Bootstrap – Media object (медиа-объект)

В этой статье разберём элемент интерфейса Bootstrap, предназначенный для создания на сайте таких структур, как комментарии, отзывы, твиты и т.п.
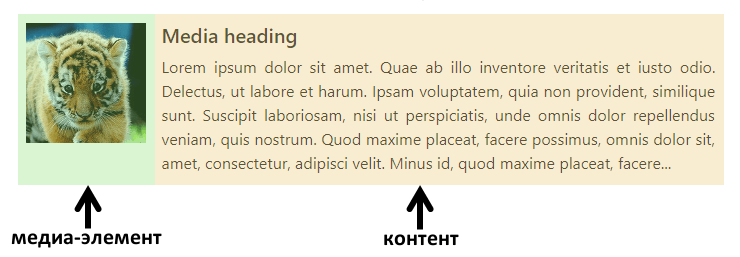
Назначение и структура медиа-объекта
Медиа-объект - это элемент Bootstrap, который является основой для построения на сайте сложных блоков (комментариев, отзывов и др.). Один комментарий или отзыв в этом сложном блоке - это один медиа-объект.
Медиа-объект состоит из медиа-элемента (изображения, видео или аудио) и текстового контента.

Код медиа-объекта в Bootstrap 3:
<!-- Медиа-объект -->
<div class="media">
<!-- Медиа-элемент (изображение). Класс media-left располагает медиа-элемент относительно контента слева -->
<div class="media-left">
<a href="#">
<img class="media-object" src="..." alt="">
</a>
</div>
<!-- Контент, состоящий из заголовка и некоторого текста -->
<div class="media-body">
<h4 class="media-heading">...</h4>
...
</div>
</div>
Код медиа-объекта в Bootstrap 4:
<!-- Медиа-объект -->
<div class="media">
<!-- Медиа-элемент (изображение) -->
<img class="mr-3" src="/examples/images/media-image-1.png" alt="...">
<!-- Контент, состоящий из заголовка и некоторого текста -->
<div class="media-body">
<h5 class="mt-0">Текст заголовка</h5>
...
</div>
</div>
В Bootstrap 4 создание медиа-объекта осуществляется с использованием только двух классов (media и media-body). Отступы margin и padding между элементами медиа-объекта настраиваются посредством классов Bootstrap 4, специально предназначенных для этого.
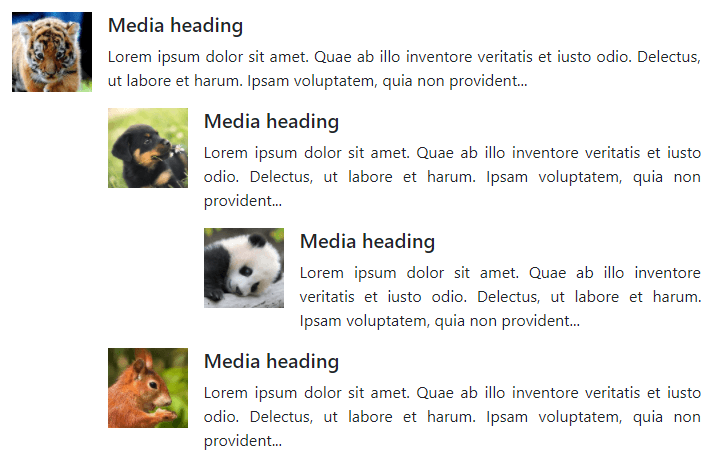
Помещение одних медиа-объектов в другие
Фреймворк Bootstrap позволяет помещать один медиа-объект в другой. Осуществляется это посредством помещения кода медиа-объекта в текстовый контент (media-body) родительского медиа-объекта. Уровень вложенности медиа-объектов не ограничен.

