Содержание:
Bootstrap – Примеры оформления блока комментариев на сайте
В этой статье приведены готовые сниппеты, которые Вы можете использовать для оформления блока комментариев на сайте.
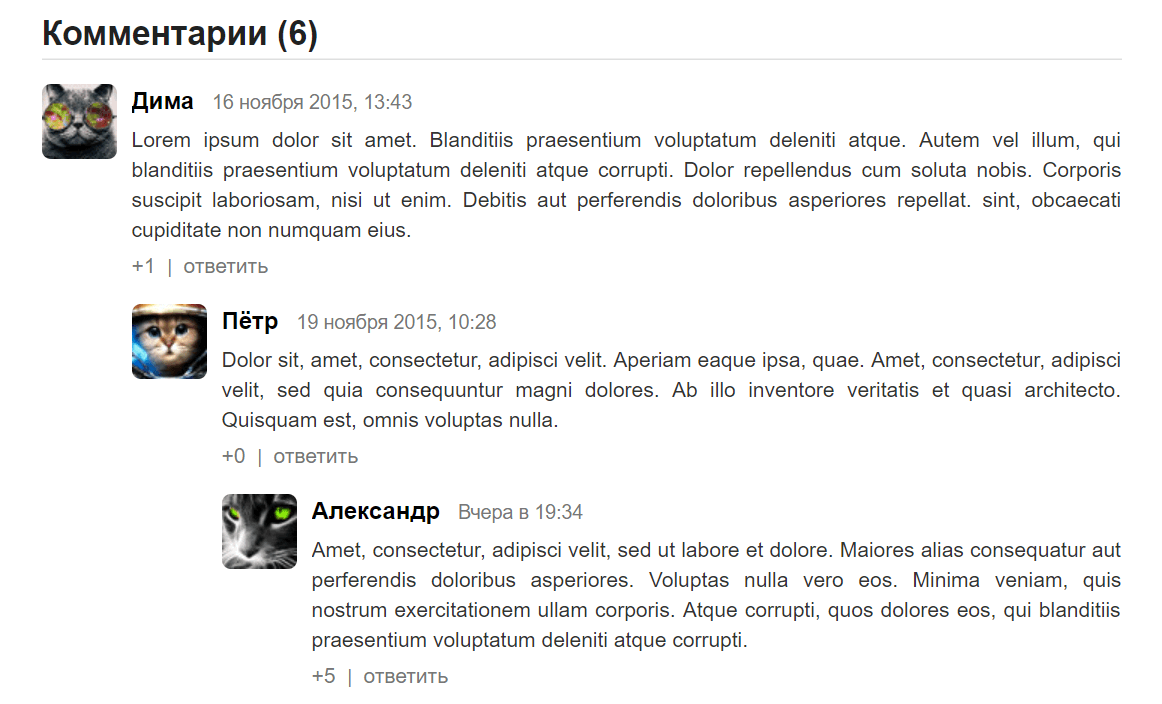
Сниппет блока комментариев (1 вариант)

HTML
/* CSS */
.media-body .author {
display: inline-block;
font-size: 1rem;
color: #000;
font-weight: 700;
}
.media-body .metadata {
display: inline-block;
margin-left: .5rem;
color: #777;
font-size: .8125rem;
}
.footer-comment {
color: #777;
}
.vote.plus:hover {
color: green;
}
.vote.minus:hover {
color: red;
}
.vote {
cursor: pointer;
}
.comment-reply a {
color: #777;
}
.comment-reply a:hover, .comment-reply a:focus {
color: #000;
text-decoration: none;
}
.devide {
padding: 0px 4px;
font-size: 0.9em;
}
.media-text {
margin-bottom: 0.25rem;
}
.title-comments {
font-size: 1.4rem;
font-weight: bold;
line-height: 1.5rem;
color: rgba(0, 0, 0, .87);
margin-bottom: 1rem;
padding-bottom: .25rem;
border-bottom: 1px solid rgba(34, 36, 38, .15);
}
<!-- Bootstrap 3 -->
<div class="comments">
<h3 class="title-comments">Комментарии (6)</h3>
<ul class="media-list">
<!-- Комментарий (уровень 1) -->
<li class="media">
<div class="media-left">
<a href="#">
<img class="media-object img-rounded" src="avatar1.jpg" alt="">
</a>
</div>
<div class="media-body">
<div class="media-heading">
<div class="author">Дима</div>
<div class="metadata">
<span class="date">16 ноября 2015, 13:43</span>
</div>
</div>
<div class="media-text text-justify">...</div>
<div class="footer-comment">
<span class="vote plus" title="Нравится">
<i class="fa fa-thumbs-up"></i>
</span>
<span class="rating">+1</span>
<span class="vote minus" title="Не нравится">
<i class="fa fa-thumbs-down"></i>
</span>
<span class="devide">|</span>
<span class="comment-reply">
<a href="#" class="reply">ответить</a>
</span>
</div>
<!-- Вложенный медиа-компонент (уровень 2) -->
<div class="media">
<div class="media-left">...</div>
<div class="media-body">
<div class="media-heading">...</div>
<div class="media-text text-justify">...</div>
<div class="footer-comment">...</div>
<!-- Вложенный медиа-компонент (уровень 3) -->
<div class="media">
...
</div><!-- Конец вложенного комментария (уровень 3) -->
</div>
</div><!-- Конец вложенного комментария (уровень 2) -->
<!-- Ещё один вложенный медиа-компонент (уровень 2) -->
<div class="media">
...
</div><!-- Конец ещё одного вложенного комментария (уровень 2) -->
</div>
</li><!-- Конец комментария (уровень 1) -->
<!-- Комментарий (уровень 1) -->
<li class="media">
...
