Bootstrap 3 - Валидация формы
На этом уроке мы рассмотрим, как можно с помощью классов Twitter Bootstrap 3 изменять состояние элементов управления формы при её проверке с помощью встроенных средств HTML5.
Использование классов Twitter Bootstrap 3 для отображения результатов проверки формы
Перед отправкой формы на сервер, её заполнение обычно проверяют с помощью скриптов JavaScript или встроенного в HTML 5 метода checkValidity(). Эта процедура исключает обработку сервером неверно заполненных данных пользователем, а также разгружает сервер посредством уменьшения количества запросов к нему.
На этом уроке, для проверки правильности заполнения полей формы, мы будем использовать встроенный в HTML 5 метод checkValidity(). А подсказывать пользователю, правильно ли он заполнил поле или нет в форме, будем с помощью классов Twitter Bootstrap 3 .has-warning, .has-error и has.success.
Процесс создания формы и её валидации представим в виде следующих шагов:
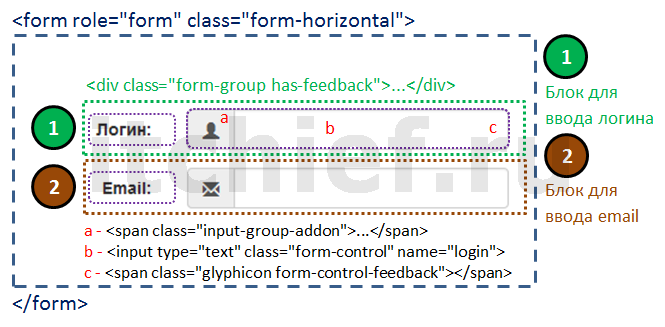
Создадим форму для регистрации пользователя.
Для отображения иконки (в областиc), показывающей результат валидации данных, необходимо добавить класс.has-feedbackк контейнеру<div class="form-group">...</div>и элемент<span class="glyphicon form-control-feedback"></span>для каждого блока формы.
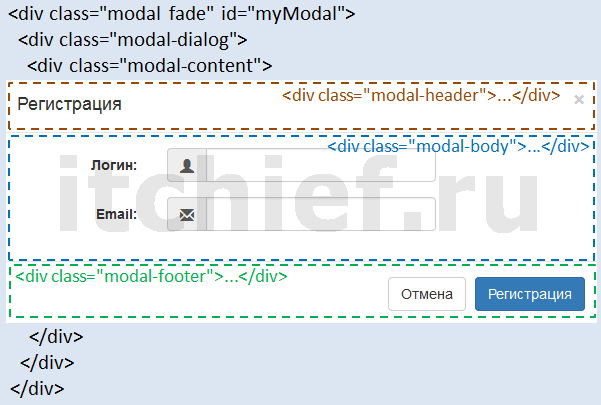
<!-- Форма для регистрации --> <form role="form" class="form-horizontal"> <!-- Блок для ввода логина --> <div class="form-group has-feedback"> <label for="login" class="control-label col-xs-3">Логин:</label> <div class="col-xs-6"> <div class="input-group"> <span class="input-group-addon"><i class="glyphicon glyphicon-user"></i></span> <input type="text" class="form-control" required="required" name="login" pattern="[A-Za-z]{6,}"> </div> <span class="glyphicon form-control-feedback"></span> </div> </div> <!-- Блок для ввода email --> <div class="form-group has-feedback"> <label for="email" class="control-label col-xs-3">Email:</label> <div class="col-xs-6"> <div class="input-group"> <span class="input-group-addon"><i class="glyphicon glyphicon-envelope"></i></span> <input type="email" class="form-control" required="required" name="email"> </div> <span class="glyphicon form-control-feedback"></span> </div> </div> <!-- Конец блока для ввода email--> </form>Создадим модальное окно, содержащее форму для регистрации

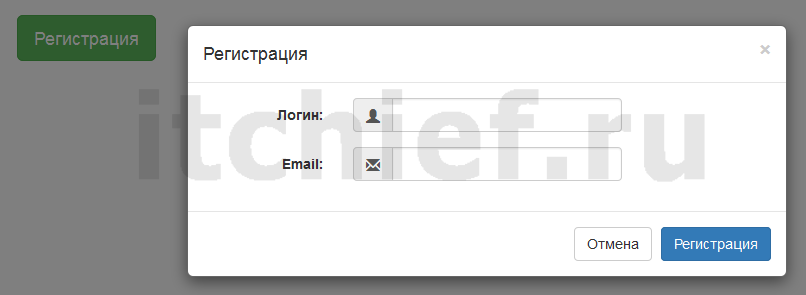
<!-- Модальное окно --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog"> <div class="modal-dialog"> <div class="modal-content"> <!-- Заголовок модального окна --> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal">×</button> <h4 class="modal-title" id="myModalLabel">Регистрация</h4> </div> <!-- Основная часть модального окна, содержащая форму для регистрации --> <div class="modal-body"> <!-- Форма для регистрации --> <form role="form" class="form-horizontal"> <!