Bootstrap - Создание галереи изображений

В этой статье рассмотрим примеры создания различных галерей изображений. В первом - разработаем галерею изображений на основе сетки Bootstrap, а во втором – на базе плагина Gridify (Mosaic Flow).
Галерея изображений на базе сетки Bootstrap
Основные этапы по созданию адаптивной галереи изображений на базе сетки Bootstrap:
1. Разработка сетки, которая будет содержать на одной линии в зависимости от размера экрана определённое количество миниатюр изображений.
На Bootstrap 4 это будет выглядеть следующим образом:
<div class="row">
<div class="col-lg-3 col-md-4 col-6">
...
</div>
<div class="col-lg-3 col-md-4 col-6">
...
</div>
<div class="col-lg-3 col-md-4 col-6">
...
</div>
...
</div>На Bootstrap 3 эту же сетку можно представить так:
<div class="row">
<div class="col-md-3 col-sm-4 col-xs-6">
...
</div>
<div class="col-md-3 col-sm-4 col-xs-6">
...
</div>
<div class="col-md-3 col-sm-4 col-xs-6">
...
</div>
...
</div>2. Помещение элементов img (изображений) в ячейки сетки:
<div class="row">
<div class="col-lg-3 col-md-4 col-6">
<img class="img-fluid" src="..." alt="...">
</div>
<div class="col-lg-3 col-md-4 col-6">
<img class="img-fluid" src="..." alt="...">
</div>
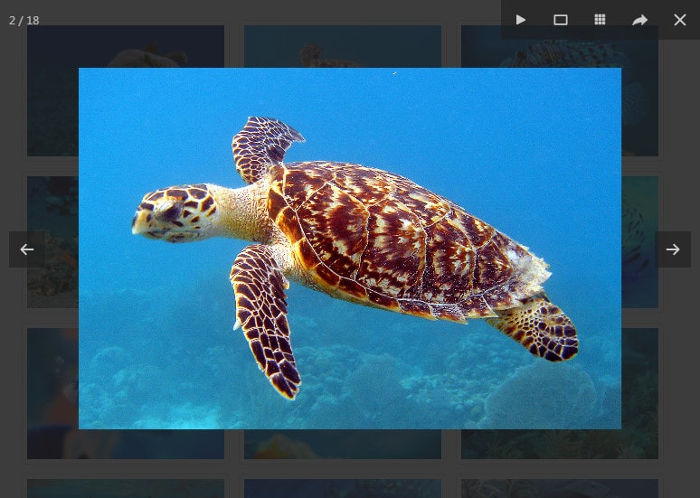
...3. Подключение инструмента fancyBox3 к веб-странице:
<!-- fancyBox CSS -->
<link href="путь_до/jquery.fancybox.min.css" rel="stylesheet">
<!-- fancyBox JS -->
<script src="путь_до/jquery.fancybox.min.js"></script>Для того чтобы изображения можно было просматривать с помощью fancyBox3 необходимо каждое из них обернуть с помощью элемента <a> и добавить к нему атрибуты:
data-fancybox="gallery"– селектор для инициализации изображений, которые можно будет просматривать в окне fancyBox с помощью стрелок назад и вперёд;href="..."– ссылка, на оригинальный размер изображения.
<a data-fancybox="gallery" href="путь_к_исходному_изображению">
<img class="img-fluid" src="путь_к_уменьшенному_экземпляру_изображения" alt="...">
</a>4. Добавление к адаптивным блокам дополнительного класса thumb.
Данный класс будем использовать для того, чтобы переопределить стандартные отступы Bootstrap и задать стили изображениям.
<div class="col-lg-3 col-md-4 col-6 thumb">
<a data-fancybox="gallery" href="путь_к_исходному_изображению">
<img class="img-fluid" src="путь_к_уменьшенному_экземпляру_изображения" alt="...">
</a>
</div>
...Итоговый код для создания галереи изображений на базе сетки Bootstrap 4:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Bootstrap 4 - Создание адаптивной галереи изображений с помощью сетки</title>
<!-- Bootstrap CSS -->
<link href="путь_до/bootstrap.min.css" rel="stylesheet">
<!-- fancyBox3 CSS -->
<link href="путь_до/jquery.fancybox.min.css" rel="stylesheet">
<style>
.thumb img {
-webkit-filter: grayscale(0);
filter: none;
border-radius: 5px;
background-color: #fff;
border: 1px solid #ddd;
padding: 5px;
}
.thumb img:hover {
-webkit-filter: grayscale(1);
filter: grayscale(1);
}
.thumb {
padding: 5px;
}
</style>
</head>
<body>
<div class="container">
<h1 class="h3 text-center my-4">Bootstrap 4 - Создание адаптивной галереи изображений с помощью сетки</h1>
<div class="row">
<div class="col-lg-3 col-md-4 col-6 thumb">
<a data-fancybox="gallery" href="путь_к_исходному_изображению">
<img class="img-fluid" src="путь_к_уменьшенному_экземпляру_изображения" alt="...">
</a>
</div>
<div class="col-lg-3 col-md-4 col-6 thumb">
<a data-fancybox="gallery" href="путь_к_исходному_изображению">
<img class="img-fluid" src="путь_к_уменьшенному_экземпляру_изображения" alt="...">
</a>
</div>
...
</div>
</div>
<!-- jQuery -->
<script src="путь_до/jquery-3.2.1.min.js"></script>
<!-- Popper -->
<script src="путь_до/popper.min.js"></script>
<!-- Bootstrap JS -->
<script src="путь_до/bootstrap.min.js"></script>
<!-- fancyBox -->
<script src="путь_до/jquery.fancybox.min.js"></script>
</body>
</html>

Пример, этой же галереи, но выполненной на фреймворке Bootstrap 3:
Демо этой же галереи на Bootstrap 3Создание галереи изображений подобной Pinterest
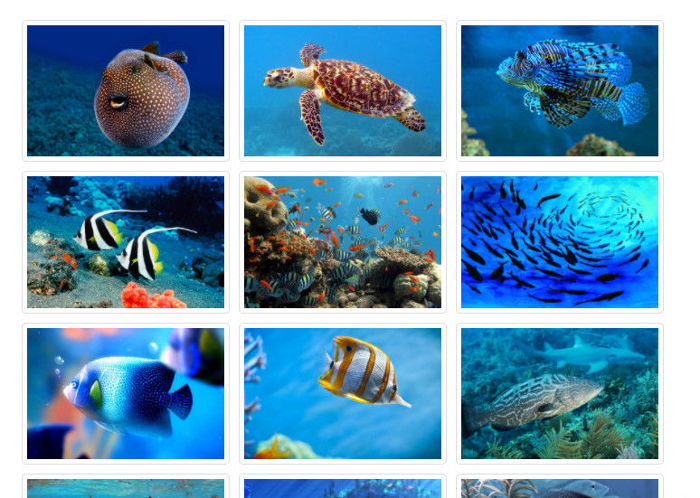
Второй вариант галереи изображений создадим на основе плагина Gridify. Данный плагин предназначен для создания сетки изображений как Pinterest.
Процесс создания этой галереи представим в виде следующих шагов:
1. Загрузка и подключение к странице плагина gridify.js.
Внимание: Существует несколько реализаций плагина gridify.js. В данном проекте выберем тот, который основывается на библиотеке jQuery.
<!-- Подключение и инициализация gridify.js -->
<script src="/examples/vendors/gridify/gridify.js"></script>
<script>
$(function () {
var options = {
srcNode: 'img', // grid items (class, node)
margin: '15px', // margin in pixel
width: '240px', // grid item width in pixel
max_width: '', // dynamic gird item width
resizable: true, // re-layout if window resize
transition: 'all 0.5s ease' // support transition for CSS3
};
$('.grid').gridify(options);
});
</script>2. Создание HTML кода галереи:
<!-- Контейнер галереи изображений -->
<div class="grid">
<!-- Изображение -->
<a data-fancybox="gallery" href="путь_к_исходному_изображению">
<img class="img-fluid" src="путь_к_уменьшенной_копии_изображения" alt="">
</a>
<!-- Изображение -->
<a data-fancybox="gallery" href="путь_к_исходному_изображению">
<img class="img-fluid" src="путь_к_уменьшенной_копии_изображения" alt="">
</a>
...