</li><!-- Конец комментария (уровень 1) -->
<!-- Комментарий (уровень 1) -->
<li class="media">
...
</li><!-- Конец комментария (уровень 1) -->
</ul>
</div>HTML и CSS код сниппета (1 вариант)
HTML код:HTML
<div class="comments">
<h3 class="title-comments">Комментарии (6)</h3>
<ul class="media-list">
<!-- Комментарий (уровень 1) -->
<li class="media">
<div class="media-left">
<a href="#">
<img class="media-object img-rounded" src="avatar1.jpg" alt="...">
</a>
</div>
<div class="media-body">
<div class="media-heading">
<div class="author">Дима</div>
<div class="metadata">
<span class="date">16 ноября 2015, 13:43</span>
</div>
</div>
<div class="media-text text-justify">Lorem ipsum dolor sit amet. Blanditiis praesentium voluptatum deleniti atque. Autem vel illum, qui blanditiis praesentium voluptatum deleniti atque corrupti. Dolor repellendus cum soluta nobis. Corporis suscipit laboriosam, nisi ut enim. Debitis aut perferendis doloribus asperiores repellat. sint, obcaecati cupiditate non numquam eius. Itaque earum rerum facilis. Similique sunt in ea commodi. Dolor repellendus numquam eius modi. Quam nihil molestiae consequatur, vel illum, qui ratione voluptatem accusantium doloremque.</div>
<div class="footer-comment">
<span class="vote plus" title="Нравится">
<i class="fa fa-thumbs-up"></i>
</span>
<span class="rating">
+1
</span>
<span class="vote minus" title="Не нравится">
<i class="fa fa-thumbs-down"></i>
</span>
<span class="devide">
|
</span>
<span class="comment-reply">
<a href="#" class="reply">ответить</a>
</span>
</div>
<!-- Вложенный медиа-компонент (уровень 2) -->
<div class="media">
<div class="media-left">
<a href="#">
<img class="media-object img-rounded" src="avatar2.jpg" alt="">
</a>
</div>
<div class="media-body">
<div class="media-heading">
<div class="author">Пётр</div>
<div class="metadata">
<span class="date">19 ноября 2015, 10:28</span>
</div>
</div>
<div class="media-text text-justify">Dolor sit, amet, consectetur, adipisci velit. Aperiam eaque ipsa, quae. Amet, consectetur, adipisci velit, sed quia consequuntur magni dolores. Ab illo inventore veritatis et quasi architecto. Quisquam est, omnis voluptas nulla. Obcaecati cupiditate non numquam eius modi tempora. Corporis suscipit laboriosam, nisi ut labore et aut reiciendis.</div>
<div class="footer-comment">
<span class="vote plus" title="Нравится">
<i class="fa fa-thumbs-up"></i>
</span>
<span class="rating">
+0
</span>
<span class="vote minus" title="Не нравится">
<i class="fa fa-thumbs-down"></i>
</span>
<span class="devide">
|
</span>
<span class="comment-reply">
<a href="#" class="reply">ответить</a>
</span>
</div>
<!-- Вложенный медиа-компонент (уровень 3) -->
<div class="media">
<div class="media-left">
<a href="#">
<img class="media-object img-rounded" src="avatar3.jpg" alt="">
</a>
</div>
<div class="media-body">
<div class="media-heading">
<div class="author">Александр</div>
<div class="metadata">
<span class="date">Вчера в 19:34</span>
</div>
</div>
<div class="media-text text-justify">Amet, consectetur, adipisci velit, sed ut labore et dolore. Maiores alias consequatur aut perferendis doloribus asperiores. Voluptas nulla vero eos. Minima veniam, quis nostrum exercitationem ullam corporis. Atque corrupti, quos dolores eos, qui blanditiis praesentium voluptatum deleniti atque corrupti. Quibusdam et harum quidem rerum necessitatibus saepe eveniet, ut enim ipsam. Magni dolores et dolorum fuga nostrum exercitationem ullam. Eligendi optio, cumque nihil molestiae consequatur.</div>
<div class="footer-comment">
<span class="vote plus" title="Нравится">
<i class="fa fa-thumbs-up"></i>
</span>
<span class="rating">
+5
</span>
<span class="vote minus" title="Не нравится">
<i class="fa fa-thumbs-down"></i>
</span>
<span class="devide">
|
</span>
<span class="comment-reply">
<a href="#" class="reply">ответить</a>
</span>
</div>
</div>
</div>
<!-- Конец вложенного комментария (уровень 3) -->
</div>
</div>
<!-- Конец вложенного комментария (уровень 2) -->
<!-- Ещё один вложенный медиа-компонент (уровень 2) -->
<div class="media">
<div class="media-left">
<a href="#">
<img class="media-object img-rounded" src="avatar4.jpg" alt="">
</a>
</div>
<div class="media-body">
<div class="media-heading">
<div class="author">Сергей</div>
<div class="metadata">
<span class="date">20 ноября 2015, 17:45</span>
</div>
</div>
