Bootstrap 3 - Формы (продолжение)
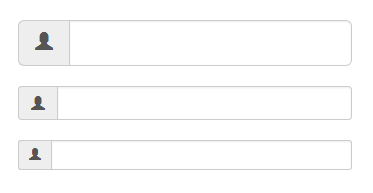
Изменение размеров элементов, помещенных в контейнер с классом input-group
Вы можете также добавить классы, для изменения высоты элементов формы, помещенных в контейнер с классом .input-group.
<form>
<div class="row">
<div class="input-group input-group-lg">
<span class="input-group-addon"><span class="glyphicon glyphicon-user"></span></span>
<input type="text" class="form-control">
</div>
<br />
<div class="input-group">
<span class="input-group-addon"><span class="glyphicon glyphicon-user"></span></span>
<input type="text" class="form-control">
</div>
<br />
<div class="input-group input-group-sm">
<span class="input-group-addon"><span class="glyphicon glyphicon-user"></span></span>
<input type="text" class="form-control">
</div>
</div>
</form>Вышеприведенный пример будет выглядеть примерно так:

Создание не активных элементов input
Что бы создать элемент <input> с не активным состоянием, необходимо добавить атрибут disabled к этому элементу.
<form>
<input type="text" class="form-control" placeholder="Неактивный элемент" disabled="disabled">
</form>Подобным образом, Вы можете добавить атрибут "readonly" для элементов <input>, чтобы создать элементы управления только для чтения. Он предотвращает ввод данных пользователем и имеет такой же стиль, что и элементы с неактивным состоянием.
<form>
<input type="text" class="form-control" placeholder="Элемент только для чтения" readonly="readonly">
</form>Создание группы неактивных элементов
Для того чтобы не переводить состояния элементов формы по отдельности можно воспользоваться элементом <fieldset>. Элемент <fieldset> предназначен для группирования элементов формы. C помощью добавления атрибута disabled в элемент <fieldset>, Bootstrap позволит перевести состояние всех элементов внутри этой группы в не активное состояние.
<form class="form-horizontal">
<fieldset disabled="disabled">
<div class="form-group">
<label for="inputEmail" class="control-label col-xs-2">Email</label>
<div class="col-xs-10">
<input type="email" class="form-control" id="inputEmail" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword" class="control-label col-xs-2">Пароль</label>
<div class="col-xs-10">
<input type="password" class="form-control" id="inputPassword" placeholder="Пароль">
</div>
</div>
<div class="form-group">
<div class="col-xs-offset-2 col-xs-10">
<div class="checkbox">
<label><input type="checkbox"> Запомнить</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-xs-offset-2 col-xs-10">
<button type="submit" class="btn btn-primary">Войти</button>
</div>
</div>
</fieldset>
</form>Создание поясняющего текста к элементам управления
<form>
<input type="text" class="form-control">
<span class="help-block">Блок справочного текста, расположенный на новой строке. Может быть более одной строки.</span>
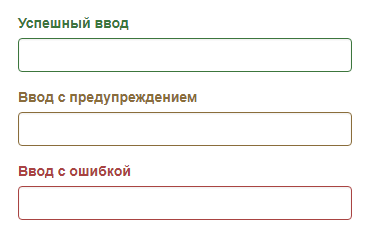
</form>Стили состояний для проверки заполнения полей формы
Bootstrap обеспечивает простой в использовании и мощный механизм для стилевого оформления элементов управления об ошибках, уведомлениях и сообщениях об успешном выполнении действий. Чтобы ими воспользоваться, необходимо добавить один из классов .has-warning, .has-error, или .has-success к элементу form-group. В зависимости от количества элементов в группе, стили состояний будут применены к любым элементам .control-label, .form-control, и .help-block в пределах данной группы.
