- Что такое выпадающий список
- Кнопка с выпадающим меню
- Выпадающие списки для кнопок через разделитель
- Выпадающие меню для кнопок, объединенных в группу
- Создания выпадающего меню, открывающегося вверх
- Создание выпадающих меню с помощью Twitter Bootstrap
- Выпадающие списки в навигационном меню (navbar)
- Выпадающие списки в навигационных панелях (navs)
- Добавление выпадающих меню (Dropdowns) с помощью Data Attributes
- Добавление выпадающих меню с помощью JavaScript
- Комментарии
Bootstrap - Dropdown (выпадающий список)
В этой статье рассмотрим, как в Bootstrap осуществляется добавление выпадающего меню к кнопкам, основному меню, вкладкам и другим компонентам этого фреймворка.
Что такое выпадающий список
Выпадающий список – это элемент интерфейса, обычно представляющий собой некоторое меню, которое показывается только после того, как пользователь нажал на некоторый элемент или навёл на него курсор. В большинстве случаев в качестве такого элемента выступает кнопка или пункт меню. Для того чтобы указать что этот элемент имеет dropdown меню, обычно рядом с его содержимым отображается стрелка, направленная вниз.
Кнопка с выпадающим меню
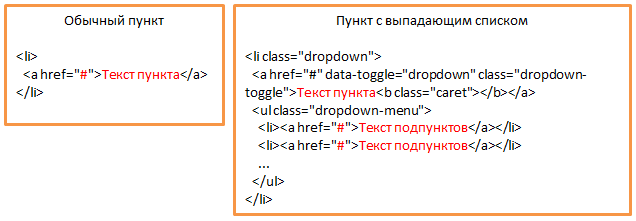
В Bootstrap создание кнопки или ссылки с выпадающим меню начинается с создания обёртки (элемента div с классом dropdown).
Класс dropdown используется для установки этому элементу относительного позиционирования (position: relative).
Следующий шаг сводится в добавление в эту обёртку двух элементов: кнопки или ссылки, и блока меню.
После этого к кнопке нужно добавить атрибут data-toggle со значением dropdown.
Пример HTML кода для создания кнопки с выпадающим меню на Bootstrap 4:
<!-- Bootstrap 4 -->
<div class="btn-group">
<!-- Кнопка -->
<button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Выполнить
</button>
<!-- Меню -->
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Действие 1</a>
<a class="dropdown-item" href="#">Действие 2</a>
<a class="dropdown-item" href="#">Действие 3</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Действие 4</a>
</div>
</div>Пример создания кнопки с dropdown на Bootstrap 3:
<!-- Bootstrap 3 -->
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
Выполнить
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#">Действие 1</a></li>
<li><a href="#">Действие 2</a></li>
<li><a href="#">Действие 3</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Действие 4</a></li>
</ul>
</div>
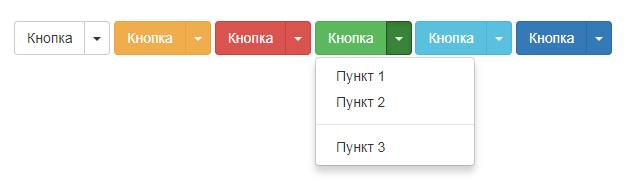
Выпадающие списки для кнопок через разделитель
На следующем примере показана возможность добавления выпадающего списка к кнопке c помощью дополнительной кнопки со
стрелочкой, которая отделена от предыдущей кнопки с помощью разделителя. Для группирования (объединения) двух этих
кнопок используется класс .btn-group (группа кнопок).
<!-- Bootstrap 3 - Split button -->
<div class="btn-group">
<button type="button" class="btn btn-default">Кнопка</button>
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true"
aria-expanded="false">
<span class="caret"></span>
<span class="sr-only">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li class="divider"></li>
<li><a href="#">Пункт 3</a></li>
</ul>
</div><!-- Bootstrap 4 - Split button -->
<div class="btn-group">
<button type="button" class="btn btn-primary">Выполнить</button>
<button type="button" class="btn btn-primary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Действие 1</a>
<a class="dropdown-item" href="#">Действие 2</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Действие 3</a>
</div>
</div>
Чтобы изменить размеры кнопок с выпадающим списком Вы можете воспользоваться классами Twitter Bootstrap:
.btn-lg (большая кнопка), .btn-sm (маленькая кнопка) и .btn-xs (очень маленькая
кнопка).

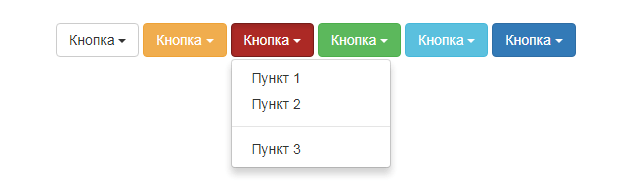
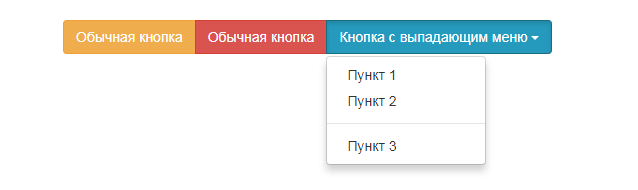
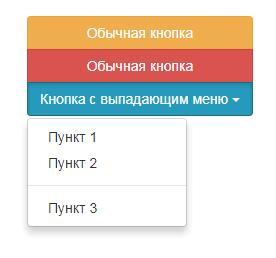
Выпадающие меню для кнопок, объединенных в группу
На следующем примере показана возможность добавления выпадающего меню для кнопки, которая находится в группе кнопок (.btn-group):
<!-- Кнопки, объединенные в группу с помощью класса .btn-group -->
<div class="btn-group">
<!-- Обычные кнопки -->
<button type="button" class="btn btn-warning">Обычная кнопка</button>
<button type="button" class="btn btn-danger">Обычная кнопка</button>
<!-- Кнопка с выпадающим меню -->
<div class="btn-group">
<button type="button" data-toggle="dropdown" class="btn btn-info dropdown-toggle">
Кнопка с выпадающим меню
<span class="caret"></span>
</button>
<!-- Выпадающее меню -->
<ul class="dropdown-menu">
<!-- Пункты меню -->
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li class="divider"></li>
<li><a href="#">Пункт 3</a></li>
</ul>
</div>
</div>
Для создания кнопок сгруппированных вертикально достаточно изменить класс .btn-group на
.btn-group-vertical.
