Содержание:
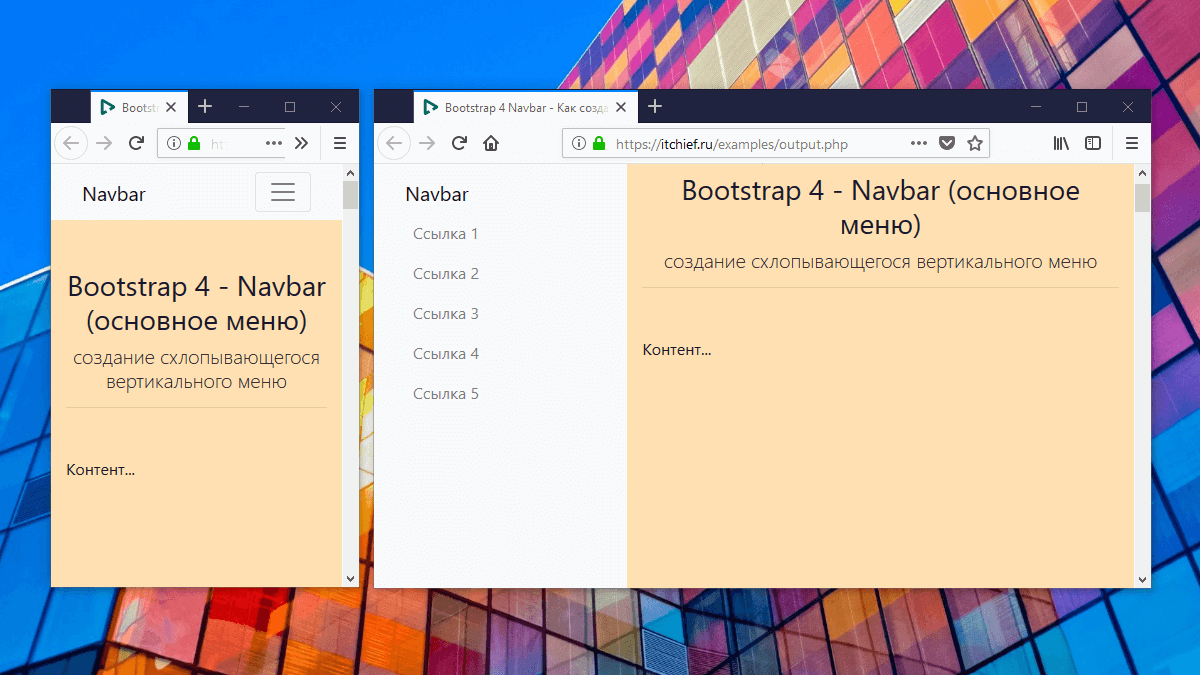
Bootstrap 4 - Navbar (основное меню)

Статья, в которой рассмотрим, как с помощью компонента Navbar создать вертикальное схлопывающееся меню для сайта.
Как с помощью Navbar создать основное вертикальное меню для сайта
Для создания основного вертикального меню необходимо:
- подключить на страницу CSS код, который будет определять вид меню на больших экранах;
- определённым образом организовать HTML код, который будет задавать нужное положение элементов.
HTML и CSS код вертикального меню для сайта на базе Navbar:
HTML
...
<!-- CSS -->
<style>
@media (min-width: 768px) {
.navbar-container {
position: sticky;
top: 0;
overflow-y: auto;
height: 100vh;
}
.navbar-container .navbar {
align-items: flex-start;
justify-content: flex-start;
flex-wrap: nowrap;
flex-direction: column;
height: 100%;
}
.navbar-container .navbar-collapse {
align-items: flex-start;
}
.navbar-container .nav {
flex-direction: column;
flex-wrap: nowrap;
}
.navbar-container .navbar-nav {
flex-direction: column !important;
}
}
</style>
...
