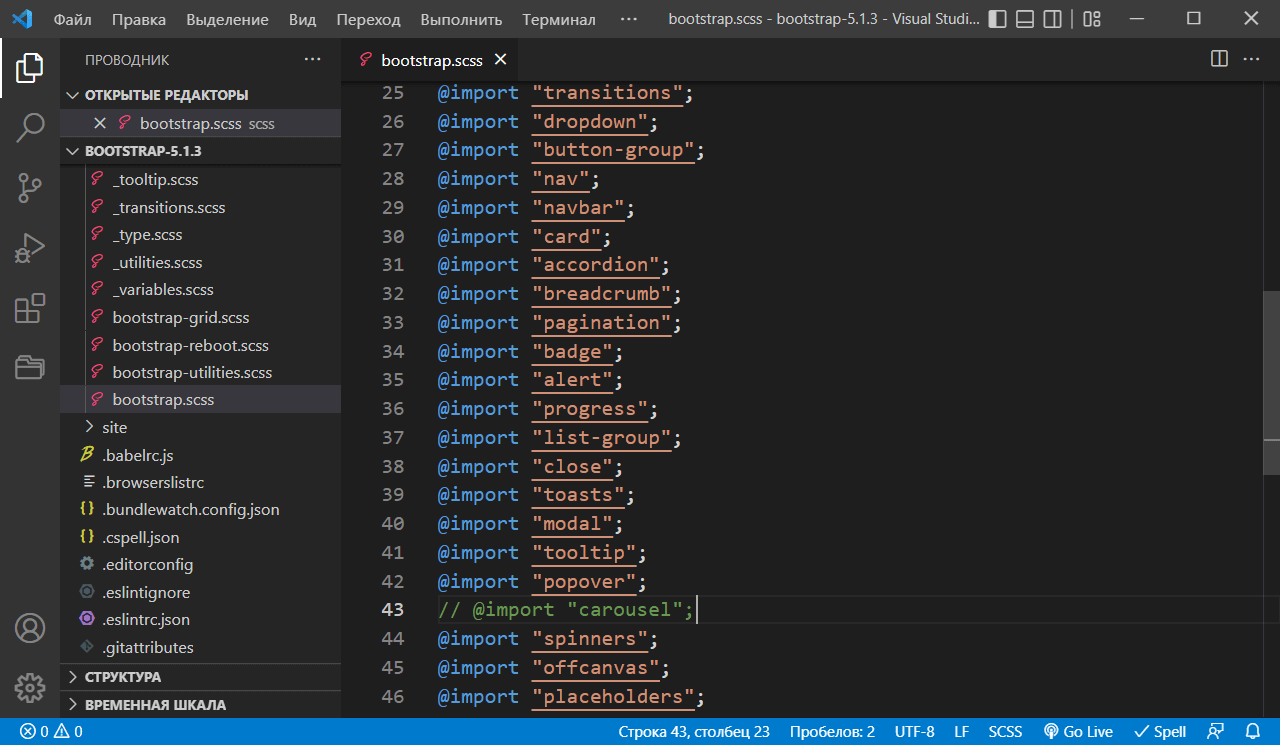
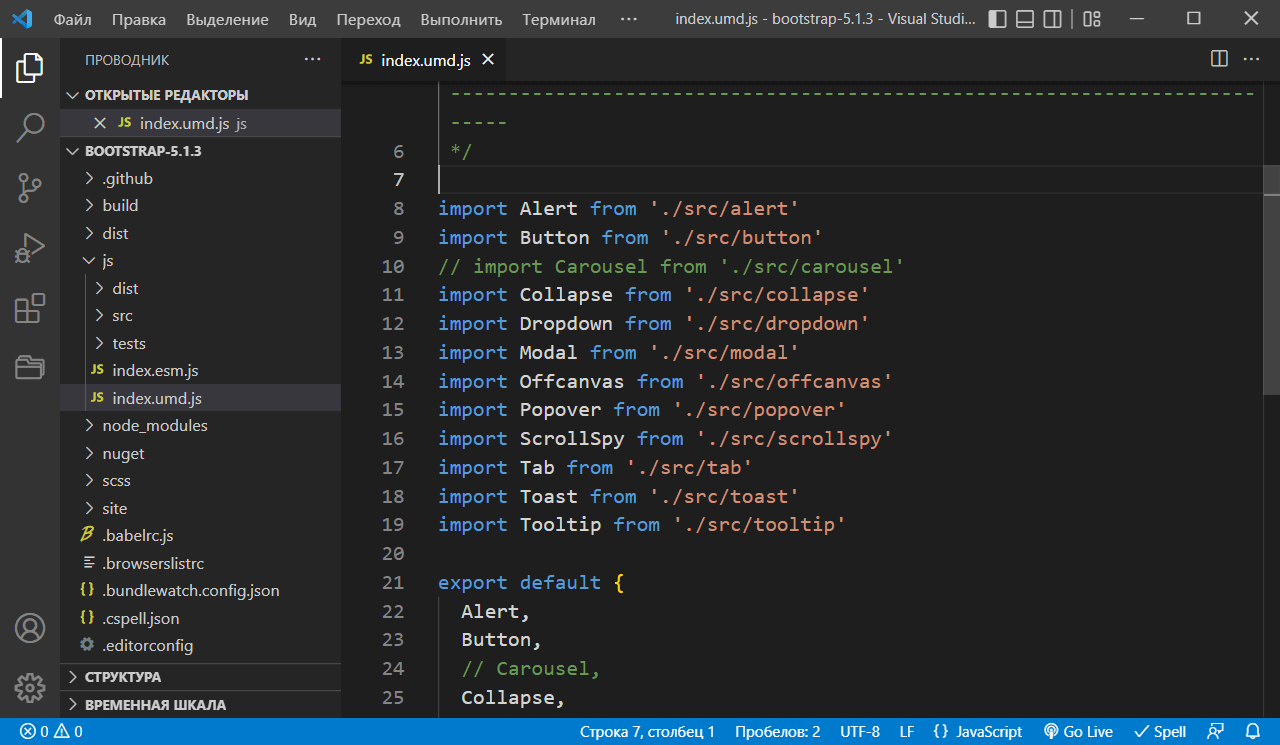
Например, чтобы исключить из dist/ компонент «Carousel», его нужно закомментировать как в «bootstrap.scss», так и в «index.umd.js» (или в «index.esm.js», если будете использовать ESM-версию Bootstrap 5). Это необходимо делать в двух файлах, так как он написан с использованием SCSS и JavaScript.


Некоторые компоненты или модули Bootstrap 5 написаны только с помощью SCSS (без JavaScript). В этом случае нужно закомментировать или удалить только импорт соответствующих SCSS-файлов.
4. Компиляция исходных кодов
В Bootstrap 5 компиляция исходных кодов выполняется с помощью npm-скриптов. Они определены в файле «package.json» и предназначены не только для компиляции CSS и JavaScript, но также для решения других задач.
Список npm-скриптов:
npm start– компилирует CSS и JavaScript, создает документацию и запускает локальный сервер;npm run dist– создает папку «dist/» с скомпилированными файлами;npm test– запускает тесты;npm run docs-serve– создаёт документацию и запускает её посредством локального сервера.
После настройки Bootstrap 5, выполним компиляцию исходных кодов. Для этого наберем в терминале команду npm run dist:

После этого в папке dist/ будут созданы CSS и JavaScript файлы, которые будут включать только нужные компоненты и модули системы, а также иметь указанные настройки.
В итоге, в проект достаточно будет скопировать только два файла: «bootstrap.min.css» и «bootstrap.bundle.min.js». «bootstrap.bundle.min.js» – это «bootstrap.min.js», включающий в себя библиотеку «popper.js».
Пример подключения файлов к странице:
<link href="/assets/css/bootstrap.min.css" rel="stylesheet">
