Bootstrap 3 - Визуальные редакторы
На этом уроке, мы рассмотрим визуальные редакторы для создания интерфейсов веб-сайтов на основе технологии Twitter Bootstrap.
Визуальные редакторы позволяют веб-разработчикам и дизайнерам создавать сайты без написания кода. Их основной принцип заключается в перетаскивании компонентов Twitter Bootstrap на холст с последующей их настройкой. Причем результат каждого действия в процессе разработки веб-страниц можно увидеть в режиме реального времени.
Однако перед использованием визуальных редакторов желательно познакомиться с основными понятиями платформы Twitter Bootstrap, т.к. они обеспечат осознанность ваших действий при создании интерфейса веб-сайтов.
Многие веб-разработчики предпочитают выполнять ручное кодирование веб-страниц, т.к. даже грамотное использование визуальных редакторов не всегда приводит к желаемому результату и "чистому" коду.
Рассмотрим наиболее популярные визуальные редакторы для создания интерфейсов веб-страниц на основе технологии Twiiter Bootstrap и их основные возможности.
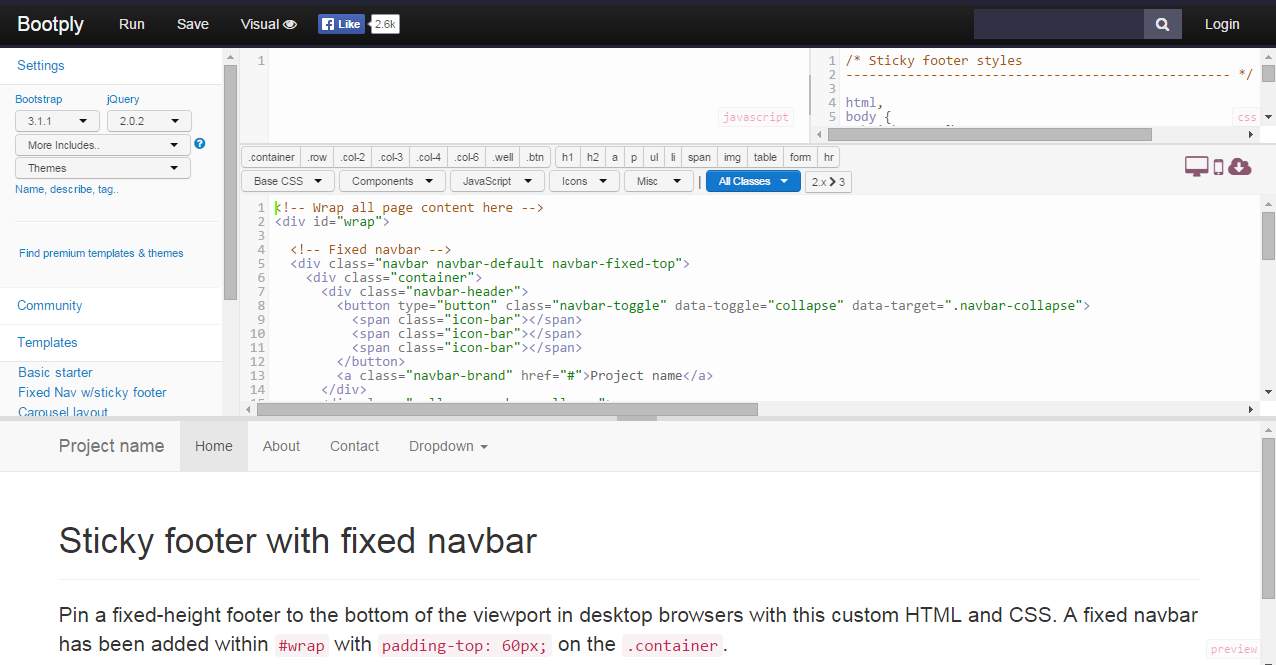
BOOTPLY
Bootply – бесплатный визуальный редактор для создания веб-страниц с помощью платформы Twitter Bootstrap. Отличительной способностью редактора Bootply являются его настройки, которые позволяют выбрать версию Bootstrap и jQuery. Кроме этого, Bootply позволяет подключать различные расширения и плагины к веб-странице, совместимые с платформой Bootstrap. Также интересной способностью визуального редактора Bootply является возможность создавать веб-страницы путем ручного кодирования. В заключение веб-разработчикам можно порекомендовать материалы созданные сообществом проекта, которые содержат много различных примеров и шаблонов для платформы Twitter Bootstrap.