</div>Просмотр изображения галереи будем осуществлять, как и в предыдущем примере, с помощью fancyBox.
Итоговый код галереи изображений подобной Pinterest для Bootstrap 4:
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Bootstrap 4 - Создание адаптивной галереи изображений с помощью gridify.js</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link href="путь_до/bootstrap.min.css" rel="stylesheet">
<!-- fancyBox CSS -->
<link href="путь_до/jquery.fancybox.min.css" rel="stylesheet">
<style>
img {
padding: 4px;
background-color: #fff;
border: 1px solid #ddd;
border-radius: 4px;
}
img:hover {
opacity: 0.6;
filter: alpha(opacity=60);
}
</style>
</head>
<body>
<div class="container">
<div class="grid">
<a data-fancybox="gallery" href="путь_к_исходному_изображению">
<img class="img-fluid" src="путь_к_уменьшенной_копии_изображения" alt="...">
</a>
<a data-fancybox="gallery" href="путь_к_исходному_изображению">
<img class="img-fluid" src="путь_к_уменьшенной_копии_изображения" alt="">
</a>
...
</div>
</div>
<!-- jQuery -->
<script src="путь_до/jquery-3.2.1.min.js"></script>
<!-- Popper -->
<script src="путь_до/popper.min.js"></script>
<!-- Bootstrap JS -->
<script src="путь_до/bootstrap.min.js"></script>
<!-- fancyBox JS -->
<script src="путь_до/jquery.fancybox.min.js"></script>
<!-- Gridify JS -->
<script src="путь_до/gridify.js"></script>
<script>
$(function() {
var options = {
srcNode: 'img', // grid items
margin: '15px', // margin in pixel
width: '240px', // grid item width in pixel
max_width: '', // dynamic gird item width
resizable: true, // re-layout if window resize
transition: 'all 0.5s ease' // support transition for CSS3
};
$('.grid').gridify(options);
});
</script>
</body>
</html>

Пример этой же галереи на Bootstrap 3:
Демо галереи для Bootstrap 3Пример галереи подобной Pinterest но на Mosiac Flow
Демо Mosaic Flow
Комментарии: 203
Прикрутил на сайт Gallery, вывожу ватермарку на картинках через pthumb, для увеличения изображения использую lightgallery.js. Но, естественно, lightgallery выводит уже без обработки и ватермарки нет.
Вопрос — как мне сделать водяной знак и на увеличенном изображении. Можно ли как-то вывод lightgallery пропустить через pthumb, а если нет, то как прикрутить стороннюю библиотеку, типа watermark.js и подружить с lightgallery. Потому как готовить картинки в фотошопе ваще не наш вариант. Вот такой непростой вопрос ))
Спасибо Вам за статью.
Подскажите, можно ли добавить описание фото в галерее подобной Pinterest на gridify.js.?
Данная библиотека не имеет такого функционала, здесь нужно что-то придумывать самостоятельно. Но лучше создать галерею подобную Pinterest без дополнительный плагинов, просто используя CSS-свойство column-count. Пример такой галереи можно посмотреть в этом примере.
Подскажите пожалуйста, возможно ли решить проблему?
Поле нажатия, исходное изображение открывается позади окна work-popup-content. Возможно ли отправить исходное изображение поверх?
Использую пример галереи на Bootstrap3, что бы красиво смотрелось переделал картинки под один размер, позже возникла необходимость добавить надписи на картинки и вот тут начались приколы.
Так выглядит блок с картинкой и надписью (убрал закрывающие\открывающие скобочки, иначе не код добавить в коммент):
<div class="col-md-3 col-sm-4 col-xs-6 thumb"> <a data-fancybox="gallery" href="images/for-image-gallery/chair/chair_1.png"> <img alt="" class="img-responsive" src="images/for-image-gallery/chair/mini/chair_1_m.png"> </a> <div class="carousel-caption"><span>???</span></div> </div>Основная картинка уменьшена (я думаю так быстрее будет вся страница грузиться, в галерее много картинок), при клике выводится картинка в разрешении родном. Как добавить надпись, взял из примера с каруселью и к тексту применяется стили:span { color: #555; font-weight: bold; text-transform: uppercase; }К обертке текста:.carousel-caption { right: 35%; left: 20%; top: 20px; bottom: 320px; padding: 1px; }(съезжает по горизонтали при изменении разрешения, пробовал подгонять, получается так себе).Возник прикол, грешу на расширения браузера. т.к. в основном окне почему-то надпись падает вниз, а если заходишь в окно инкогнито, все отображается наверху. Не пойму в чем же дело.
Тут всё просто. К родительскому классу добавьте «position: relative», а «.carousel-caption» — «position: absolute». После этого задайте положение для «.carousel-caption» относительно родителя.
Например:
.thumb { position: relative; } .carousel-caption { position: absolute; left: 0; right: 0; bottom: 0; }Некоторые расширения (например, AdBlock и др.) могут изменять страницу. Например, если установить изображению имя «banner.jpg», то оно скорее всего его заблокирует, что приведёт к изменению страницы. Они также могут вообще блокировать нормальную работу сайта. Если вы используете такие или другие подобные расширения, то знайте, что такое может быть.src=«https://itchief.ru/assets/uploadify/8/a/f/8afadab2ccd0a6929b31785f96bb132as.jpg» class=«fancybox thumbnail center»>
Можно еще вопрос? Как избежать подобных казусов, когда footer не доходит до края экрана? footer стоит отдельно, т.е. не входит в container, у него родитель body.
footer {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
}
position: absolute; у футера, относительно класса родителя position: relative?
Для этого в body необходимо создать следующую структуру:
<div class="wrapper"> <div class="content"> <div class="container-fluid"> <!-- Здесь распологаем всё кроме футера --> </div> </div> <div class="footer"> <div class="container-fluid"> <!-- Здесь распологаем футер --> </div> </div> </div>После этого в CSS добавить следующие стили:html, body { height: 100%; } .wrapper { display: flex; flex-direction: column; min-height: 100%; } .wrapper > .content { flex: 1 0 auto; } .wrapper > .footer { flex: 0 0 auto; }Живой пример можно посмотреть здесь.Проблема корректности отображения класса well в IE была связана с бегграундколором. Он был указан #8e6c6285 (полупрозрачный). IE не понимает таких цветов. Чтобы задать прозрачный цвет используют запись типа: rgba(0, 120, 201, 0.7); (где — «rgb» — цвет, а «а» — степень прозрачности от 0 до 1). В моем случае, на замену #8e6c6285 был подобран rgba(142, 108, 98, 0.5);
И форма корректно вывелась на мониторе в IE и других, более адекватных, браузерах.
Относительно ошибки, которую нашел шторм — незакрытый div формы сплывающего окна (сейчас страница без ошибок)!
Александр, опять пропала лупа в галереи, но я заметил такую вот ошибку в инструментах разработчика:
Uncaught TypeError: $(...).zoom is not a function
at HTMLDocument.(index.html:371)
at c (jquery.min.js:4)
at Object.fireWith [as resolveWith] (jquery.min.js:4)
at Function.ready (jquery.min.js:4)
at HTMLDocument.q (jquery.min.js:4)
Это проблема записи скрипта или самой библиотеки jquery.min.js?
Я взял за основу шаблон, потому что-то не знал и не понимал, как построить некоторые вещи. Сейчас, в принципе, отображается мой контент и мои CSS. Сам же шаблон содержит уйму лишнего и ненужного.