<!-- Кнопки, объединенные в группу с помощью класса .btn-group -->
<div class="btn-group-vertical">
<!-- Обычные кнопки -->
<button type="button" class="btn btn-warning">Обычная кнопка</button>
<button type="button" class="btn btn-danger">Обычная кнопка</button>
<!-- Кнопка с выпадающим меню -->
<div class="btn-group">
<button type="button" data-toggle="dropdown" class="btn btn-info dropdown-toggle">
Кнопка с выпадающим меню
<span class="caret"></span>
</button>
<!-- Выпадающее меню -->
<ul class="dropdown-menu">
<!-- Пункты меню -->
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li class="divider"></li>
<li><a href="#">Пункт 3</a></li>
</ul>
</div>
</div>
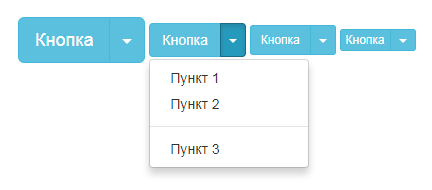
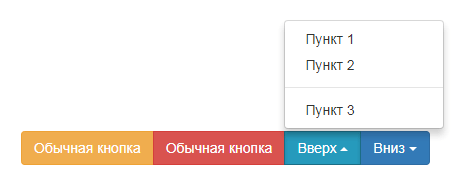
Создания выпадающего меню, открывающегося вверх
Вы можете создать выпадающее меню, открывающееся вверх от родительского элемента. Для этого необходимо добавить
дополнительный класс .dropup к этому родительскому элементу.
<!-- Кнопки, объединенные в группу с помощью класса .btn-group -->
<div class="btn-group">
<!-- Обычные кнопки -->
<button type="button" class="btn btn-warning">Обычная кнопка</button>
<button type="button" class="btn btn-danger">Обычная кнопка</button>
<!-- Кнопка с выпадающим меню, которое открывается вверх -->
<div class="btn-group dropup">
<button type="button" data-toggle="dropdown" class="btn btn-info dropdown-toggle">
Вверх
<span class="caret"></span>
</button>
<!-- Выпадающее меню -->
<ul class="dropdown-menu">
<!-- Пункты меню -->
<li><a href="lessons/bootstrap-3/98-bootstrap-3-dropdown-lists#samples">Пункт 1</a></li>
<li><a href="lessons/bootstrap-3/98-bootstrap-3-dropdown-lists#samples">Пункт 2</a></li>
<li class="divider"></li>
<li><a href="lessons/bootstrap-3/98-bootstrap-3-dropdown-lists#samples">Пункт 3</a></li>
</ul>
</div>
<!-- Кнопка с выпадающим меню, которое открывается вниз -->
<div class="btn-group">
<button type="button" data-toggle="dropdown" class="btn btn-primary dropdown-toggle">
Вниз
<span class="caret"></span>
</button>
<!-- Выпадающее меню -->
<ul class="dropdown-menu">
<!-- Пункты меню -->
<li><a href="lessons/bootstrap-3/98-bootstrap-3-dropdown-lists#samples">Пункт 1</a></li>
<li><a href="lessons/bootstrap-3/98-bootstrap-3-dropdown-lists#samples">Пункт 2</a></li>
<li class="divider"></li>
<li><a href="lessons/bootstrap-3/98-bootstrap-3-dropdown-lists#samples">Пункт 3</a></li>
</ul>
</div>
</div>
Создание выпадающих меню с помощью Twitter Bootstrap
Вы можете добавить выпадающие меню к большинству компонентов Twitter Bootstrap (кнопки, навигационное меню, вкладки и т.д.) с помощью плагина dropdown (выпадающий список).
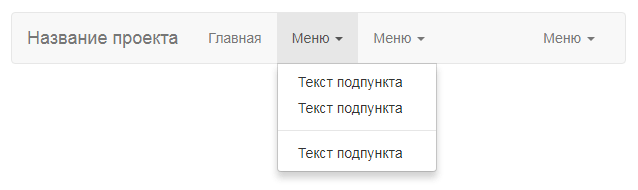
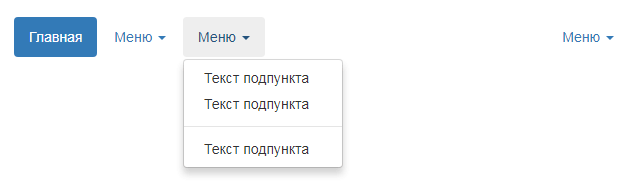
Выпадающие списки в навигационном меню (navbar)
Добавление выпадающих списков к элементам навигационного меню:

<nav class="navbar navbar-default navbar-static">
<div class="container-fluid">
<div class="navbar-header">
<button class="navbar-toggle collapsed" type="button" data-toggle="collapse" data-target=".js-navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#" style="padding:15px 15px;">Название проекта</a>
</div>
<div class="collapse navbar-collapse js-navbar">
<ul class="nav navbar-nav">
<li><a href="#">Главная</a></li>
<li class="dropdown">
<a id="drop1" href="#" class="dropdown-toggle" data-toggle="dropdown">
Меню
<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="#">Текст подпункта</a></li>
<li><a href="#">Текст подпункта</a></li>
<li class="divider"></li>
<li><a href="#">Текст подпункта</a></li>
</ul>
</li>
<li class="dropdown">
<a id="drop1" href="#" class="dropdown-toggle" data-toggle="dropdown">
Меню
<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="#">Текст подпункта</a></li>
<li><a href="#">Текст подпункта</a></li>
<li class="divider"></li>
<li><a href="#">Текст подпункта</a></li>
</ul>
</li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a id="drop1" href="#" class="dropdown-toggle" data-toggle="dropdown">
Меню
<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="#">Текст подпункта</a></li>
<li><a href="#">Текст подпункта</a></li>
<li class="divider"></li>
<li><a href="#">Текст подпункта</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
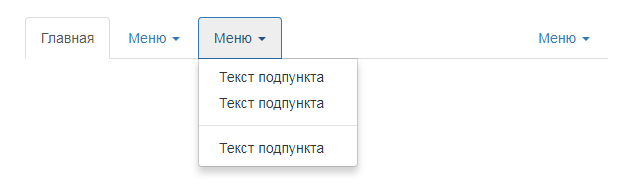
Выпадающие списки в навигационных панелях (navs)
Добавление выпадающих списков к элементам навигационных панелей navs:
<ul class="nav nav-pills">
<li class="active"><a href="#">Главная</a></li>
<li class="dropdown">
<a href="#" data-toggle="dropdown" class="dropdown-toggle">
Меню
<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">Текст подпункта</a></li>
<li><a href="#">Текст подпункта</a></li>
<li class="divider"></li>
<li><a href="#">Текст подпункта</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#" data-toggle="dropdown" class="dropdown-toggle">
Меню
<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">Текст подпункта</a></li>
<li><a href="#">Текст подпункта</a></li>
<li class="divider"></li>
<li><a href="#">Текст подпункта</a></li>
</ul>
</li>
<li class="dropdown pull-right">