Brix.io
Brix.io – онлайновый визуальный редактор для создания сайтов на основе платформы Twitter Bootstrap. Он является платным инструментом, но существует бесплатная 14-дневная пробная версия. Отличительной особенностью редактора Brix.io является возможность работы с несколькими проектами. Перед созданием проекта необходимо выбрать одну из десяти тем. Процесс проектирования интерфейса сайта происходит с помощью кирпичиков (компонентов Bootstrap), свойства которых можно изменить с помощью панели "Brick Properties". Кроме этого, инструмент Brix.io позволяет просматривать файлы проекта, создавать новые HTML страницы, изменять темы страниц, редактировать CSS файл проекта, редактировать HTML страницы с помощью редактора кода и многое другое.

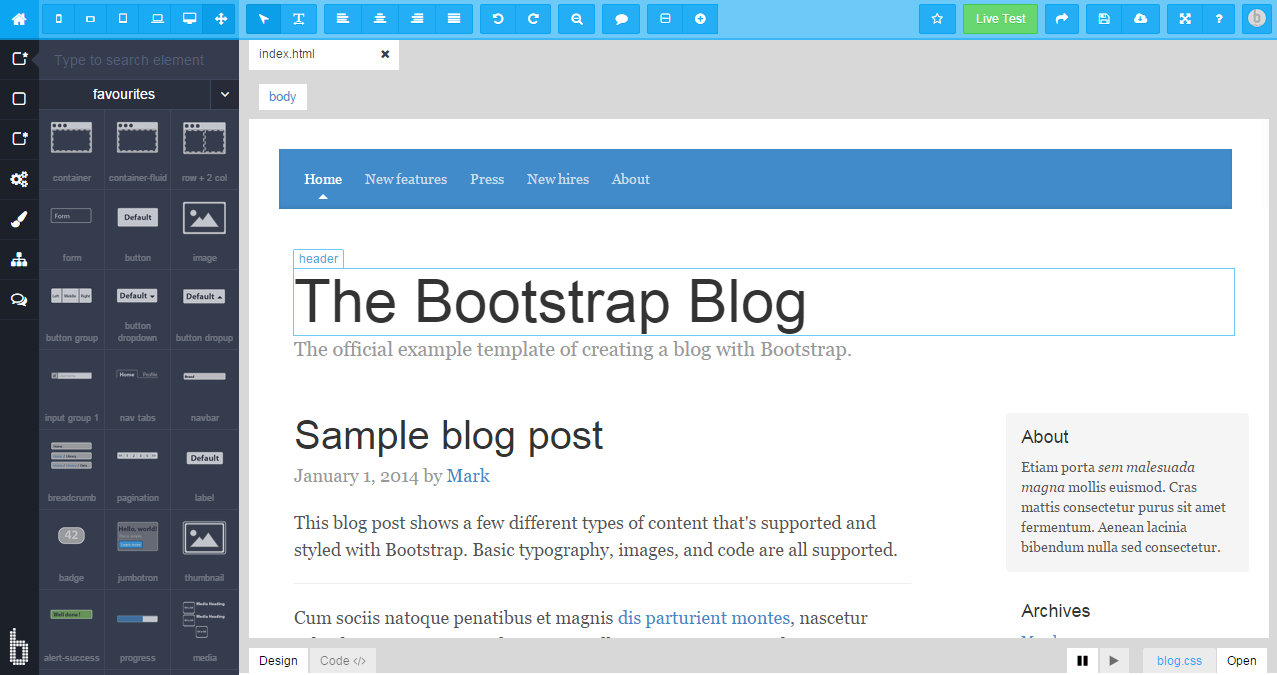
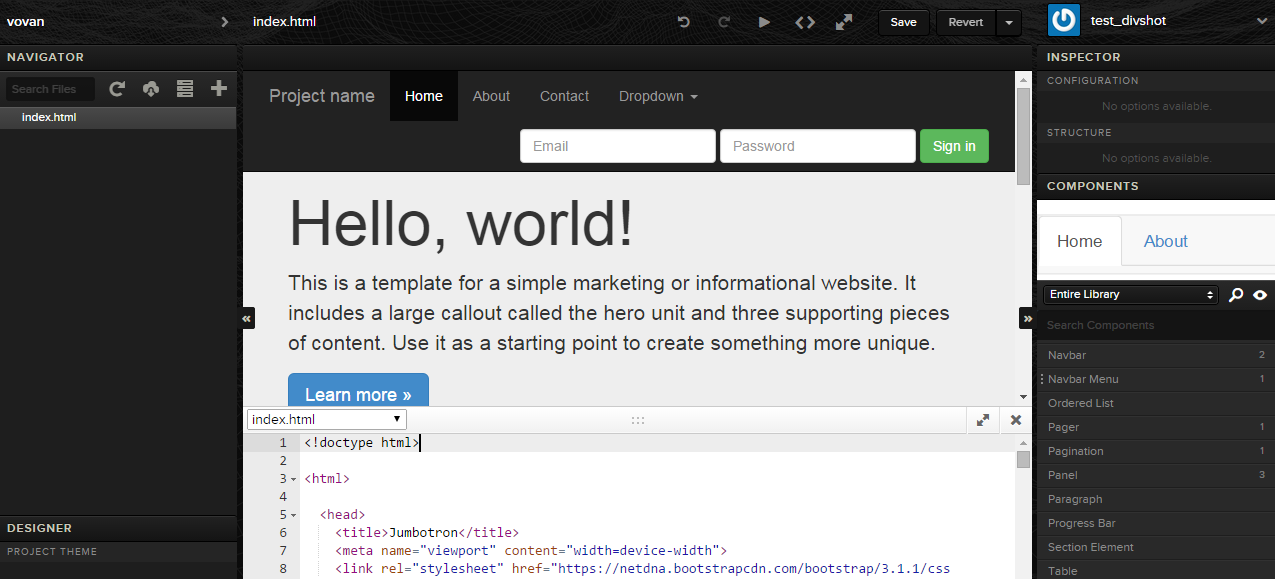
DIVSHOT