-- Блок для ввода логина --> <div class="form-group has-feedback"> <label for="login" class="control-label col-xs-3">Логин:</label> <div class="col-xs-6"> <div class="input-group"> <span class="input-group-addon"><i class="glyphicon glyphicon-user"></i></span> <input type="text" class="form-control" required="required" name="login" pattern="[A-Za-z]{6,}"> </div> <span class="glyphicon form-control-feedback"></span> </div> </div> <!-- Блок для ввода email --> <div class="form-group has-feedback"> <label for="email" class="control-label col-xs-3">Email:</label> <div class="col-xs-6"> <div class="input-group"> <span class="input-group-addon"><i class="glyphicon glyphicon-envelope"></i></span> <input type="email" class="form-control" required="required" name="email"> </div> <span class="glyphicon form-control-feedback"></span> </div> </div> <!-- Конец блока для ввода email--> </form> </div> <!-- Нижняя часть модального окна --> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Отмена</button> <button id="save" type="button" class="btn btn-primary">Регистрация</button> </div> </div> </div> </div>Создадим кнопку для вызова модального окна.

<!-- Кнопка для открытия модального окна --> <button type="button" class="btn btn-lg btn-success" data-toggle="modal" data-target="#myModal"> Регистрация </button>Создадим сообщение, которое будет отображаться при закрытии модального окна. Сообщение будет отображаться только в том случае, если пользователь нажал на кнопку "Регистрация" и форма в этот момент валидна.

<div class="alert alert-success hidden" id="success-alert"> <h2>Успех</h2> <div>Ваши данные были успешно отправлены.</div> </div>Напишем скрипт, который будет проверять данные в элементах управления формы на правильность заполнения с помощью метода HTML5
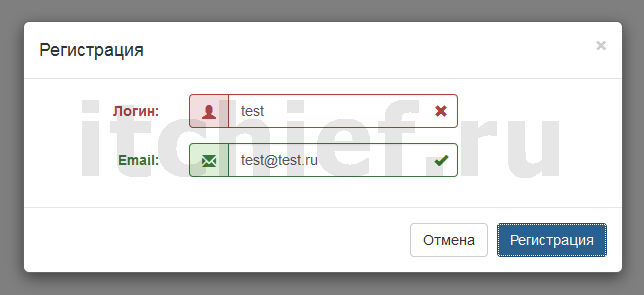
checkValidity().В зависимости от результата проверки данных в элементах управления формы, мы будем добавлять к ним одни классы, и удалять другие.
Т.е. если данные в элементе управления не валидны, то мы выполняем следующее:
- добавляем класс
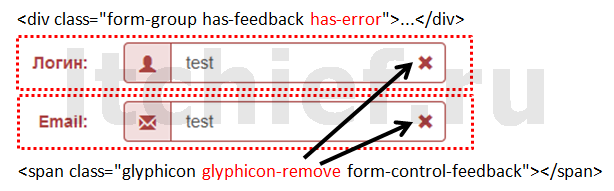
.has-errorк элементуdiv(контейнеру с классом.form-group, в котором расположен данный элемент управления) и удаляем у него класс.has-success. - добавляем класс
.glyphicon-removeк элементуspan(элементу с классом.form-control-feedback, который предназначенный для отображения дополнительного значка) и удаляем у него класс.glyphicon-ok.

А если данные в элементе управления валидны, то мы выполняем всё наоборот, т.е.:
- добавляем класс
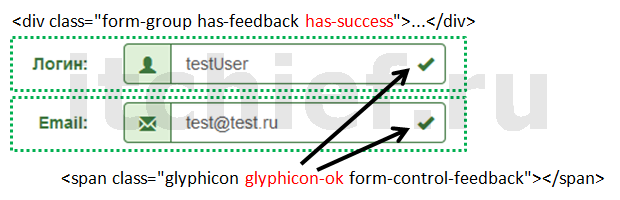
.has-successк элементуdiv(контейнеру с классом.form-group, в котором расположен данный элемент управления) и удаляем у него класс.has-error. - добавляем класс
.glyphicon-okк элементуspan(элементу с классом.form-control-feedback, который предназначенный для отображения дополнительного значка) и удаляем у него класс.glyphicon-remove.