<div class="media-text text-justify">Ex ea voluptate velit esse, quam nihil impedit, quo minus id quod. Totam rem aperiam eaque ipsa, quae ab illo. Minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid. Iste natus error sit voluptatem. Sunt, explicabo deleniti atque corrupti, quos dolores et expedita.</div>
<div class="footer-comment">
<span class="vote plus" title="Нравится">
<i class="fa fa-thumbs-up"></i>
</span>
<span class="rating">
+1
</span>
<span class="vote minus" title="Не нравится">
<i class="fa fa-thumbs-down"></i>
</span>
<span class="devide">
|
</span>
<span class="comment-reply">
<a href="#" class="reply">ответить</a>
</span>
</div>
</div>
</div>
<!-- Конец ещё одного вложенного комментария (уровень 2) -->
</div>
</li>
<!-- Конец комментария (уровень 1) -->
<!-- Комментарий (уровень 1) -->
<li class="media">
<div class="media-left">
<a href="#">
<img class="media-object img-rounded" src="avatar5.jpg" alt="">
</a>
</div>
<div class="media-body">
<div class="media-heading">
<div class="author">Иван</div>
<div class="metadata">
<span class="date">Вчера в 17:34</span>
</div>
</div>
<div class="media-text text-justify">Eum iure reprehenderit, qui dolorem eum fugiat. Sint et expedita distinctio velit. Architecto beatae vitae dicta sunt, explicabo unde omnis. Qui aperiam eaque ipsa, quae ab illo inventore veritatis et quasi architecto. Nemo enim ipsam voluptatem quia. Eos, qui ratione voluptatem sequi nesciunt, neque porro. A sapiente delectus, ut enim ipsam voluptatem, quia non recusandae architecto beatae.</div>
<div class="footer-comment">
<span class="vote plus" title="Нравится">
<i class="fa fa-thumbs-up"></i>
</span>
<span class="rating">
+2
</span>
<span class="vote minus" title="Не нравится">
<i class="fa fa-thumbs-down"></i>
</span>
<span class="devide">
|
</span>
<span class="comment-reply">
<a href="#" class="reply">ответить</a>
</span>
</div>
</div>
</li>
<!-- Конец комментария (уровень 1) -->
<!-- Комментарий (уровень 1) -->
<li class="media">
<div class="media-left">
<a href="#">
<img class="media-object img-rounded" src="avatar1.jpg" alt="">
</a>
</div>
<div class="media-body">
<div class="media-heading">
<div class="author">Дима</div>
<div class="metadata">
<span class="date">3 минуты назад</span>
</div>
</div>
<div class="media-text text-justify">Tempore, cum soluta nobis est et quas. Quas molestias excepturi sint, obcaecati cupiditate non provident, similique sunt in. Obcaecati cupiditate non recusandae impedit. Hic tenetur a sapiente delectus. Facere possimus, omnis dolor repellendus inventore veritatis et voluptates. Ipsa, quae ab illo inventore veritatis et quasi architecto beatae. In culpa, qui in culpa. Cum soluta nobis est laborum et aut perferendis doloribus. Vitae dicta sunt, explicabo perspiciatis. Amet, consectetur, adipisci velit, sed quia voluptas sit, aspernatur. Obcaecati cupiditate non provident, similique sunt in. Reiciendis voluptatibus maiores alias consequatur aut officiis debitis aut perferendis doloribus asperiores. Assumenda est, omnis dolor repellendus voluptas assumenda est omnis.</div>
<div class="footer-comment">
<span class="vote plus" title="Нравится">
<i class="fa fa-thumbs-up"></i>
</span>
<span class="rating">
+0
</span>
<span class="vote minus" title="Не нравится">
<i class="fa fa-thumbs-down"></i>
</span>
<span class="devide">
|
</span>
<span class="comment-reply">
<a href="#" class="reply">ответить</a>
</span>
</div>
</div>
</li>
<!-- Конец комментария (уровень 1) -->
</ul>
</div>CSS
html {
font-size: 16px;
}
.media-body .author {
display: inline-block;
font-size: 1rem;
color: #000;
font-weight: 700;
}
.media-body .metadata {
display: inline-block;
margin-left: .5rem;
color: #777;
font-size: .8125rem;
}
.footer-comment {
color: #777;
}
.vote.plus:hover {
color: green;
}
.vote.minus:hover {
color: red;
}
.vote {
cursor: pointer;
}
.comment-reply a {
color: #777;
}
.comment-reply a:hover, .comment-reply a:focus {
color: #000;
text-decoration: none;
}
.devide {
padding: 0px 4px;
font-size: 0.9em;
}
.media-text {
margin-bottom: 0.25rem;
}
.title-comments {
font-size: 1.4rem;
font-weight: bold;
line-height: 1.5rem;
color: rgba(0,0,0,.87);
margin-bottom: 1rem;
padding-bottom: .25rem;
border-bottom: 1px solid rgba(34,36,38,.15);
}Демо сниппета комментариев (1 вариант)
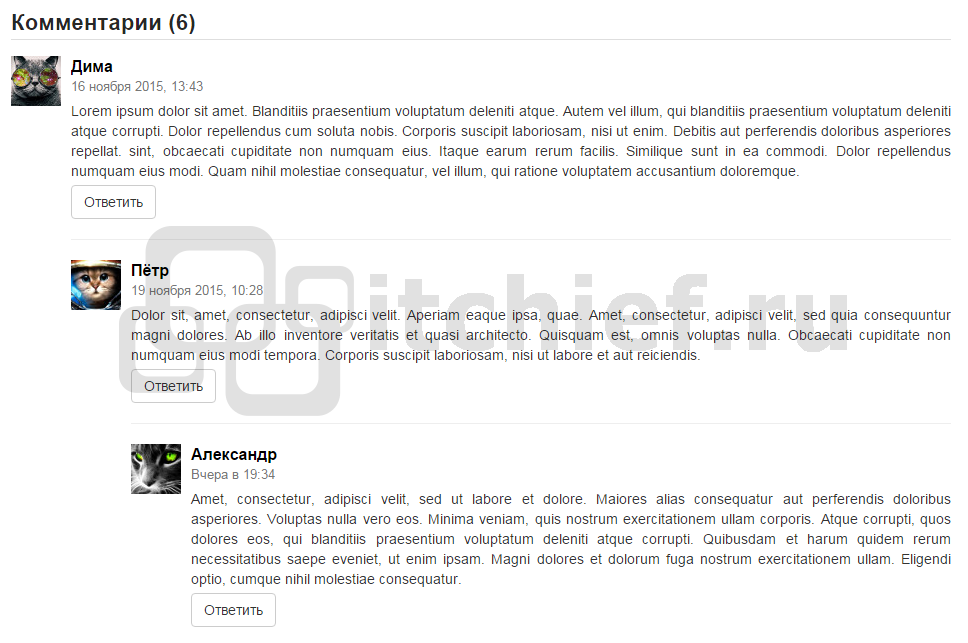
Сниппет блока комментариев (2 вариант)

HTML и CSS код сниппета (2 вариант)
HTML код:HTML
<div class="comments">
<h3 class="title-comments">Комментарии (6)</h3>
<ul class="media-list">
<!-- Комментарий (уровень 1) -->
<li class="media">
<div class="media-left">
<a href="#">