<form>
<div class="form-group has-success">
<label class="control-label" for="inputSuccess1">Успешный ввод</label>
<input type="text" class="form-control" id="inputSuccess1">
</div>
<div class="form-group has-warning">
<label class="control-label" for="inputWarning1">Ввод с предупреждением</label>
<input type="text" class="form-control" id="inputWarning1">
</div>
<div class="form-group has-error">
<label class="control-label" for="inputError1">Ввод с ошибкой</label>
<input type="text" class="form-control" id="inputError1">
</div>
</form>Выше приведенный пример будет выглядеть примерно так:

Вы также можете добавить дополнительные значки обратной связи с помощью класса .has-feedback и соответствующей иконке glyphicon:
<form>
<div class="form-group has-success has-feedback">
<label class="control-label" for="inputSuccess2">Успешный ввод</label>
<input type="text" class="form-control" id="inputSuccess2">
<span class="glyphicon glyphicon-ok form-control-feedback"></span>
</div>
<div class="form-group has-warning has-feedback">
<label class="control-label" for="inputWarning2">Ввод с предупреждением</label>
<input type="text" class="form-control" id="inputWarning2">
<span class="glyphicon glyphicon-warning-sign form-control-feedback"></span>
</div>
<div class="form-group has-error has-feedback">
<label class="control-label" for="inputError2">Ввод с ошибкой</label>
<input type="text" class="form-control" id="inputError2">
<span class="glyphicon glyphicon-remove form-control-feedback"></span>
</div>
</form>Выше приведенный пример будет выглядеть примерно так:
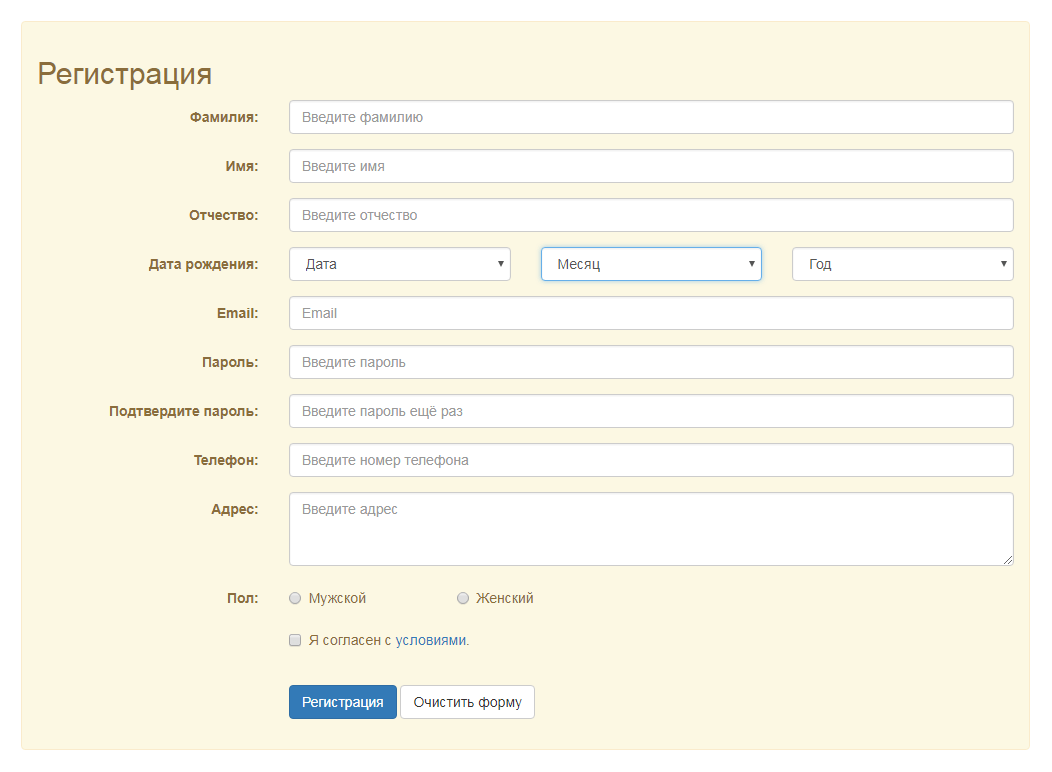
Поддерживаемые элементы управления в Twitter Bootstrap 3
BootStrap 3 включает поддержку всех стандартных элементов управления формы, а также новые HTML 5 элементы <input>: text, password, datetime, datetime-local, date, month, time, week, number, email, url, search, tel, и color.
Следующий пример покажет Вам использования стандартных элементов управления формы с помощью Twitter Bootstrap 3.
<h2>Регистрация</h2>
<form class="form-horizontal">
<div class="form-group">
<label class="control-label col-xs-3" for="lastName">Фамилия:</label>
<div class="col-xs-9">
<input type="text" class="form-control" id="lastName" placeholder="Введите фамилию">
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-3" for="firstName">Имя:</label>
<div class="col-xs-9">
<input type="text" class="form-control" id="firstName" placeholder="Введите имя">
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-3" for="fatherName">Отчество:</label>
<div class="col-xs-9">
<input type="text" class="form-control" id="fatherName" placeholder="Введите отчество">
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-3">Дата рождения:</label>
<div class="col-xs-3">
<select class="form-control">
<option>Дата</option>
</select>
</div>
<div class="col-xs-3">
<select class="form-control">
<option>Месяц</option>
</select>
</div>
<div class="col-xs-3">
<select class="form-control">
<option>Год</option>
</select>
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-3" for="inputEmail">Email:</label>
<div class="col-xs-9">
<input type="email" class="form-control" id="inputEmail" placeholder="Email">
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-3" for="inputPassword">Пароль:</label>
<div class="col-xs-9">
<input type="password" class="form-control" id="inputPassword" placeholder="Введите пароль">
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-3" for="confirmPassword">Подтвердите пароль:</label>
<div class="col-xs-9">
<input type="password" class="form-control" id="confirmPassword" placeholder="Введите пароль ещё раз">
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-3" for="phoneNumber">Телефон:</label>
<div class="col-xs-9">
<input type="tel" class="form-control" id="phoneNumber" placeholder="Введите номер телефона">
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-3" for="postalAddress">Адрес:</label>
<div class="col-xs-9">
<textarea rows="3" class="form-control" id="postalAddress" placeholder="Введите адрес"></textarea>
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-3">Пол:</label>
<div class="col-xs-2">
<label class="radio-inline">
<input type="radio" name="genderRadios" value="male"> Мужской
</label>
</div>
<div class="col-xs-2">
<label class="radio-inline">
<input type="radio" name="genderRadios" value="female"> Женский
</label>
</div>
</div>
<div class="form-group">
<div class="col-xs-offset-3 col-xs-9">
<label class="checkbox-inline">
<input type="checkbox" value="agree"> Я согласен с <a href="#">условиями</a>.
</label>
</div>
</div>
<br />
<div class="form-group">
<div class="col-xs-offset-3 col-xs-9">
<input type="submit" class="btn btn-primary" value="Регистрация">
<input type="reset" class="btn btn-default" value="Очистить форму">
</div>
</div>
</form>Выше приведенный пример будет выглядеть примерно так:

Комментарии: 18
Подскажите пожалуйста как можно сделать, чтобы при наведении фокуса в input placeholder не исчезал а сдвигался вверх а под ним уже осуществлялся ввод. Или через label, как это можно сделать?
Это должно быть примерно так
itchief.ru/assets/uploadify/b/8/e/b8edae684356bc779c6ba9b4daac3969.png
С помощью CSS это сделать возможно, только если использовать в форме элементы input с типом text и атрибутом required. В этом случае можно использовать псевдокласс :valid, который будет выбирать элементы input в которых что-то введено. Другого способа в CSS нет, т.е. нет селектора, с помощью которого можно было бы узнать является ли элемент input пустым или пользователь туда что-то ввёл.