<a href="#" data-toggle="dropdown" class="dropdown-toggle">
Меню
<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">Текст подпункта</a></li>
<li><a href="#">Текст подпункта</a></li>
<li class="divider"></li>
<li><a href="#">Текст подпункта</a></li>
</ul>
</li>
</ul>

Добавление выпадающих меню (Dropdowns) с помощью Data Attributes
С помощью Data Attributes Twitter Bootstrap Вы можете добавить выпадающие списки (dropdowns) к элементам
веб-страницы. Данный принцип реализуется путём добавления к ссылке (<a>) или кнопке
(<input>, <button>) атрибута data-toggle="dropdown" и
соответствующей разметки. В результате чего, при нажатии на эти элементы, выпадающее меню будет отображаться или
скрываться.
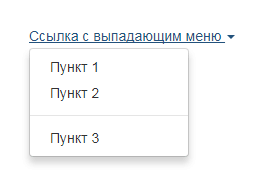
Ниже представлена возможность добавления выпадающего меню к ссылке с помощью data attributes:
<div class="dropdown">
<a href="#" data-toggle="dropdown" class="dropdown-toggle">
Ссылка с выпадающим меню
<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li class="divider"></li>
<li><a href="#">Пункт 3</a></li>
</ul>
</div>
Если у элемента <a>, который предназначен для вызова выпадающего меню, Вам необходимо сохранить
значение атрибута href, то вместо атрибута href="#" используйте атрибут
data-target="#".
<div class="dropdown">
<a data-target="#" href="page.html" data-toggle="dropdown" class="dropdown-toggle">
Ссылка с выпадающим меню
<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li class="divider"></li>
<li><a href="#">Пункт 3</a></li>
</ul>
</div>Добавление выпадающих меню с помощью JavaScript
Вы также можете добавить выпадающие списки к элементам веб-страницы с помощью JavaScript. Для этого Вам необходимо
вызвать для ссылки или кнопки, используя её идентификатор (#) или имя класса (.), метод
Bootstrap dropdown().
Примечание: Использование атрибута data-toggle="dropdown" является необходимым условием для добавления к
компоненту выпадающего списка, независимо от того, вызываете ли вы dropdown (выпадающий список) через JavaScript или
data-api (data attributes).
<script type="text/javascript">
$(document).ready(function(){
$(".dropdown-toggle-js").dropdown();
});
</script>
<div class="dropdown">
<a href="#" class="dropdown-toggle-js" data-toggle="dropdown">
Ссылка с выпадающим меню
<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li class="divider"></li>
<li><a href="#">Пункт 3</a></li>
</ul>
</div>Параметры и методы плагина dropdowns
Плагин dropdowns (выпадающий список) не имеет параметров, но зато имеет следующий метод:
$().dropdown('toggle')
Этот метод показывает или скрывает (т.е. переключает из одного состояния в другое) выпадающее меню для указанного с помощью селектора (идентификатора или класса) элемента веб-страницы. Демонстрация этого метода рассмотрена в вышеприведенном примере.
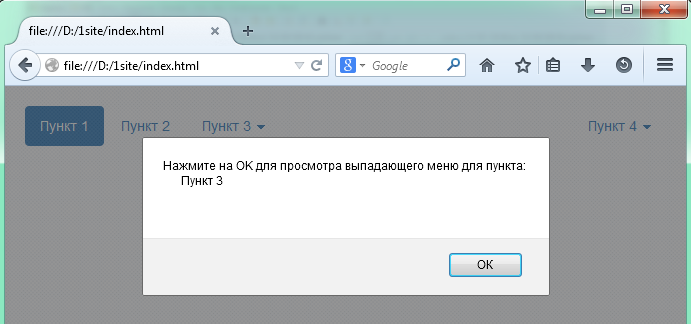
События плагина dropdowns
Все события связанные с выпадающими списками выполняются на уровне родительского элемента .dropdown-menu
(элемента, который управляет отображением или скрытием выпадающего меню). События и их описания представлены в
следующей таблице:
| Событие | Описание |
|---|---|
| show.bs.dropdown | Это событие срабатывает сразу после вызова метода show (показать). Элемент <a>, который
управляет отображением или скрытием выпадающего списка для этого события, доступен через свойство
relatedTarget. |
| shown.bs.dropdown | Это событие срабатывает, когда выпадающий список становится видимым для пользователя (т.е. когда выполнены все CSS стили, необходимые для отображения выпадающего списка). |
| hide.bs.dropdown | Данное событие срабатывает сразу же после вызова метода hide (скрыть). Элемент <a>,
который управляет отображением или скрытием выпадающего списка для этого события, доступен через свойство
relatedTarget |
| hidden.bs.dropdown | Это событие срабатывает, когда выпадающий список был окончательно скрыт от пользователя (т.е. когда выполнены все CSS стили, необходимые для скрытия выпадающего списка). |
<script type="text/javascript">
$(document).ready(function(){
$(".dropdown-events").on("show.bs.dropdown", function(e){
// Присвоить переменной textMenuItem текст ссылки
var textMenuItem = $(e.relatedTarget).text();
alert("Нажмите на OK для просмотра выпадающего меню для пункта: " + textMenuItem);
});
});
</script>
<ul class="nav nav-pills">
<li class="active"><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li class="dropdown dropdown-events">
<a href="#" data-toggle="dropdown" class="dropdown-toggle">
Пункт 3
<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">Подпункт 1</a></li>
<li><a href="#">Подпункт 2</a></li>
<li class="divider"></li>
<li><a href="#">Подпункт 3</a></li>
</ul>
</li>
<li class="dropdown pull-right dropdown-events">
<a href="#" data-toggle="dropdown" class="dropdown-toggle">
Пункт 4
<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">Подпункт 1</a></li>
<li><a href="#">Подпункт 2</a></li>
<li class="divider"></li>
<li><a href="#">Подпункт 3</a></li>
</ul>
</li>
</ul>
Комментарии: 99
Подобный вариант не работает, подскажите пожалуйста как правильно это можно реализовать?