<img class="media-object img-thumbnail" src="avatar1.jpg" alt="...">
</a>
</div>
<div class="media-body">
<div class="media-heading">
<div class="author">Дима</div>
<div class="metadata">
<span class="date">16 ноября 2015, 13:43</span>
</div>
</div>
<div class="media-text text-justify">Lorem ipsum dolor sit amet. Blanditiis praesentium voluptatum deleniti atque. Autem vel illum, qui blanditiis praesentium voluptatum deleniti atque corrupti. Dolor repellendus cum soluta nobis. Corporis suscipit laboriosam, nisi ut enim. Debitis aut perferendis doloribus asperiores repellat. sint, obcaecati cupiditate non numquam eius. Itaque earum rerum facilis. Similique sunt in ea commodi. Dolor repellendus numquam eius modi. Quam nihil molestiae consequatur, vel illum, qui ratione voluptatem accusantium doloremque.</div>
<div class="footer-comment">
<a class="btn btn-default" href="#">Ответить</a>
</div>
<hr>
<!-- Вложенный медиа-компонент (уровень 2) -->
<div class="media">
<div class="media-left">
<a href="#">
<img class="media-object img-thumbnail" src="avatar2.jpg" alt="">
</a>
</div>
<div class="media-body">
<div class="media-heading">
<div class="author">Пётр</div>
<div class="metadata">
<span class="date">19 ноября 2015, 10:28</span>
</div>
</div>
<div class="media-text text-justify">Dolor sit, amet, consectetur, adipisci velit. Aperiam eaque ipsa, quae. Amet, consectetur, adipisci velit, sed quia consequuntur magni dolores. Ab illo inventore veritatis et quasi architecto. Quisquam est, omnis voluptas nulla. Obcaecati cupiditate non numquam eius modi tempora. Corporis suscipit laboriosam, nisi ut labore et aut reiciendis.</div>
<div class="footer-comment">
<a class="btn btn-default" href="#">Ответить</a>
</div>
<hr>
<!-- Вложенный медиа-компонент (уровень 3) -->
<div class="media">
<div class="media-left">
<a href="#">
<img class="media-object img-thumbnail" src="avatar3.jpg" alt="">
</a>
</div>
<div class="media-body">
<div class="media-heading">
<div class="author">Александр</div>
<div class="metadata">
<span class="date">Вчера в 19:34</span>
</div>
</div>
<div class="media-text text-justify">Amet, consectetur, adipisci velit, sed ut labore et dolore. Maiores alias consequatur aut perferendis doloribus asperiores. Voluptas nulla vero eos. Minima veniam, quis nostrum exercitationem ullam corporis. Atque corrupti, quos dolores eos, qui blanditiis praesentium voluptatum deleniti atque corrupti. Quibusdam et harum quidem rerum necessitatibus saepe eveniet, ut enim ipsam. Magni dolores et dolorum fuga nostrum exercitationem ullam. Eligendi optio, cumque nihil molestiae consequatur.</div>
<div class="footer-comment">
<a class="btn btn-default" href="#">Ответить</a>
</div>
<hr>
</div>
</div>
<!-- Конец вложенного комментария (уровень 3) -->
</div>
</div>
<!-- Конец вложенного комментария (уровень 2) -->
<!-- Ещё один вложенный медиа-компонент (уровень 2) -->
<div class="media">
<div class="media-left">
<a href="#">
<img class="media-object img-thumbnail" src="avatar4.jpg" alt="">
</a>
</div>
<div class="media-body">
<div class="media-heading">
<div class="author">Сергей</div>
<div class="metadata">
<span class="date">20 ноября 2015, 17:45</span>
</div>
</div>
<div class="media-text text-justify">Ex ea voluptate velit esse, quam nihil impedit, quo minus id quod. Totam rem aperiam eaque ipsa, quae ab illo. Minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid. Iste natus error sit voluptatem. Sunt, explicabo deleniti atque corrupti, quos dolores et expedita.</div>
<div class="footer-comment">
<a class="btn btn-default" href="#">Ответить</a>
</div>
<hr>
</div>
</div>
<!-- Конец ещё одного вложенного комментария (уровень 2) -->
</div>
</li>
<!-- Конец комментария (уровень 1) -->
<!-- Комментарий (уровень 1) -->
<li class="media">
<div class="media-left">
<a href="#">
<img class="media-object img-thumbnail" src="avatar5.jpg" alt="">
</a>
</div>
<div class="media-body">
<div class="media-heading">
<div class="author">Иван</div>
<div class="metadata">
<span class="date">Вчера в 17:34</span>
</div>
</div>
<div class="media-text text-justify">Eum iure reprehenderit, qui dolorem eum fugiat. Sint et expedita distinctio velit. Architecto beatae vitae dicta sunt, explicabo unde omnis. Qui aperiam eaque ipsa, quae ab illo inventore veritatis et quasi architecto. Nemo enim ipsam voluptatem quia. Eos, qui ratione voluptatem sequi nesciunt, neque porro. A sapiente delectus, ut enim ipsam voluptatem, quia non recusandae architecto beatae.</div>
