- Контекстуальные цвета (цвета для выделения текста)
- Контекстуальные фоны (цвета для установления фона)
- Иконка Close
- Значок Carets
- Быстрое создания плавающих элементов (float)
- Центрирование блоков, содержащих контент
- Класс clearfix
- Отображение и скрытие контента
- Настройка сайта под технологии, которые выполняют чтение с экрана
- Класс Bootstrap для скрытия текста
- Комментарии
Bootstrap 3 - Вспомогательные классы
На этом уроке мы познакомимся со вспомогательными классами Bootstrap 3.
Контекстуальные цвета (цвета для выделения текста)
В Twitter Bootstrap 3 имеются вспомогательные акцентные классы, с помощью которых вы можете установить цвет некоторому фрагменту тексту. Кроме текста эти классы также можно применять к ссылкам, которые не только изменяют цвет данной ссылки, но и делают её темнее при поднесении к ней курсора.
Например:
<p class="text-muted">...</p> <p class="text-primary">...</p> <p class="text-success">...</p> <p class="text-info">...</p> <p class="text-warning">...</p> <p class="text-danger">...</p> <a class="text-muted" href="#">Пример ссылки</a> <a class="text-primary" href="#">Пример ссылки</a> <a class="text-success" href="#">Пример ссылки</a> <a class="text-info" href="#">Пример ссылки</a> <a class="text-warning" href="#">Пример ссылки</a> <a class="text-danger" href="#">Пример ссылки</a>
Текст:
Lorem ipsum dolor sit amet. Officiis debitis aut reiciendis voluptatibus maiores alias consequatur aut fugit.
Sint et dolorum fuga sit voluptatem accusantium. Cum soluta nobis est et dolorum fuga obcaecati cupiditate.
Delectus, ut aut perferendis doloribus asperiores repellat.. Excepturi sint, obcaecati cupiditate non provident, similique sunt.
Optio, cumque nihil impedit, quo minus. Similique sunt in culpa. Nam libero tempore, cum soluta.
Magni dolores et voluptates repudiandae. Voluptatem sequi nesciunt, neque porro quisquam est, omnis dolor repellendus quibusdam.
Repudiandae sint et aut fugit. Odit aut fugit, sed quia dolor sit, aspernatur aut rerum. Consectetur, adipisci velit, sed ut enim ipsam voluptatem, quia consequuntur magni.
Ссылки:
Примечание: Иногда акцентные классы могут не изменить цвет текста, который заключен в некоторый элемент в связи c влияния на данный элемент стилей других классов или селекторов. В большинстве случаев для решения подобной проблемы достаточно обернуть данный текст с помощью элемента span и добавить к нему акцентный класс.
Контекстуальные фоны (цвета для установления фона)
Кроме классов, предназначенных для выделения текста цветом, в Twitter Bootstrap 3 есть ещё несколько классов, которые предназначены для установления цветного фона блочным элементам HTML.
Например:
<p class="bg-primary">...</p> <p class="bg-success">...</p> <p class="bg-info">...</p> <p class="bg-warning">...</p> <p class="bg-danger">...</p> <a class="bg-primary" href="#">Пример ссылки</a> <a class="bg-success" href="#">Пример ссылки</a> <a class="bg-info" href="#">Пример ссылки</a> <a class="bg-warning" href="#">Пример ссылки</a> <a class="bg-danger" href="#">Пример ссылки</a>
Абзацы с различным фоном:
Lorem ipsum dolor sit amet. Officiis debitis aut reiciendis voluptatibus maiores alias consequatur aut fugit.
Sint et dolorum fuga sit voluptatem accusantium. Cum soluta nobis est et dolorum fuga obcaecati cupiditate.
Delectus, ut aut perferendis doloribus asperiores repellat.. Excepturi sint, obcaecati cupiditate non provident, similique sunt.
Optio, cumque nihil impedit, quo minus. Similique sunt in culpa. Nam libero tempore, cum soluta.
Magni dolores et voluptates repudiandae. Voluptatem sequi nesciunt, neque porro quisquam est, omnis dolor repellendus quibusdam.