<!-- HTML -->
<body>
<div class="container-fluid">
<div class="row">
<div class="col-md-4 col-lg-3 navbar-container bg-light">
<!-- Вертикальное меню -->
<nav class="navbar navbar-expand-md navbar-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbar" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbar">
<!-- Пункты вертикального меню -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#link-1">Ссылка 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#link-2">Ссылка 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#link-3">Ссылка 3</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#link-4">Ссылка 4</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#link-5">Ссылка 5</a>
</li>
</ul>
</div>
</nav>
</div>
<div class="col-md-8 col-lg-9 content-container" style="background-color: #ffe0b2">
<!-- Основной контент страницы -->
...
</div>
</div>
</div>
</body>
...
Как изменить расположение кнопки «гамбургер»
Например, для того чтобы расположить кнопку «гамбургер» в левой части меню, достаточно её просто расположить до бренда:
HTML
<nav class="navbar navbar-expand-md navbar-light">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbar" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
...Например, для того чтобы кнопку поместить по центру, оставшегося после бренда пространства в меню, к ней необходимо добавить классы ml-auto и mr-auto:
HTML
...
<button class="navbar-toggler ml-auto mr-auto" type="button" data-toggle="collapse" data-target="#navbar" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
...Как выровнять пункты в мобильном виде меню
Выравнивание пунктов в мобильном представлении меню выполняется посредством добавления класса text-right или text-center к элементу с классом navbar-nav:
HTML
...
<!-- Выравнивание пунктов по правому краю -->
<ul class="navbar-nav text-right">
...HTML
...
<!-- Выравнивание пунктов по центру -->
<ul class="navbar-nav text-center">
...
Комментарии: 36
Пример меню в папке docs/examples/navbar/
==========
Немного неверно описал принцип работы меню в первом сообщении, правильно так: при сужении экрана ссылки перемещаются в dropdown, при расширении — возвращаются на место.
=====
Пример меню из папки docs/examples/navbar/ в версии 4.0 альфа 4 — это пример меню, которое сейчас у меня и из него мне нужно сделать вот такое меню: www.codeply.com/go/wKWHgsMXah
В стандартном bootstrap такого функционала нет.
<li class="nav-item dropdown d-none"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenu" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropdown </a> <ul class="dropdown-menu dropdown-menu-right" aria-labelledby="navbarDropdownMenu"> </ul> </li>и скрипт1. Я задал вопрос автору сайта, а не тебе.
2. Если хочеш кому-то помочь-научись читать текст, а не между строк…
Например класса там в помине нет… и т. д…
Можно перенести подключение скриптов в head, тогда такого можно избежать. Но в этом случае увеличится время метрики FCP (первой отрисовки контента).
в js я удалил $(window).load(function() и теперь работает все ровно, может и тут в js можно что-то поправить\изменить?
Файл js disk.yandex.ru/d/5-VgNxgVKS4Z-g
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet"> <div class="nav-side-menu"> <div class="brand">Brand Logo</div> <i class="fa fa-bars fa-2x toggle-btn" data-toggle="collapse" data-target="#menu-content"></i> <div class="menu-list"> <ul id="menu-content" class="menu-content collapse out"> <li> <a href="#"> <i class="fa fa-dashboard fa-lg"></i> Dashboard </a> </li> <li data-toggle="collapse" data-target="#products" class="collapsed active"> <a href="#"><i class="fa fa-gift fa-lg"></i> UI Elements <span class="arrow"></span></a> </li> <ul class="sub-menu collapse" id="products"> <li class="active"><a href="#">CSS3 Animation</a></li> <li><a href="#">General</a></li> <li><a href="#">Buttons</a></li> <li><a href="#">Tabs & Accordions</a></li> <li><a href="#">Typography</a></li> <li><a href="#">FontAwesome</a></li> <li><a href="#">Slider</a></li> <li><a href="#">Panels</a></li> <li><a href="#">Widgets</a></li> <li><a href="#">Bootstrap Model</a></li> </ul> <li data-toggle="collapse" data-target="#service" class="collapsed"> <a href="#"><i