DIVSHOT – это веб-хостинг, который предназначен для размещения статических веб-сайтов. Разработка статических веб-приложений на DIVSHOT производится с помощью онлайнового визуального инструмента, в основу которого положена платформа Bootstrap.

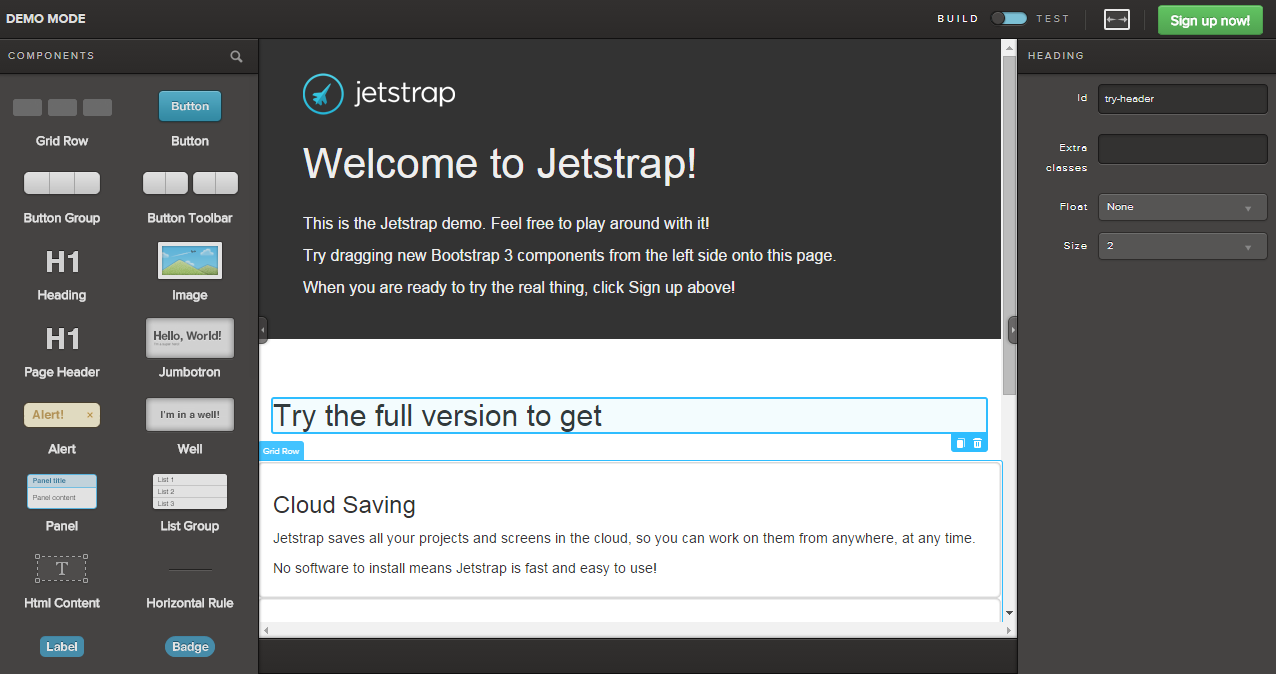
Jetstrap
Jestrap – это платное веб-приложение, которое предназначено для создания веб-интерфейсов на платформе Twitter Bootstrap. Он создан для разработчиков, дизайнеров и других людей, связанных с созданием и сопровождением сайтов. В качестве элементов Jetstrap при создании веб-интерфейсов являются компоненты платформы Twitter Bootstrap, которые при необходимости можно настроить с помощью панели свойств. Кроме функций характерных для большинства визуальных редакторов, Jetstrap предлагает разработчику больше возможностей посредством создания множества проектов и их хранение в облаке, совместного использования проектов, загрузки изображений в проекты, редактирования кода HTML, JS и CSS.