<div class="footer-comment">
<a class="btn btn-default" href="#">Ответить</a>
</div>
<hr>
</div>
</li>
<!-- Конец комментария (уровень 1) -->
<!-- Комментарий (уровень 1) -->
<li class="media">
<div class="media-left">
<a href="#">
<img class="media-object img-thumbnail" src="avatar1.jpg" alt="">
</a>
</div>
<div class="media-body">
<div class="media-heading">
<div class="author">Дима</div>
<div class="metadata">
<span class="date">3 минуты назад</span>
</div>
</div>
<div class="media-text text-justify">Tempore, cum soluta nobis est et quas. Quas molestias excepturi sint, obcaecati cupiditate non provident, similique sunt in. Obcaecati cupiditate non recusandae impedit. Hic tenetur a sapiente delectus. Facere possimus, omnis dolor repellendus inventore veritatis et voluptates. Ipsa, quae ab illo inventore veritatis et quasi architecto beatae. In culpa, qui in culpa. Cum soluta nobis est laborum et aut perferendis doloribus. Vitae dicta sunt, explicabo perspiciatis. Amet, consectetur, adipisci velit, sed quia voluptas sit, aspernatur. Obcaecati cupiditate non provident, similique sunt in. Reiciendis voluptatibus maiores alias consequatur aut officiis debitis aut perferendis doloribus asperiores. Assumenda est, omnis dolor repellendus voluptas assumenda est omnis.</div>
<div class="footer-comment">
<a class="btn btn-default" href="#">Ответить</a>
</div>
<hr>
</div>
</li>
<!-- Конец комментария (уровень 1) -->
</ul>
</div>CSS
html {
font-size: 16px;
}
.media-body .author {
display: block;
font-size: 1rem;
color: #000;
font-weight: 700;
}
.media-body .metadata {
display: block;
color: #777;
font-size: .8125rem;
}
.media-text {
margin-bottom: 0.25rem;
}
.title-comments {
font-size: 1.4rem;
font-weight: bold;
line-height: 1.5rem;
color: rgba(0,0,0,.87);
margin-bottom: 1rem;
padding-bottom: .25rem;
border-bottom: 1px solid rgba(34,36,38,.15);
}
.media-left img {
width: 50px;
}Демо сниппета комментариев (2 вариант)
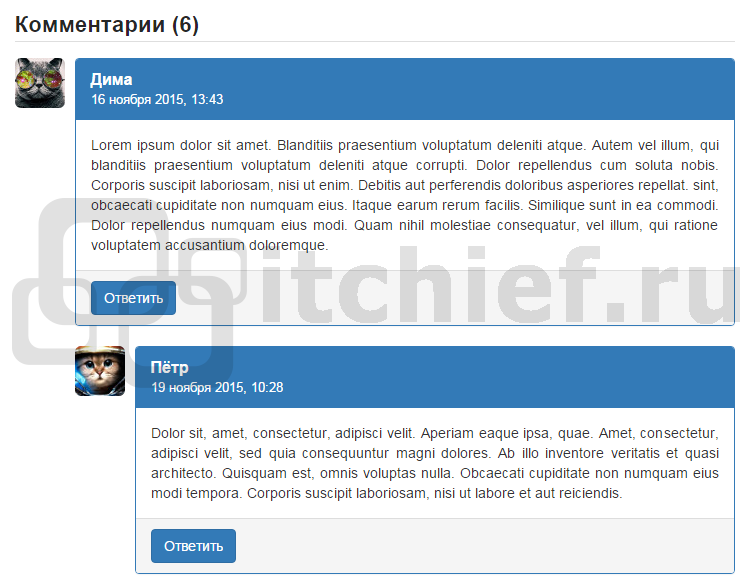
Сниппет блока комментариев (3 вариант)

HTML и CSS код сниппета (3 вариант)
HTML код:HTML
<div class="comments">
<h3 class="title-comments">Комментарии (6)</h3>
<ul class="media-list">
<!-- Комментарий (уровень 1) -->
<li class="media">
<div class="media-left">
<a href="#">
<img class="media-object img-rounded" src="avatar1.jpg" alt="...">
</a>
</div>
<div class="media-body">
<div class="panel panel-primary">
<div class="panel-heading">
<div class="author">Дима</div>
<div class="metadata">
<span class="date">16 ноября 2015, 13:43</span>
</div>
</div>
<div class="panel-body">
<div class="media-text text-justify">Lorem ipsum dolor sit amet. Blanditiis praesentium voluptatum deleniti atque. Autem vel illum, qui blanditiis praesentium voluptatum deleniti atque corrupti. Dolor repellendus cum soluta nobis. Corporis suscipit laboriosam, nisi ut enim. Debitis aut perferendis doloribus asperiores repellat. sint, obcaecati cupiditate non numquam eius. Itaque earum rerum facilis. Similique sunt in ea commodi. Dolor repellendus numquam eius modi. Quam nihil molestiae consequatur, vel illum, qui ratione voluptatem accusantium doloremque.</div>
</div>
<div class="panel-footer">
<a class="btn btn-primary" href="#">Ответить</a>
</div>
</div>
<!-- Вложенный медиа-компонент (уровень 2) -->
<div class="media">
<div class="media-left">
<a href="#">
<img class="media-object img-rounded" src="avatar2.jpg" alt="">
</a>
</div>
<div class="media-body">
<div class="panel panel-primary">
<div class="panel-heading">
<div class="author">Пётр</div>
<div class="metadata">
<span class="date">19 ноября 2015, 10:28</span>
</div>
</div>
<div class="panel-body">
<div class="media-text text-justify">Dolor sit, amet, consectetur, adipisci velit. Aperiam eaque ipsa, quae. Amet, consectetur, adipisci velit, sed quia consequuntur magni dolores. Ab illo inventore veritatis et quasi architecto. Quisquam est, omnis voluptas nulla. Obcaecati cupiditate non numquam eius modi tempora. Corporis suscipit laboriosam, nisi ut labore et aut reiciendis.</div>
</div>
<div class="panel-footer">
<a class="btn btn-primary" href="#">Ответить</a>
</div>
</div>
<!-- Вложенный медиа-компонент (уровень 3) -->
<div class="media">
<div class="media-left">
<a href="#">
<img class="media-object img-rounded" src="avatar3.jpg" alt="">
</a>
</div>
<div class="media-body">
<div class="panel panel-primary">
<div class="panel-heading">
<div class="author">Александр</div>
<div class="metadata">