<script> $(function() { //при нажатии на кнопку с id="save" $('#save').click(function() { //переменная formValid var formValid = true; //перебрать все элементы управления input $('input').each(function() { //найти предков, которые имеют класс .form-group, для установления success/error var formGroup = $(this).parents('.form-group'); //найти glyphicon, который предназначен для показа иконки успеха или ошибки var glyphicon = formGroup.find('.form-control-feedback'); //для валидации данных используем HTML5 функцию checkValidity if (this.checkValidity()) { //добавить к formGroup класс .has-success, удалить has-error formGroup.addClass('has-success').removeClass('has-error'); //добавить к glyphicon класс glyphicon-ok, удалить glyphicon-remove glyphicon.addClass('glyphicon-ok').removeClass('glyphicon-remove'); } else { //добавить к formGroup класс .has-error, удалить .has-success formGroup.addClass('has-error').removeClass('has-success'); //добавить к glyphicon класс glyphicon-remove, удалить glyphicon-ok glyphicon.addClass('glyphicon-remove').removeClass('glyphicon-ok'); //отметить форму как невалидную formValid = false; } }); //если форма валидна, то if (formValid) { //сркыть модальное окно $('#myModal').modal('hide'); //отобразить сообщение об успехе $('#success-alert').removeClass('hidden'); } }); }); </script>
- добавляем класс
В итоге у нас получился следующий код:
Демо<!--...--> <!-- Подлючаем CSS файл Bootstrap --> <link href="bootstrap.min.css" rel="stylesheet"> <!--...--> <!-- Модальное окно --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog"> <div class="modal-dialog"> <div class="modal-content"> <!-- Заголовок модального окна --> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal">×</button> <h4 class="modal-title" id="myModalLabel">Регистрация</h4> </div> <!-- Основная часть модального окна, содержащая форму для регистрации --> <div class="modal-body"> <!-- Форма для регистрации --> <form role="form" class="form-horizontal"> <!-- Блок для ввода логина --> <div class="form-group has-feedback"> <label for="login" class="control-label col-xs-3">Логин:</label> <div class="col-xs-6"> <div class="input-group"> <span class="input-group-addon"><i class="glyphicon glyphicon-user"></i></span> <input type="text" class="form-control" required="required" name="login" pattern="[A-Za-z]{6,}"> </div> <span class="glyphicon form-control-feedback"></span> </div> </div> <!-- Блок для ввода email --> <div class="form-group has-feedback"> <label for="email" class="control-label col-xs-3">Email:</label> <div class="col-xs-6"> <div class="input-group"> <span class="input-group-addon"><i class="glyphicon glyphicon-envelope"></i></span> <input type="email" class="form-control" required="required" name="email"> </div> <span class="glyphicon form-control-feedback"></span> </div> </div> <!-- Конец блока для ввода email--> </form> </div> <!-- Нижняя часть модального окна --> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Отмена</button> <button id="save" type="button" class="btn btn-primary">Регистрация</button> </div> </div> </div> </div> <div class="container"> <div class="alert alert-success hidden" id="success-alert"> <h2>Успех</h2> <div>Ваши данные были успешно отправлены.</div> </div> <!-- Кнопка для открытия модального окна --> <button type="button" class="btn btn-lg btn-success" data-toggle="modal" data-target="#myModal"> Регистрация </button> </div> <!-- Подлючаем библиотеку jQuery --> <script src="/assets/demo/jquery/jquery-1.11.2.min.js"></script> <!-- Подлючаем js файл Bootstrap --> <script src="/assets/demo/bootstrap-3/js/bootstrap.min.js"></script> <script> $(function() { //при нажатии на кнопку с id="save" $('#save').click(function() { //переменная formValid var formValid = true; //перебрать все элементы управления input $('input').each(function() { //найти предков, которые имеют класс .form-group, для установления success/error var formGroup = $(this).parents('.form-group'); //найти glyphicon, который предназначен для показа иконки успеха или ошибки var glyphicon = formGroup.find('.form-control-feedback'); //для валидации данных используем HTML5 функцию checkValidity if (this.checkValidity()) { //добавить к formGroup класс .has-success, удалить has-error formGroup.addClass('has-success').removeClass('has-error'); //добавить к glyphicon класс glyphicon-ok, удалить glyphicon-remove glyphicon.addClass('glyphicon-ok').removeClass('glyphicon-remove'); } else { //добавить к formGroup класс .has-error, удалить .has-success formGroup.addClass('has-error').removeClass('has-success'); //добавить к glyphicon класс glyphicon-remove, удалить glyphicon-ok glyphicon.addClass('glyphicon-remove').removeClass('glyphicon-ok'); //отметить форму как невалидную formValid = false; } }); //если форма валидна, то if (formValid) { //сркыть модальное окно $('#myModal').modal('hide'); //отобразить сообщение об успехе $('#success-alert').removeClass('hidden'); } }); }); </script> <!--...-->