Это скрипт:
<script> $(function() { $('.dropdown-toggle').click(function(){ $(this).next('.dropdown').toggle(); }); $(document).click(function(e) { var target = e.target; if (!$(target).is('.dropdown-toggle') && !$(target).parents().is('.dropdown-toggle')) { $('.dropdown').hide(); } }); }); </script>Вопрос не по теме, как делать у вас на сайте в комментариях, чтобы код красиво показывался?Для этого нужно в коде это прописать:
$(document).click(function (e) { var target = e.target; if (!$(target).is('.dropdown-toggle') && !$(target).parents().is('.dropdown-toggle')) { $('.dropdown').hide(); } // если нажал на элемент с выпадающим список, то выполняй следующее... if ($(target).is('.dropdown-toggle')) { // 1. получить dropdown связанный с .dropdown-toggle var thisDropdown = $(target).next('.dropdown'); // 2. найти все .dropdown и исключить из него .dropdown связанный с текущим .dropdown-toggle; скрыть их $('.dropdown').not(thisDropdown).hide(); } }); });Красиво — это чтобы код раскрашивался. В комментариях отключил эту возможность. Когда комментариев много и кода тоже, то это утяжеляет страницу. А выделение блоков с кодами в комментариях сейчас в CSS добавлю.Тогда так:
$('.menu2').on('show.bs.dropdown', function (e) { var thisDropdown = $(this).find('.dropdown'); $('.dropdown').not(thisDropdown).hide(); });Ссылка на пример: jsfiddle.net/itchief/pfm6w53d/Для изучения выбирайте то, что подходит. Если нравятся книги, то используйте их. Если книги читать не интересно, то читайте статьи и разбирайтесь по ним.
Еще вопросик по верхнему примеру, добавил к элементу в скрипте — класс active, а как сделать чтобы класс актив исчезал при клике в любом месте экрана, а не только по кнопке?
Пример — jsfiddle.net/yvhrpg0u/
$('.dropdown-toggle').removeClass('active');Пример: jsfiddle.net/itchief/26owuhxt/Вот сюда, после hide()
$(document).click(function (e) { var target = e.target; if (!$(target).is('.dropdown-toggle') && !$(target).parents().is('.dropdown-toggle')) { $('.dropdown').hide(); <-----сюда-----> }У меня есть меню, в котором не работает родительский пункт. Пока что смогла настроить выпадающее меню при наведении и ссылки в нем работают как надо. Но непременно нужно сделать родительский пункт кликабельным. Приведенный вами скрипт загружала, но он не сработал. допуская, что вставляла не туда или не так.
вот код из header.php, могу скопировать любой нужный код из других файлов
<?php if (has_nav_menu('primary') || is_active_sidebar('navbar-right')) { ?> <div class="row main-navigation"> <div class="col-md-12"> <nav class="navbar navbar-expand-lg navbar-light bg-light"> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#bootstrap-basic4-topnavbar" aria-controls="bootstrap-basic4-topnavbar" aria-expanded="false" aria-label="<?php esc_attr_e('Toggle navigation', 'bootstrap-basic4'); ?>"> <span class="navbar-toggler-icon"></span> </button> <div id="bootstrap-basic4-topnavbar" class="collapse navbar-collapse"> <?php wp_nav_menu( array( 'depth' => '2', 'theme_location' => 'primary', 'container' => false, 'menu_id' => 'bb4-primary-menu', 'menu_class' => 'navbar-nav mr-auto', 'walker' => new \BootstrapBasic4\BootstrapBasic4WalkerNavMenu() ) ); ?> <div class="float-md-right"> <?php dynamic_sidebar('navbar-right'); ?> </div> <div class="clearfix"></div> </div><!--.navbar-collapse--> <div class="clearfix"></div> </nav> </div> </div><!--.main-navigation--> <?php } else { ?> <!-- the navigation is skipped due to there is no menu or active widgets on navbar-right. --> <?php }// endif; ?>Если у вас выпадающий список оформлен с использованием button, то уберите в скрипте a:
$(function() { $('.dropdown .dropdown-toggle').click(function() { location.href = $(this).attr('href'); }); });Пример можно посмотреть здесь.Например, так.
<div class="navigacija"> <div class="nav-outer"> <div class="container"> <nav class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-ex1-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="logo" href="#"><img src="images/logo1@2x.png"></a> </div> <div class="collapse navbar-collapse navbar-ex1-collapse"> <ul class="nav navbar-nav pull-right"> <li class="dropdown"><a href="#" data-toggle="dropdown" class="dropdown-toggle">Главная<b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#">Страница 1</a></li> <li class="divider"></li> <li><a href="#">Страница 2</a></li> </ul> </li> <li class="dropdown"><a href="#" data-toggle="dropdown" class="dropdown-toggle">Проекты<b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#">Страница 1</a></li> <li><a href="#">Страница 2</a></li> <li><a href="#">Страница 3</a></li> <li><a href="#">Страница 4</a></li> <li><a href="#">Страница 5</a></li> <li><a href="#">Страница 6</a></li> </ul> </li> <li class="dropdown"><a href="#" data-toggle="dropdown" class="dropdown-toggle">Контакты<b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#">Страница 1</a></li> <li class="divider"></li> <li><a href="#">Страница 2</a></li> </ul> </li> </ul> </div> </nav> </div> </div> </div>На десктопе все отлично 1 рис. А на мобилке начинается какой-то треш 2 рис. При нажатии на меню оно выпадает, когда нажимаешь, допустим на ПРОЕКТЫ то подпункты заливаются цветом ссылки и не работают, интересно, что последний пункт КОНТАКТЫ работает как должен, остальные нет.Подскажите где искать, что редактировать?