Bootstrap 3:
<!-- Bootstrap 3 -->
<!-- Контейнер для медиа-объектов -->
<ul class="media-list">
<!-- Первый медиа-объект -->
<li class="media">
<div class="media-left">
<img class="media-object" src="image-1.png" alt="">
</div>
<!-- Контент первого медиа-объекта -->
<div class="media-body">
<h4 class="media-heading">Текст заголовка</h4>
...
<!-- Второй медиа-объект, вложенный в контент первого -->
<div class="media">
<div class="media-left">
<img class="media-object" src="image-2.png" alt="">
</div>
<div class="media-body">
<h4 class="media-heading">Текст заголовка</h4>
...
</div>
</div>
</div>
</li>
</ul>
Bootstrap 4:
<!-- Bootstrap 4 -->
<!-- Первый медиа-объект -->
<div class="media">
<img class="mr-3" src="image-1.png" alt="...">
<!-- Контент первого медиа-объекта -->
<div class="media-body">
<h5 class="mt-0">Media heading</h5>
...
<!-- Второй медиа-объект, вложенный в контент первого -->
<div class="media mt-3">
<img class="mr-3" src="image-2.png" alt="...">
<div class="media-body">
<h5 class="mt-0">Media heading</h5>
...
</div>
</div>
</div>
</div>
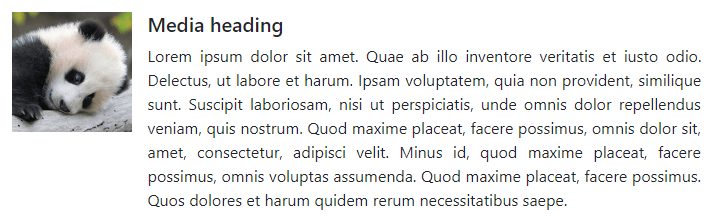
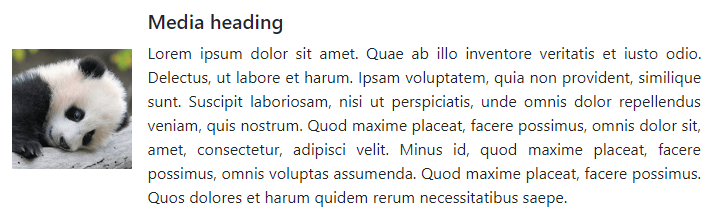
Выравнивание медиа-элемента относительно контента
В Bootstrap медиа-элемент можно выровнять относительно контента:
- по верхнему краю (по умолчанию);
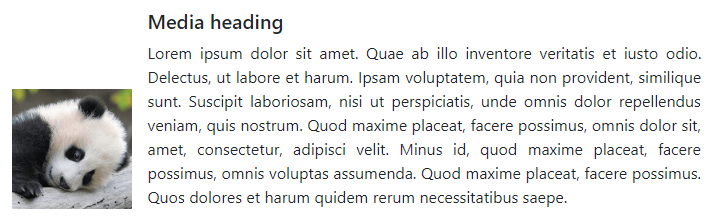
- по середине (в Bootstrap 3 – класс media-middle, в Bootstrap 4 - align-self-center);
- по нижнему краю (в Bootstrap 3 – класс middle-bottom, в Bootstrap 4 - align-self-end).
Bootstrap 3 (медиа-элемент выровнен относительно контента по верхнему краю):
<!-- Bootstrap 3 -->
<div class="media">
<!-- -->
<div class="media-left">
<img class="media-object" src="image.png" alt="">
</div>
<div class="media-body">
<h4 class="media-heading">...</h4>
...
</div>
</div>

Bootstrap 4 (медиа-элемент выровнен относительно контента по верхнему краю):
<!-- Bootstrap 4 -->
<div class="media">
<!-- Класс align-self-start определяет -->
<img class="align-self-start mr-3" src="image.png" alt="...">
<div class="media-body">
<h5 class="mt-0">...</h5>
<p>...</p>
</div>
</div>
Bootstrap 3 (медиа-элемент выровнен относительно контента по середине):
<!-- Bootstrap 3 -->
<div class="media">
<!-- -->
<div class="media-left media-middle">
<img class="media-object" src="image.png" alt="">
</div>
<div class="media-body">
<h4 class="media-heading">...</h4>
...
</div>
</div>