Ссылки:
Примечание: Иногда контекстуальные классы, предназначенные для задания фона некоторому элементу, могут не изменить его цвет в связи с тем, что на данный элемент могут оказывать стили других классов или селекторов. В большинстве случаев для решения подобной проблемы достаточно обернуть некоторый контент в элемент div и добавить к нему класс для задания цветного фона.
Иконка Close
Иконка "Close" применяется для закрытия модальных окон (modals) и сообщений (alerts).
<button type="button" class="close" aria-label="Close"> <span aria-hidden="true">×</span> </button>
Значок Carets
Значок "Carets" указывает на наличие у элемента выпадающего списка. Кроме этого этот значок также указывает направление, в каком данный список будет выпадать (вверх или вниз).
<span class="caret"></span>
Быстрое создания плавающих элементов (float)
Данные классы предназначены для создания плавающих элементов, которые смещаются насколько возможно влево (класс .pull-left) или вправо (.pull-right). Кроме этого в данные классы добавлено правило !important, которое повышает приоритет свойства float и предотвращает данные классы Bootstrap от возможных проблем.
<div class="pull-left">...</div> <div class="pull-right">...</div>
Примечание: классы .pull-left и .pull-right нельзя использовать для выравнивания элементов в компоненте navbar. Если вы хотите выровнять некоторые элементы в навигационном меню, то используйте специальные предназначенные для этого служебные классы .navbar-left и .navbar-right. Более подробно познакомиться с данными классами можно в статье, посвященной рассмотрению компонента navbar.
Центрирование блоков, содержащих контент
Класс .center-block предназначен для центрирования блочных элементов. Т.е. если к элементу применить класс .center-block, то он делает данный элемент блочным (display:block) и центрирует его в горизонтальном направлении по центру (margin: 0 auto).
<div class="center-block">...</div>
Класс clearfix
Класс .clerfix предназначен для отмены обтекания элемента, к которому он добавлен, другими плавающими блоками.
<div class="clearfix">...</div>
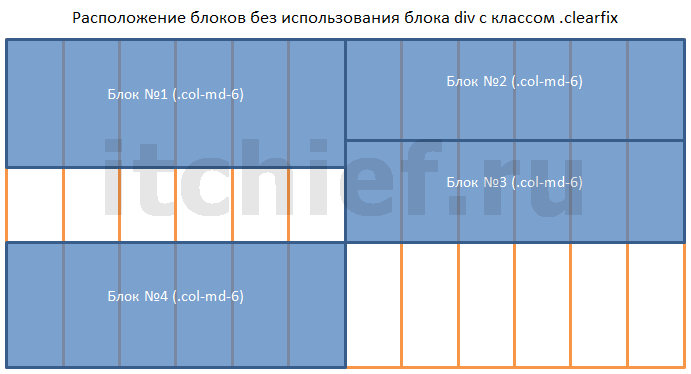
Например, рассмотрим создания макета, состоящего из 4 блоков, каждый из которых должен занимать по 6 колонок Twitter Bootstrap. Причём блоки 3 и 4 должны располагаться с новой строки.
Блоки, состоящие из колонок Bootstrap, являются плавающими и стремятся сместиться насколько возможно влево. После создания данного макета мы получим следующую картину:
<div class="row"> <div class="col-md-6">...</div> <div class="col-md-6">...</div> <div class="col-md-6">...</div> <div class="col-md-6">...</div> </div>

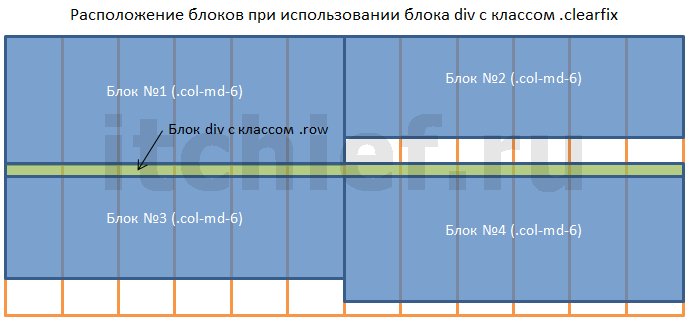
Чтобы расположить блоки в соответствии с заданием, нам необходимо, чтобы блоки 3 и 4 не обтекали блоки 1 и 2. Следовательно, нам необходимо расположить пустой блок div с классом .clearfix до блоков 3 и 4. Этот пустой блок с классом .clearfix запретит блокам расположенным после него, т.е. блокам 3 и 4 его обтекать.