itchief.ru/assets/uploadify/8/1/5/8150b92d73237359e031a983dfa5fa3f.jpg Мобильный вид
itchief.ru/assets/uploadify/6/5/6/6565cc535cc4ebfb0a007545e70939a8.jpg Десктопный вид
.nav-outer {
background-color: #041931;
}
.navbar {
border-radius: 0;
border:none;
margin-bottom: 0px!important;
}
.navbar-default {
background-color: #041931;
border: none;
}
.navbar-header {
border: none;
padding: 0;
}
.navbar-default .navbar-collapse {
border-top: none!important;
padding: 0!important;
box-shadow: none;
}
.logo img {
height: 33px;
width: 134px;
float: left;
margin-top: 13px;
margin-left: 15px;
}
.navbar-nav {
list-style-type: none;
text-align: center;
float: right;
border: none;
}
.navbar-nav li a {
font-family: 'arial';
font-weight: 400;
text-transform: uppercase;
text-decoration: none;
font-size: 14px;
color: white !important;
padding: 15px 13px 16px;
}
.navbar-nav li a:hover, .navbar-nav li a.linkhover{
text-decoration: none;
font-size: 14px;
background-color: #a5b9be!important;
}
.navbar-default .navbar-nav > .active > a, .navbar-default .navbar-nav > .active > a:hover, .navbar-default .navbar-nav > .active > a:focus {
background-color: #a5b9be;
color: #fff;
}
.navbar-toggle .icon-bar {
background-color: #041931;
border-radius: 1px 1px 1px 1px;
display: block;
height: 1px;
width: 10px;
margin: 0 auto;
}
.navbar-toggle {
background-color: #FF3B09;
border: none;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-o-border-radius: 5px;
border-radius: 5px;
margin: 10px 0;
right: 10px;
width: 30px;
height: 30px;
}
.navbar-default .navbar-toggle .icon-bar {
background-color: #fff;
}
.navbar-default .navbar-toggle:hover {
background-color: #041931;
}
.navbar-default .navbar-toggle:focus {
background-color: #041931;
}
.dropdown-menu {
background-color: #041931;
}
http://codepen.io
jsbin.com
jsfiddle.net
— ----------------------------------------------------------
А надо бы.
Делаете копию заготовки (кнопка Fork) и вставляете в неё ваш код HTML и CSS. Нажимаете кнопку Run и видите результат. Получается «живой» пример. Если в нём что-то не работает и вы не знаете как это исправить, то можете дать на него ссылку. Так будет больше желающих вам помочь.
Подскажите, пожалуйста, можно ли варьировать ширину выпадающего списка и как это делать?
<div class="navbar nav-collapse collapse js-navbar"> <div class="moduletable span5"> <ul class="nav menu nav-pills"> <li class="item-101 default current active"> <a href="/JoomlaProject/index.php">Главная</a> </li> <li class="item-118"> <a href="/JoomlaProject/index.php/o-kolledzhe">О колледже</a> </li> <li class="item-119"> <a href="/JoomlaProject/index.php/novosti">Новости</a> </li> <li class="item-120"> <a href="/JoomlaProject/index.php/kontakty">Контакты</a> </li> <li class="dropdown"> <a id="drop1" href="/JoomlaProject/index.php/cvedeniya-ob-obrazovatelnoj-organizatsii" class="dropdown-toggle" data-toggle="dropdown" style="width=450px"> Сведения об образовательной организации </a> <ul style="width=450px" class="nav-stacked"> <li><a href="/JoomlaProject/index.php/cvedeniya-ob-obrazovatelnoj-organizatsii/basic">Основные сведения</a></li> <li><a href="/JoomlaProject/index.php/cvedeniya-ob-obrazovatelnoj-organizatsii/structure">Структура и органы управления образовательной организацией</a></li> <li><a href="/JoomlaProject/index.php/cvedeniya-ob-obrazovatelnoj-organizatsii/docs">Документы</a></li> <li><a href="/JoomlaProject/index.php/cvedeniya-ob-obrazovatelnoj-organizatsii/education">Образование</a></li> <li><a href="/JoomlaProject/index.php/cvedeniya-ob-obrazovatelnoj-organizatsii/fgos">Образовательные стандарты</a></li> <li><a href="/JoomlaProject/index.php/cvedeniya-ob-obrazovatelnoj-organizatsii/management">Руководство. Педагогический состав</a></li> <li><a href="/JoomlaProject/index.php/cvedeniya-ob-obrazovatelnoj-organizatsii/mto">Материально-техническое обеспечение и оснащённость образовательного процесса</a></li> <li><a href="/JoomlaProject/index.php/cvedeniya-ob-obrazovatelnoj-organizatsii/commerce">Платные образовательные услуги</a></li> <li><a href="/JoomlaProject/index.php/cvedeniya-ob-obrazovatelnoj-organizatsii/stip">Стипендии и иные виды материальной поддержки</a></li> <li><a href="/JoomlaProject/index.php/cvedeniya-ob-obrazovatelnoj-organizatsii/fhd">Финансово-хозяйственная деятельность</a></li> <li><a href="/JoomlaProject/index.php/cvedeniya-ob-obrazovatelnoj-organizatsii/vacancy">Вакантные места для приёма (перевода)</a></li> </ul> </li> </ul>Если список не расширить, то довольно длинные названия пунктов переносятся по строкам и список не входит на страницу…Используйте значение ширины
и запрет переноса слов
Ну а про word-wrap не знать верстальщику — стыдно
Спасибо Вам!