Bootstrap 4 (медиа-элемент выровнен относительно контента по середине):
<!-- Bootstrap 4 -->
<div class="media">
<!-- Класс align-self-center определяет -->
<img class="align-self-center mr-3" src="image.png" alt="...">
<div class="media-body">
<h5 class="mt-0">...</h5>
<p>...</p>
</div>
</div>
Bootstrap 3 (медиа-элемент выровнен относительно контента по нижнему краю):
<!-- Bootstrap 3 -->
<div class="media">
<!-- -->
<div class="media-left media-bottom">
<img class="media-object" src="image.png" alt="">
</div>
<div class="media-body">
<h4 class="media-heading">...</h4>
...
</div>
</div>

Bootstrap 4 (медиа-элемент выровнен относительно контента по нижнему краю):
<!-- Bootstrap 4 -->
<div class="media">
<!-- Класс align-self-end определяет -->
<img class="align-self-end mr-3" src="image.png" alt="...">
<div class="media-body">
<h5 class="mt-0">...</h5>
<p>...</p>
</div>
</div>
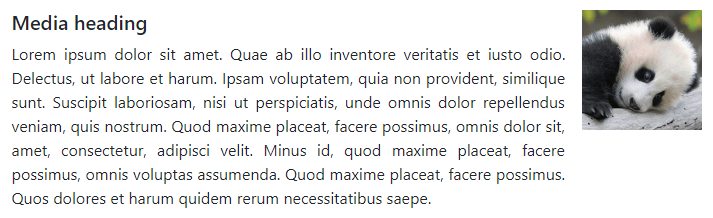
Расположение медиа-элемента справа от контента
Изменения порядка следования элементов в медиа-объекте осуществляется посредством изменения HTML-кода, а именно контент (элемент с классом media-body) необходимо поместить до медиа-элемента (изображения).
В Bootstrap 3 кроме этого ещё необходимо изменить класс у медиа-элемента (с media-left на media-right).

<!-- Bootstrap 3 -->
<div class="media">
<!-- Контент медиа-объекта -->
<div class="media-body">
<h4 class="media-heading">...</h4>
...
</div>
<!-- Медиа-элемент (изображение). Класс media-right располагает медиа-элемент относительно контента справа -->
<div class="media-right">
<img class="media-object" src="image.png" alt="">
</div>
</div>
<!-- Bootstrap 4 -->
<div class="media">
<!-- Медиа-элемент (изображение) -->
<div class="media-body">
<h5 class="mt-0">...</h5>
<p>...</p>
</div>
<!-- Контент, состоящий из заголовка и некоторого текста -->
<img class="ml-3" src="image.png" alt="...">
</div>
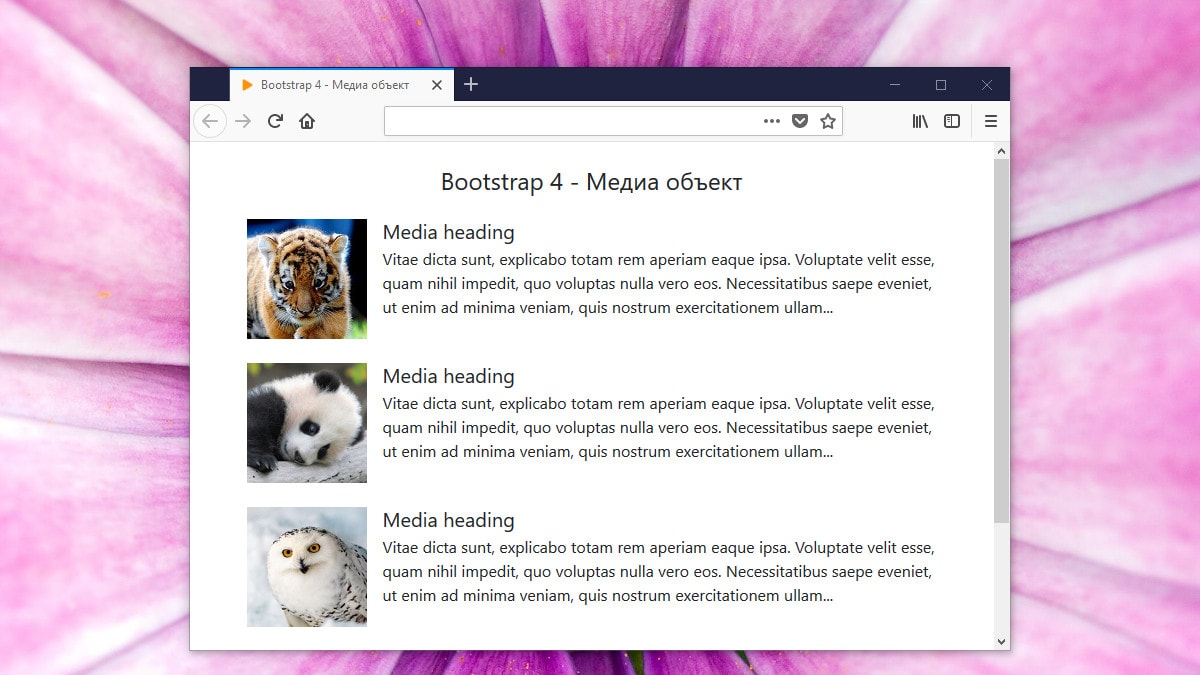
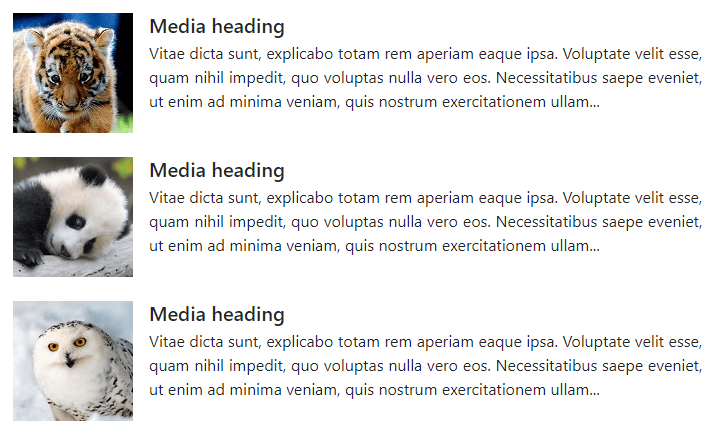
Список из медиа-объектов
Медиа-объекты (классы) можно использовать в элементах HTML списка.