Комментарии: 48
На странице имеются 3 модальные формы вызываемые по id (#enter, #rega, #call). Попытался подкорректировать сам скрипт js под свои нужды, что бы выводилось сообщение об успехе, разное, в общем не высвечивает это сообщение, вообще никак :( Делал так…
$(function () { //при нажатии на кнопку с id="..." $('#registration, #callMe, #enterSite').click(function () { //переменная formValid var formValid = true; //перебрать все элементы управления input $('input').each(function () { //найти предков, которые имеют класс .form-group, для установления success/error var formGroup = $(this).parents('.form-group'); //найти glyphicon, который предназначен для показа иконки успеха или ошибки var glyphicon = formGroup.find('.form-control-feedback'); //для валидации данных используем HTML5 функцию checkValidity if (this.checkValidity()) { //добавить к formGroup класс .has-success, удалить has-error formGroup.addClass('has-success').removeClass('has-error'); //добавить к glyphicon класс glyphicon-ok, удалить glyphicon-remove glyphicon.addClass('glyphicon-ok').removeClass('glyphicon-remove'); } else { //добавить к formGroup класс .has-error, удалить .has-success formGroup.addClass('has-error').removeClass('has-success'); //добавить к glyphicon класс glyphicon-remove, удалить glyphicon-ok glyphicon.addClass('glyphicon-remove').removeClass('glyphicon-ok'); //отметить форму как невалидную formValid = false; } }); //если форма валидна, то if (formValid) { //скрыть модальное окно $('#enter, #rega, #call').modal('hide'); //отобразить сообщение об успехе $('#success-alert').removeClass('hidden'); } }); });Научите пожалуйста как сделать правильно.
<!-- Модальное окно --> <div class="modal fade" id="myModal" tabindex="-1"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal">×</button> <h4 class="modal-title">...</h4> </div> <div class="modal-body"> <!-- Форма 1 --> <form role="form" class="form1 form-horizontal" style="display:none" novalidate> ... <button id="save" type="submit" class="btn btn-primary pull-right">Отправить форму 1</button> <div class="clearfix"></div> </form> <!-- Форма 2 --> <form role="form" class="form2 form-horizontal" style="display:none" novalidate> ... <button type="submit" class="btn btn-primary pull-right">Отправить форму 2</button> <div class="clearfix"></div> </form> <!-- Форма 3 --> <form role="form" class="form3 form-horizontal" style="display:none" novalidate> ... <button type="submit" class="btn btn-primary pull-right">Отправить форму 3</button> <div class="clearfix"></div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Отмена</button> </div> </div> </div> </div> <div class="container"> <div class="alert alert-success hidden" id="success-alert"> <h2>Успех</h2> <div>Ваши данные были успешно отправлены.</div> </div> <!-- Кнопки для открытия модального окна --> <button type="button" class="form btn btn-lg btn-success" data-form="form1"> Открыть форму 1 </button> <button type="button" class="form btn btn-lg btn-success" data-form="form2"> Открыть форму 2 </button> <button type="button" class="form btn btn-lg btn-success" data-form="form3"> Открыть форму 3 </button> </div> <script> $(function() { $('button.form').click(function(){ $('#myModal form').hide(); $('#myModal form.'+$(this).attr('data-form')).show(); $('#myModal').modal('show'); }); $('#myModal form').submit(function(e) { e.preventDefault(); var formValid = true; $(this).find('input').each(function() { var formGroup = $(this).parents('.form-group'); var glyphicon = formGroup.find('.form-control-feedback'); if (this.checkValidity()) { formGroup.addClass('has-success').removeClass('has-error'); glyphicon.addClass('glyphicon-ok').removeClass('glyphicon-remove'); } else { formGroup.addClass('has-error').removeClass('has-success'); glyphicon.addClass('glyphicon-remove').removeClass('glyphicon-ok'); formValid = false; } }); if (formValid) { $('#myModal').modal('hide'); $('#success-alert').removeClass('hidden'); } }); }); </script>Поясню подробнее. Есть три модальные формы с разным содержимым, заголовками и кнопками. Соответственно необходимы, три разных зеленых блока подтверждения действий.