Возможно, что-то нужно удалить или по-другому подключить:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="http://netdna.bootstrapcdn.com/bootstrap/3.0.0/js/bootstrap.min.js"></script> <script src="assets/js/headroom.min.js"></script> <script src="assets/js/jQuery.headroom.min.js"></script> <script src="assets/js/template.js"></script> <script src="assets/js/jquery.fancybox.min.js"></script> <!-- <script src="fancybox/sourse/jquery.fancybox.js"></script> --> <script> $(document).ready(function(){ $('.fancybox-image').zoom(); }); </script>СПАСИБО!Со скриптами тоже нужно разобраться, так например, fancybox вы подключаете 2 раза. Также обратите внимание на версию Bootstrap, действительно ли вам нужна именно 3.0.0? Из третьей ветке последняя 3.4.1, а из четвертой — 4.4.1?
Хорошего дня!
Создал галерею в новом проекте бустрап 3.4.1. Зум на фото поработал минуты две в хроме и исчез. Открываю проект в шторме — одна ошибка — незакрытый div. Устраняю ошибку, открываю в хроме — пока работает, минут 10 уже. Далее интереснее.
Открываю в опере и IE, зум не работает. Переходу в панель разработчика посмотреть баги, их нет (опера и IE ошибок на странице не нашли). Самое интересное, что инструмент лупа работает в режиме просмотра страницы с панели разработчика! Далее…
Открываю ваш пример (https://itchief.ru/examples/lab.php?topic=bootstrap&file=b3-image-gallery) в опере и IE — аналогичная ситуация. Лупа не работает, но с панели разработчика картинка отзывается.
Вопрос сейчас в том, это ли специфика работы моего компьютера или же общая закономерность для всех! Ситуация интересная, сейчас еще погуглю и отпишусь, если что найду по существу.
Интересно услышать и ваш комментарий по этому поводу.
СПАСИБО.
Возможно, я не замечаю то, что у меня пере глазами. Вот этот код (лишь галерея).
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags --> <title>Gallery</title> <!-- Bootstrap --> <link href="assets/css/bootstrap.min.css" rel="stylesheet"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.css" /> <!-- MY STYLE SCC--> <link href="assets/css/style.css" rel="stylesheet"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <div class="container"> <h1 class="h2 text-center">Bootstrap 3 - Создание адаптивной галереи изображений с помощью сетки</h1> <div class="row"> <div class="col-lg-3 col-md-4 col-6 thumb"> <a data-fancybox="gallery" href="assets/images/anteroom-large.jpg"><img class="img-fluid" src="assets/images/anteroom-small.jpg" alt="anteroom"></a> </div> <div class="col-lg-3 col-md-4 col-6 thumb"> <a data-fancybox="gallery" href="assets/images/boss-room-large.jpg"><img class="img-fluid" src="assets/images/boss-room-small.jpg" alt="boss-room"></a> </div> </div> <!-- /row --> </div> <script src="https://cdn.jsdelivr.net/npm/jquery@3.4.1/dist/jquery.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="assets/js/bootstrap.min.js"></script> <script src="https://cdn.jsdelivr.net/gh/fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.js"></script> </body> </html>СПАСИБО!В документации взял их код и перенес себе в проект, задал свои ссылки! Работает все и во всех браузерах! Завтра уже буду разбираться, в чем разница. Но факт остается фактом!
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags --> <title>Gallery</title> <!-- Bootstrap --> <link href="assets/css/bootstrap.min.css" rel="stylesheet"> <link rel="stylesheet" type="text/css" href="assets/css/jquery.fancybox.min.css"> <!-- MY STYLE SCC--> <link href="assets/css/style.css" rel="stylesheet"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <div class="container"> <h2>Our works</h2> <hr class="my-5" /> <div class="container"> <h1 class="h2 text-center">OUR WORKS</h1> <div class="row"> <div class="col-md-3 col-sm-4 col-xs-6 thumb"> <a href="assets/images/bad-room-large.jpg" data-fancybox="gallery" data-caption="bad-room"> <img img class="img-responsive" src="assets/images/bad-room-small.jpg" alt="" /> </a> </div> <div class="col-md-3 col-sm-4 col-xs-6 thumb"> <a href="assets/images/anteroom-large.jpg" data-fancybox="gallery" data-caption="anteroom"> <img img class="img-responsive" src="assets/images/anteroom-small.jpg" alt="" /> </a> </div> <div class="col-md-3 col-sm-4 col-xs-6 thumb"> <a href="assets/images/bar-large.jpg" data-fancybox="gallery" data-caption="bar"> <img img class="img-responsive" src="assets/images/bar-small.jpg" alt="" /> </a> </div> <div class="col-md-3 col-sm-4 col-xs-6 thumb"> <a href="assets/images/boss-room-large.jpg" data-fancybox="gallery" data-caption="boss-room"> <img img class="img-responsive" src="assets/images/boss-room-small.jpg" alt="" /> </a> </div> </div> </div> </div> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="assets/js/bootstrap.min.js"></script> <script src="assets/js/jquery.fancybox.min.js"></script> </body> </html>Буду пробовать.
Зашел я по ссылке, скачал архив fancybox-2.1.7. В архиве нашел только jquery.fancybox.css и query.fancybox.js. Сразу сбросил два эти файла в assets и прописал путь к ним. Галерея не заработала. Потом бросил всю папку в корень проекта fancybox-2.1.7 и так само прописал ссылки на jquery.fancybox.css и query.fancybox.js. — не работает. Взял прописал ссылки на внешний ресурс:
Галерея заработала. При открытие большой картинки у меня увеличения уже никакого не происходит, как в вашем примере?!
Мне кажется, лучше и надежнее css и js размещать у себя в проекте?!
Для этого мне нужно забросить в assets или корень проекта? jquery.fancybox.min.css и query.fancybox.min.js? Нужно весь архив сбрасывать (там много лишнего)?
Есть ли в этом плагине дополнительные возможности для реализации поведения картинки при наведении курсора, на замену простому «обесцвечиванию»?
Спасибо
скачал на этом ресурсе github.com/fancyapps/fancybox архив fancybox-master. Забросил два файла jquery.fancybox.min.css и query.fancybox.min.js в assets/… ВСЕ РАБОТАЕТ!
по ссылке, что в п.3 данного поста у меня ничего не получилось.
вот на этом этапе
Александр, в чем может быть причина?
Спасибо!
внес изменения в содержание корневого файла! Все равно лупа не работает и сама иконка не активна!
как решить проблему?
спасибо!
Если CDN надёжный, то его можно использовать. Т.к. если много сайтов будут ссылаться на один и тот же файл, то он будет просто браться из кэша браузера пользователя и его не потребуется загружать.
Для подключения Fancybox 3 через свой сайт, нужно скачать архив данной библиотеки и загрузить из него 2 файла «jquery.fancybox.min.css» и «jquery.fancybox.min.js», расположенные в папке dist в любую папку своего проекта. После этого их нужно просто подключить. При этом «jquery.fancybox.min.js» следует подключить после подключения библиотеки jquery, т.к. он от неё зависит.
СПАСИБО за помощь! не знаю точно почему, но проделал одно и то же раза три — все заработало.
Попробовал в IE11, как же ужасно это выглядит сейчас: не работает автоматически закрывающаяся панель при прокрутке, инструмент well — белое пятно (вместо прозрачности 50%), карусель — не прокручивает слайды, галерея — открывает окно прижатого фото без навигации управления, поповер — не работает… При том, что IE11 должен все это корректно отображать!
В базовом шаблоне, панель нормально скрывается, а остальные дополнения — уже сам добавлял.
Почитал на форумах — даже неправильно закрытый комментарий (не в том месте -->) может такой результат спровоцировать! Но в основном это CSS! Сейчас буду заново заливать весь контент в чистый шаблон и инспектировать отображение в IE11. Наверное, Билл истинный ценитель семантики и его продукты не терпят малограмотности!