class="fa fa-globe fa-lg"></i> Services <span class="arrow"></span></a> </li> <ul class="sub-menu collapse" id="service"> <li>New Service 1</li> <li>New Service 2</li> <li>New Service 3</li> </ul> <li data-toggle="collapse" data-target="#new" class="collapsed"> <a href="#"><i class="fa fa-car fa-lg"></i> New <span class="arrow"></span></a> </li> <ul class="sub-menu collapse" id="new"> <li>New New 1</li> <li>New New 2</li> <li>New New 3</li> </ul> <li> <a href="#"> <i class="fa fa-user fa-lg"></i> Profile </a> </li> <li> <a href="#"> <i class="fa fa-users fa-lg"></i> Users </a> </li> </ul> </div> </div>.nav-side-menu { overflow: auto; font-family: verdana; font-size: 12px; font-weight: 200; background-color: #2e353d; position: fixed; top: 0px; width: 300px; height: 100%; color: #e1ffff; } .nav-side-menu .brand { background-color: #23282e; line-height: 50px; display: block; text-align: center; font-size: 14px; } .nav-side-menu .toggle-btn { display: none; } .nav-side-menu ul, .nav-side-menu li { list-style: none; padding: 0px; margin: 0px; line-height: 35px; cursor: pointer; /* .collapsed{ .arrow:before{ font-family: FontAwesome; content: "\f053"; display: inline-block; padding-left:10px; padding-right: 10px; vertical-align: middle; float:right; } } */ } .nav-side-menu ul :not(collapsed) .arrow:before, .nav-side-menu li :not(collapsed) .arrow:before { font-family: FontAwesome; content: "\f078"; display: inline-block; padding-left: 10px; padding-right: 10px; vertical-align: middle; float: right; } .nav-side-menu ul .active, .nav-side-menu li .active { border-left: 3px solid #d19b3d; background-color: #4f5b69; } .nav-side-menu ul .sub-menu li.active, .nav-side-menu li .sub-menu li.active { color: #d19b3d; } .nav-side-menu ul .sub-menu li.active a, .nav-side-menu li .sub-menu li.active a { color: #d19b3d; } .nav-side-menu ul .sub-menu li, .nav-side-menu li .sub-menu li { background-color: #181c20; border: none; line-height: 28px; border-bottom: 1px solid #23282e; margin-left: 0px; } .nav-side-menu ul .sub-menu li:hover, .nav-side-menu li .sub-menu li:hover { background-color: #020203; } .nav-side-menu ul .sub-menu li:before, .nav-side-menu li .sub-menu li:before { font-family: FontAwesome; content: "\f105"; display: inline-block; padding-left: 10px; padding-right: 10px; vertical-align: middle; } .nav-side-menu li { padding-left: 0px; border-left: 3px solid #2e353d; border-bottom: 1px solid #23282e; } .nav-side-menu li a { text-decoration: none; color: #e1ffff; } .nav-side-menu li a i { padding-left: 10px; width: 20px; padding-right: 20px; } .nav-side-menu li:hover { border-left: 3px solid #d19b3d; background-color: #4f5b69; -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; -ms-transition: all 1s ease; transition: all 1s ease; } @media (max-width: 767px) { .nav-side-menu { position: relative; width: 100%; margin-bottom: 10px; } .nav-side-menu .toggle-btn { display: block; cursor: pointer; position: absolute; right: 10px; top: 10px; z-index: 10 !important; padding: 3px; background-color: #ffffff; color: #000; width: 40px; text-align: center; } .brand { text-align: left !important; font-size: 22px; padding-left: 20px; line-height: 50px !important; } } @media (min-width: 767px) { .nav-side-menu .menu-list .menu-content { display: block; } } body { margin: 0px; padding: 0px; }Хотел заставить что бы при нажати на другой пункт меню сворачивались открытые sub-menuПробывал
$(function() { $('ul#menu-content > ul').on('show.bs.collapse', function (e,obj) { $("ul#menu-content > ul").not(this).removeClass("in"); var currentHead = $(this).prev("li"); $("ul#menu-content > li").not(currentHead).removeClass("active"); $(currentHead).addClass("active"); }) })но неработает на jquery 3.2Чтобы эту задачу решить, нужно просто удалить класс show у других открытых пунктов кроме открываемого:
$('#menu-content .sub-menu').on('show.bs.collapse', function () { $('#menu-content .sub-menu.show').not(this).removeClass('show'); });Готовый пример в песочнице: b4-navbar-2Для этого можно добавить класс fixed-top к элементу:
А также добавить padding сверху к основному контейнеру для мобильной версии, чтобы сдвинуть контент немного ниже.