<script src="/assets/js/bootstrap.bundle.min.js" defer></script>
Комментарии: 4
Спасибо!
Такой вопрос, веду разработку на MODX, периодически нужно править css. Хочется пользоваться sass, поэтому нужен компилятор. Если все локально, то проблемы будут с установкой пакетов из modstore.pro. А на хостинге (beget в моем случае) нужно решать проблему с компилятором. Как лучше поступить?)Обычно разработку выполняют на локальном компьютере. Чтобы не было проблем с установкой пакетов из modstore.pro просто укажите в качестве доменого имени сайта «dev.mysite.com», где «mysite.com» - ваше доменное имя сайта.
P.s. только бы хотелось хотя бы краткого разъяснения чем ESM-версия отличается от не-ESM
Не ESM-версия – это обычная версия Bootstrap, которая не позволяет использовать Bootstrap как модуль в браузере. Иными словами, это обычные js-файлы, в которых не присутствует слово esm в названии файла и которые подключаются как обычно:
ESM-версия – это совсем другая версия Bootstrap, которая позволяет вам её использовать в качестве модуля. То есть это совсем иной подход к написанию кода на JavaScript. Чтобы в этом разобраться желательно прочитать про ES6 модули в JavaScript, тогда станет всё понятно.
В этом случае код обычно представляется в виде большого количества файлов (модулей). В случае с Bootstrap, для того, чтобы эти переменные (Bootstrap компоненты), объявленные в JavaScript файле можно было использовать в других ваших файлах (модулях) они из этого файла экспортируются посредством ключевого слова export:
В свою очередь в своих файлах или прямо на странице, чтобы их использовать вам необходимо эти переменные импортировать с помощью ключевого слова import: