- Дефолтные кнопки
- Outline кнопки (только Bootstrap ?пеж4)
- Изменение размера кнопки
- Кнопка, занимающая всю ширину родительского элемента
- Активное состояние кнопки
- Неактивное состояние кнопки
- Плагин Buttons
- Выравнивание кнопки по центру
- Выравнивание кнопки по левому или правому краю
- Как создать круглую кнопку
- Как создать кнопку с иконкой
- Комментарии
Создание Bootstrap кнопок. Настройка цвета и размера

Статья, в которой познакомимся с процессом создания кнопок с помощью 3 или 4 версии фреймворка Bootstrap. Кроме этого рассмотрим плагин Bootstrap и научимся использовать его методы на практике.
Дефолтные кнопки
Кнопки - это один из самых распространённых элементов в дизайне сайтов и приложений. В большинстве случаев кнопки применяются для того, чтобы привлечь внимание посетителя сайта к действиям, которые они выполняют. Кнопки используются в HTML формах, диалоговых окнах, меню и во многих других местах веб-страниц.
Для оформления элемента в виде кнопки обычно используется <button>, а также ссылки <a href.
Хорошей практикой является использование ссылок <a href для создания переходов между страницами, а <button> - для выполнения различных действий на странице.
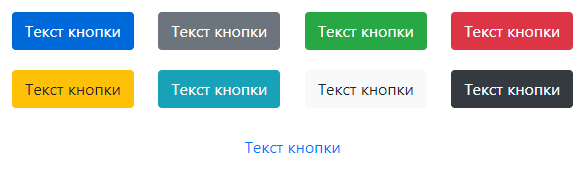
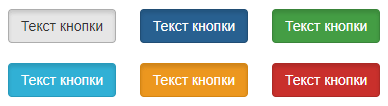
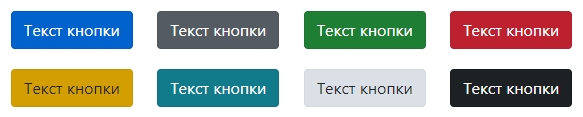
Создание дефолтной Bootstrap кнопки осуществляется посредством добавления к тегу базового класса btn и класса с темой (например, btn-primary).

<-- Bootstrap v4 и v5 -->
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button>В Bootstrap 3 нет темы secondary, light и dark, но есть default.
Outline кнопки (только Bootstrap ?пеж4)
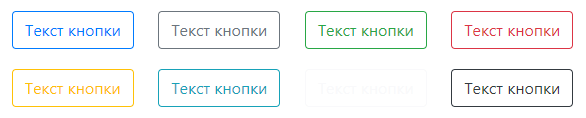
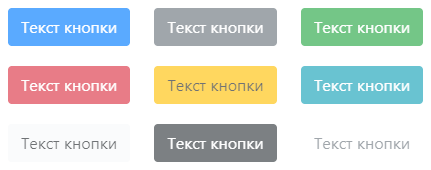
Создание бутстрап кнопки с контуром (без фона) необходимо добавить к элементы классы btn и btn-outline-*:

<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-danger">Danger</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-light">Light</button>
<button type="button" class="btn btn-outline-dark">Dark</button>Изменение размера кнопки
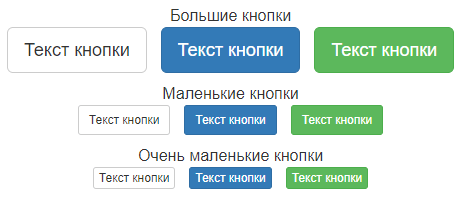
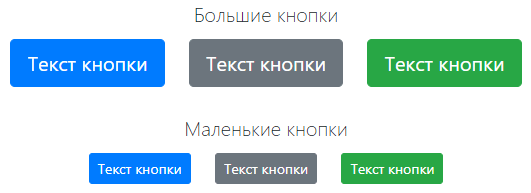
Для увеличения или уменьшения размера кнопки, к ней нужно дополнительно добавить класс btn-{size}. Вместо {size} необходимо указать lg, sm или xs (только в Bootstrap 3).
Класс btn-lg предназначен для создания большой кнопки, sm - маленькой и xs - очень маленькой.

<!-- Bootstrap 3 -->
<!-- Большая кнопка -->
<button type="button" class="btn btn-default btn-lg">Текст кнопки</button>
<!-- Маленькая кнопка -->
<button type="button" class="btn btn-default btn-sm">Текст кнопки</button>
<!-- Очень маленькая кнопка -->
<button type="button" class="btn btn-default btn-xs">Текст кнопки</button>
<!-- Bootstrap 4 -->
<!-- Большие кнопки -->
<button type="button" class="btn btn-primary btn-lg">Текст кнопки</button>
<button type="button" class="btn btn-secondary btn-lg">Текст кнопки</button>
<!-- Маленькие кнопки -->
<button type="button" class="btn btn-primary btn-sm">Текст кнопки</button>
<button type="button" class="btn btn-secondary btn-sm">Текст кнопки</button>Кнопка, занимающая всю ширину родительского элемента
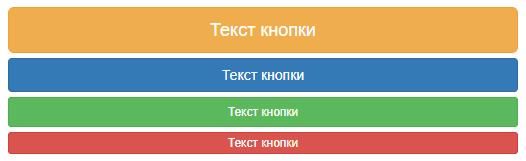
Создание кнопки с шириной равной ширине родительского элемента осуществляется с помощью класса btn-block.

<!-- Bootstrap 3 -->
<button type="button" class="btn btn-warning btn-lg btn-block">Текст кнопки</button>
<button type="button" class="btn btn-primary btn btn-block">Текст кнопки</button>
<button type="button" class="btn btn-success btn-sm btn-block">Текст кнопки</button>
<button type="button" class="btn btn-danger btn-xs btn-block">Текст кнопки</button>
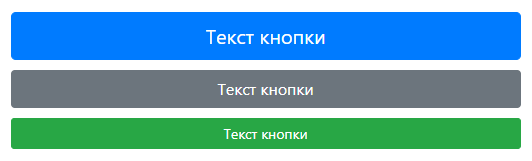
<!-- Bootstrap 4 -->
<button type="button" class="btn btn-primary btn-lg btn-block">Текст кнопки</button>
<button type="button" class="btn btn-secondary btn-block">Текст кнопки</button>
<button type="button" class="btn btn-success btn-sm btn-block">Текст кнопки</button>Активное состояние кнопки
Если необходимо отображать кнопку нажатой (с более тёмным фоном и рамкой), то к ней необходимо добавить класс active.
Для поддержки вспомогательных технологий к кнопке нужно добавить атрибут aria-pressed="true".

<!-- Bootstrap 3 -->
<a href="#" class="btn btn-primary active" role="button" aria-pressed="true">Текст кнопки</a>
<!-- Bootstrap 4 -->
<a href="#" class="btn btn-primary active" role="button" aria-pressed="true">Текст кнопки</a>Неактивное состояние кнопки
Если необходимо отключить возможность нажатия на кнопку, то её необходимо перевести в неактивное состояние.
Для элемента button это действие осуществляется посредством добавления к нему атрибута disabled.

<!-- Bootstrap 3 -->
<button type="button" class="btn btn-primary" disabled>Текст кнопки</button><!-- Bootstrap 4 -->
<button type="button" class="btn btn-primary" disabled>Текст кнопки</button>Для отключения функциональности кнопки, созданной с помощью элемента a, необходимо выполнить немного другое действие, а именно добавить к ней класс disabled.
Класс disabled отключает возможность клика по кнопке посредством установки ей (элементу a) CSS-свойства pointer-events со значением none.
Для обеспечения поддержки вспомогательных технологий, таких как программ чтения с экрана, к кнопке (элементу a) необходимо добавить атрибут aria-disabled = "true".
<!-- Bootstrap 3 -->
<a href="#" class="btn btn-primary disabled" tabindex="-1" role="button" aria-disabled="true">Текст кнопки</a><!-- Bootstrap 4 -->
<a href="#" class="btn btn-primary disabled" tabindex="-1" role="button" aria-disabled="true">Текст кнопки</a>Плагин Buttons
Компонент "Buttons" включает в себя не только CSS, но JavaScript. Данный код (buttons.js) добавляет на страницу функционал, предназначенный для управления состоянием кнопок, как отдельных, так и находящихся в группах.
Использование кнопки в качестве переключателя
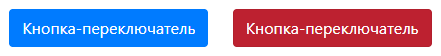
Для создания кнопки-переключателя добавьте к ней атрибут data-toggle="button". После этого при нажатии на кнопку она будет переключаться из обычного состояния в активное и наоборот.
Если кнопка изначально должна находиться в активном состоянии, то к ней необходимо добавить класс active и aria-pressed="true".

<!-- Bootstrap 3 -->
<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Кнопка-переключатель
</button>
<a href="#" class="btn btn-danger" data-toggle="button" aria-pressed="false" role="button">
Кнопка-переключатель
</a><!-- Bootstrap 4 -->
<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Кнопка-переключатель
</button>
<a href="#" class="btn btn-danger" data-toggle="button" aria-pressed="false" role="button">
Кнопка-переключатель
</a>Checkbox и radio кнопки
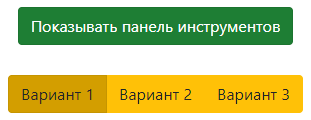
CSS-стили Buttons можно применить и к другим HTML элементам, таким как к label, чтобы создать checkbox или radio кнопки.

<!-- Bootstrap 3 -->
<!-- Checkbox -->
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-success active">
<input type="checkbox" checked autocomplete="off"> Показывать панель инструментов
</label>
</div>
<!-- Radio buttons -->
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-warning active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Вариант 1
</label>
<label class="btn btn-warning">
<input type="radio" name="options" id="option2" autocomplete="off"> Вариант 2
</label>
<label class="btn btn-warning">
<input type="radio" name="options" id="option3" autocomplete="off"> Вариант 3
</label>
</div><!-- Bootstrap 4 -->
<!-- Checkbox -->
<div class="btn-group-toggle" data-toggle="buttons">
<label class="btn btn-success active">
<input type="checkbox" checked autocomplete="off"> Показывать панель инструментов
</label>
</div>
<!-- Radio buttons -->
<div class="btn-group btn-group-toggle" data-toggle="buttons">
<label class="btn btn-warning active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Вариант 1
</label>
<label class="btn btn-warning">
<input type="radio" name="options" id="option2" autocomplete="off"> Вариант 2
</label>
<label class="btn btn-warning">
<input type="radio" name="options" id="option3" autocomplete="off"> Вариант 3
</label>
</div>Атрибут data-toggle="buttons" предназначен для JavaScript. Он используется в его коде в качестве селектора для выбора элементов, к которым необходимо добавить поведение «переключения».
Состояние кнопок обновляется через событие click. Если необходимо использовать какой-то другой способ для обновления состояния checkbox или radio кнопок, то его нужно написать самостоятельно.
Класс btn-group-toggle (Bootstrap 4) предназначен для стилизации элементов input внутри группы.
Методы плагина Buttons
В Bootstrap 3 и 4 версии имеется метод $().button('toggle'). Он предназначен для программного переключения состояния одной или нескольких кнопок.
Например, создадим 2 кнопки, и с помощью одной кнопки будем переключать состояние другой:
<!-- Bootstrap 4 -->
<button type="button" id="toggle" class="btn btn-warning" autocomplete="off">
Выключено
</button>
<button type="button" id="toggleState" class="btn btn-secondary" autocomplete="off">
Переключить состояние
</button>
...
<script>
$('#toggleState').on('click', function () {
var toggleBtn = $('#toggle');
toggleBtn.button('toggle');
toggleBtn.hasClass('active') ? toggleBtn.text('Включено') : toggleBtn.text('Выключено');
});
</script>
В Bootstrap 3 кроме вышеприведённого метода имеются ещё 2:
- $().button('string') - изменяет текст кнопки на значение, хранящееся в атрибуте data-string-text (имя атрибута составляется путём сложения строки data-, строкового значения, переданного в функцию button, например string и строки -text);
- $().button('reset') - заменяет текст на изначальный.
Пример работы с методами $().button('complete') и $().button('reset').
<!-- Bootstrap 3 -->
<button type="button" id="download" data-complete-text="Скачать ещё раз" class="btn btn-primary" autocomplete="off">
Скачать
</button>
<button type="button" id="reset" class="btn btn-danger" autocomplete="off">
Сбросить
</button>
...
<script>
$('#download').on('click', function () {
$(this).button('complete');
});
$('#reset').on('click', function () {
$('#download').button('reset');
});
</script>
Этот пример состоит из 2 кнопок.
При нажатии на первую кнопку её текст изменяется на значение атрибута data-complete-text. Это действие выполняется с помощью метода $().button('complete').
При нажатии на вторую кнопку текст первой кнопки заменяется на изначальный. Осуществляется это посредством метода $().button('reset').
Выравнивание кнопки по центру
Кнопка в Bootstrap 3 и 4 по умолчанию отображается как inline-block. Это обстоятельство и определяет способы, с помощью которых её можно выровнять по центру.
Первый способ - это обернуть кнопку элементом, который показывается в документе как блочный (т.е. у которого CSS-свойство display, равно значению block), и добавить к нему класс text-center.
Второй способ - это изменить отображение кнопки на блочное и добавить к ней стили margin-left: auto и margin-right: auto. В Boostrap 3 - это действие можно выполнить с помощью класса center-block, а в Bootstrap 4 - посредством классов d-block и mx-auto.
<!-- Bootstrap 3 -->
<!-- 1 Способ -->
<div class="text-center">
<button type="button" class="btn btn-primary">Текст кнопки</button>
</div>
<!-- 2 Способ -->
<button type="button" class="btn btn-primary center-block">Текст кнопки</button><!-- Bootstrap 4 -->
<!-- 1 Способ -->
<div class="text-center">
<button type="button" class="btn btn-primary">Текст кнопки</button>
</div>
<!-- 2 Способ -->
<button type="button" class="btn btn-primary d-block mx-auto">Текст кнопки</button>Выравнивание кнопки по левому или правому краю
Способы выравнивания кнопки по левому или правому краю в Bootstrap 3 и 4 показаны в нижеприведенных примерах.
<!-- Bootstrap 3 -->
<!-- 1 Способ -->
<!-- Оборачивание кнопки с помощью элемента, например, div (который должен отображаться в документе как блочный) и добления к нему класса text-left или text-right -->
<!-- Выравнивание кнопки по левому краю -->
<div class="text-left">
<button type="button" class="btn btn-primary">Текст кнопки</button>
</div>
<!-- Выравнивание кнопки по правому краю -->
<div class="text-right">
<button type="button" class="btn btn-primary">Текст кнопки</button>
</div>
<!-- 2 Способ -->
<!-- Изменение типа отображения кнопки на блочный и добавления к ней CSS margin-left: auto или margin-right: auto. -->
<!-- Выравнивание кнопки по левому краю -->
<button type="button" class="btn btn-primary" style="display: block; margin-right: auto;">Текст кнопки</button>
<!-- Выравнивание кнопки по правому краю -->
<button type="button" class="btn btn-primary" style="display: block; margin-left: auto;">Текст кнопки</button><!-- Bootstrap 4 -->
<!-- 1 Способ -->
<!-- Оборачивание кнопки с помощью элемента, например, div (который должен отображаться в документе как блочный) и добления к нему класса text-left или text-right -->
<!-- Выравнивание кнопки по левому краю -->
<div class="text-left">
<button type="button" class="btn btn-primary">Текст кнопки</button>
</div>
<!-- Выравнивание кнопки по правому краю -->
<div class="text-right">
<button type="button" class="btn btn-primary">Текст кнопки</button>
</div>
<!-- 2 Способ -->
<!-- Изменение типа отображения кнопки на блочный и добавления к ней CSS margin-left: auto или margin-right: auto. В Bootstrap 4 это можно выполнить с помощью классов d-block, mr-auto и ml-auto -->
<!-- Выравнивание кнопки по левому краю -->
<button type="button" class="btn btn-primary d-block mr-auto">Текст кнопки</button>
<!-- Выравнивание кнопки по правому краю -->
<button type="button" class="btn btn-primary d-block ml-auto">Текст кнопки</button>Как создать круглую кнопку
Для создания круглой кнопки необходимо установить с помощью CSS ей одинаковую ширину и высоту. Радиус скругления в этом случае нужно задать, равный половине ширины или высоты.

<style>
/* CSS */
.btn-circle {
width: 38px;
height: 38px;
border-radius: 19px;
text-align: center;
padding-left: 0;
padding-right: 0;
font-size: 16px;
}
</style>
...
<!-- HTML -->
<button type="button" class="btn btn-primary btn-circle"><i class="fas fa-map"></i></button>Если необходимо содержимое кнопки расположить на нескольких строчках (например, иконку на одной, а текст на другой), то значение CSS свойства white-space необходимо сбросить или другими словами восстановить ему значение по умолчанию.

<style>
/* CSS */
.btn-circle {
width: 70px;
height: 70px;
border-radius: 35px;
text-align: center;
padding-left: 0;
padding-right: 0;
font-size: 16px;
white-space: normal; /* восстанавливаем свойству значение по умолчанию */
}
</style>
...
<!-- HTML -->
<button type="button" class="btn btn-primary btn-circle"><i class="fas fa-map"></i></button>Как создать кнопку с иконкой
1 вариант.
<style>
/* CSS */
.btn-rounded {
border-radius: 19px;
padding-top: 3px;
padding-bottom: 3px;
padding-left: 3px;
}
</style>
...
<!-- HTML -->
<button type="button" class="btn btn-primary btn-rounded"><i class="fas fa-map text-primary rounded-circle bg-white mr-1" style="padding: 7px 6px;"></i> Map</button>2 вариант.
<style>
/* CSS */
.btn-icon {
padding-top: 0;
padding-bottom: 0;
}
.btn > .icon {
position: relative;
left: -.75rem;
display: inline-block;
padding: .375rem .75rem;
background: rgba(0, 0, 0, 0.15);
border-radius: .25rem 0 0 .25rem;
}
</style>
...
<!-- HTML -->
<button type="button" class="btn btn-secondary btn-icon">
<span class="icon"><i class="fas fa-download"></i></span>Download
</button>3 вариант.
<!-- HTML -->
<button type="button" class="btn btn-secondary">
Download <i class="fas fa-download"></i>
</button>
Комментарии: 19
Например, 200px:
Подскажите пожалуйста, как сделать адаптивные переключатели страниц, чтобы они были в одном и том же месте и уменьшались месте со всем дизайном?
Если нужно более адаптивно, то можно ещё добавить медиа запросы:
.page-btn1, .page-btn2 { ... width: 10vw; height: 10vw; ... } @media (min-width: 576px) { .page-btn1, .page-btn2 { ... width: 8vw; height: 8vw; ... } } @media (min-width: 1200px) { .page-btn1, .page-btn2 { ... width: 5vw; height: 5vw; ... } }Положение так (через абсолютное позиционирование и трансформации):.page-btn1, .page-btn2 { ... position: absolute; top: 50%; } .page-btn1 { left: 0; transform: translate(-125%, -50%); } .page-btn2 { right: 0; transform: translate(125%, -50%); }Вот код кнопки, который мне необходимо изменить:
Для этого лучше использовать обычную ссылку:
Подскажите, пожалуйста, по поводу кнопок как сделать код, чтобы
по умолчанию кнопка 1 была с классом btn-danger. После нажатия на кнопку два, чтобы класс btn-danger был на кнопке 2, а на кнопке 1 остался только btn-default.
<div class="btn-group btn-group-justified grid-view"> <div class="btn-group grid-1"> <button type="button" class="btn btn-default btn-danger"> <i class="fa fa-th-large"></i><span class="hidden-xs hidden-sm"> Сетка кнопка 1</span> </button> </div> <div class="btn-group grid-2"> <button type="button" class="btn btn-default"> <i class="fa fa-th-list"></i><span class="hidden-xs hidden-sm"> Список кнопка 2</span> </button> </div> </div>И можно ли это сохранить в куку, чтобы после перехода на другую страницу класс сохранялся на той кнопки, что мы нажали.Спасибо.
2. Убрать не нужные классы у 1 кнопки, оставить только btn и btn-danger.
Т.е. будет так:
3. Написать js скрипт. Cookies предлагаю заменить на localStorage.
$(function(){ $('#btn1,#btn2').click(function(){ if ($(this).attr('id')=='btn1') { $(this).addClass('btn-danger').removeClass('btn-default'); $('#btn2').removeClass('btn-danger').addClass('btn-default'); } else { $(this).addClass('btn-danger').removeClass('btn-default'); $('#btn1').removeClass('btn-danger').addClass('btn-default'); } //сохраняем состояние кнопок в localStorage localStorage.setItem('btn1',$('#btn1').attr('class')); localStorage.setItem('btn2',$('#btn2').attr('class')); }); //извлекаем сохранённые данные и применяем их к кнопкам if (localStorage.getItem('btn1')) { $('#btn1').attr('class',localStorage.getItem('btn1')); } if (localStorage.getItem('btn2')) { $('#btn2').attr('class',localStorage.getItem('btn2')); } });Сначала кнопка «Показать», после нажатия сполйер завернулся она менялась на «Скрыть».
<a id="aCollapse" class="btn btn-primary" data-toggle="collapse" href="#myCollapse"> <span class="glyphicon glyphicon-chevron-down"></span> Открыть </a> <div class="collapse" id="myCollapse"> Некоторое содержимое... </div> <script> $(function() { $('#myCollapse').on('hide.bs.collapse', function () { $('#aCollapse').html('<span class="glyphicon glyphicon-chevron-down"></span> Открыть'); }); $('#myCollapse').on('show.bs.collapse', function () { $('#aCollapse').html('<span class="glyphicon glyphicon-chevron-up"></span> Закрыть'); }); }); </script>.collapsing { position: relative; height: 0; overflow: hidden; -webkit-transition: height 0.35s ease; -o-transition: height 0.35s ease; transition: height 0.35s ease; }Спасибо, поправил.
Есть одна ошибка: 'Кнопки, занимающую всю ширину' тут наверно нужно 'Кнопка, занимающая всю ширину' или 'Кнопки, занимающие всю ширину'
Вопрос: можно ли как нибудь применить в меню navbar?
Попробуй так.
Код HTML:
<nav class="navbar navbar-default"> <ul class="nav nav-justified navbar-nav"> <li><a href="/">Home</a></li> <li><a href="#">Ссылка 1</a></li> <li><a href="#">Ссылка 2</a></li> <li><a href="#">Ссылка 3</a></li> </ul> </nav>Код CSS:.navbar-nav>li { float: none; }