HTML-код списка в Bootstrap 3:
<!-- Bootstrap 3 -->
<!-- Контейнер для медиа-объектов -->
<ul class="media-list">
<!-- Первый медиа-объект -->
<li class="media">
<div class="media-left">
<img class="media-object" src="image-1.png" alt="">
</div>
<div class="media-body">
<h4 class="media-heading">...</h4>
...
</div>
</li>
<!-- Второй медиа-объект -->
<li class="media">
<div class="media-left">
<img class="media-object" src="image-2.png" alt="">
</div>
<div class="media-body">
<h4 class="media-heading">...</h4>
...
</div>
</li>
</ul>
В Bootstrap 4 создание списка из медиа-объектов осуществляется немного по-другому.
Первое что необходимо выполнить – это добавить класс list-unstyled к элементу ul или ol. Это действие удалит стили, которые браузер применяет для оформления этих элементов по умолчанию.
Второе – это добавить к элементам li класс media.
Для настройки отступов между элементами в Bootstrap 4 используйте классы spacing.
<!-- Bootstrap 4 -->
<ul class="list-unstyled">
<!-- Первый медиа-объект -->
<li class="media mb-4">
<img class="mr-3" src="image-1.png" alt="...">
<div class="media-body">
<h5 class="mt-0 mb-1">...</h5>
...
</div>
</li>
<!-- Второй медиа-объект -->
<li class="media mb-4">
<img class="mr-3" src="image-2.png" alt="...">
<div class="media-body">
<h5 class="mt-0 mb-1">...</h5>
...
</div>
</li>
</ul>
Комментарии: 6
У меня почему-то не отображаются картинки. В чем может быть причина?
Чтобы не путаться лучше использовать абсолютные пути:
В данном примере картинка image.png расположена в папке images, которая в свою очередь расположена в папке assets. А папка assets в корне сайта.
Попробуйте проверить пути…
Очень хороший инструмент для этого — это вкладка Console в панели разработчика (F12 в браузере). Там отображаются все ошибки.