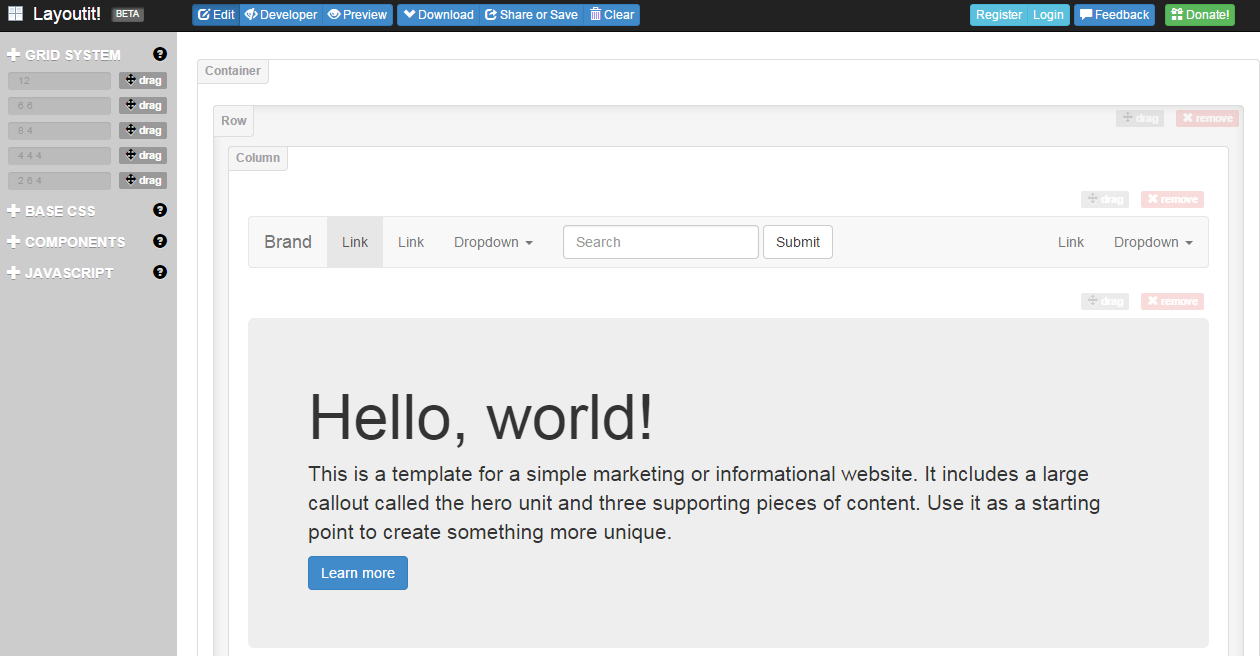
LayoutIt
LayoutIt! – это инструмент, который предназначен для создания разметки веб-страниц на основе компонентов платформы Twitter Bootstrap. Он выполнен в виде веб-приложения, которое позволяет выбрать версию Bootstrap перед созданием проекта. Основный принцип работы с приложением LayoutIt! заключается в простом перетаскивании компонентов Bootstrap с левой панели на холст, который занимает всё оставшееся пространство окна браузера. Элементы на левой панели LayoutIt! сгруппированы почти, так же как и на официальном сайте Bootstrap, что упрощает их выбор. В качестве недостатков приложения LayoutIt! можно отнести отсутствие в нём редактора кода и возможности настройки компонентов.