Как задать всю ширину род.элемента группе:
Группа
<div class="btn-group"> <button type="button" data-toggle="dropdown" class="btn btn-default dropdown-toggle">Кнопка <span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="#">Пункт 1</a></li> <li><a href="#">Пункт 2</a></li> <li class="divider"></li> <li><a href="#">Пункт 3</a></li> </ul> </div>П.С. Вы же все по фэншую делаете? Сначала подключены стили БТ3, и только после него ваш файл стилей, которым вы оформляете сайт.
Помогите пожалуйста разобраться с выпадающим меню на bootstrap 2, сайт на modx.
Меню работает: всплывают вложенные элементы при наведении, но не работает переход по ссылке на родительский элемент. Хочу сделать что бы эта ссылка работала. Конфликта с мобильными пользователями не будет, т.к. для них есть отдельное меню.
Код меню:
<li class="dropdown [[+wf.classnames]]"> <a class="dropdown-toggle" data-toggle="dropdown" href="[[+wf.link]]">[[+wf.linktext]] <b class="caret"></b></a> [[+wf.wrapper]] </li>Какие стили нужно подключить в CSS?.dropdown:hover > .dropdown-menu { display: block; }Вот этот добавлен, но ссылка всё равно не активна.Простите, но я совсем новичок в этой теме, надеюсь на вашу помощь :(
1. Сделать меню открывающимся при наведении. Для этого добавить в CSS следующий код:
.dropdown:hover .dropdown-menu { display: block; margin-top: 0; }2. Добавить на станицу скрипт, который будет при нажатию на пункт, переходит по адресу указанному в href:$(function() { $('.dropdown a.dropdown-toggle').click(function() { location.href = $(this).attr('href'); }); });Меню уже и так открывалось при наведении, а вот скрипт очень помог!
Единственное, как для новичка, можно было указать что этот скрипт нужно добавить на страницу в тело скрипта:
<script type="text/javascript"> $(function() { $('.dropdown a.dropdown-toggle').click(function() { location.href = $(this).attr('href'); }); }); </script><div class="btn-group"> <a href="https://yandex.ru" class="btn btn-danger">Yandex</a> <button type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="https://www.google.ru">Google</a></li> <li><a href="https://www.bing.com/">Bing</a></li> </ul> </div>В этом случае её можно будет использовать как на смартфонах, так и на десктопах.<div class="dropdown"> <button class="btn btn-primary dropdown-toggle" type="button" data-toggle="dropdown" onclick = "$('.dropdown-toggle').dropdown();"> Dropdown Example <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">HTML</a></li> <li><a href="#">CSS</a></li> <li><a href="#">JavaScript</a></li> </ul> </div>Если же использовать$('.dropdown-toggle').dropdown('toggle');То список выпадает с первого раза, но после того как он закрылся, больше не открывается при нажатии на кнопку.Удалите из строчки onclik:
Если выхотите сделать dropdown с hover подпунктами, то необходимо выполнить следующие действия.
Добавить в свой файл CSS следующий код:
.dropdown-submenu { position:relative; } .dropdown-submenu>.dropdown-menu { top:0;left:100%; margin-top:-6px; margin-left:-1px; -webkit-border-radius:0 6px 6px 6px; -moz-border-radius:0 6px 6px 6px; border-radius:0 6px 6px 6px; } .dropdown-submenu:hover>.dropdown-menu { display:block; } .dropdown-submenu>a:after { display:block; content:" "; float:right; width:0; height:0; border-color:transparent; border-style:solid; border-width:5px 0 5px 5px; border-left-color:#cccccc; margin-top:5px; margin-right:-10px; } .dropdown-submenu:hover>a:after { border-left-color:#ffffff; } .dropdown-submenu.pull-left { float:none; } .dropdown-submenu.pull-left>.dropdown-menu { left:-100%; margin-left:10px; -webkit-border-radius:6px 0 6px 6px; -moz-border-radius:6px 0 6px 6px; border-radius:6px 0 6px 6px; }HTML-код dropdown с подменю:<div class="dropdown pull-left"> <button class="btn btn-warning dropdown-toggle" type="button" data-toggle="dropdown">Кнопка <span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="#">Пункт 1</a></li> <li><a href="#">Пункт 2</a></li> <li><a href="#">Пункт 3</a></li> <li class="dropdown-submenu"> <a href="#">Пункт 4 с подменю</a> <ul class="dropdown-menu"> <li><a href="#">Пункт 4.1</a></li> <li><a href="#">Пункт 4.2</a></li> </ul> </li> </ul> </div>HTML-код:
<div class="dropdown pull-left"> <button class="btn btn-warning" type="button"> Поднесите курсор к кнопке</button> <ul class="dropdown-menu"> <li><a href="#">Пункт 1</a></li> <li><a href="#">Пункт 2</a></li> <li><a href="#">Пункт 3</a></li> </ul> </div>JavaScript-код:<script> $(function(){ $('.dropdown').hover( function() { $(this).find('.dropdown-menu').stop(true, true).delay(100).fadeIn(300); }, function() { $(this).find('.dropdown-menu').stop(true, true).delay(100).fadeOut(300); } ); }); </script>.dropdown:hover > .dropdown-menu {
display: block;
}
добавил это правило в стили
Если использовать .btn-block, то обе кнопки растягиваются по ширине родительского элемента в две строчки, а .btn-group-justified делает кнопки одинаковых размеров, равных половине ширины родительского элемента.
<div class="col-sm-4 col-sm-offset-4"> <div class="btn-group btn-block"> <button type="button" class="btn btn-default btn-block">Select Year</button> <button type="button" data-toggle="dropdown" class="btn btn-default dropdown-toggle btn-block"> <span class="glyphicon glyphicon-triangle-bottom" aria-hidden="true"></span> </button> <ul class="dropdown-menu"> <li><a href="#">Пункт 1</a></li> <li><a href="#">Пункт 2</a></li> <li class="divider"></li> <li><a href="#">Пункт 3</a></li> </ul> </div> </div><div class="col-sm-4 col-sm-offset-4"> <div class="btn-group btn-block"> <button type="button" class="btn btn-default" style="width: calc(100% - 32px);">Select Year</button> <button type="button" data-toggle="dropdown" class="btn btn-default dropdown-toggle"> <span class="glyphicon glyphicon-triangle-bottom" aria-hidden="true"></span> </button> ... </div> </div>Подскажите, пожалуйста, как сделать так, чтоб ширина кнопки для dropdown было равна ширине самого списка dropdown(ширина списка намного больше ширины кнопки). Изрыл весь интернет и не нашёл ответа на вроде простейший вопрос.