1. Успешная отправка данных при регистрации.
2. Успешный вход на сайт.
3. Успешная отправка данных обратной связи.
Тут же встает вопрос об красном блоке при ошибках? Например нет связи с сервером, сайтом, данные не отправлены и т.д.
И вопрос как убрать блок после отображения… кликом вне блока или по истечении определенного времени.
Вот код html:
<form id="forma" method="post"> <div class="form-group col-md-3"> <input type="text" class="form-control poleCity" name="city" placeholder="Город*" data-title="Введите корректные данные" required> </div> <div class="form-group col-md-3"> <input type="text" class="form-control poleThema" name="text" placeholder="Тематика*" data-title="Введите корректные данные" required> </div> <div class="form-group col-md-3"> <input type="text" class="form-control polePhone" name="phone" placeholder="Телефон*" data-title="Введите корректные данные" required> </div> <div class="form-group col-md-3"> <!-- Кнопка, вызывающее модальное окно --> <a href="#myModal-one" id="sendObratnyiZvonok" class="btn" data-toggle="modal">Рассчитать</a> </div> <!-- HTML-код модального окна --> <div id="myModal-one" class="modal fade"> <div class="modal-dialog"> <div class="modal-content"> <!-- Заголовок модального окна --> <div class="modal-header"> <button type="button" class="close-two" data-dismiss="modal" aria-hidden="true">×</button> </div> <!-- Основное содержимое модального окна --> <div class="modal-body-one"> Благодарим за обращение! Наш специалист проведет расчет и свяжется с Вами в ближайшее время. </div> </div> </div> </div><!-- HTML-код модального окна --> </form>Если Вы хотите проверять поля формы самостоятельно, то чтобы не писать много кода желательно использовать какой-нибудь валидатор jQuery.
или можно полностью весь код показать с тремя модальными окнами Вход, Регистрация и востановление пароля
Код:
<div class="modal fade" id="logins" tabindex="-1" role="dialog"> <div class="modal-dialog modal-sm"> <div class="modal-content box-shadow"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal">×</button> <h4 class="modal-title" id="myModalLabel">Вход</h4> </div> <div class="modal-body"> <form id="formlogin" role="form" class="form-horizontal"> <div class="form-group has-feedback"> <div class="col-xs-12"> <label for="email" class="control-label">Email</label> <input type="email" id="email" class="form-control" required="required" name="email" placeholder="Email"> <span class="glyphicon form-control-feedback"></span> </div> </div> <div class="form-group has-feedback"> <div class="col-xs-12"> <label for="pass" class="control-label">Пароль</label> <input type="password" class="form-control" required="required" id="pass" placeholder="Пароль"> <span class="glyphicon form-control-feedback"></span> </div> </div> <div class="form-group"> <div class="col-xs-12"> <label class="checkbox-inline"> <input onchange="if ($('#pass').get(0).type=='password') $('#pass').get(0).type='text'; else $('#pass').get(0).type='password';" name="fff" type="checkbox" value="false"> Показать / Скрыть пароль </label> </div> </div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Отмена</button> <button id="loginsave" type="button" class="btn btn-primary">Войти</button> </div> </div> </div> </div> <!-- Модальное окно Регистрация --> <div class="modal fade" id="newlogins" tabindex="-1" role="dialog"> <div class="modal-dialog modal-sm"> <div class="modal-content box-shadow"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal">×</button> <h4 class="modal-title" id="myModalLabel">Регистрация</h4> </div> <div class="modal-body"> <form id="formnewlogin" role="form" class="form-horizontal"> <div class="form-group has-feedback"> <div class="col-xs-12"> <label for="login" class="control-label">Ваше имя</label> <input type="text" class="form-control" placeholder="Ваше имя" required="required" name="login" pattern="[А-Яа-яЁё]{2,}"> <span class="glyphicon form-control-feedback"></span> </div> </div> <div class="form-group has-feedback"> <div class="col-xs-12"> <label for="login" class="control-label">Телефон</label> <input type="tel" class="form-control" placeholder="7 000 000 00 00" required="required" name="tel" pattern="[7-8]{1}[0-9]{10}"> <span class="glyphicon form-control-feedback"></span> </div> </div> <div class="form-group has-feedback"> <div class="col-xs-12"> <label