Какие существуют эффективные способы устранения неполадок совместимости в IE?
Возможно, будут какие рекомендации по этому поводу!
СПАСИБО, Александр.
В CSS один */ был не удален и в стилях неоконченное свойство было text…
Почему-то, шторм не хочет открывать проект в IE. ошибка
В поисковике ничего не нахожу по этому поводу!
Как быть в этой ситуации???
Но далее еще интереснее. Убрал ошибки в CSS и вручную мишкою открываю проект в IE… Все тоже самое, ничего не работает, с описанного выше… Вкладку оставляю, а сам начинаю в хроме искать информацию по штору… Минут через 10 разворачиваю IE — все «ожило», даже всплыло автоматическое сообщение о консультации со стороны специалистов ресурса! Единственное — так это фон wellа остался белым вместо полупрозрачного! Буду разбираться методом тыка с этим дивом.
Остается вопрос по шторму и IE!
Возможно имеются соображения по well?
Спасибо.
У этого блока col-12. И все хорошо, но когда например используется планшетный диапазон, т.к некоторые картинки разной высоты, получаются расстояния между картинками по высоте, как сделать чтобы они смещались все к верху и прилеплялись друг к другу??? Как в вашем примере выше с Pinterest, только без подключения чего либо дополнительного, т.е средствами bootstrap или css.
Буду вам очень благодарен за возможное предложенное решение, если таковое имеется.
Спасибо Александр за ваш сайт, здесь много полезной информации, периодически обращаюсь к вашим статьям.
В этом случае способ с помощью CSS (без использования классов Bootstrap):
/* CSS */ @media (min-width: 576px) { .img-row { /* количество колонок */ -webkit-column-count: 3; -moz-column-count: 3; column-count: 3; /* расстояние между колонками */ -webkit-column-gap: 1rem; -moz-column-gap: 1rem; column-gap: 1rem; } } .img-row>img { /* необходимо установить, иначе column-count работать не будет */ display: inline-block; width: 100%; height: auto; /* отступ под изображением */ margin-bottom: 1rem; }HTML-разметка галереи:При этом можно добавить разные медиа-запросы и организовать на разных разрешениях разное количество колонок.
Пример в песочнице.
Если привлечь класс Bootstrap карточки card-columns, то в этом случае код можно использовать следующий (при этом сами карточки создавать не нужно):
@media (min-width: 576px) { .img-row>img { display: inline-block; margin-bottom: 1rem; } }HTML-разметка галереи с использованием card:Посмотреть эту галерею можно здесь.
Спасибо за материал.
Возникла сложность с применением.
Есть страница на которой нужно разместить 3 различных галереи и переход между галереями не должен проходить через перезагрузку страницы.
Само переключение между блоками с галереями, сделано через скрипт скрывающий блок
<script type="text/javascript"> allDiv=3; function showDv(n){ for(i=1;allDiv+1>i;i++){ document.getElementById('d'+i).style.display = 'none'; } document.getElementById('d'+n).style.display = 'block'; } </script>Переключатели в коде:<div id="boot-kategorii"><a href="#" onclick="showDv('1')"><img src="img/boot-render.png"></a></div> <div id="boot-kategorii"><a href="#" onclick="showDv('2')"><img src="img/boot-vr.png"></a></div> <div id="boot-kategorii"><a href="#" onclick="showDv('3')"><img src="img/boot-chertej.png"></a></div>сами блоки:В первом блоке (который виден при переходе на данную страницу) галерея работает прекрасно. А вот при скрытии этого блока и отображении второго, выдает в полный размер и одной колонкой.Вы тут в комментариях нечто похожее поясняли, пробовал этот скрипт применить, но знаний не хватает от слова — совсем. :(
Пробовал через gridify, но тогда во втором блоке картинки схлопываются в пачку(как в карточном пасьянсе, где чуть виден край лежащей снизу) и сваливаются куда-то в подвал страницы полностью выпадая из потока.
Первый вариант — это организовать через AJAX. Это лучший вариант, т.к. на странице не будет лишнего контента. Здесь с помощью get-запроса получаете контент, вставляете его на страницу и инициализируете его с помощью какой-нибудь галереи.
Второй вариант — это инициализировать галерею только после того, как с неё будет убрано значение «display:none».
Описанная ситуация происходит из-за того что скрипт рассчитывает размеры, а значение «display:none» не позволяет выполнить скрипту это так как нужно.
Если правильно понял, то нужно запустить скрипт мозаики по наступлению события. В данном случае по нажатию на ссылку, меняющую значение блока. Что-то такое находил уже и пытался переписать под свою ситуацию, но не получается почему-то :( Видимо слишком сложно для моего уровня ))
Если не затруднит, подскажите что и куда вписать :)
В этом примере галерея состоит из 3 секций. Инициализация секции происходит только после того, как пользователь нажимает на соответствующую ссылку.
С тем, как работает скрипт разобрался. Вернее уже кое-как научился читать скрипты и понимать их логику )) Но вот самому не получается.
Что нужно добавить, чтобы секции галереи обернуть в дополнительные блоки к которым не будет применяться скрипт галереи, а только none и block по тому же событию?
Над самой галереей нужно еще ее название вставлять в виде картинки и в таком варианте ее включает в галерею как картинку этой галереи
Или может можно как-то изолировать отдельный блок внутри секции и принудительно отключить применение галереи по id этого блока?
Пробовал сам, но увы… Не мое это)))
Три основные секции и в каждой секции вложен блок с галереей
Есть сайт, контент которого загружается по кнопкам меню в div без перезагрузки всей страницы (на ajax). Одна из станиц сайта — статическая галерея на mosaicflow, кусок для наглядности:
<html> <head> <script src="js/jquery-3.3.1.min.js"></script> <link rel="stylesheet" type="text/css" href="engine1/style.css" /> <script src="engine1/jquery.js"></script> <script src="js/jquery.mosaicflow.min.js"></script> <link href="adaptation.css" rel="stylesheet" type="text/css"> <link href="menu.css" rel="stylesheet" type="text/css"> <link href="contact.css" rel="stylesheet" type="text/css"> <script> $(document).ready(function () { $('#menu li a').click(function () { $('#menu li').removeClass('active'); $(this).parent().addClass('active'); return true; }); }); </script> <style> .mosaicflow__item { padding: 5px; } .mosaicflow__column { float: left; } .mosaicflow__item img { display: block; width: 100%; height: auto; padding: 4px; background-color: #fff; border-radius: 4px; } .mosaicflow__item img:hover { opacity: 0.7; filter: alpha(opacity=60); } </style> </head> <body class="home"> <div id="pagewrap"> <div id="content"> <img src="img/photo_page1.png"/> <h2 class="head" style="color:#264a8e; font-size:150%">Projets récents</h2> <div class="txt"> </div> <div class="clearfix mosaicflow"> <div class="mosaicflow__item"> <img class="img-responsive" src="prj-gallery/w1.jpg" alt=""> </div> <div class="mosaicflow__item"> <img class="img-responsive" src="prj-gallery/g1.jpg"" alt=""> </div> <div class="mosaicflow__item"> <img class="img-responsive" src="prj-gallery/cff4.jpg" alt=""> </div> ...При просмотре в браузерах этой страницы с локальной машины отображение отличное. Как только заливаю на сервер — страница забывает про mosaicflow и выдает изображения в столбик в реальном размере.Не понимаю, почему так, неужели ajax кривит? Может сталкивались с таким, как преодолеть?
... $('#gallery').append(data); $('#gallery').mosaicflow({ itemSelector: '.mosaicflow__item', minItemWidth: 300 }); ...</div> <!--div mygallery--> </div> </div> <!--div pagewrap--> <script src="js/jquery.mosaicflow.min.js"></script> <script> $(document).ready(function(){ $('#mygallery').append(data); $('#mygallery').mosaicflow({ itemSelector: '.mosaicflow__item', minItemWidth: 300 }); }); </script>Но результата нет.Также пробовала добавить этот же кусок+ css и jquery.mosaicflow.min.js на «родительскую» index.html — но тоже безуспешно.
Если вы используете jQuery функцию load, то так:
$(function(){ $('#mygallery').load('path_to/page_with_gallery.html', function() { $('#mygallery').mosaicflow({ itemSelector: '.mosaicflow__item', minItemWidth: 300 });Элемент с id, равным mygallery — это элемент в который будет загружено содержимое файла page_with_gallery.html. Данный файл, должен содержать HTML код галереи.$('.sort').click(function () { $('.sort_img a').sortElements(function (a, b) { return parseInt($(a).attr("id")) > parseInt($(b).attr("id")) ? 1 : -1; }); });Т.е. нужно сначала сохранить исходный код разметки (до вызова gridify), а потом его использовать для восстановления исходного содержимого элемента с классом grid перед вызовом gridify(options).
Код JavaScript:
$(function () { var gridHTML = $('.grid').html(); var options = { srcNode: 'img', margin: '15px', width: '240px', max_width: '', resizable: true, transition: 'all 0.5s ease' }; $('#default').click(function(){ $('.grid').html(gridHTML); $('.grid').gridify(options); }); $('#byid').click(function(){ $('.grid').html(gridHTML); $('.grid-item').sortElements(function (a, b) { return parseInt($(a).attr("id")) > parseInt($(b).attr("id")) ? 1 : -1; }); $('.grid').gridify(options); }); });itchief.ru/assets/uploadify/d/c/8/dc82148a76c8ce914dc1007f9ac9b12b.jpg
itchief.ru/assets/uploadify/e/a/3/ea31b5b699a0a5ffb85eebf0da2d7463.png
itchief.ru/assets/uploadify/8/0/e/80ea5a3739dae72166d41c5c4d2f94e2.png
itchief.ru/assets/uploadify/9/1/0/91060512508741d1717f512c85c89e15.jpg
itchief.ru/assets/uploadify/9/d/d/9dd2d04c50c9ac4576c18f2e732174e7.jpg
Обращаюсь к вам за помощью с bootstrap.
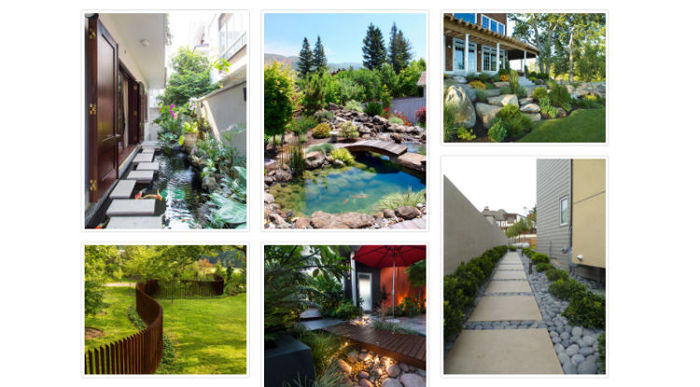
Пожалуйста помогите разобраться с колонками, не могу сделать как на рисунке, битый час пробую, всё время средняя колонка, то больше то меньше остальных. Как сделать так, чтобы колонки с изображениями внутри располагались именно такой плиткой?
itchief.ru/assets/uploadify/6/b/3/6b363d481951a4ff6d0fecce02025bb1.jpg
Код HTML:
<div id="container" class="container-fluid"> <div class="row"> <!-- Первый столбец --> <div id="left" class="col-xs-4"> <div style="height: 410px; background-color: orange"></div> <div style="height: 200px; background-color: orange"></div> </div> <!-- Второй столбец --> <div id="middle" class="col-xs-4"> <div style="height: 200px; background-color: orange"></div> <div style="height: 200px; background-color: orange"></div> <div style="height: 200px; background-color: orange"></div> </div> <!-- Третий столбец --> <div id="right" class="col-xs-4"> <div style="height: 200px; background-color: orange"></div> <div style="height: 410px; background-color: orange"></div> </div> </div> </div>Код CSS:#container { margin: 0 auto; width: 1160px; padding-left: 10px; padding-right: 10px; } #container .row { margin-left: -10px; margin-right: -10px; } #container .col-xs-4 { padding-left: 0px; padding-right: 0px; } #left { width: 375px; margin-left: 10px; } #right { width: 375px; margin-right: 10px; } #middle { width: 370px; margin-left: 10px; margin-right: 10px; } #container div.col-xs-4>div:not(:first-child) { margin-top: 10px; }И что делать с адаптивностью? Нужно что бы блоки отображались как на картинке до размера xs.
Еще 2-а вопроса.
1. Существует ли какой то плагин, который делал бы нужные обработки перед закачкой(не только разворот, но и сжатие до определенных размеров)?
2. Существует ли какой то онлайн сервис, через который можно б было транзитом проводить закачку фото с нужной обработкой?
2. Не знаю, есть ли такие сервисы.
1. При загрузке фото в div слева направо все фото выводятся горизонтально. То есть фото, что сфотографированы вертикально, поворачиваются на 90 градусов. Нигде не могу найти параметр, который отвечает за поворот.
Есть joomla шаблон JA MONO.
Если зайти в меню и щелкнуть про projects а потом по любой статье — открывается статья.
Пытаюсь статью (статьи) поженить с Mosaic Flow и Fancybox, но вывод статей происходит с использованием аякса и в результате javascript, который должен строить Mosaic Flow — «простыню» из миниатюр и завязаный на document.ready — не отрабатывает. Срабатывает только после обновления страницы.
Вопрос к чему еще кроме document.ready можно привязать запуск скрипта, чтобы «простынка» с миниатюрами строилась?
Для этого у контейнера необходимо убрать класс mosaicflow и инициализировать его с помощью JavaScript:
// mosaicflow - id контейнер, содержимое которого необходимо инициализировать как Mosaic Flow var mosaicContainer = $('#mosaicflow').mosaicflow();Допустим на странице (в материале) есть div у которого в том числе есть класс article-image-full, как будет выглядеть привязка инициализации mosaicflow к отображению этого дива на экране?
Решение нашел.
Всеравно благодарю.
Появился такой вопрос по галерее с Mosaic Flow и Fancybox:
все нормально работает за небольшим исключением, когда открывается изображение в FancyBox страница сдвигается к началу и по закрытию FancyBox — так там и остается, как это можно поправить?
Проверьте галерею: itchief.ru/examples/lab.php?topic=bootstrap&file=b3-image-gallery-like-pinterest-on-mosaicflow
Если она также себя ведёт, то напишите, в каком браузере и ОС.
Это происходило в google chrome.
перенес на другой сервер — перестало
Добавил в мастер страницу в конец и пошло.
Наверное с другими плагинами чтото «плужил».
Layout = null; — все работает.
Пробовал еще 3-и плагина fancyzoom,lightbox2,prettyPhoto, но результат такой же.
Что может бить?
Спасибо за быстрий ответ.
Сделала все, как написано, но галерея не работает.