<div class="row"> <div class="col-md-6">...</div> <div class="col-md-6">...</div> <div class="clearfix"></div> <div class="col-md-6">...</div> <div class="col-md-6">...</div> </div>

Отображение и скрытие контента
Чтобы заставить элемент отобразиться или скрыться вы можете использовать классы .show (display: block !important) и .hidden (display: none !important; visibility: hidden !important). Эти классы так же как классы .pull-left и .pull-right имеют правило !important, которое повышает приоритет стилей данных классов перед стилями других классов или селекторов, которые могут эти стили вытеснить. Данные классы можно применять только к блочным элементам HTML.
Кроме того, в Bootstrap есть ещё один класс .invisible, который предназначен для отключения видимости элемента, к которому он применён. Но, в отличие от вышеперечисленных классов, данный класс не изменяет свойство display у элемента и, следовательно, он по-прежнему занимает место, хоть и становится не видимым.
<div class="show">...</div> <div class="hidden">...</div> <div class="invisible">...</div>
Настройка сайта под технологии, которые выполняют чтение с экрана
В Twitter Bootstrap 3 разработан специальный класс (.sr-only), с помощью которого вы можете настроить свой сайт под вспомогательные технологии (чтение голосом текста, картинок, меню и других элементов с экрана).
Класс .sr-only применяется для скрытия элемента на всех устройствах кроме технологий, осуществляющих чтение с экрана. Также класс .sr-only можно объединить с классом .sr-only-focusable, в этом случае элемент, к которому применены данные классы, будет отображаться на экране, но только в момент времени его нахождения в фокусе (например: при использовании клавиатуры).
<body>
<!-- Ссылка для перехода к основному контенту сайта -->
<a href="#content" class="sr-only sr-only-focusable">Перейти к основному содержанию страницы</a>
...
<div class="container" id="content">
<!-- Основной контент страницы -->
</div>
</body>
Класс Bootstrap для скрытия текста
В Twitter Bootstrap 3 разработан специальный класс .text-hide, который можно применить к элементу для того чтобы в нём скрыть текст. Например, это можно использовать, чтобы заменить скрытый текст фоновым изображением.
<h1 class="text-hide">Текст этого заголовка не видим</h1> <p class="text-hide">Текст этого абзаца не видим</p>
Комментарии: 24
Например:
<div class=" col-md-4 panel-group" id="accordion"> <!-- .panel --> <div class="panel"> <div class="panel-heading" > <div class="panel-title"> <a id="h" data-toggle="collapse" class="acco-link" data-parent="#accordion" href="#collapseOne"> Tempor incididunt <i class="material-icons faq_icons">remove_circle</i> </a> </div> </div> <!-- .panel-heading --> <!-- .panel-collapse --> <div id="collapseOne" class="panel-collapse collapse"> <div class="panel-body">Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incid </div> </div> <!-- /.panel-collapse --> </div> <!-- /.panel -->У .panel-heading красный цветпри выпадении у .panel-collapse ---зеленый
как сделать чтоб при этом .panel-heading стал тоже зеленый?
.panel-open { color: #000 !important; background-color: #53de12 !important; border-color: #53de12 !important; }Добавить скрипт:<script> $('.panel-collapse').on('show.bs.collapse', function (e) { var href = $('.panel').find('a[href="#'+$(e.target).attr('id')+'"]'); href.parents('.panel-heading').addClass('panel-open'); }); $('.panel-collapse').on('hide.bs.collapse', function (e) { var href = $('.panel').find('a[href="#'+$(e.target).attr('id')+'"]'); href.parents('.panel-heading').removeClass('panel-open'); }); </script>Вычитал в комментариях код, он очень помог.