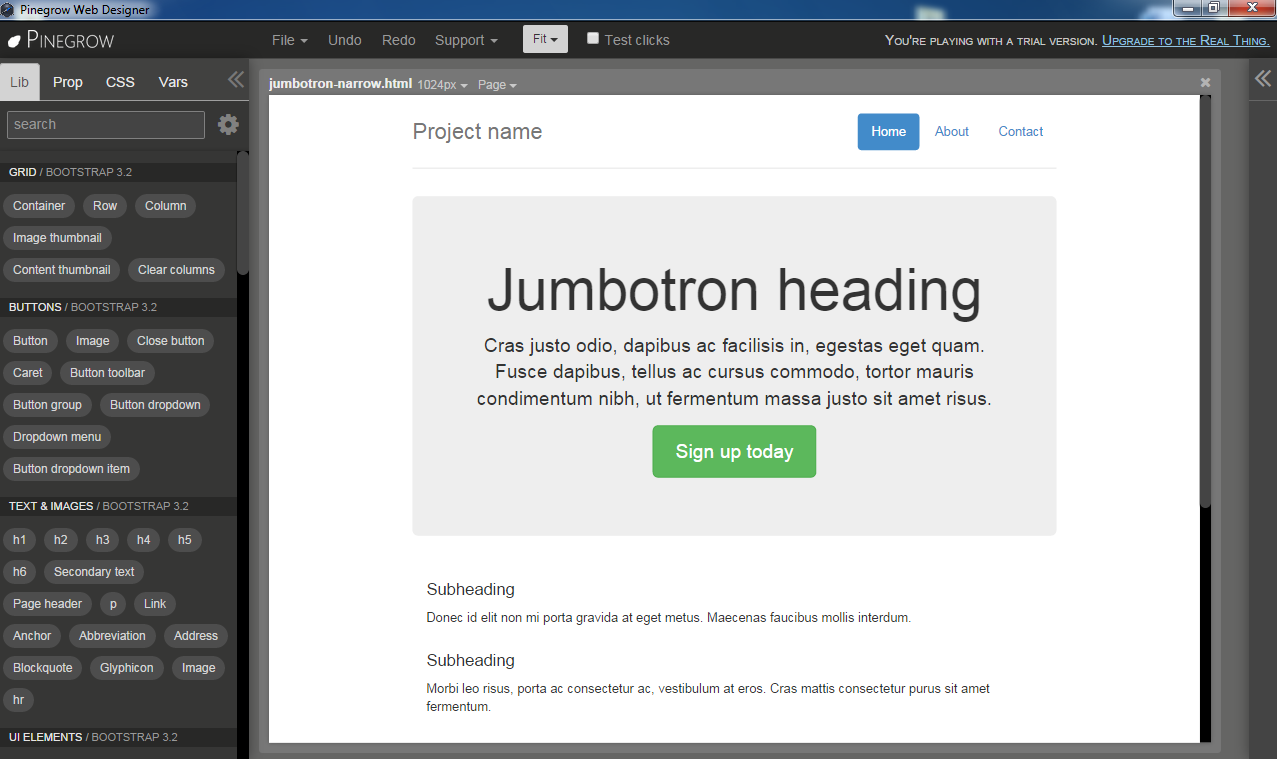
PINEGROW Web Editor
Pinegrow – это платное настольное приложение, которое позволяет Вам создавать адаптивные веб-страницы с помощью компонентов для платформ Twitter Bootstrap, Foundation, Plain HTML и Angular JS. Выбор платформы осуществляется перед созданием новой веб-страницы. Программа Pinegrow предоставляет разработчику необходимый комплект функций, которые позволят реализовать веб-страницу до мельчайших подробностей.

Pingendo
Pingendo – это бесплатное приложение, предназначенное для дизайнеров и разработчиков, чья деятельность связана с созданием адаптивных веб-страниц на основе популярной платформы Twitter Bootstrap. Скачать программу можно для операционных систем Windows, Linux и Mac. Программа Pingendo содержит коллекцию готовых компонентов Twitter Bootstrap, панель для настройки свойств этих компонентов, редактор кода и другие инструменты, которые предназначены для упрощения создания кода HTML и CSS.