for="email" class="control-label">Email</label> <input type="email" class="form-control" placeholder="Email" required="required" name="email"> <span class="glyphicon form-control-feedback"></span> </div> </div> <div class="form-group has-feedback"> <div class="col-xs-12"> <label for="passw" class="control-label">Пароль</label> <input type="password" class="form-control" required="required" id="passw" placeholder="Пароль"> <span class="glyphicon form-control-feedback"></span> </div> </div> <div class="form-group"> <div class="col-xs-12"> <label class="checkbox-inline"> <input onchange="if ($('#passw').get(0).type=='password') $('#passw').get(0).type='text'; else $('#passw').get(0).type='password';" name="fff" type="checkbox" value="false"> Показать / Скрыть пароль </label> </div> </div> <div class="form-group has-feedback"> <div class="col-xs-12"> <label id="newlogincaptcha" for="captcha" class="control-label">1+3</label> <input id="newlogintextcaptcha" type="text" class="form-control" required="required" name="captcha" placeholder="Ответ на вопрос"> <span class="glyphicon form-control-feedback"></span> </div> </div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Отмена</button> <button id="newloginsave" type="button" class="btn btn-primary">Регистрация</button> </div> </div> </div> </div> <!-- Модальное окно --> <div class="modal fade" id="newpas" tabindex="-1" role="dialog"> <div class="modal-dialog modal-sm"> <div class="modal-content box-shadow"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal">×</button> <h4 class="modal-title" id="myModalLabel">Востановление пароля</h4> </div> <div class="modal-body"> <form id="formnewpas" role="form" class="form-horizontal"> <div class="form-group has-feedback"> <div class="col-xs-12"> <label for="email" class="control-label">E-mail, указанный при регистрации</label> <input type="email" class="form-control" required="required" name="email" placeholder="E-mail"> <span class="glyphicon form-control-feedback"></span> </div> </div> <div class="form-group has-feedback"> <div class="col-xs-12"> <label id="newpascaptcha" for="captcha" class="control-label">1+3</label> <input id="newpastextcaptcha" type="text" class="form-control" required="required" placeholder="Ответ на вопрос" name="captcha"> <span class="glyphicon form-control-feedback"></span> </div> </div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Отмена</button> <button id="newpassave" type="button" class="btn btn-primary">Востановить</button> </div> </div> </div> </div><script> $(function() { //при нажатии на кнопку с id="loginsave" $('#loginsave').click(function() { //переменная formValid var formValid = true; //перебрать все элементы управления input $('#formlogin input').each(function() { //найти предков, которые имеют класс .form-group, для установления success/error var formGroup = $(this).parents('.form-group'); //найти glyphicon, который предназначен для показа иконки успеха или ошибки var glyphicon = formGroup.find('.form-control-feedback'); //для валидации данных используем HTML5 функцию checkValidity if (this.checkValidity()) { //добавить к formGroup класс .has-success, удалить has-error formGroup.addClass('has-success').removeClass('has-error'); //добавить к glyphicon класс glyphicon-ok, удалить glyphicon-remove glyphicon.addClass('glyphicon-ok').removeClass('glyphicon-remove'); } else { //добавить к formGroup класс .has-error, удалить .has-success formGroup.addClass('has-error').removeClass('has-success'); //добавить к glyphicon класс glyphicon-remove, удалить glyphicon-ok glyphicon.addClass('glyphicon-remove').removeClass('glyphicon-ok'); //отметить форму как невалидную formValid = false; } }); //если форма валидна, то if (formValid) { //сркыть модальное окно $('#logins').modal('hide'); //отобразить сообщение об успехе $('#userlogin').removeClass('hidden'); } }); }); </script> <script> $(function() { var randomNumber1; var randomNumber2; var totalNumber; $('#newlogin-modal').click(function() { randomNumber1 = Math.floor(Math.random()*20); randomNumber2 = Math.floor(Math.random()*20); totalNumber = randomNumber1 + randomNumber2; $("#newlogincaptcha").text(randomNumber1 + " + " + randomNumber2 + " = "); $("#newlogintextcaptcha").val(""); }); $('#newloginsave').click(function() { var formValid = true; $('#formnewlogin input').each(function() { var