<span class="date">Вчера в 19:34</span>
</div>
</div>
<div class="panel-body">
<div class="media-text text-justify">Amet, consectetur, adipisci velit, sed ut labore et dolore. Maiores alias consequatur aut perferendis doloribus asperiores. Voluptas nulla vero eos.</div>
</div>
<div class="panel-footer">
<a class="btn btn-primary" href="#">Ответить</a>
</div>
</div>
</div>
</div>
<!-- Конец вложенного комментария (уровень 3) -->
</div>
</div>
<!-- Конец вложенного комментария (уровень 2) -->
<!-- Ещё один вложенный медиа-компонент (уровень 2) -->
<div class="media">
<div class="media-left">
<a href="#">
<img class="media-object img-rounded" src="avatar4.jpg" alt="">
</a>
</div>
<div class="media-body">
<div class="panel panel-primary">
<div class="panel-heading">
<div class="author">Сергей</div>
<div class="metadata">
<span class="date">20 ноября 2015, 17:45</span>
</div>
</div>
<div class="panel-body">
<div class="media-text text-justify">Ex ea voluptate velit esse, quam nihil impedit, quo minus id quod. Totam rem aperiam eaque ipsa, quae ab illo. Minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid. Iste natus error sit voluptatem. Sunt, explicabo deleniti atque corrupti, quos dolores et expedita.</div>
</div>
<div class="panel-footer">
<a class="btn btn-primary" href="#">Ответить</a>
</div>
</div>
</div>
</div>
<!-- Конец ещё одного вложенного комментария (уровень 2) -->
</div>
</li>
<!-- Конец комментария (уровень 1) -->
<!-- Комментарий (уровень 1) -->
<li class="media">
<div class="media-left">
<a href="#">
<img class="media-object img-rounded" src="avatar5.jpg" alt="">
</a>
</div>
<div class="media-body">
<div class="panel panel-primary">
<div class="panel-heading">
<div class="author">Иван</div>
<div class="metadata">
<span class="date">Вчера в 17:34</span>
</div>
</div>
<div class="panel-body">
<div class="media-text text-justify">Eum iure reprehenderit, qui dolorem eum fugiat. Sint et expedita distinctio velit. Architecto beatae vitae dicta sunt, explicabo unde omnis. Qui aperiam eaque ipsa, quae ab illo inventore veritatis et quasi architecto. Nemo enim ipsam voluptatem quia. Eos, qui ratione voluptatem sequi nesciunt, neque porro. A sapiente delectus, ut enim ipsam voluptatem, quia non recusandae architecto beatae.</div>
</div>
<div class="panel-footer">
<a class="btn btn-primary" href="#">Ответить</a>
</div>
</div>
</div>
</li>
<!-- Конец комментария (уровень 1) -->
<!-- Комментарий (уровень 1) -->
<li class="media">
<div class="media-left">
<a href="#">
<img class="media-object img-rounded" src="avatar1.jpg" alt="">
</a>
</div>
<div class="media-body">
<div class="panel panel-primary">
<div class="panel-heading">
<div class="author">Дима</div>
<div class="metadata">
<span class="date">3 минуты назад</span>
</div>
</div>
<div class="panel-body">
<div class="media-text text-justify">Tempore, cum soluta nobis est et quas. Quas molestias excepturi sint, obcaecati cupiditate non provident, similique sunt in. Obcaecati cupiditate non recusandae impedit. Hic tenetur a sapiente delectus. Facere possimus, omnis dolor repellendus inventore veritatis et voluptates. Ipsa, quae ab illo inventore veritatis et quasi architecto beatae. In culpa, qui in culpa. Cum soluta nobis est laborum et aut perferendis doloribus. Vitae dicta sunt, explicabo perspiciatis. Amet, consectetur, adipisci velit, sed quia voluptas sit, aspernatur. Obcaecati cupiditate non provident, similique sunt in. Reiciendis voluptatibus maiores alias consequatur aut officiis debitis aut perferendis doloribus asperiores. Assumenda est, omnis dolor repellendus voluptas assumenda est omnis.</div>
</div>
<div class="panel-footer">
<a class="btn btn-primary" href="#">Ответить</a>
</div>
</div>
</div>
</li>
<!-- Конец комментария (уровень 1) -->
</ul>
</div>CSS
html {
font-size: 16px;
}
.media-body .author {
display: block;
font-size: 1rem;
color: #fff;
font-weight: 700;
}
.media-body .metadata {
display: block;
color: #fff;
font-size: .8125rem;
}
.title-comments {
font-size: 1.4rem;
font-weight: bold;
line-height: 1.5rem;
color: rgba(0,0,0,.87);
margin-bottom: 1rem;
padding-bottom: .25rem;
border-bottom: 1px solid rgba(34,36,38,.15);
}
.media-left img {
width: 50px;
}
.media {
margin-top:0px;
}Демо сниппета комментариев (3 вариант)
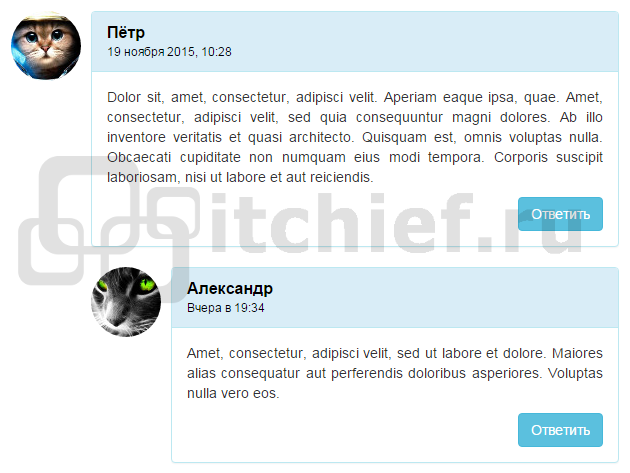
Сниппет блока комментариев (4 вариант)

HTML и CSS код сниппета (4 вариант)
HTML код:HTML
<div class="comments">
<h3 class="title-comments">Комментарии (6)</h3>
<ul class="media-list">