<div class="btn-group"> <button type="button" class="btn btn-default">Кнопка</button> <button type="button" data-toggle="dropdown" class="btn btn-default dropdown-toggle"><span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="#">Пункт 1</a></li> <li><a href="#">Пункт 2</a></li> <li class="divider"></li> <li><a href="#">Пункт 3</a></li> </ul> </div>Подскажите пожалуйста как сделать чтобы в одном dropdown лежали 2 кнопки и 2 меню, при этом нужное меню всплывает при нажатии на нужную кнопку.
Посмотрите решение на jsFiddle:
_http://jsfiddle.net/itchief/bg280v1g/
1. Удалите у кнопки, открывающий список следующий атрибут:
Теперь выпадающий список не будем сам открываться и закрываться…
2. Добавьте к этой кнопке идентификатор. Например, myMenu.
В итоге получилось:
<div class="dropdown"> <button class="btn btn-default" type="button" id="myMenu"> Меню <span class="caret"></span> </button> <ul class="dropdown-menu" aria-labelledby="myMenu"> ...3. Добавить скрипт для управления этим меню:$('#myMenu').click(function() { // если список открыт, то закрыть его // иначе открыть его if ($(this).parent().hasClass('open')) { $(this).parent().removeClass('open'); } else { $(this).parent().addClass('open'); } });4. Ну и js скрипт для другой кнопке (закрыть)://button5 - id кнопки закрыть $('#button5').click(function(){ $('#myMenu').parent().removeClass('open'); });//запретить всплытие события click для необходимых элементов //например для элементов input и label расположенных в .dropdown-menu //т.е. при клике мы запрещаем данному событию всплывать и оно не закрывает меню $('.dropdown-menu input, .dropdown-menu label').click(function(e) { e.stopPropagation(); }); //mymenu - id ссылки или кнопки, с помощью которой Вы хотите закрыть меню $('#mymenu').click(function(e) { //запрещаем всплытие события e.stopPropagation(); //dropdownMenu1 - id ссылки или кнопки открывающей выпадающее меню $('#dropdownMenu1').dropdown('toggle'); });<li class="dropdown dropdown-events"> <a data-toggle="dropdown" class="dropdown-toggle" data-target="#" href="lessons.html"><span class="fa fa-folder-open-o"></span> Уроки и статьи <b class="caret"></b></a> <ul role="menu" class="dropdown-menu"> <li><a href="https://yandex.ru/search/?text=%D0%BE%D0%B9%D0%B3%D1%83%D0%BA%D0%BD&lr=959&clid=2121033">Windows</a></li> <li><a href="#">Mac OS</a></li> <li><a href="#">Linux</a></li> <li><a href="#">Другие системы</a></li> </ul> </li>$(".dropdown-events").on("hidden.bs.dropdown", function(e){ console.log(e.relatedTarget.textContent); });Если Вам необходимо получить relatedTarget, то следует использовать hide.bs.dropdown:
$(".dropdown-events").on("hide.bs.dropdown", function(e){ console.log(e.relatedTarget.textContent); });Подскажите, как вызвать показ выпадающего меню извне, т.е. не из того div, в котором это меню находится?
<div class="dropdown" id="div01"> <button id="dLabel01" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropdown trigger <span class="caret"></span> </button> <ul class="dropdown-menu" aria-labelledby="dLabel01" id="drop01"> <li>Menu1</li> <li>Menu2</li> </ul> <!-- Этот вызов работает --> <button data-toggle="dropdown" onclick="return $('.dropdown-toggle').dropdown();">Открыть 1 список</button> </div> <!-- Этот вызов не работает --> <button data-toggle="dropdown" onclick="return $('#dLabel01').dropdown('toggle');">Открыть 1 список</button>Если в меню сделать обработку выпадающего меню, то вторая кнопка тоже начинает работать, но relatedTarget=undefined. о_О<script type="text/javascript"> $(document).ready(function () { $('#div01').on('shown.bs.dropdown', function (e) { var o = e.relatedTarget; alert("Метод вызвал компонент: `" + o.textContent + "`"); }); }); </script>Т.к. события по умолчанию всплывают. Об этом можете почитать в статье JavaScript — Всплытие события. Это необходимо сделать для того чтобы document не закрыл его, когда вы его открыли кнопкой.
Т.е. будет так:
<div class="dropdown" id="div01"> <button id="dLabel01" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropdown trigger <span class="caret"></span> </button> <ul class="dropdown-menu" aria-labelledby="dLabel01" id="drop01"> <li>Menu1</li> <li>Menu2</li> </ul> <button data-toggle="dropdown" class="myButton">Открыть 1 список</button> </div> <button data-toggle="dropdown" class="myButton">Открыть 1 список</button> <script> $('.myButton').click(function(e) { //запретить всплытие события e.stopPropagation(); $("#dLabel01").dropdown('toggle'); }); </script><script type="text/javascript"> $(document).ready(function () { $(".dropdown-events").on("hidden.bs.dropdown", function(e){ var href = $(e.relatedTarget).attr('href'); location.href = href; }); }); </script>2. В скрипте ошибки, как в ниже приведённом примере. Правильно будет так:
<script> $(document).ready(function () { $(".dropdown-events").on("hide.bs.dropdown", function(e){ var href = $(e.relatedTarget).attr('href'); location.href = href; }); }); </script>Здесь подводный камень один… При закрытии выпадающего списка осуществлять переход по ней. Как-то не совсем разумно. Надо хотя бы предупредить пользователя. Для чего это?Просто создайте кнопку и в выпадающем меню расположите все необходимые ссылки. Если Пользователю что-то понравится, то он нажмёт на неё и тем самым осуществит переход. А если нет, то закроет список и будет просматривать страницу дальше. А так бац и какой-то переход…
Вот если бы Вы сделали раскрывающий список при наведении…
З.Ы. У Вас безумный футер, очень прикольною
Например в дропдауне Пункт 2 я выбираю «подпункт 3» и при выборе подпункта становится подпункт 3
<div class="dropdown"> <a href="#" data-toggle="dropdown"> Ссылка с выпадающим меню <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a href="#">Пункт 1</a></li> <li><a href="#">Пункт 2</a></li> <li class="divider"></li> <li><a href="#">Пункт 3</a></li> </ul> </div> <script> $(".dropdown-menu li a").click(function(){ $(this).parents(".dropdown").find('a:first').html($(this).text() + ' <span class="caret"></span>'); }); </script>Вы не подскажете, почему данный скрипт не работает на телефонах?