Например:
Есть стандартный html.
При наведении на раздел Услуги появляется выпадающий список услуг и в сам раздел Услуги можно перейти!
Выпадающие услуги таким образом реализованы
.dropdown:hover > .dropdown-menu {
display: block;
}
Как на компьютере все отлично. Но вот в мобильной версии при клике на раздел, переходит в сам раздел, а выпадающее меню появляется лишь на мгновение.
Посмотрел документацию bootstap 3 и добавил к тегу А такое
И вроде бы хорошо, в мобильной раскрывается список услуг, на компьютере тоже самое. А вот сам раздел Услуги становиться не кликабельным.
Подскажите пожалуйста, что можно с этим сделать?
<!DOCTYPE html> <html> <head> <title>Bootstrap 101 Template</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet" media="screen"> <link href="css/jasny-bootstrap.min.css" rel="stylesheet" media="screen"> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <style> html, body { height: 100%; } body { padding: 70px 0 0 0; } .navbar { display: block; text-align: center; } .navbar-brand { display: inline-block; float: none; } .navbar-toggler { position: absolute; float: left; } .navmenu { margin-top: 56px; } .container { max-width: 100%; } @media (min-width: 1px) { .navbar-toggler { display: block !important; } } @media (min-width: 992px) { body { padding: 0 0 0 300px; } .navmenu { margin-top: 0; } .navbar { display: none !important; /* IE8 fix */ } } </style> </head> <body> <div class="navmenu navmenu-default navmenu-fixed-left offcanvas-sm"> <a class="navmenu-brand d-none d-lg-block" href="#">Project name</a> <ul class="nav navmenu-nav flex-column"> <li class="nav-item active"><a class="nav-link" href="../navmenu/">Slide in</a></li> <li class="nav-item"><a class="nav-link" href="../navmenu-push/">Push</a></li> <li class="nav-item"><a class="nav-link" href="../navmenu-reveal/">Reveal</a></li> <li class="nav-item"><a class="nav-link" href="../navbar-offcanvas/">Off canvas navbar</a></li> </ul> <ul class="nav navmenu-nav flex-column"> <li class="nav-item"><a class="nav-link" href="#">Link</a></li> <li class="nav-item"><a class="nav-link" href="#">Link</a></li> <li class="nav-item"><a class="nav-link" href="#">Link</a></li> <li class="nav-item dropdown"> <a href="#" class="nav-link dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a> <ul class="dropdown-menu navmenu-nav"> <li class="nav-item"><a class="nav-link" href="#">Action</a></li> <li class="nav-item"><a class="nav-link" href="#">Another action</a></li> <li class="nav-item"><a class="nav-link" href="#">Something else here</a></li> <li class="dropdown-divider"></li> <li class="dropdown-header">Nav header</li> <li class="nav-item"><a class="nav-link" href="#">Separated link</a></li> <li class="nav-item"><a class="nav-link" href="#">One more separated link</a></li> </ul> </li> </ul> </div> <header class="navbar navbar-light bg-light fixed-top hidden-md hidden-lg"> <button class="navbar-toggler" type="button" data-toggle="offcanvas" data-target=".navmenu"> <span class="navbar-toggler-icon"></span> </button> <a class="navbar-brand" href="#">Project name</a> </header> <div class="container"> <div class="page-header"> <h1>Off Canvas Slide-in Menu Template</h1> </div> <p class="lead">This example shows the navmenu element. If the viewport is <b>less than 992px</b> the menu will be placed the off canvas and will be shown with a slide in effect.</p> <p>Also take a look at the examples for a navmenu with <a href="../navmenu-push">push effect</a> and <a href="../navmenu-reveal">reveal effect</a>.</p> </div><!-- /.container --> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="js/jquery-3.3.1.min.js"></script> <script src="js/popper.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="js/bootstrap.min.js"></script> <script src="js/jasny-bootstrap.min.js"></script> </body> </html>