Сверху между head
Внизу:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <script src="js/bootstrap.js"></script> <script type="text/javascript" src="/fancybox/jquery.fancybox.pack.js"></script> <script type="text/javascript" src="/fancybox/jquery.fancybox.js"></script> <script type="text/javascript"> jQuery(document).ready(function() { jQuery("a.fancyimage").fancybox(); }); </script> </body> Пробовала и так (не работает): <code> <script type="text/javascript"> $(document).ready(function() { $("a.fancyimage").fancybox(); }); </script> Для отображения изображений: <code> <div class="col-sm-4 col-xs-6 col-md-3 col-lg-3"> <a class="fancyimage" data-fancybox-group="group" href="http://placehold.it/300x320.png"> <img class="img-responsive" alt="" src="http://placehold.it/320x320"> </a> </div> <div class="col-sm-4 col-xs-6 col-md-3 col-lg-3"> <a rel="gallery" class="fancyimage" href="http://fancyapps.com/fancybox/demo/2_b.jpg">img src="http://fancyapps.com/fancybox/demo/2_s.jpg" alt=""/></a> </div>Ни то, ни другое не работает.Ошибки в консоле:
TypeError: jQuery(...).fancybox is not a function
index.html:123:5
<анонимная>
index.html:123
(здесь говорит, что ошибка jQuery(«a.fancyimage»).fancybox();, если прописываю иначе, то ошибка $(«a.fancyimage»).fancybox(); )
m.Callbacks/j()
jquery.min.js:2
m.Callbacks/k.fireWith()
jquery.min.js:2
.ready()
jquery.min.js:2
J()
Не понимаю в чем дело, до этого другую галерею ставила, всё работало, но нужна эта, так как более функциональная и никак не подключить.
помогите, пожалуйста
В одном случае Вы пишите так:
В другом месте так:
Скорее всего необходимо убрать слэш перед fancybox.
Пример картинки.
Например, необходимо обернуть каждую карнтинку в блок div с классом nailthumb-container и добавить к странице следующий скрипт.
<div class="nailthumb-container"><img src="image1.png"></div> <div class="nailthumb-container"><img src="image2.png"></div> <div class="nailthumb-container"><img src="image3.png"></div> ... <script> jQuery(document).ready(function() { jQuery('.nailthumb-container').nailthumb({width:100,height:100,fitDirection:'top left'}); }); </script>Также необходимо после подключения библиотеки jquery подключить саму эту библиотеку:Кроме этого примера примера, данная библиотека ещё содержит и другие.
wp.unitegallery.net/tiles-justified/
чтобы ширина каждого рядка была одинаковой и внизу было ровно?
Заранее спасибо!
Последние нижние 2 фото в галерее выбиваются (неровно относительно верхних находятся и относительно друг друга). Подскажите, как это исправить?
HTML-код:
... <script src="http://code.jquery.com/jquery-1.10.1.min.js"></script> <script src="js/jquery.colorbox.js"></script> <script> $(function() { $(".colorbox").colorbox({ rel: 'colorbox', maxWidth: '500', maxHeight: '500' }); }) </script> </head> <body> ... <div class="content photos"> <h1>Photos</h1> <div> <a class="with_bg colorbox" href="img/photos/full/1_2.jpg" style="background-image: url(img/photos/1_2_bg.jpg)"> <img alt="" src="img/photos/1_2.jpg" /> </a> <a class="with_bg colorbox" href="img/photos/full/1_4.jpg" style="background-image: url(img/photos/1_4_bg.jpg)"> <img alt="" src="img/photos/1_4.jpg" /> </a> ... </div> ...в первом табе галерея нормально работает — а при переключении на второй таб — вторая галерея во второй закладке не показывается
В чем дело? виноват переключатель табов или MosaicFlow?
Недавно начал изучать веб программирование и затрудняюсь сделать это сам
$(function () { // массив для хранения id вкладок, которые уже инициализированы с помощью Mosaic Flow var idTabPanes = []; // функция для инициализации Mosaic Flow для вкладки function initMosaicFlow(idTabPane) { if (idTabPanes.indexOf(idTabPane) === -1) { idTabPanes.push(idTabPane); $(idTabPane + ' .tab-content').mosaicflow({ itemSelector: '.mosaicflow__item', minItemWidth: 300 }); $(window).trigger('resize'); } } // активирование Mosaic Flow после загрузки страницы, если есть активная вкладка if ($('.tab-pane.active').length) { initMosaicFlow('#' + $('.tab-pane.active').prop('id')); } // событие, происходящее при открытии вкладки $('a[data-toggle="tab"]').on('shown.bs.tab', function (e) { initMosaicFlow($(e.target).attr('href')); }); });Пояснение в нём основных моментов осуществлено с помощью комментариев.Ссылка на пример.
var child = $('.owl-nav'); $ ('.owl-carousel').hover(function() { child.show(); }, function() { child.hide(); });Все вроде бы работает, но есть такая особенность, что при обновлении страницы, стрелки видны, независимо от того лежит курсор на карусели или же нет. Стоит перевести курсор на карусель и убрать с неё, как все работает как нужно.Как убрать видимость стрелок навигации при обновлении страницы
$(document).ready(function(){ $('.owl-nav').hide(0); $('.owl-carousel').on('mouseenter', function(){ $('.owl-nav').css({display: "block"}); }); $('.owl-carousel').on('mouseleave', function(){ $('.owl-nav').css("display", "none"); }); });_http://fancyapps.com/fancybox/
$(document).ready(function() { if (window.innerWidth >=768) { $("a.fancyimage").fancybox(); } else { $('a.fancyimage').each(function(){ $(this).click(function(e){ e.preventDefault(); }); }); } });Галерея сейчас отображается так.
Заранее спасибо.
HTML-код:
JavaScript-код (вставить его после подключения библиотеки jQuery):
<script> $(function(){ // showNews - id ссылки Новости в меню $('#showNews').click(function(e) { e.preventDefault(); if ($('#news').hasClass('hidden')) { $('#news').removeClass('hidden'); } if (!$('#gallery').hasClass('hidden')) { $('#gallery').addClass('hidden'); } }); // showGallery - id ссылки Галерея в меню $('#showGallery').click(function(e) { e.preventDefault(); if ($('#gallery').hasClass('hidden')) { $('#gallery').removeClass('hidden'); } if (!$('#news').hasClass('hidden')) { $('#news').addClass('hidden'); } }); }); </script>Пока получилось сделать лишь с помощью кнопки переход на другой html в котором сделана галерея, но надо именно как написано выше.
Заранее спасибо.
Вам необходимо написать некоторый скрипт, который будет это делать.
Можно например, начать так:
Код HTML+JS
<script> // для формирование кода галереи будем использовать функцию var imagePortfolio = function() { var htmlCode; for (var i=0; i<arguments.length; i++) { htmlCode += '<div class="col-md-3 col-sm-4 col-xs-6 thumb">'+ '<a class="fancyimage" data-fancybox-group="group" href="/photo/'+arguments[i]'">'+ '<img class="img-responsive" src="/photo/'+arguments[i]'"></a></div>'; } // в качестве результата будем возвращать функцию, которая будет вставлять этот код в необходимый контейнер return function { $('imageContainer .row').html(htmlCode); } } //после загрузки страницы $(function(){ //для каждого портфолио укажем изображения var imageportfolio1 = imagePortfolio('photo1-1.jpg','photo1-2.jpg','photo1-3.jpg','photo1-4.jpg'); var imageportfolio2 = imagePortfolio('photo2-1.jpg','photo2-2.jpg','photo2-3.jpg','photo2-4.jpg'); var imageportfolio3 = imagePortfolio('photo3-1.jpg','photo3-2.jpg','photo3-3.jpg'); //привяжем кнопки к вызову соответствующего портфолио (или как-то по другому) $('#button1').click(functon(){ imageportfolio1(); }); $('#button2').click(functon(){ imageportfolio1(); }); $('#button3').click(functon(){ imageportfolio1(); }); }); </script> <!-- Контейнер, в который будет выводится галерея с вертикальной прокруткой --> <div id="imageContainer" style="height: 700px; overflow-y: scroll;"> <div class="container"> <div class="row"> </div> </div> </div>Скриншот 1
Скриншот 2
Скриншот 3
Вывод tumb-ов на странице работает, но открываются изображения на новой странице, и отсутствуют стрелки навигации и кнопка «закрыть». Как быть в таком случае? Я не вижу, где это могло бы настраиваться.
Спасибо огромное!