formGroup = $(this).parents('.form-group'); var glyphicon = formGroup.find('.form-control-feedback'); if (this.checkValidity()) { formGroup.addClass('has-success').removeClass('has-error'); glyphicon.addClass('glyphicon-ok').removeClass('glyphicon-remove'); } else { formGroup.addClass('has-error').removeClass('has-success'); glyphicon.addClass('glyphicon-remove').removeClass('glyphicon-ok'); formValid = false; } }); //переменная formCaptcha var formCaptcha = true; inputCaptcha = $("#newlogintextcaptcha"); formGroupCaptcha = inputCaptcha.parents('.form-group'); glyphiconCaptcha = formGroupCaptcha.find('.form-control-feedback'); if (inputCaptcha.val()==totalNumber) { formGroupCaptcha.addClass('has-success').removeClass('has-error'); glyphiconCaptcha.addClass('glyphicon-ok').removeClass('glyphicon-remove'); } else { formGroupCaptcha.addClass('has-error').removeClass('has-success'); glyphiconCaptcha.addClass('glyphicon-remove').removeClass('glyphicon-ok'); //отметить капчу как невалидную formCaptcha = false; } //если форма валидна, то if (formValid && formCaptcha) { //скрыть модальное окно $('#newlogins').modal('hide'); //отобразить сообщение об успехе $('#usernewlogin').removeClass('hidden'); } }); }); </script> <script> $(function() { var randomNumber1; var randomNumber2; var totalNumber; $('#newpas-modal').click(function() { randomNumber1 = Math.floor(Math.random()*20); randomNumber2 = Math.floor(Math.random()*20); totalNumber = randomNumber1 + randomNumber2; $("#newpascaptcha").text(randomNumber1 + " + " + randomNumber2 + " = "); $("#newpastextcaptcha").val(""); }); $('#newpassave').click(function() { var formValid = true; $('#formnewpas input').each(function() { var formGroup = $(this).parents('.form-group'); var glyphicon = formGroup.find('.form-control-feedback'); if (this.checkValidity()) { formGroup.addClass('has-success').removeClass('has-error'); glyphicon.addClass('glyphicon-ok').removeClass('glyphicon-remove'); } else { formGroup.addClass('has-error').removeClass('has-success'); glyphicon.addClass('glyphicon-remove').removeClass('glyphicon-ok'); formValid = false; } }); //переменная formCaptcha var formCaptcha = true; inputCaptcha = $("#newpastextcaptcha"); formGroupCaptcha = inputCaptcha.parents('.form-group'); glyphiconCaptcha = formGroupCaptcha.find('.form-control-feedback'); if (inputCaptcha.val()==totalNumber) { formGroupCaptcha.addClass('has-success').removeClass('has-error'); glyphiconCaptcha.addClass('glyphicon-ok').removeClass('glyphicon-remove'); } else { formGroupCaptcha.addClass('has-error').removeClass('has-success'); glyphiconCaptcha.addClass('glyphicon-remove').removeClass('glyphicon-ok'); //отметить капчу как невалидную formCaptcha = false; } //если форма валидна, то if (formValid && formCaptcha) { //скрыть модальное окно $('#newpas').modal('hide'); //отобразить сообщение об успехе $('#userpas').removeClass('hidden'); $('#userpas').removeClass('hidden'); } }); }); </script>Не знаю, у Вас всё работает нормально…
В форме без капчи добавил вывод элементов в консоль (там нет лишних элементов):
$('#formlogin input').each(function() { console.log(this); ...1. Добавить необходимые элементы в форму:
<div class="form-group has-feedback"> <label for="info" class="control-label col-xs-3">Ваш возраст:</label> <div class="col-xs-9"> <select class="form-control" required="required"> <option value="">Выберите ваш возраст</option> <option value="<12">Меньше 12</option> <option value="12-18">12-18</option> <option value="18+">Больше 18</option> </select> </div> </div>2. Изменить следующую строчку в скрипте//перебрать все элементы управления input $('input').each(function() {на//перебрать все элементы управления input, textarea и select $('input,textarea,select').each(function() {Например:
1. Добавляем textarea в форму:
<div class="form-group has-feedback"> <label for="info" class="control-label col-xs-3">Описание заказа:</label> <div class="col-xs-9"> <textarea class="form-control" rows="4" name="info" required="required"></textarea> </div> </div>2. Изменяем следующую строчку в скрипте//перебрать все элементы управления input $('input').each(function() {на//перебрать все элементы управления input и textarea $('input,textarea').each(function() {Обернуть его с помощью элемента div, имеющего классы hidden-xs и hidden-sm:
Или добавить к нему эти классы.