<!-- Комментарий (уровень 1) -->
<li class="media">
<div class="media-left">
<a href="#">
<img class="media-object img-circle" src="avatar1-70.jpg" alt="...">
</a>
</div>
<div class="media-body">
<div class="panel panel-info">
<div class="panel-heading">
<div class="author">Дима</div>
<div class="metadata">
<span class="date">16 ноября 2015, 13:43</span>
</div>
</div>
<div class="panel-body">
<div class="media-text text-justify">Lorem ipsum dolor sit amet. Blanditiis praesentium voluptatum deleniti atque. Autem vel illum, qui blanditiis praesentium voluptatum deleniti atque corrupti. Dolor repellendus cum soluta nobis. Corporis suscipit laboriosam, nisi ut enim. Debitis aut perferendis doloribus asperiores repellat. sint, obcaecati cupiditate non numquam eius. Itaque earum rerum facilis. Similique sunt in ea commodi. Dolor repellendus numquam eius modi. Quam nihil molestiae consequatur, vel illum, qui ratione voluptatem accusantium doloremque.</div>
<div class="pull-right"><a class="btn btn-info" href="#">Ответить</a></div>
</div>
</div>
<!-- Вложенный медиа-компонент (уровень 2) -->
<div class="media">
<div class="media-left">
<a href="#">
<img class="media-object img-circle" src="avatar2-70.jpg" alt="">
</a>
</div>
<div class="media-body">
<div class="panel panel-info">
<div class="panel-heading">
<div class="author">Пётр</div>
<div class="metadata">
<span class="date">19 ноября 2015, 10:28</span>
</div>
</div>
<div class="panel-body">
<div class="media-text text-justify">Dolor sit, amet, consectetur, adipisci velit. Aperiam eaque ipsa, quae. Amet, consectetur, adipisci velit, sed quia consequuntur magni dolores. Ab illo inventore veritatis et quasi architecto. Quisquam est, omnis voluptas nulla. Obcaecati cupiditate non numquam eius modi tempora. Corporis suscipit laboriosam, nisi ut labore et aut reiciendis.</div>
<div class="pull-right"><a class="btn btn-info" href="#">Ответить</a></div>
</div>
</div>
<!-- Вложенный медиа-компонент (уровень 3) -->
<div class="media">
<div class="media-left">
<a href="#">
<img class="media-object img-circle" src="avatar3-70.jpg" alt="">
</a>
</div>
<div class="media-body">
<div class="panel panel-info">
<div class="panel-heading">
<div class="author">Александр</div>
<div class="metadata">
<span class="date">Вчера в 19:34</span>
</div>
</div>
<div class="panel-body">
<div class="media-text text-justify">Amet, consectetur, adipisci velit, sed ut labore et dolore. Maiores alias consequatur aut perferendis doloribus asperiores. Voluptas nulla vero eos.</div>
<div class="pull-right"><a class="btn btn-info" href="#">Ответить</a></div>
</div>
</div>
</div>
</div>
<!-- Конец вложенного комментария (уровень 3) -->
</div>
</div>
<!-- Конец вложенного комментария (уровень 2) -->
<!-- Ещё один вложенный медиа-компонент (уровень 2) -->
<div class="media">
<div class="media-left">
<a href="#">
<img class="media-object img-circle" src="avatar4-70.jpg" alt="">
</a>
</div>
<div class="media-body">
<div class="panel panel-info">
<div class="panel-heading">
<div class="author">Сергей</div>
<div class="metadata">
<span class="date">20 ноября 2015, 17:45</span>
</div>
</div>
<div class="panel-body">
<div class="media-text text-justify">Ex ea voluptate velit esse, quam nihil impedit, quo minus id quod. Totam rem aperiam eaque ipsa, quae ab illo. Minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid. Iste natus error sit voluptatem. Sunt, explicabo deleniti atque corrupti, quos dolores et expedita.</div>
<div class="pull-right"><a class="btn btn-info" href="#">Ответить</a></div>
</div>
</div>
</div>
</div>
<!-- Конец ещё одного вложенного комментария (уровень 2) -->
</div>
</li>
<!-- Конец комментария (уровень 1) -->
<!-- Комментарий (уровень 1) -->
<li class="media">
<div class="media-left">
<a href="#">
<img class="media-object img-circle" src="avatar5-70.jpg" alt="">
</a>
</div>
<div class="media-body">
<div class="panel panel-info">
<div class="panel-heading">
<div class="author">Иван</div>
<div class="metadata">
<span class="date">Вчера в 17:34</span>
</div>
</div>
<div class="panel-body">
<div class="media-text text-justify">Eum iure reprehenderit, qui dolorem eum fugiat. Sint et expedita distinctio velit. Architecto beatae vitae dicta sunt, explicabo unde omnis. Qui aperiam eaque ipsa, quae ab illo inventore veritatis et quasi architecto. Nemo enim ipsam voluptatem quia. Eos, qui ratione voluptatem sequi nesciunt, neque porro. A sapiente delectus, ut enim ipsam voluptatem, quia non recusandae architecto beatae.</div>