На компах, планшетах всё норм.
Попробуйте его использовать так:
<script type="text/javascript"> $(function(){ $(".dropdown-menu li a").click(function(){ $(this).parents(".dropdown").find('a:first').html($(this).text() + ' <span class="caret"></span>'); }); }); </script>Samsung Galaxy Note 2
Браузер Хром
Вот этот код на компе работает, на телефоне не выскакивает даже алерт.
Сайт — aleksey.tessellagrid3.com/alexey/ukinua.sam/#programme_description
Выпадающее меню в поле регистрации.
<script type="text/javascript"> $(".dropdown-menu li a").click(function(){ alert("Спасибо за посещение!"); $(this).parents(".dropdown").find('a:first').html($(this).text() + ' <span class="caret"></span>'); }); </script>Попробуйте перенести этот код сразу после подключения библиотеки jQuery. А так по хорошему надо выловить инструкцию javascript которая приводит к ошибке и заключить её в try..catch, чтобы она не останавливала выполнение другой части кода.
P.S. Открыл Ваш сайт у себя на смартфоне — всё ОК.
1. Сохранить значение в LocalStorage под определённым ключом
2. Получить значение из LocalStorage по имени ключа
Например:
// после загрузки страницы $(document).ready(function () { // послы открытия выпадающего списка $('#myMenu').on('show.bs.dropdown', function () { // сохраняем текст первого пункта меню в переменную text var text = $('#myMenu ul.dropdown-menu li:first-child').text(); // сохраняем это значение в LocalStorage. Имя ключа - myMenu localStorage.setItem("myMenu", text); //-> myMenu : "Значения 1 пункта"; }); // после загрузки страницы читаем значение myMenu // если оно не равно null, то if (localStorage.getItem("myMenu") != null) { // например, вставляем перед первым пунктом пункт, содержащий этот текст. // Получаем данный текст из LocalStorage по имени ключа с помощью метода getItem $("<li>"+localStorage.getItem("myMenu")+"</li>").insertBefore("#myMenu ul.dropdown-menu li:first-child"); } });Но нигде не могу найти как сделать следующим образом.
Хочу прикрутить выпадающее меню к списку мобильных телефонов на сайте.
Задача в следующем.
На моем сайте в шашке есть номера телефонов, необходимо выпадающее меню, чтобы когда клиент из списка выбрал нужный номер и дальше перемещался по сайту, то этот выбранный номер не пропадал и все время был в списке.
Все встречаемые мной варианты позволяли развернуть меню, выбрать номер, но когда открывал другую страницу номер становился на самый первый по списку, т.е. по умолчанию.
Чтобы это осуществить, Вам надо куда-то сохранять Ваши значения.
Например, это можно организовать с помощью LocalStorage или cookies.
А при клике был переход по
Код HTML:
Код JavaScript:
$(document).ready(function () { $('.dropdown-toggle').mouseover(function() { $('.dropdown-menu').show(); }) $('.dropdown-toggle').mouseout(function() { t = setTimeout(function() { $('.dropdown-menu').hide(); }, 500); $('.dropdown-menu').on('mouseenter', function() { $('.dropdown-menu').show(); clearTimeout(t); }).on('mouseleave', function() { $('.dropdown-menu').hide(); }) }) })Я правильно понимаю, что атрибут только сохраняет видимость значения атрибута , а перехода по ссылке все равно не будет?
Данный способ используется для того чтобы ссылка кроме раскрывающегося списка, который вызывается при нажатии на неё, имела ещё и атрибут href. Значение данного атрибута пользователь может увидеть при поднесении к ней курсора. А также при необходимости может перейти по данной ссылке, например с помощью соответствующего пункта из контекстного меню, которое можно вызвать, нажав на ссылку правой кнопкой мыши. Т.е. в этом случае ссылка остаётся ссылкой и куда ведёт.
<div class="navigacija"> <div class="nav-outer"> <div class="container"> <nav class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-ex1-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="logo" href="#"><img src="images/logo1@2x.png"></a> </div> <div class="collapse navbar-collapse navbar-ex1-collapse"> <ul class="nav navbar-nav pull-right"> <li class="dropdown"><a href="#" data-toggle="dropdown" class="dropdown-toggle">Главная<b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#">Страница 1</a></li> <li class="divider"></li> <li><a href="#">Страница 2</a></li> </ul> </li> <li class="dropdown"><a href="#" data-toggle="dropdown" class="dropdown-toggle">Проекты<b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#">Страница 1</a></li> <li><a href="#">Страница 2</a></li> <li><a href="#">Страница 3</a></li> <li><a href="#">Страница 4</a></li> <li><a href="#">Страница 5</a></li> <li><a href="#">Страница 6</a></li> </ul> </li> <li class="dropdown"><a href="#" data-toggle="dropdown" class="dropdown-toggle">Контакты<b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#">Страница 1</a></li> <li class="divider"></li> <li><a href="#">Страница 2</a></li> </ul> </li> </ul> </div> </nav> </div> </div> </div>Добрый день. Спасибо за материал. Всю голову сломала над своей проблемой, на десктопе все отлично. А на мобилке при нажатии на меню оно выпадает, когда нажимаешь, допустим, на ПРОЕКТЫ то подпункты заливаются цветом ссылки и не работают, интересно, что последний пункт КОНТАКТЫ работает как должен, остальные Проекты и Главная — нет.Подскажите где искать, что редактировать?
itchief.ru/assets/uploadify/d/6/0/d601855fa2fb468fbe2d5f7ac434aa5f.jpg — мобильный вид