@font-face {
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons_halflingsregular') format('svg');
}
Элементы, которые необходимо проверить, Вы можете указать одним из следующих способов:
1 Способ:
1. Добавить к форме идентификатор, например id=«form1»:
2. Указать в скрипте, что необходимо проверить элементы input, расположенные в форме с id=«form1»:
$('#form1 input').each(function() { ... }Чтобы не дублировать код, его можно вынести в отдельную функцию и передавать ей в качестве параметра идентификатор той формы, которую Вы хотите проверить.2 Способ:
Можно поступить более просто. Т.е. определить модальное окно, в котором пользователь нажал кнопку, и в этом модальном окне найти все элементы input и их перебрать:
$(this).parents('.modal').find('input').each(function() { ... }Вот несколько вариантов:
1. Имя, состоящее не менее чем из 2 букв русского или английского алфавита:
[A-Za-zА-Яа-яЁё]{2,}2. Имя, состоящее не менее чем из 2 букв русского алфавита:[А-Яа-яЁё]{2,}3. Имя, состоящее из всего кроме цифр:1. Дать кнопке идентификатор, например:
2. Вставить в код, в котором форма валидна, код для скрытия кнопки:
$('#btn-reg').hide();или можно полностью весь код показать с тремя модальными окнами Вход, Регистрация и востановление пароля
Конечно необходим код. Но, поместите его и Ваш вопрос в раздел Вопросы.
Возможно ли в форму добавить Captcha?
Или вопрос, как в данной форме?
Спасибо.
Чтобы добавить простую Captcha необходимо выполнить следующее:
1. Добавить блок captcha в форму (например, после email):
2. Добавить к кнопке, вызывающей модальное окно идентификатор btn-modal:
3. Изменить скрипт на следующий:
Если можно, подробнее — как подключать сервисы Captcha?
Captcha c картинками, но с проверкой именно на сервере, не на клиенте. Находил уроки — переводы англоязычных, не все моменты подробно описаны. Большинство уроков — устаревшие.
Например, новая reCaptcha Google, описана в документации, однако исключительно для опытных программистов.
Так же, она не работает на Ajax.
Я не знаю, какую Captcha тебе нужно, их готовых очень много.
Например, вот эта. Она на AJAX+PHP+jQuery. Проверил, всё работает, только стили необходимо добавить…
Подходящая Captcha, как ее в работе посмотреть? На local — не все работает, точнее — проверка Captcha не реагирует. Набираешь любые символы — предупреждение пропадает.
Как ее замусорить, замазать? Иными словами — понизить читаемость? Подробное описание, пригодится многим посетителям сайта.
Еще вопрос по checkValidity().
Как его заставить работать в IE9? Или обойти проверку, чтобы форму отправить? Сейчас не отправляется. Понятно, что браузер не актуальный, но работать в нем должно.
Такая конструкция
field.validity = field.validity || {};— не помогла.Спасибо.
Это демо captcha — http://jqueryvalidation.org/files/demo/captcha/.
Если нужен будет урок по captcha, то напишите…
Насчёт IE 9, у меня его нет. Поэтому проверить не смогу. Попробуйте такой вариант (без проверки):
function hasFormValidation() { return (typeof document.createElement( 'input' ).checkValidity == 'function'); }; if( hasFormValidation() ) { //HTML5 Form Validation поддерживается };Добавить различные Captcha в эту форму. С проверкой на сервере, потому, как проверка на клиенте, доставляет неудобства исключительно людям, боты — ее легко обходят.
На Ajax, чтобы не перегружать страницу, иначе теряется смысл во всплывающем окне.
Если «закинуть» форму в iframe (чтобы не перегружать страницу), возникает другая проблема — добираться скриптами из родительского окна в дочернее, и наоборот? У меня не получилось. Посерфил инет, многие с этим сталкивались, типовые решения — не работают.
Ссылочку на Captcha-уроки просьба разместить в этой теме, чтобы сразу найти, или можно сделать продолжение урока, поскольку Captcha актуальна именно для форм.
/Насчёт IE 9. Им мало кто пользуется, но он штатный в Windows 7, приходится считаться, использую для тестирования./
Вариант попробую, должен работать.
Спасибо.
Статья, в которой наглядно рассмотрен процесс создания своей собственной простой CAPTCHA в форме с использованием PHP, Bootstrap, jQuery и AJAX.
Перейти
В HTML5 есть атрибут type=«tel» для input, но он неподдерживается в большинстве браузеров. Единственный вариант стандартным способом в HTML5 установить формат необходимого телефонного номера — это использовать атрибут pattern, т.е. с помощью регулярных выражений.
Например:
<input type="tel" class="form-control" required="required" name="tel" pattern="[7-8]{1}[0-9]{10}">