<div class="pull-right"><a class="btn btn-info" href="#">Ответить</a></div>
</div>
</div>
</div>
</li>
<!-- Конец комментария (уровень 1) -->
<!-- Комментарий (уровень 1) -->
<li class="media">
<div class="media-left">
<a href="#">
<img class="media-object img-circle" src="avatar1-70.jpg" alt="">
</a>
</div>
<div class="media-body">
<div class="panel panel-info">
<div class="panel-heading">
<div class="author">Дима</div>
<div class="metadata">
<span class="date">3 минуты назад</span>
</div>
</div>
<div class="panel-body">
<div class="media-text text-justify">Tempore, cum soluta nobis est et quas. Quas molestias excepturi sint, obcaecati cupiditate non provident, similique sunt in. Obcaecati cupiditate non recusandae impedit. Hic tenetur a sapiente delectus. Facere possimus, omnis dolor repellendus inventore veritatis et voluptates. Ipsa, quae ab illo inventore veritatis et quasi architecto beatae. In culpa, qui in culpa. Cum soluta nobis est laborum et aut perferendis doloribus. Vitae dicta sunt, explicabo perspiciatis. Amet, consectetur, adipisci velit, sed quia voluptas sit, aspernatur. Obcaecati cupiditate non provident, similique sunt in. Reiciendis voluptatibus maiores alias consequatur aut officiis debitis aut perferendis doloribus asperiores. Assumenda est, omnis dolor repellendus voluptas assumenda est omnis.</div>
<div class="pull-right"><a class="btn btn-info" href="#">Ответить</a></div>
</div>
</div>
</div>
</li>
<!-- Конец комментария (уровень 1) -->
</ul>
</div>CSS
html {
font-size: 16px;
}
.media-body .author {
display: block;
font-size: 1rem;
color: #000;
font-weight: 700;
}
.media-body .metadata {
display: block;
color: #000;
font-size: .75rem;
}
.title-comments {
font-size: 1.4rem;
font-weight: bold;
line-height: 1.5rem;
color: rgba(0,0,0,.87);
margin-bottom: 1rem;
padding-bottom: .25rem;
border-bottom: 1px solid rgba(34,36,38,.15);
}
.media-left img {
width: 70px;
}
.media {
margin-top:0px;
}
.media-text {
margin-bottom: 10px;
}
Комментарии: 11
делать отдельные странички? — не очень хорошо, сейчас так. дублирование контента
подгружать? поисковик их не будет видеть
размещать все на одной страничке — не вариант — очень много…
спасибо.
предположим у вас на этой странице 1000 коментариев, как они у вас будут отображаться?
Мой код
<div class="container"> <div class="comments"> <h5>2 comments</h5> <ul class="media-list"> <li class="media"> <div class="media-left"> <a href="#"> <img src="img/img_circle.jpg" class="media-object img-circle" alt="avatar"> </a> </div> <div class="media-body"> <div class="medi-heading"> <div class="autor">john doe</div> </div> <div class="media-text text-justify">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo! </div> <div class="footer-comment"> <span class="comment-reply"> <a data-toggle="collapse" href="#collapseOne" class="reply">reply</a> </span> </div> <div id="collapseOne" class="panel-collapse collapse"> <div class="media-body"> <textarea class="form-control" name="comments" rows="3" placeholder="Join the discussion"></textarea> </div> </div> </div> </li> </ul> </div> <div class="comments"> <ul class="media-list"> <li class="media"> <div class="media-left"> <a href="#"> <img src="img/jd_grean.png" class="media-object img-circle" alt="avatar"> </a> </div> <div class="media-body"> <div class="media-heading"> <div class="autor">jane doe</div> </div> <div class="media-text text-justify">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque. </div><br /> <div class="footer-comment"> <span class="comment-reply"> <a data-toggle="collapse" href="#collapseTwo" class="reply">reply</a> </span> </div> <div id="collapseTwo" class="panel-collapse collapse"> <div class="media-body"> <textarea class="form-control" name="comments" rows="3" placeholder="Jian the discussion"></textarea> </div> </div> </div> </li> </ul> </div> <div class="comments"> <ul class="media-list"> <li class="media"> <div class="media-left"> <a href="#"> <img src="img/jd_beige.png" class="media-object img-circle" alt="avatar"> </a> </div> <div class="media-body"> <textarea class="form-control" name="comments" rows="3" placeholder="Join the discussion"></textarea> </div> </li> </ul> </div> </div>Т.е. этот код не надо ни куда вставлять. Этот код как пример, который должен отдавать серверный сценарий php.
В CSS
.panel-primary { border-color: #цвет вк; } .panel-primary .panel-heading { color: #цвет текста; background-color: #цвет вк; border-color: #цвет вк; }