10-avtosalon-volkswagen:30 Uncaught TypeError: jQuery(...).tooltip is not a function
(anonymous function) @ 10-avtosalon-volkswagen:30
fire @ jquery-1.12.3.js:3232
self.fireWith @ jquery-1.12.3.js:3362
jQuery.extend.ready @ jquery-1.12.3.js:3582
completed @ jquery-1.12.3.js:3617
Я не могу понять в чем суть. Помогите пожалуйста.
Замените fancybox на что-нибудь другое, которое позволяет это сделать.
Например, на photoswipe.com
как сделать так чтобы на телефоне была такая же мозайка в несколько колонок?
в мануале на гит хабе написанно что можно как то инициализировать через событие джаваскрипт: mosaicflow-layout
но я в джава не селен, не знаю как события писать.
Скриншот
Т.е. Вы можете с помощью JavaScript определить ширину рабочей области окна браузера и задать ширину элементов.
Для этого:
1. Необходимо у контейнера удалить класс mosaicflow (чтобы он не инициализировлся на автомате) и добавить идентификатор myContainer:
<div class="container"> <div id="myContainer" class="clearfix"> <div class="mosaicflow__item"> <-- ... -->2. Добавить скрипт после подключения библиотеки jQuery:<script> jQuery(function($) { $(function() { if ($(window).width() < 768) { //инициализация mosaicflow с шириной элемента 100px (для экрана <768) $('#myContainer').mosaicflow({ itemSelector: '.mosaicflow__item', minItemWidth: 100 }); } else { //инициализация mosaicflow с шириной элемента 300px (для экрана >=768) $('#myContainer').mosaicflow({ itemSelector: '.mosaicflow__item', minItemWidth: 300 }); } }); }); </script>P.S. Для проверки в браузере необходимо сначала уменьшить размер окна, т.к. инициализация происходит всего один раз.А как в мозайке нормальное отображение сделать. что бы картинки полноценно отображались. и при этом не было пробела?
<img
src=«https://itchief.ru/assets/uploadify/2/f/6/2f69b3d68f5248eefaaeccbf5b649e4ds.jpg» class=«fancybox thumbnail center»>
<img
src=«https://itchief.ru/assets/uploadify/4/6/7/467dafda2989f5a54e50d4a8f3d8d656s.jpg» class=«fancybox thumbnail center»>
Попробуйте отключить все расширения у браузера, так как есть такие, которые могут изменять страницу. После этого посмотрите, как ваша страница выглядит. Также попробуйте обновить страницу с помощью Ctrl+F5.
Попробуйте удалить из «style.css» это, а также другие похожие стили, с помощью которых вы переопределяете стили fancybox:
@media (max-width: 360px) .fancybox-thumbs__list a { max-width: calc(100% - 10px); } }Когда выклюается галерея все наза возвращается. Ошибок конечно на страничке нет вообще.
— То есть, галерея внедряется в твиттер бутсрап собна и такое вот происходит. Лазить и искать неохота из за чего это происходит, может втор нает и сталкивался…
Кстати, у кого не работает галерея и одна и вторая, а именно просто совершается переход по ссылке на сам оригинал картинки. То тут происхдит следующее:
Тут тема о твиттер бустрап, и конечно у всех УЖЕ подключен аякс, если коротко — надо оего отключать именно для той страницы где находится галерея, видно скрипт свой аякс использует где то далее…
Или, надо ковырять саму галерею и искать где там внутри покдлючение и выключит подключения аякса!
Можно, например, начать делать так:
<div class="container-fluid"> <div class="row"> <!-- Изображение --> <div class="col-xs-12" style="margin-bottom: 20px;"> <img id="preview" class="img-responsive img-rounded center-block " src="img/image01.jpg"> </div> </div> <div id="thumb" class="row"> <!-- Миниатюры изображений --> <div class="col-md-2 col-sm-3 col-xs-4"> <img class="img-responsive img-thumbnail" src="img/image01.jpg"> </div> <div class="col-md-2 col-sm-3 col-xs-4"> <img class="img-responsive img-thumbnail" src="img/image02.jpg"> </div> <!--...--> </div> </div>CSS:#thumb>div { padding-left: 3px; padding-right: 3px; } img:hover { cursor: pointer; } /* изменяем рамку активного изображения */ img.active { border: 1px solid #000; }JavaScript://при нажатии на миниатюру $('#thumb img').click(function(){ //удаляем класс active с другой миниатюры $('#thumb img').removeClass("active"); //добавляем класс active к миниатюре на которую мы нажали $(this).addClass("active"); //получаем у неё значение атрибута src и присваиваем его атрибуту src с id="preview" $("#preview").attr("src",$(this).attr("src")); });Добавить скрипт (например, с помощью скрытия и отображения элементов).
Код JavaScript:
$(function(){ function thumb() { $('#thumb img:first').addClass("active"); var images = []; var countImages = $('#thumb img').length-1; var countShow = 3; var windowWidth = window.innerWidth; if (windowWidth>=768 && windowWidth<992) { countShow = 4; } else if (window.innerWidth >= 992 && windowWidth<1200) { countShow = 6; } else if (window.innerWidth >= 1200) { countShow = 6; } console.log(countImages); $("#thumb img").each(function( index ) { $(this).data('index',index); if ($(this).data('index') >= countShow) { $(this).hide(); } images[index] = this; }); $('#left,#right').click(function(event){ event.stopPropagation(); if ($(this).attr('id')=='left') { var currentIndex = $("#thumb img.active").data('index'); if (currentIndex > 0) { $("#thumb img.active").removeClass('active'); $(images[currentIndex-1]).addClass('active'); $("#preview").attr("src",$(images[currentIndex-1]).attr("src")); var firstVisible = $('#thumb img:visible').filter(':first').data('index'); var currentVisible = $('#thumb img.active').data('index'); if (firstVisible==currentVisible) { if (firstVisible<=0) {return;} $('#thumb img:visible').filter(':last').parent().hide(); $(images[currentVisible-1]).parent().show(); $(images[currentVisible-1]).show(); } } } if ($(this).attr('id')=='right') { var currentIndex = $("#thumb img.active").data('index'); if (currentIndex < countImages) { $("#thumb img.active").removeClass('active'); $(images[currentIndex+1]).addClass('active'); $("#preview").attr("src",$(images[currentIndex+1]).attr("src")); var lastVisible = $('#thumb img:visible').filter(':last').data('index'); var currentVisible = $('#thumb img.active').data('index'); if (lastVisible==currentVisible) { if (lastVisible>=countImages) {return;} $('#thumb img:visible').filter(':first').parent().hide(); $(images[currentVisible+1]).parent().show(); $(images[currentVisible+1]).show(); } } } }); //при нажатии на миниатюру $('#thumb img').click(function(){ //удаляем класс active с другой миниатюры $('#thumb img').removeClass("active"); //добавляем класс active к миниатюре на которую мы нажали $(this).addClass("active"); var firstVisible = $('#thumb img:visible').filter(':first').data('index'); var currentVisible = $('#thumb img.active').data('index'); //получаем у неё значение атрибута src и присваиваем его атрибуту src с id="preview" $("#preview").attr("src",$(this).attr("src")); if (firstVisible==currentVisible) { if (firstVisible<=0) {return;} $('#thumb img:visible').filter(':last').parent().hide(); $(images[currentVisible-1]).parent().show(); $(images[currentVisible-1]).fadeIn('1000'); } var lastVisible = $('#thumb img:visible').filter(':last').data('index'); var currentVisible = $('#thumb img.active').data('index'); if (lastVisible==currentVisible) { if (lastVisible>=countImages) {return;} $('#thumb img:visible').filter(':first').parent().hide(); $(images[currentVisible+1]).parent().show(); $(images[currentVisible+1]).fadeIn('1000'); } }); }; thumb(); });Конечно это начальный набросок :) При желании его можно структурировать с помощью функций.
как сделать так чтобы галерея fancybox-a прокручивалась после этого горизонтально а не вертикально?
Например OWL Carousel.