Пример HTML-формы:
<form> <div class="form-group absolute-group"> <input type="text" class="form-control" id="name" required> <label class="absolute-label" for="name">Name</label> </div> <div class="form-group absolute-group"> <input type="password" class="form-control" id="password" required> <label class="absolute-label" for="password">Password</label> </div> </form>CSS:.absolute-group { position: relative; } .absolute-group .form-control { height: 50px; } .absolute-group input:focus ~ .absolute-label, .absolute-group1 input:not(:focus):valid ~ .absolute-label { top: 5px; left: 15px; font-size: 12px; opacity: 1; } .absolute-label { position: absolute; pointer-events: none; left: 15px; top: 15px; transition: 0.2s ease all; color: #cccccc; font-weight: normal; }Если в форме использовать, например, элементы с типом email, то вышепредставленные стили будут отрабатывать не так как необходимо.В этом случае необходимо использовать код JavaScript и следующие стили:
.absolute-group { position: relative; } .absolute-group .form-control { height: 50px; } .absolute-group input:focus ~ .absolute-label { top: 5px; left: 15px; font-size: 12px; opacity: 1; } .absolute-label { position: absolute; pointer-events: none; left: 15px; top: 15px; transition: 0.2s ease all; color: #cccccc; font-weight: normal; } .notempty { top: 5px; left: 15px; font-size: 12px; opacity: 1; }Код JavaScript:<script> $(':input').blur(function(){ if ($(this).val().length) { $(this).next('.absolute-label').addClass('notempty'); } else { $(this).next('.absolute-label').removeClass('notempty'); } }); </script>У меня вопрос по формам
При заполнении полей формы и нечаянного нажатия Enter срабатывает отправка формы, пока ещё не все необходимые поля заполнены
Как сделать, чтобы форма не реагировала на Enter (в плане, может есть встроенные средства)
Добавить на страницу скрипт, после подключения библиотеки jQuery:
<script> $(function() { $('form').keydown(function(event){ if(event.keyCode == 13) { event.preventDefault(); return false; } }); }); </script>Другой вариант — это правильно настроить требования к полям формы. Например, так можно установить минимальное количество символов для поля (minlength):Ещё как вариант — это написать скрипт на языке JavaScript, в котором реализовать валидацию формы и её отправку только уже после того, как у неё все поля будут заполнены корректно.
Приведу Вам пример, в котором в зависимости от выбранного значения поля age появляются или скрываются поля, расположенные в блоке, имеющий идентификатор parent.
<!-- Форма --> <form> ... <div class="form-group"> <label for="age">Ваш возраст:</label> <select class="form-control" id="age"> <option value="14">14 лет или меньше</option> <option value="15">15</option> <option value="16">16</option> <option value="17">17</option> <option value="18">18 лет или больше</option> </select> </div> <div id="parent"> <div class="form-group"> <label for="age">Имя родителя:</label> <input type="text" class="form-control" id="parentName"> </div> <div class="form-group"> <label for="age">Email родителя:</label> <input type="text" class="form-control" id="parentEmail"> </div> </div> ... </form> <script> $(function () { toggleFields(); $("#age").change(function () { toggleFields(); }); }); //переключаем видимость полей, расположенных в блоке с id="parents" function toggleFields() { // если значение поля age меньше или равно 14, то отображаем поля имя родителя и его email. // иначе скрываем данные поля if ($("#age").val() <= 14) $("#parent").show(); else $("#parent").hide(); } </script>Как избавиться от серых отступов этих и боковых зеленых бордеров, чтоб выглядело как у вас в примерах?
<div class="form-group"> <label class="control-label col-xs-3" for="firstName">Имя:</label> <div class="col-xs-9"> <input type="text" class="form-control" id="firstName" placeholder="Введите имя"> </div> </div> <div class="form-group"> <label class="control-label col-xs-3" for="firstName">Отчество:</label> <div class="col-xs-9"> <input type="text" class="form-control" id="firstName" placeholder="Введите отчество"> </div> </div>Bootstrap 3 – эта платформа, предназначенная для конструирования интерфейса. Для того чтобы создать работающую форму одного Twitter Bootstrap не достаточно, т.к. он используется только для создания клиентской части сайта.
Для создания различных модулей (регистрация, отправки заявки и т.д.) необходимо как минимум ещё разработать серверные сценарии и создать таблицы в базе данных. На создание подобных вещей может уйти много времени.
На мой взгляд, лучше воспользоваться какой-нибудь CMS. В них, как правило, содержится много готовых модулей. Например, для создания регистрации, Вам будет необходимо всего лишь подключить соответствующий модуль (он уже содержит логику работу) и настроить его для отображения на странице сайта. Вот здесь как раз можно будет воспользоваться Twitter Bootstrap. Кроме этого, в CMS кроме использования готовых модулей, можно создавать свои собственные модули или дорабатывать существующие. Всё это гораздо проще, чем с нуля писать готовый сайт.