Визуальных редакторов для Twitter Bootstrap очень много, одни визуальные редакторы имеют больше функций, чем остальные, другие более простой и удобный интерфейс, третьи позволяют получить более «чистый» код и т.д. Инструменты, которые сочетают несколько этих преимуществ мы рассмотрели выше, теперь рассмотрим менее универсальные визуальные редакторы и представим их в виде списка.
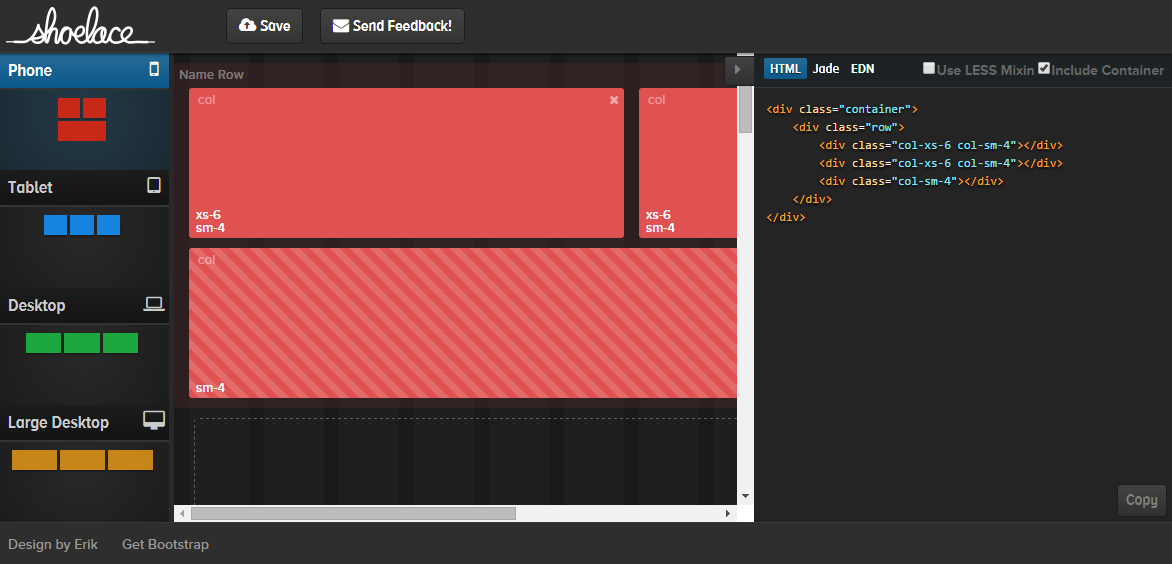
Shoelace