подскажите, как сделать галерею такого типа?
pp.vk.me/c622230/v622230581/4dea5/1RG9-MHTzgQ.jpg
или может подскажете другой плагин?.. спасибо!
Если Вам нужна такая сетка, то её можно создать с помощью Twitter Bootstrap таким образом:
<div class="container-fluid"> <div class="row"> <div class="col-xs-3"> <img src="" alt=""> </div> <div class="col-xs-3"> <img src="" alt=""> </div> <div class="col-xs-3"> <img src="" alt=""> </div> <div class="col-xs-3"> <img src="" alt=""> </div> </div> <div class="row"> <div class="col-xs-6"> <div class="row"> <div class="col-xs-12"> <img src="" alt=""> </div> <div class="col-xs-6"> <img src="" alt=""> </div> <div class="col-xs-6"> <img src="" alt=""> </div> </div> </div> <div class="col-xs-3"> <img src="" alt=""> </div> <div class="col-xs-3"> <div class="row"> <div class="col-xs-12"> <img src="" alt=""> </div> <div class="col-xs-12"> <img src="" alt=""> </div> </div> </div> </div> </div>Далее Вам необходимо рассчитывать или подбирать изображения, чтобы она выглядела следующим образом.Пока ждала от вас решения или идеи — переделала Mosaic. Поставила все на свои места. Спасибо за замечательный урок! Для новичка он бесценен! :)
<script> $(document).ready(function() { $("a.fancyimage").fancybox({ prevEffect: 'none', nextEffect: 'none', title : { type : 'float' // 'float', 'inside', 'outside' or 'over' }, beforeShow : function() { this.title = 'Изображение ' + (this.index + 1) + ' из ' + this.group.length; } }); }); </script>Подключил, все работает.
Но, вот такой вопрос, как сделать чтоб во время перелистывания, картинка оставалась на месте, а не дергалась в сторону, как здесь fancybox.net/ (третий пример)?
Спасибо!
В этой статье используется fancyBox 2, а по приведённой в Вашем комментарии ссылке fancyBox1.
Чтобы это сделать в fancyBox 2 достаточно изменить скрипт, т.е. добавить параметры:
<script type="text/javascript"> $(document).ready(function() { $("a.fancyimage").fancybox({ prevEffect: 'none', nextEffect: 'none' }); }); </script>Но при нажатии на картинку — модальное окно подпрыгивает вверх.(((
Как исправить?
Все сделал как у вас — работает. А так вроде норм. галерея.
Спасибо большое.
Извините, не могли бы вы посмотреть? Для вас, уверен, это дело 5-ти минут.
Если что вот галерея: Lightbox image gallery — третяя сверху.
blueimp.github.io/Gallery/
Я ссылку без http:// поставил.
Нужного параметра для управления видимостью кнопок управления галереи bluimp не нашёл.
Предлагаю такое решения
1. Добавить класс blueimp-gallery-controls, отвечающий за отображение кнопок управления
<div id="blueimp-gallery" class="blueimp-gallery blueimp-gallery-controls"> <div class="slides"></div> <h3 class="title"></h3> <a class="prev">‹</a> <a class="next">›</a> <a class="close">×</a> <a class="play-pause"></a> <ol class="indicator"></ol> </div>2. Ну и убрать его в параметрах (controlsClass: ''), чтобы он не переключался:<script> document.getElementById('links').onclick = function (event) { event = event || window.event; var target = event.target || event.srcElement, link = target.src ? target.parentNode : target, options = {index: link, event: event, controlsClass: ''}, links = this.getElementsByTagName('a'); blueimp.Gallery(links, options); }; </script>Пытаюсь сделать галерею на основе плагина Mosaic Flow.
Галерея работает. Фото размещаются автоматически (это очень удобно).
НО если необходимо изменить кол-во фото в строке — как это сделать?
((( у меня элементарно «разбежалась» шапка сайта (она сделана из двух частей. Статическая и динамическая) и есть сдвиг всего экрана (((
А галерея очень понравилась.
Сделала верхнее (ниспадающее в отдельных частях).
Все работает ))))
Настройка ширины осуществляется с помощью data-атрибута data-min-item-width. По умолчанию данный атрибут имеет значение 240. Если Вы хотите больше столбцов, то уменьшайте это значение. А если Вы хотите меньше столбцов, то увеличивайте данное значение.
целый день не смог разобраться.
надо чтоб fancybox показывал в таком порядке рисунки.
Скриншот
Плагин fancybox в этом случае будет сначала проходит по картинкам внутри первого блока (т.е. 1->5->9), потом по картинкам находящимся внутри 2 блока (т.е. 2->6->10). Т.е. цепочка будет такая 1->5->9->2->6->10->3->7->11 и т.д.
Плагин fancybox не имеет встроенных средств, с помощью которых можно было организовать порядок так как Вы хотите… Он сменяет изображения в соответствии с тем как они расположены в коде. А в этом случае (ещё раз повторюсь) порядок следования элементов меняется после того, как мы применили плагин mosaic flow (изменяется разметка и появляются дополнительные блоки, которые группируют изображения по вертикали).
Выходом из этой ситуации может использование плагина, аналогичного fancybox, но имеющего встроенные средства для ручной сортировки.
Или, написание своего просмотрщика изображений с использованием модального окна Bootstrap.
Поставил скрипт, но он, к сожалению, не работает. Браузер пишет мне следующее:
Uncaught TypeError: $(...).fancybox is not a function
Что с этим можно сделать, подскажите, пожалуйста?
Ничего не менял, пробовал всё так, как написано в первом примере: «Галерея изображений на основе сетки Twitter Bootstrap 3».
У Вас не подключена библиотека jQuery.
Её можно подключить с помощью CDN:
Посмотреть какие у Вас библиотеки на странице не загружены можно в консоли браузера с помощью клавиши F12.
)
Было б не плохо, если разработчики модальный просмотр галерей вшили во фреймворк изначально. Чтоб не лепить сторонние решения…
<script type="text/javascript"> $(document).ready(function() { $("a.fancyimage").fancybox(); }); </script>. Все подключил, проверил. В чем может быть причина? Использую шаблон T3 blank Bootsrap 3<script type="text/javascript"> jQuery(document).ready(function(){jQuery("a.fancyimage").fancybox();}); </script>Спасибо.
1. Необходимо добавить к ссылкам атрибут title=«Подпись к фотографии»
2. При необходимо настроить расположение надписи в javascript:
$(document).ready(function() { $("a.fancyimage").fancybox({ helpers: { title : { type : 'over' // 'float', 'inside', 'outside' or 'over' } } }); });Но тогда лучше атрибут rel вообще удалить и вместо него использовать атрибут data-*:
Вам необходимо проверить все ли скрипты на странице загружены.
Самый простой способ это сделать — нажать в браузере клавишу F12 и посмотреть ошибки.
Который на фото выводит точки и при клике на них раскрывается содержимое
joxi.ru/xAeGKGGCZQPgmy
Создать для необходимых картинок карту изображений, используя тег map. Внутри тега map создать активные области с помощью элемента area. Для тега area создать ссылки, при нажатии на которые пользователь будет переходить по определённому адресу или используйте JavaScript для выполнения каких-то других действий. Если необходимо подсвечивать области (плюсики) при наведении, то можно воспользоваться библиотекой от David Lynch, которую можно скачать по ссылке.
Если изображения должны быть адаптивными, то Вам необходимо создать адаптивную карту. Для этого необходимо будет воспользоваться каким-то плагином, который будет пересчитывать координаты area. Например, можно воспользоваться плагином «Responsive Image Maps jQuery Plugin», который можно скачать по этой ссылке.
Также в зависимости от поставленной задачи можно решить данную задачу и другими способами. Например, при помощи слоёв (изображение на одном слое, активные элементы на другом) или при помощи background и position (картинку на заднем фоне, а активные элементы на переднем фоне).