<script> $('.row div').each(function(i,e){ if (((i+1) % 3) == 0) $(this).after('<div class="clearfix"></div>') </script> <div class="row"> <div class="col-md-4 col-sm-6">.col-md-4</div> <div class="col-md-4 col-sm-6">.col-md-4</div> <div class="col-md-4 col-sm-6">.col-md-4</div> <div class="col-md-4 col-sm-6">.col-md-4</div> <div class="col-md-4 col-sm-6">.col-md-4</div> <div class="col-md-4 col-sm-6">.col-md-4</div> <div class="col-md-4 col-sm-6">.col-md-4</div> <div class="col-md-4 col-sm-6">.col-md-4</div> </div> Получается типа: <div class="col-md-4 col-sm-6">.col-md-4</div> <div class="col-md-4 col-sm-6">.col-md-4</div> <div class="col-md-4 col-sm-6">.col-md-4</div> <div class="clearfix"></div> <div class="col-md-4 col-sm-6">.col-md-4</div> <div class="col-md-4 col-sm-6">.col-md-4</div> <div class="col-md-4 col-sm-6">.col-md-4</div> <div class="clearfix"></div> <div class="col-md-4 col-sm-6">.col-md-4</div> <div class="col-md-4 col-sm-6">.col-md-4</div>Но при разрешении col-sm-6 начинает все плыть.Проверял как при четном так и при не четном количестве колонок.
Не могли бы вы написать конструкцию типа:
Если при разрешении больше 750 px то добавление после каждого третьего, а если меньше то после каждого второго.
Заранее спасибо!
<div class="container"> <div class="row"> <div class="col-md-1 hidden-xs"><img src='img/round/01.png' class='img-responsive' alt='00'></div> <div class="col-md-1 hidden-xs"><img src='img/round/02.png' class='img-responsive' alt='00'></div> <div class="col-md-1 hidden-xs"><img src='img/round/03.png' class='img-responsive' alt='00'></div> <div class="col-md-1 hidden-xs"><img src='img/round/04.png' class='img-responsive' alt='00'></div> <div class="col-md-1 hidden-xs"><img src='img/round/05.png' class='img-responsive' alt='00'></div> <div class="col-md-1 hidden-xs"><img src='img/round/06.png' class='img-responsive' alt='00'></div> <div class="col-md-1 hidden-xs"><img src='img/round/07.png' class='img-responsive' alt='00'></div> <div class="col-md-1 hidden-xs"><img src='img/round/08.png' class='img-responsive' alt='00'></div> <div class="col-md-1 hidden-xs"><img src='img/round/09.png' class='img-responsive' alt='00'></div> <div class="col-md-1 hidden-xs"><img src='img/round/10.png' class='img-responsive' alt='00'></div> <div class="col-md-1 hidden-xs"><img src='img/round/11.png' class='img-responsive' alt='00'></div> <div class="col-md-1 hidden-xs"><img src='img/round/12.png' class='img-responsive' alt='00'></div> </div> </div>Для скрытия некоторого элемента на определённом устройстве воспользуйтесь соответствующим классом (например, для xs –hidden-xs).
<div class="container hidden-xs"> <div id="gallery" class="row"> <div class="col-sm-3 col-md-1"><img src="http://placehold.it/800x800" class="img-responsive" alt=""></div> <div class="col-sm-3 col-md-1"><img src="http://placehold.it/800x800" class="img-responsive" alt=""></div> <div class="col-sm-3 col-md-1"><img src="http://placehold.it/800x800" class="img-responsive" alt=""></div> <div class="col-sm-3 col-md-1"><img src="http://placehold.it/800x800" class="img-responsive" alt=""></div> <div class="col-sm-3 col-md-1"><img src="http://placehold.it/800x800" class="img-responsive" alt=""></div> <div class="col-sm-3 col-md-1"><img src="http://placehold.it/800x800" class="img-responsive" alt=""></div> <div class="col-sm-3 col-md-1"><img src="http://placehold.it/800x800" class="img-responsive" alt=""></div> <div class="col-sm-3 col-md-1"><img src="http://placehold.it/800x800" class="img-responsive" alt=""></div> <div class="col-sm-3 col-md-1"><img src="http://placehold.it/800x800" class="img-responsive" alt=""></div> <div class="col-sm-3 col-md-1"><img src="http://placehold.it/800x800" class="img-responsive" alt=""></div> <div class="col-sm-3 col-md-1"><img src="http://placehold.it/800x800" class="img-responsive" alt=""></div> <div class="col-sm-3 col-md-1"><img src="http://placehold.it/800x800" class="img-responsive" alt=""></div> </div> </div>Кроме этого не стоит забывать, что адаптивные блоки являются плавающими (float: left). Поэтому после того как заканчивается ряд, необходимо отменить любое отекания их другими блоками.Но, чтобы не использовать следующую конструкцию после каждого 4 блока:
Можно написать следующее CSS правило и добавить его в свои стили:
@media (min-width: 768px) and (max-width:991px) { #gallery > div:nth-child(4n+1){ content: ""; display: table; clear: both; } }<nav> <ul class="sotsial"> <li class="search_on">You can also Find us on</li> <li class="facebook"><a href="#">Facebook</a></li> <li class="google"><a href="#">Google Plus</a></li> <li class="instagram"><a href="#">Instagram</a></li> <li class="youtube"><a href="#">Youtube</a></li> </ul> </nav>Если же необходимо выровнять текст, то необходимо использовать класс text-center:
А в чём проблема его добавить? Даже если каталог динамический, Вы же его как-то формируете. Ну формируйте его уже с правильной разметкой. Ну или на крайний случай можно написать скрипт на JavaScript, который будет вставлять эти блоки в нужные места.