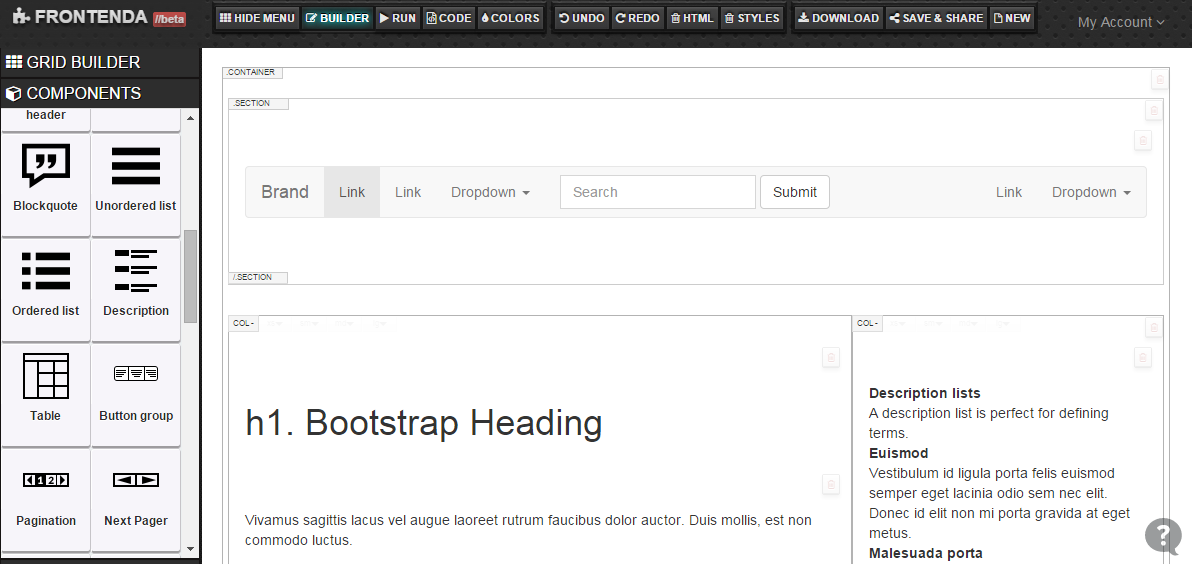
Frontenda

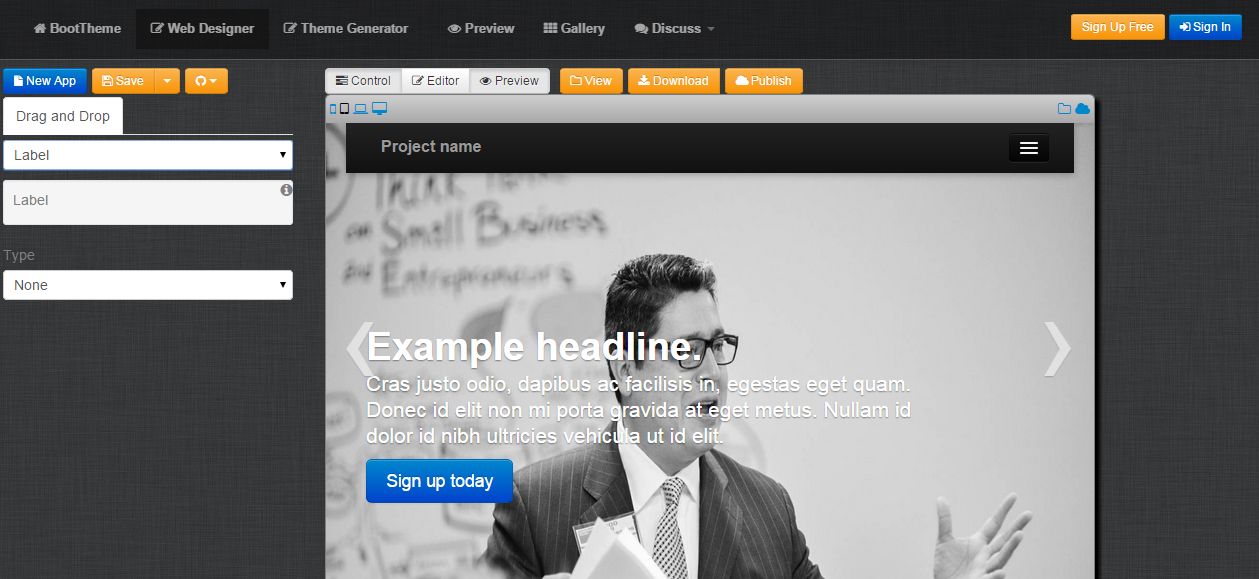
Boottheme

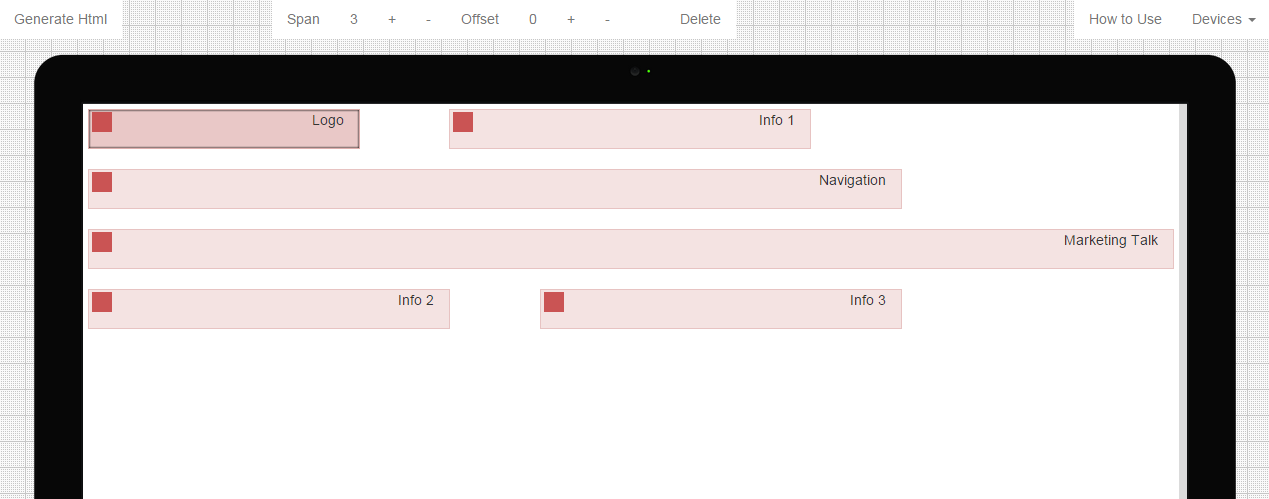
Bootstrap 3 Grid Builder

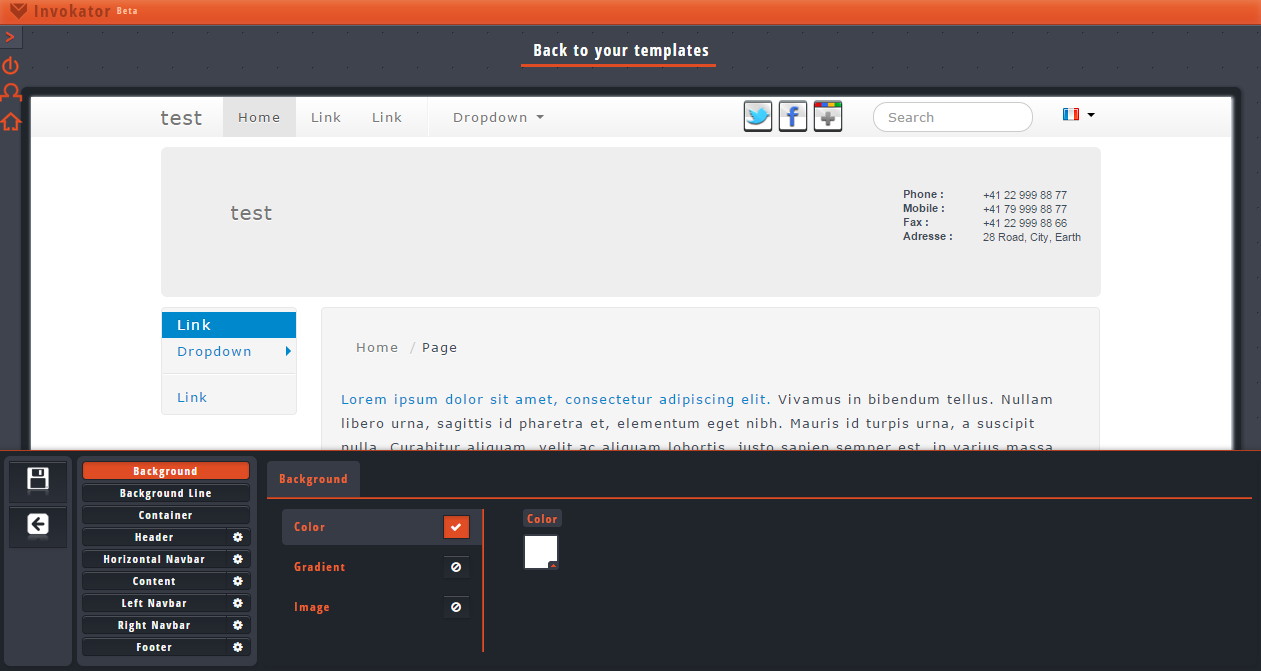
Invokator

Дорогие читатели, если вы знаете ещё какие-нибудь визуальные редакторы для Twitter Bootstrap и хотите с ними поделиться, то можете оставить комментарии к статье.
Комментарии: 8
Программа платная, есть триал.
Мне этот редактор/конструктор понравился, бывает иногда подтормаживания и геморойно сделан импорт уже существующего шаблона для редактирования, а так прикольная штука, экономит время)
1)Идете на mobiriz.store
2)Покупаете в несколько раз дешевле
3)Профит
У них, кстати, сайт собран на своем-же редакторе и нормальный сайт.
Да, неплохой вариант конструктора сайта. С помощью него можно создавать странички из готовых блоков. Кроме этого, у данного приложения есть версия для Android.