Bootstrap 3 - Jumbotron и другие компоненты
На этом уроке мы познакомимся с Jumbotron и другими дополнительными компонентами Twitter Bootstrap 3.
Компонент Jumbotron
Компонент Jumbotron предназначен для создания контента или информации на веб-сайте, который занимает всю ширину контейнера куда он помещен и является очень большим, чтобы пользователи обратили на него внимание.
Для создания Jumbotron необходимо заключить подготовленное содержимое в блочный элемент <div>...</div> и применить к нему класс .jumbotron.
<!-- Компонент Jumbotron --> <div class="jumbotron"> <-- Содержимое компонента Jumbotron: заголовок h1, изображение img, абзац p и ссылка оформленная в виде кнопки --> <h1>Осенняя распродажа</h1> <p><img src="images/big_monitor.png" class="img-responsive"></p> <p>скидки 50% на большие мониторы LG</p> <p><a class="btn btn-primary btn-lg" role="button">Узнать больше</a></p> </div>

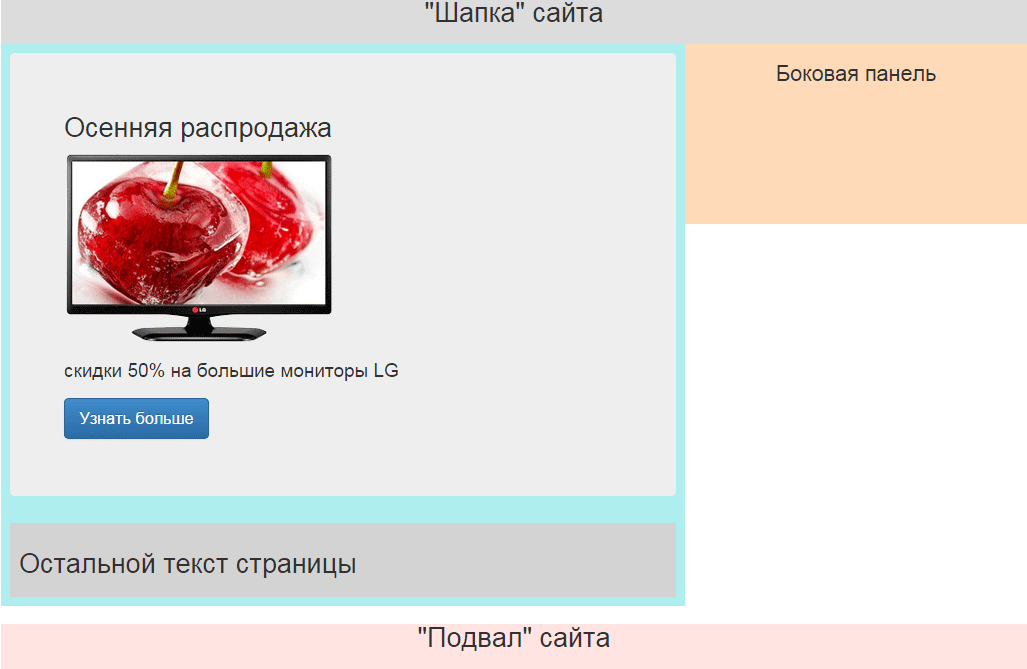
Компонент Jumbotron, расположенный внутри HTML страницы:
<!-- Контейнер, минимальная ширина которого 400px -->
<div class="container" style="min-width:400px;">
<!-- "Шапка" сайта -->
<header style="height:50px; background-color:#dcdcdc;">
<h2 style="margin:0px; text-align:center">"Шапка" сайта</h2>
</header>
<!-- Основное содержимое сайта -->
<div class="col-xs-8" style="background-color: #AFEEEE; padding: 10px;">
<-- Компонент Jumbotron -->
<div class="jumbotron">
<h2>Осенняя распродажа</h2>
<p><img src="images/big_monitor.png" class="img-responsive"></p>
<p>скидки 50% на большие мониторы LG</p>
<p><a class="btn btn-primary btn-lg" role="button">Узнать больше</a></p>
</div>
<!-- Блок основного содержимого сайта -->
<div style="background-color: #D3D3D3; padding: 10px;">
<h2>Остальной текст страницы</h2>
</div>
</div>
<!-- Боковая панель сайта высотой 200 px-->
<aside class="col-xs-4" style="height: 200px; background-color: #FFDAB9;">
<h3 class="text-center">Боковая панель</h3>
</aside>
<!-- Блок для выравнивания макета -->
<div class="clearfix"></div>
<-- Подвал сайта -->
<footer style="height: 50px; background-color: #FFE4E1;">
<h2 class="text-center">"Подвал" сайта</h2>
</footer>
</div>

Для создания Jumbotron без скруглённых углов и шириной, равной ширине экрана, необходимо поместить его за пределами всех контейнеров, а содержимое наоборот поместить в контейнер (.container).
<!-- Класс Jumbotron -->
<div class="jumbotron">
<!-- Контейнер для содержимого -->
<div class="container">
<Отображение изображения с помощью элемента img -->
<p><img src="images/itchief.png" class="img-responsive"></p>
<-- Заголовок текста с помощью элемента h1 -->
<h1>Уроки по созданию веб-сайтов</h1>
<!-- Абзац -->
<p>Интернет в современном мире является наиболее популярным способом для соединения людей. На сайте itchief.ru вы можете изучить различные технологии для веб-разработки с помощью уроков и статей, а также узнаете как их применять на практике. После завершения изучения уроков вы можете приступить к созданию современных веб-сайтов.</p>
<!-- Ссылка, оформленная в виде кнопки с помощью классов: btn, btn-primaty и btn-lg -->
<p><a href="http://itchief.ru" target="_blank" class="btn btn-primary btn-lg">Приступить к изучению</a></p>
</div>
</div>

Компонент Well
Компонент Well предназначен для придания блоку эффекта вдавленности.
<div class="well"> ... </div>
Примечание: Вы можете дополнительно контролировать отступы и закругленные углы у компонента "Wells" с помощью дополнительных классов .well-large и .well-small.
Иконка "закрыть"
Иконка Bootstrap "Закрыть" может использоваться для закрытия всплывающих окон и сообщений.
Пример:<div class="alert alert-danger"> <a href="#" class="close" data-dismiss="alert">×</a> <strong>Предупреждение</strong> Ошибка подключения к сети. </div>
Комментарии: 8
Бросилась в глаза описка в разделе «Подвал сайта»:
Уроки по созданию ВЕБ сайтов
Интернет в современном мире…
В слове «современном» надо поменять местами буквы.
И в свою очередь хочется поблагодарить автора за работу по Bootstrap. Лучше мне не попадались материалы! Жалко, что не попался этот сайт мне раньше!
Почел бы за честь разместить на своем сайте баннер со ссылкой на этот сайт.
Спасибо. Скажите, какой размер баннера вписался бы в Ваш сайт.