- Основы создания навигационных панелей (navs)
- Навигационная панель в виде вкладок (tabs)
- Создание вкладок (tabs) с иконками
- Навигационная панель в виде кнопок (pills)
- Создание кнопок (pills) с иконками
- Навигационная панель с вертикальным расположением кнопок
- Создание вкладок (tabs) и кнопок (pills) с выпадающим меню
- Навигационная панель с вкладками или кнопками, выровненными по ширине
- Перевод ссылки в не активное состояние
- Переключение вкладок навигационного меню
- Комментарии
Bootstrap 3 - Навигационные панели (navs)
В этой статье научимся создавать навигационные панели с помощью классов Twitter Bootstrap.
Основы создания навигационных панелей (navs)
Навигационные панели (navs) в Twitter Bootstrap реализованы в виде вкладок (tabs) и кнопок (pills). Создание навигационной панели начинается с создания маркированного списка (<ul></ul>) к которому добавляется базовый класс .nav. После этого переходят к созданию пунктов (<li></li>), которые будут являться вкладками (tabs) или кнопками (pills).
<ul class="navs"> <li>Главная</li> <li>Вопросы</li> <li>Статьи</li> </ul>
Навигационная панель в виде вкладок (tabs)
Для того чтобы сделать навигационную панель в виде вкладок необходимо к базовому классу .nav добавить класс .nav-tabs.
<ul class="nav nav-tabs">
<li class="active">
<a href="#">Главная</a>
</li>
<li>
<a href="#">Вопросы</a>
</li>
<li>
<a href="#">Статьи</a>
</li>
</ul>
Вышеприведенный код будет выглядеть следующим образом:

Создание вкладок (tabs) с иконками
К названию вкладки можно добавить иконку. Для этого необходимо элемент span или i, содержащий иконку, поместить в элемент a:
<ul class="nav nav-tabs">
<li class="active">
<a href="#"><span class="glyphicon glyphicon-home"></span> Главная</a>
</li>
<li>
<a href="#"><span class="glyphicon glyphicon-pencil"></span> Вопросы</a>
</li>
<li>
<a href="#"><span class="glyphicon glyphicon-th-list"></span> Статьи</a>
</li>
</ul>
Вышеприведенный код будет выглядеть следующим образом:
Навигационная панель в виде кнопок (pills)
Для того чтобы сделать навигационную панель в виде кнопок необходимо к базовому классу .nav добавить класс .nav-pills.
<ul class="nav nav-pills"> <li class="active"><a href="#">Главная</a></li> <li><a href="#">Вопросы</a></li> <li><a href="#">Статьи</a></li> </ul>
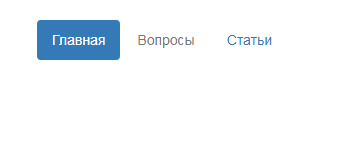
Вышеприведенный код будет выглядеть примерно так:

Создание кнопок (pills) с иконками
К названию кнопки навигационной панели можно добавить иконку. Для этого необходимо элемент span или i, содержащий иконку, поместить в элемент a:
<ul class="nav nav-pills"> <li class="active"><a href="#"><span class="glyphicon glyphicon-home"></span> Главная</a></li> <li><a href="#"><span class="glyphicon glyphicon-pencil"></span> Вопросы</a></li> <li><a href="#"><span class="glyphicon glyphicon-th-list"></span> Статьи</a></li> </ul>
Вышеприведенный код будет выглядеть следующим образом:
Навигационная панель с вертикальным расположением кнопок
По умолчанию, в навигационной панели pills кнопки расположены горизонтально. Чтобы их расположить вертикально, просто добавьте к классам .nav и .nav-pills дополнительный класс .nav-stacked.
<ul class="nav nav-pills nav-stacked"> <li class="active"><a href="#">Главная</a></li> <li><a href="#">Вопросы</a></li> <li><a href="#">Статьи</a></li> </ul>
Вышеприведенный код будет выглядеть следующим образом:

Создание вкладок (tabs) и кнопок (pills) с выпадающим меню
К вкладкам (tabs) и кнопкам (pills) можно добавить выпадающее меню (dropdown) с помощью соответствующей разметки и CSS классов .dropdown, .dropdown-toggle, .dropdown-menu и .caret.
<ul class="nav nav-tabs">
...
<li role="presentation" class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false">
Выпадающее меню <span class="caret"></span>
</a>
<ul class="dropdown-menu">
...
</ul>
</li>
...
</ul>
Например, добавим к одной из вкладок навигационной панели выпадающее меню:
<ul class="nav nav-tabs">
<li class="active"><a href="#">Главная</a></li>
<li><a href="#">Вопросы</a></li>
<li class="dropdown">
<a href="#" data-toggle="dropdown" class="dropdown-toggle">Статьи <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Windows</a></li>
<li><a href="#">Linux</a></li>
<li><a href="#">Mac OS</a></li>
<li class="divider"></li>
<li><a href="#">Другие</a></li>
</ul>
</li>
</ul>
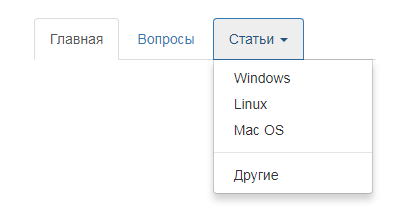
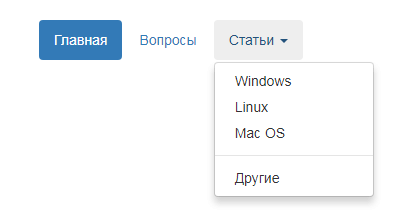
Вышеприведенный код будет выглядеть следующим образом:

Например, добавим к одной из кнопок навигационной панели выпадающее меню:
<ul class="nav nav-pills">
<li class="active"><a href="#">Главная</a></li>
<li><a href="#">Вопросы</a></li>
<li class="dropdown">
<a href="#" data-toggle="dropdown" class="dropdown-toggle">Статьи <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Windows</a></li>
<li><a href="#">Linux</a></li>
<li><a href="#">Mac OS</a></li>
<li class="divider"></li>
<li><a href="#">Другие</a></li>
</ul>
</li>
</ul>
Вышеприведенный код будет выглядеть следующим образом:

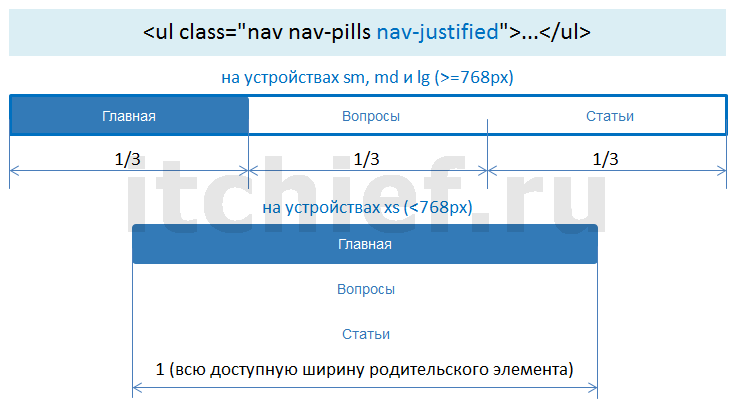
Навигационная панель с вкладками или кнопками, выровненными по ширине
Twitter Bootstrap 3 позволяет настроить навигационную панель таким образом, чтобы она занимала всю ширину родительского элемента. Вкладки или кнопки, расположенные в этой навигационной панели становятся адаптивными и в зависимости от типа текущего устройства располагаются одним из следующих способов:
- на устройствах
sm,mdиlg(ширина >=768px) вкладки (кнопки) в навигационной панели располагаются горизонтально и имеют одинаковую ширину, равную ширине родительского элемента / количество вкладок (кнопок). - на очень маленьких устройствах
xs(ширина < 768px) вкладки (кнопки) в навигационной панели располагаются вертикально и имеют ширину, равную ширине родительского элемента.
Создание навигационной панели с вкладками или кнопками, выровненными по ширине, осуществляется посредством добавления класса .nav-justified к классу .nav.
<ul class="nav nav-pills nav-justified"> <li class="active"><a href="#">Главная</a></li> <li><a href="#">Вопросы</a></li> <li><a href="#">Статьи</a></li> </ul>

Перевод ссылки в не активное состояние
Ссылку, размещенную во вкладки или кнопки навигационной панели можно перевести в неактивное состояние. Для этого необходимо добавить класс .disabled к соответствующему элементу li.
<ul class="nav nav-pills"> <li class="active"><a href="#">Главная</a></li> <li class="disabled"><a href="#">Вопросы</a></li> <li><a href="#">Статьи</a></li> </ul>
Вышеприведенный код будет выглядеть следующим образом:

.disabled изменяет цвет ссылки и удаляет эффект при наведении на неё. Однако ссылка остаётся рабочей, изменить ситуацию можно, например, с помощью создания дополнительного JavaScript кода, удаляющего атрибут href.Переключение вкладок навигационного меню
<!-- Навигационная панель с 3 вкладками -->
<ul class="nav nav-tabs" role="tablist" id="myTabExample">
<li class="active"><a href="#homeExample" role="tab" data-toggle="tab">Главная</a></li>
<li><a href="#questionsExample" role="tab" data-toggle="tab">Вопросы</a></li>
<li><a href="#articlesExample" role="tab" data-toggle="tab">Статьи</a></li>
</ul>
<!-- Содержимое вкладок -->
<div class="tab-content">
<!-- Содержимое 1 вкладки -->
<div class="tab-pane active" id="homeExample">
Содержание вкладки "Главная"
</div>
<!-- Содержимое 2 вкладки -->
<div class="tab-pane active" id="questionsExample">
Содержание вкладки "Вопросы"
</div>
<!-- Содержимое 3 вкладки -->
<div class="tab-pane active" id="articlesExample">
Содержание вкладки "Статьи"
</div>
</div>
<!-- Скрипт для активирования работы вкладок -->
<script>
$(function() {
$('#myTabExample a:last').tab('show')
});
</script>
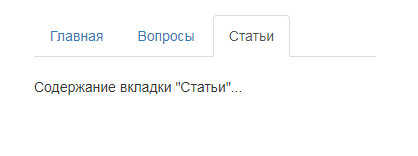
Вышеприведенный код будет выглядеть следующим образом:

Комментарии: 21
Подскажите пожалуйста как правильно (с точки зрения bootstrap) в nav сделать элементы меню без стилей pills и tabs, просто ссылки нужного мне цвета, активная выделяется тоже только цветом ссылки.
классы nav nav-tabs.
Можно его создать на базе bootstrap c помощью html и css? Если у вас статья такое сделать напишите, пожалуйста.
Есть кнопки
Как сделать чтобы при нажатии на кнопку описание было действия через якорь поехало вниз где описание так же и туда где отзывы при этом чтобы кнопка была активная если мы переехали к описанию то кнопка описание активна, заранее спасибо
Наверно хотите, чтобы при нажатию на кнопку, она становилось активной.
Тогда необходимо добавить на страницу следующий скрипт.
<script> $(function(){ $('ul.nav.nav-pills li a').click(function() { // удаляем класс .active у всех кнопок $('ul.nav.nav-pills li').each(function() { $(this).removeClass('active'); }); //добавляем для нажатой $(this).parent().addClass('active'); }); }); </script>Подскажите, как организовать панель, которая была бы прикреплена к верху, на ней две картинки слева и справа, а по центру надпись ? При уменьшении размеров окна ширина и высота тоже бы уменьшались, а надпись если бы не влезала, то отсекалась.
Ваш Вопрос, насколько я понимаю, никакого отношения к компоненту nav не имеет.
Решить Вашу проблему с помощью Bootstrap можно так:
<div id="myPanel"> <div class="container-fluid"> <div class="row"> <div class="col-xs-4 col-sm-3 col-md-2"> <img class="img-responsive pull-left" src="..."> </div> <div class="col-xs-4 col-sm-6 col-md-8 text-center"> Некоторый текст </div> <div class="col-xs-4 col-sm-3 col-md-2"> <img class="img-responsive pull-right" src="..."> </div> </div> </div> </div>CSS:#myPanel { position: fixed; /*Положение фиксированное*/ width: 100%; /*На всю ширину рабочей области браузера*/ top: 0px; /*Прикрепляем панель к верху*/ left: 0px; /*прикрепляем панель к левому краю*/ z-index: 1001; /*Отображать панель над остальным содержимым*/ } #myPanel .row { background-color: #fff; /*Фон: белый*/ } #myPanel img.pull-left { margin-left: -15px; /*Убираем отступ для левой картинки*/ } #myPanel img.pull-right { margin-right: -15px; /*Убираем отступ для правой картинки*/ }P.S. Настраиваем ширину и соответственно высоту изображения с помощью колонок Bootstrap: col-xs-4 col-sm-3 col-md-2.<ul class="nav nav-tabs" role="tablist"> <li class="active"><a href="#tab-video1" data-toggle="tab">Видео 1</a></li> <li><a href="#tab-video2" data-toggle="tab">Видео 2</a></li> <li><a href="#tab-video3" data-toggle="tab">Видео 3</a></li> <li><a href="#tab-video4" data-toggle="tab">Видео 4</a></li> </ul> <div class="tab-content"> <div class="tab-pane active" id="tab-video1"> <iframe id="video1" src="https://www.youtube.com/embed/QECl5J9lj1o?enablejsapi=1&html5=1" frameborder="0" allowfullscreen></iframe> </div> <div class="tab-pane" id="tab-video2"> <iframe id="video2" src="https://www.youtube.com/embed/Bt3IzHn_2rE?enablejsapi=1&html5=1" frameborder="0" allowfullscreen></iframe> </div> <div class="tab-pane" id="tab-video3"> <iframe id="video3" src="https://www.youtube.com/embed/aVYaVToZI-w?enablejsapi=1&html5=1" frameborder="0" allowfullscreen></iframe> </div> <div class="tab-pane" id="tab-video4"> <iframe id="video4" src="https://www.youtube.com/embed/Dxs5-jselMQ?enablejsapi=1&html5=1" frameborder="0" allowfullscreen></iframe> </div> </div> <script> var player; function onYouTubeIframeAPIReady() { player1 = new YT.Player('video1', { events: { 'onReady': onPlayerReady } }); player2 = new YT.Player('video2', { events: { 'onReady': onPlayerReady } }); player3 = new YT.Player('video3', { events: { 'onReady': onPlayerReady } }); player4 = new YT.Player('video4', { events: { 'onReady': onPlayerReady } }); } function onPlayerReady(event) { $('a[data-toggle="tab"]').on('hide.bs.tab', function () { event.target.pauseVideo(); }); } var tag = document.createElement('script'); tag.src = "https://www.youtube.com/iframe_api"; var firstScriptTag = document.getElementsByTagName('script')[0]; firstScriptTag.parentNode.insertBefore(tag, firstScriptTag); </script><script> $('a[data-toggle="tab"]').on('hide.bs.tab', function () { $(".tab-content .active iframe").attr("src", $('iframe').attr('src')); }); </script>1. По поводу «Вкладки и кнопки навигационного меню, выровненные по ширине»
«Однако, данное меню работает только на устройствах, ширина экранов у которых, меньше чем 768px.»
У меня работает на экране 1600 px, во всю ширину (12 столбцов) и в ячейках по 8 6 и т.д.
2. «Переключение вкладок навигационного меню»
Там в коде везде стоит «Содержание вкладки „Главная“» хотя нужно Главаня, Вопросы, Статьи.
Также у меня не работает код
$(function () { $('#myTabExample a:last').tab('show') })Заработал только когда сделал его таким:jQuery(document).ready(function($) { $('#myTabExample a:last').tab('show'); });Спасибо!Раздел «Панель с вкладками или кнопками, выровненными по ширине» поправил и добавил рисунок.
было бы круто, на всю ширину элементы меню располагать