Например, для вышеприведённого кода будет так:
$('.carousel-inner div.item').each(function() { $(this).find('div.place2:not(div[class~="hidden"])') .map(function(index) { if (index===2 || index===5 || index===8) { $(this).after('<div class="clearfix"></div>'); } }) .end() .last().after('<div class="clearfix"></div>'); });<script> $(document).ready(function() { $('div.place2:not(div[class="hidden"])') .map(function(index) { if (index===2 || index===5 || index===8) { $(this).after('<div class="clearfix"><div/>'); } }) .end() .last().after('<div class="clearfix"><div/>'); }); </script>Вроде работает, но немного странно. DIVы добавляются, но такое ощущение, что сначала мапятся индексы, а потом стили применяются. пробовал в код любому div добавить hidden (display:none). Ощущение, что свойство применяется после выполнения скрипта. Пробовал применить $(document).ready(function() всё равно работает не корректно. где может быть проблема?У Вас в коде опечатка, неверно записан закрывающий тег div.
Попробуйте использовать не класс, а атрибут style:
$('div.place2:not(div[class="hidden"])') .map(function(index) { if (index===2 || index===5 || index===8) { $(this).after('<div style="clear: both;"></div>'); } }) .end() .last().after('<div style="clear: both;"></div>'); </script>скрипт отработал, после 2-го, 5-го и последнего элемента добавились нужные строки. но в расчет были приняты в т.ч. элементы с классом hidden, что по идее не должно быть.
Ну всё правильно, у Вас же несколько классов у одного элемента. Так нельзя.
Измените первую строчку на следующую:
$('div.place2:not(div[class~="hidden"])')Вопрос про clearfix. Есть простой код:
Обтекания срабатывают нормально. Но периодически требуется какому-либо из div присвоить класс hidden. Получается пустота заместо блока. Если убрать clearfix блоки сдвигаются друг-за другом, но если блок с разным содержимым – получаются сдвиги и выглядит это некрасиво.
Можно ли средствами Jscript добавлять clearfix к каждому 3-му, 6-му и 9-му отображенному блоку?
Получится вот такой скрипт:
$('div:not(div[class="hidden"])').map(function(index) { if (index===3 || index===6 || index===9) { $(this).addClass("clearfix"); } });Только не забывайте, что отсчёт элементов ведётся с 0.а если нужно и последнему элементу добавлять, то в конец скрипта нужно добавить вот такую строку?
$('div:not(div[class="hidden"])').last().addClass("clearfix");и если нужно не всем div, а только определенному классу тогда в скрипте надо указать заместо div div.class, верно?$('div:not(div[class="hidden"])') .map(function(index) { if (index===3 || index===6 || index===9) { $(this).addClass("clearfix"); } }) .end() .last().addClass("clearfix");Т.е. сначала вызываем метод .map(), потом возвращаемся к предыдущему набору с помощью метода .end(), получаем в этом наборе последний элемент с помощью метода .last() и добавляем к нему класс .clearfix.Можно конечно и без метода .end(), тогда Вам придётся 2 раза делать запрос, а это плохо для быстродействия, да и нагрузку увеличивает…
Да верно (div.class), если Вам необходимо выбрать не все div, а только с определённым классом.